使用electron将单页面vue webapp 打包成 PC端应用
在看张鑫旭博客得时候看到了electron这个东西,来了兴趣,就按照上面写的将已经做好得vue项目拿来试了试,出乎意料得顺利
electron简单说下electron,就是把 chrome内核和你的项目文件打包成一个程序,和移动端得混合应用有点类似。当然实现起来肯定没有说得这么简单得。
那么怎么做呢?
首先,你电脑上面要有git 和 node ,git可以不要,不过最好安装了,Node必须要。
第二步 使用git clone https://github.com/electron/electron-quick-start 或者直接去github上面下载
第三步 npm install 或 安装淘宝源下载速度快点,安装好之后 cnpm install 将必要得模块下载下来
第四步 将你做好得 vue 项目所需得文件放在 electron 项目得根目录下面,理论下你得 vue项目能直接在浏览器下面跑起来就没问题 注意路径问题,项目得路径必须要是相对路径,不要用绝对路径
第五步 运行 npm start 就可以跑起来了,有没有很酷

第六步 全局安装打包工具,安装命令npm install electron-packager -g
第七步 打包 electron-packager . test --out ../electron . 表示将当前目录所有文件打包 test表示打包之后得名字 --out表示输出 ../electron 表示输出路径
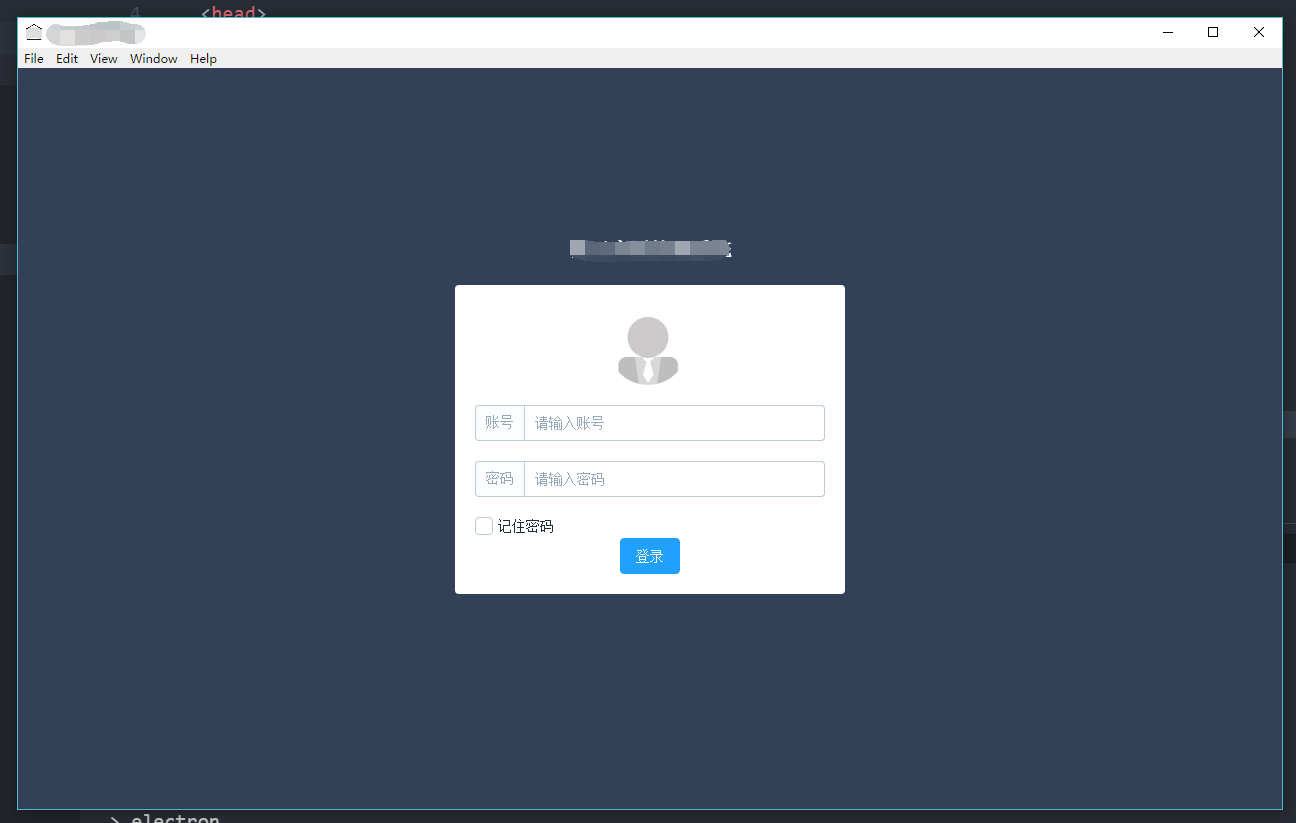
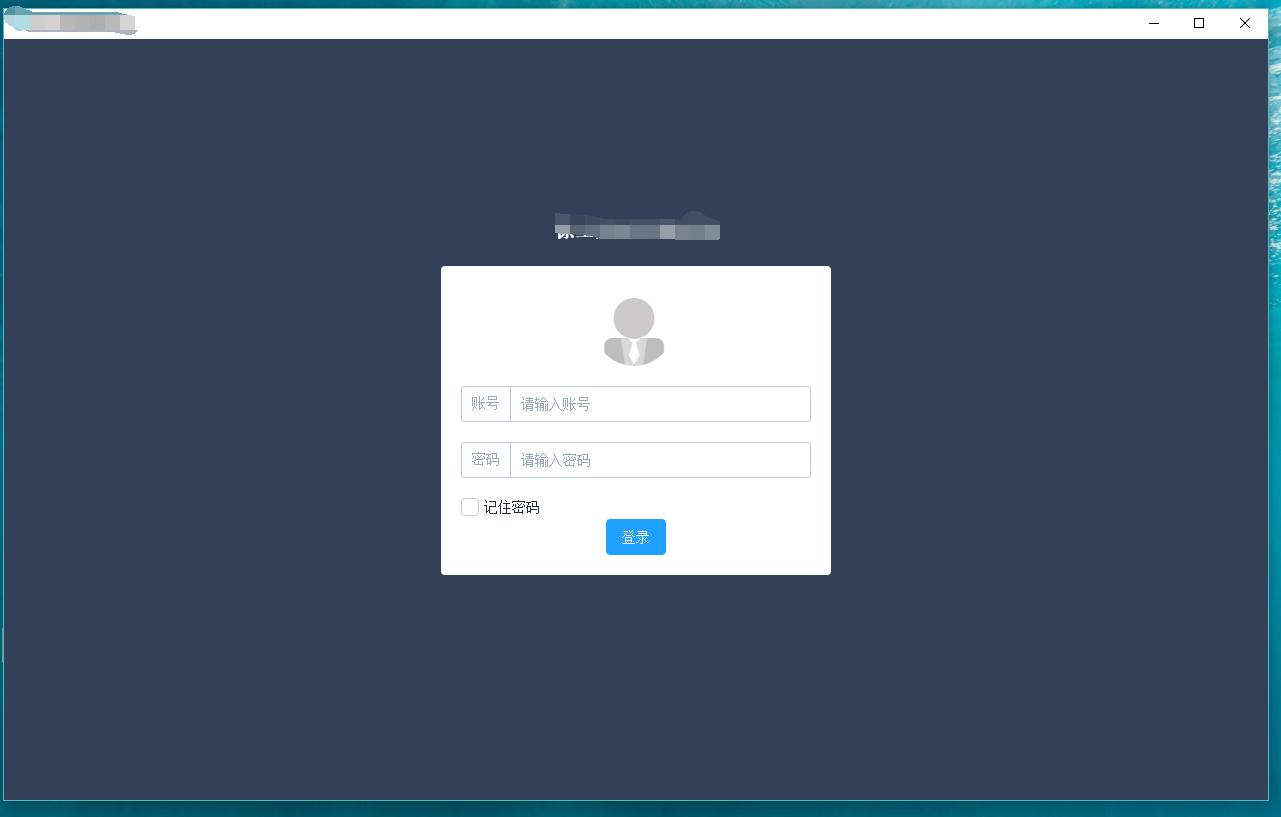
打包完之后运行效果

关于界面配置
在main.js 当中通过配置 BrowserWindow 来改变外观
width Integer - 窗口宽度,单位像素. 默认是 800 .
height Integer - 窗口高度,单位像素. 默认是 600 .
x Integer - 窗口相对于屏幕的左偏移位置.默认居中. y Integer - 窗口相对于屏幕的顶部偏移位置.默认居中. useContentSize Boolean - width 和 height 使用web网页size, 这意味着实际窗口的size应该包括窗口框架的 size,稍微会大一点,默认为 false . center
Boolean - 窗口屏幕居中. minWidth Integer - 窗口最小宽度,默认为 0 .
minHeight Integer - 窗口最小高度,默认为 0 .
maxWidth Integer - 窗口最大宽度,默认无限制.
maxHeight Integer - 窗口最大高度,默认无限制.
resizable Boolean - 是否可以改变窗口size,默认为 true .
movable Boolean - 窗口是否可以拖动. 在 Linux 上无效. 默认为 true .
minimizable Boolean - 窗口是否可以最小化. 在 Linux 上无效. 默认为 true .
maximizable Boolean - 窗口是否可以最大化. 在 Linux 上无效. 默认为 true .
closable Boolean - 窗口是否可以关闭. 在 Linux上无效. 默认为 true .
alwaysOnTop Boolean - 窗口是否总是显示在其他窗口之前. 在 Linux上无效. 默认为 false .
fullscreen Boolean - 窗口是否可以全屏幕. 当明确设置值为When false ,全屏化按钮将会隐藏,在 macOS 将禁用. 默认 false .
fullscreenable Boolean - 在 macOS 上,全屏化按钮是否可用,默认为 true . skipTaskbar Boolean - 是否在任务栏中显示窗口. 默认是 false .
kiosk Boolean - kiosk 方式. 默认为 false . title String - 窗口默认title. 默认 "Electron" .
icon NativeImage - 窗口图标, 如果不设置,窗口将使用可用的默认图标.
show Boolean - 窗口创建的时候是否显示. 默认为 true .
frame Boolean - 指定 false 来创建一个 Frameless Window. 默认为 true .
acceptFirstMouse Boolean - 是否允许单击web view来激活窗口 . 默认为 false .
disableAutoHideCursor Boolean - 当 typing 时是否隐藏鼠标.默认 false .
autoHideMenuBar Boolean - 除非点击 Alt ,否则隐藏菜单栏.默认为 false .
enableLargerThanScreen Boolean - 是否允许允许改变窗口大小大于屏幕. 默认是 false .
backgroundColor String -窗口的 background color 值为十六进制,如 #66CD00 或 #FFF 或 #80FFFFFF (支持透明 度). 默认为在 Linux和 Windows 上为 #000 (黑色) , Mac上为 #FFF (或透明).
hasShadow Boolean - 窗口是否有阴影. 只在 macOS 上有效. 默认为 true .
darkTheme Boolean - 为窗口使用 dark 主题, 只在一些拥有 GTK+3 桌面环境上有效. 默认为 false .
transparent Boolean - 窗口 透明. 默认为 false .
type String - 窗口type, 默认普通窗口. 下面查看更多. titleBarStyle String - 窗口标题栏样式. 下面查看更多.
webPreferences Object - 设置界面特性. 下面查看更多.
使用electron将单页面vue webapp 打包成 PC端应用的更多相关文章
- 利用HBuilder将vue项目打包成移动端app
事先准备,开发完成的web app项目(也可以利用vue-cli脚手架构建vue模板项目),npm run dev可以正常预览的项目 1,将项目目录下config文件内index.js中assetsP ...
- 用 vue cli 脚手架搭建单页面 Vue 应用(进阶2)
1.配置 Node 环境. 自行百度吧. 安装好了之后,打开 cmd .运行 node -v .显示版本号,就是安装成功了. 注:不要安装8.0.0以上的版本,和 vue-cli 不兼容. 我使用的 ...
- vue项目打包成html,在本地点击直接能打开
默认情况下vue项目打包后,本地打开index.html是空白的,有报错.Failed to load resource: net::ERR_FILE_NOT_FOUND 这时需要修改config-& ...
- cordova+vue 项目打包成Android(apk)应用
现在使用vue开发的项目越来越多,使用vue开发的移动端打包就成了最大的问题.现在前端打包方案有好多种,但是综合来说,我比较喜欢用cordova来进行Android和ios的打包,配置完成之后,每次只 ...
- vue+hbuilder 打包成移动app
查看了很多网上写的改来改去都在手机上运行不起来,运行起来又是白屏:最后放弃,自己结合文档搞吧! 1. 项目目录下的config文件夹里的index.js文件中,将build对象下的assetsPubl ...
- 【Electron】Electron开发入门(四):操作PC端文件系统
一.调用PC端默认方式打开本地文件 在main.js里 // 打开系统本地文件或者网页链接 const {shell} = require('electron'); // Open a local f ...
- Node和Electron开发入门(四):操作PC端文件系统
一.调用PC端默认方式打开本地文件 在main.js里 // 打开系统本地文件或者网页链接 const {shell} = require('electron'); // Open a local f ...
- 单页面vue引入百度统计的使用方法!
最近组长安排着做一个项目,h5的应用下载项目,想着做起来还是比较容易,可是看到提出的需求,我就有点懵逼了!需要对应用的下载进行统计!!!我当时就想着我前端怎么对页面点击按钮就行数据统计啊!我以前的项目 ...
- cordova+vue 项目打包成APK应用遇到的问题和解决方法
公司前端界面用的是vue,我要嵌入到Android中生成App第一步:安装nodenode安装:直接进入官网https://nodejs.org/zh-cn/,下载最新版本安装.安装之后在命令行中使用 ...
随机推荐
- iframe的document操作
导语: 在我写网页代填插件的时候,有遇到拿不到input元素的时候,这时候我去看元素布局,发现有些网站登录那一块是用iframe标签写的,这时候我需要取到的那就是iframe标签下input元素 1. ...
- Forbidden You don't have permission to access /phpStudyTest/application/index/controller/Index.php on this server.
发生情况:将thinkPHP从官网上下了 http://thinkphp.cn 然后安装了phpstudy和PHPstorm,并将thinkPHP解压到www路径下 在用PHPstorm打开 thi ...
- 反射中 invoke方法 getMethod方法 getClass()方法
package com.swift; import java.util.*; import java.lang.reflect.*; public class ReflectDemo { public ...
- cocos2dx lua 吞噬层的触摸事件
首先要创建一个layer,设置该层为可触摸 layer:setTouchEnabled(true) 注册触摸事件 local listener = cc.EventListenerTouchOneBy ...
- NOIP2016 toy
题目描述 小南有一套可爱的玩具小人, 它们各有不同的职业. 有一天, 这些玩具小人把小南的眼镜藏了起来. 小南发现玩具小人们围成了一个圈,它们有的面朝圈内,有的面朝圈外.如下图: 这时singer告诉 ...
- VMware虚拟网卡介绍和使用说明
介绍VMware三种网络连接模式的详细配置及规则 版权声明:本文为博主原创文章,未经博主允许不得转载. 原文地址: https://www.cnblogs.com/poterliu/p/9455391 ...
- 一个form表单对应多个submit
一个form表单多个submit 在平时项目开发过程中,经常会遇到一个form表单对应多个submit提交的情况,那么 ,这种情况应该怎么解决呢,也很简单,这时候就不能用submit来提交了,可以通过 ...
- COMP9021--6.13
1. break语句和continue语句都可以在循环中使用,且常与选择结构结合使用,以达到在特定条件满足时跳出循环的作用.break语句被执行,可以使整个循环提前结束.而continue语句的作用是 ...
- leetcode-10-basic
35. Search Insert Position Given a sorted array and a target value, return the index if the target i ...
- Cacti安装脚本Server端+客户端
#!/bin/bash #auto make install LAMP+Cacti #by authors zhang #RRDtool define path variable R_FILES=rr ...
