laravel基础课程---11、lavarel的ajax操作(ajax优劣势是什么)
laravel基础课程---11、lavarel的ajax操作(ajax优劣势是什么)
一、总结
一句话总结:
优势:用户友好度:异步通信,不会频繁刷新页面,用户友好度比较高
优势:减轻数据库压力
缺点:操作难度相对普通请求大
1、无刷新上传图片如何实现?
找一个无刷新图片上传插件【比如uploadify】,页面中引入插件
路由中any接收一切请求类型:Route::any('shangchuan','CommonController@upload');
控制器中用 Request $request对象获取图片数据即可:都不用像tp一样判断是不是ajax请求
0、插件学习地址
http://www.uploadify.com/demos/
1、页面中必须引入插件 (D:\laravel\yzmedu\yzm2\resources\views\admin\pic\create.blade.php)
<!-- 引入CSS -->
<link rel="stylesheet" href="/up/uploadify.css">
<!-- 引入JQ -->
<script src="/admins/bs/js/jquery.min.js"></script>
<!-- 引入文件上传插件 -->
<script src="/up/jquery.uploadify.min.js"></script> 2、页面中书写页面结构
<div class="form-group">
<label for="">IMG</label>
<input type="file" name="" id="uploads">
<div id="main"> </div>
<input type="hidden" name="img" id="imgs">
</div> 3、JS代码
// 当所有HTML代码都加载完毕
$(function() {
// 声明字符串 var imgs='';
// 使用 uploadify 插件
$('#uploads').uploadify({
// 设置文本
'buttonText' : '图片上传 美照',
// 设置文件传输数据
'formData' : {
'_token':'{{ csrf_token() }}',
'files':'Goods', },
// 上传的flash动画
'swf' : "/up/uploadify.swf",
// 文件上传的地址
'uploader' : "/admin/shangchuan",
// 当文件上传成功
'onUploadSuccess' : function(file, data, response) { // 拼接图片
imgs="<img width='200px' src='/Uploads/Goods/"+data+"'>";
// 展示图片
$("#main").html(imgs);
// 隐藏传递数据
$("#imgs").val(data); }
});
});
4、路由地址
Route::any('shangchuan','CommonController@upload'); 5、控制器 // 公共控制器
class CommonController extends Controller
{
// 文件上传的方法 public function upload(Request $request){
// 获取用户上传的内容
$file=$request->file('Filedata');
// 判断目录是否存在
$dir=$request->input('files');
if (file_exists("./Uploads/{$dir}")) { }else{
mkdir("./Uploads/{$dir}");
}
// 判断上传的文件是否有效
if ($file->isValid()) {
// 获取后缀
$ext=$file->getClientOriginalExtension();
// 生成新的文件名
$newFile=time().rand().'.'.$ext;
// 移动到指定目录
$request->file('Filedata')->move('./Uploads/'.$dir,$newFile);
echo $newFile;
}
}
}
2、无刷新上传,上传好的图片如何显示?
插入一个img标签就好:将插入成功的img的url放进img标签中,然后将这个img标签插入到html中,浏览器没有这个img资源会自动请求的
// 拼接图片
imgs="<img width='200px' src='/Uploads/Goods/"+data+"'>";
// 展示图片
$("#main").html(imgs);
// 隐藏传递数据
$("#imgs").val(data);
3、图片无刷新上传之后,提交页面,图片路径如何传到服务器?
无刷新上传成功之后,将 图片的路径 给一个 隐藏input标签,让这个标签将数据传到服务器
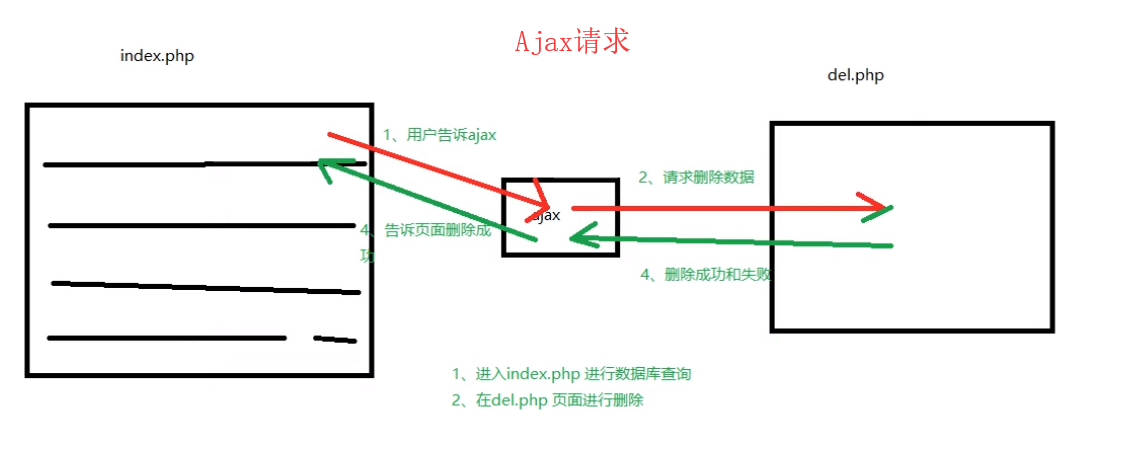
4、ajax删除数据之后,刷新原页面数据的思路?
如果vue遍历输出数据(vue方便很多):这样返回的数据就带 列表数据
如果php遍历输出数据(还要改其它相关变量,比如总数据条数):可以用jquery直接删除元素
5、删除数据记录之后如何删除记录图片字段对应的图片?
查询图片的地址:$data=\DB::select("select * from pic where id=$id");
unlink方法删除图片:unlink("./Uploads/Goods/{$data[0]->img}");
public function destroy(Request $request){
// 获取删除ID
$id=$request->input('id');
// 查巡图片
$data=\DB::select("select * from pic where id=$id");
// 删除操作
// 删除成功 返回值1
// 删除失败 返回值0
if (\DB::delete("delete from pic where id=$id")) {
# code...
// 删除成功 删除图片
unlink("./Uploads/Goods/{$data[0]->img}");
return "1";
}else{
return "0";
}
}
6、laravel的ajax如何批量删除数据?
传递id数组的字符串过去即可:而且就算是数组也可以转化成json字符串
无刷新批量删除(ajax) 1、JQ
// 批量删除方法 function delAll(){
// 获取被选中数据的值
var arr=[];
// 获取所有的数据 并且是被选中的
inputs=$(".inputs:checked");
// 获取选中数据的value值
for (var i = inputs.length - 1; i >= 0; i--) {
// 把值压入到数组
arr.push(inputs.eq(i).val());
};
// 把arr转换成字符串
str=arr.join(',');
// 发送ajax请求
$.post('/admin/pic/delAll',{'str':str,'_token':'{{csrf_token()}}'},function(data){
// 判断数据是否删除成功
if (data==arr.length) {
// 移除对应的数据
for (var i = arr.length - 1; i >= 0; i--) {
$("#tr"+arr[i]).remove();
};
// 修改数据个数
tot=Number($("#tot").html())-Number(data);
$("#tot").html(tot);
}else{
alert('删除失败');
}
}); } 2、控制器
public function delAll(Request $request){ $str=$request->input('str'); $data=\DB::select("select * from pic where id in($str)"); // 执行删除语句 if ($a=\DB::delete("delete from pic where id in($str)")) {
# code...
// 删除图片
foreach ($data as $value) {
unlink("./Uploads/Goods/{$value->img}");
}
return $a;
}else{
return 0;
}
}
7、ajax如何传数组数据到服务器?
json字符串
8、无刷新排序如何实现?
数据库:增加排序字段
html:显示排序字段的input框的onchange方法(onchange方法应该是失去焦点后才触发)
js:整体刷新排序还是用的reload方法:window.location.reload();
无刷新排序(ajax)
1、JQ
// 无刷新排序
function change(obj,id){
// 获取ID
// 获取用户修改的值
val=$(obj).val();
// 发送ajax请求
$.post('/admin/pic/sort',{'id':id,'val':val,'_token':'{{csrf_token()}}'},function(data){
// 判断师傅修改成功
if (data==1) {
// 页面自动刷新
window.location.reload();
}else{
alert('修改失败');
}
});
}
2、控制器
public function sort(Request $request){
// 修改数据库
if (\DB::update("update pic set sort={$request->input('val')} where id={$request->input('id')}")) {
# code...
echo "1";
}else{
echo 0;
}
}
9、js函数常用格式(带不带this)?
可以第一个参数都把本对象的this带上:比如 onchange="change(this,{{$val->id}})"
10、ajax的使用实例?
[百度搜索 提示关联词]
[加载更多]
[瀑布流]
二、内容在总结中

laravel基础课程---11、lavarel的ajax操作(ajax优劣势是什么)的更多相关文章
- laravel基础课程---12、lavarel的ajax操作2(lavarel的ajax使用总结)
laravel基础课程---12.lavarel的ajax操作2(lavarel的ajax使用总结) 一.总结 一句话总结: 比较简单:就是js请求ajax,然后控制器获取请求参数,返回数据即可 1. ...
- laravel基础课程---13、数据库基本操作2(lavarel数据库操作和tp对比)
laravel基础课程---13.数据库基本操作2(lavarel数据库操作和tp对比) 一.总结 一句话总结: 非常非常接近:也是分为两大类,原生SQL 和 数据库链式操作 学习方法:使用时 多看手 ...
- laravel基础课程---14、表单验证(lavarel如何进行表单验证)
laravel基础课程---14.表单验证(lavarel如何进行表单验证) 一.总结 一句话总结: lavarel的验证的功能比tp要[简单]且[强大]很多 直接控制器中:添加[规则数组]和[修改提 ...
- laravel基础课程---9、视图(lavarel的模板语法和tp相比怎样)
laravel基础课程---9.视图(lavarel的模板语法和tp相比怎样) 一.总结 一句话总结: lavarel的模板语法比thinkphp好用很多:和html代码配合的更好 lavarel比t ...
- laravel基础课程---15、分页及验证码(lavarel分页效果如何实现)
laravel基础课程---15.分页及验证码(lavarel分页效果如何实现) 一.总结 一句话总结: 数据库的paginate方法:$data=\DB::table("user" ...
- laravel基础课程---10、数据库基本操作(如何使用数据库)
laravel基础课程---10.数据库基本操作(如何使用数据库) 一.总结 一句话总结: 1.链接数据库:.env环境配置里面 2.执行数据库操作:DB::table('users')->up ...
- laravel基础课程---8、laravel响应和视图(响应是什么)
laravel基础课程---8.laravel响应和视图(响应是什么) 一.总结 一句话总结: 就是向请求返回的响应数据(一般为html(视图),当然也可以是变量值):所有的路由及控制器必须返回某个类 ...
- laravel基础课程---16、数据迁移(数据库迁移是什么)
laravel基础课程---16.数据迁移(数据库迁移是什么) 一.总结 一句话总结: 是什么:数据库迁移就像是[数据库的版本控制],可以让你的团队轻松修改并共享应用程序的数据库结构. 使用场景:解决 ...
- laravel基础课程---7、文件处理、闪存、cookie(cookie原理和使用场景)
laravel基础课程---7.文件处理.闪存.cookie(cookie原理和使用场景) 一.总结 一句话总结: 页面请求服务器的时候是把这个页面中所有的cookie都带上了的,cookie里面也存 ...
随机推荐
- shell脚本学习笔记 (正則表達式)
正則表達式一般有三个部分组成,他们各自是:字符类,数量限定符,位置限定符. 规定一些特殊语法表示字符类.数 量限定符和位置关系,然后用这些特殊语法和普通字符一起表示一个模式,这就是正則表達式(Regu ...
- 《android 1: 创建一个安卓项目》
创建方式有两种: 通过Eclipse创建 在工具栏上选择New>android>android application project,或者在导航栏上选择file>new>pr ...
- Android VS IOS
时间: IOS:var d = new Date("2018-04-19 14:23:00".replace(/-/g, "/")); (d = new Dat ...
- jquery插件函数传参错误
1.jquery传参通过json,可能的错误是,参数中的结束符写成了;
- Django之便签生成
myblog_tag.py #coding:utf-8 __author__ = 'similarface'from django import template register=template. ...
- 深入浅出Attribute (一)
正文: 什么是Attribute?Attribute是干什么使的?Attribute与Property到底有什么区别?…… 长久以来,这些问题一直困扰着并不怎么广大的C#初学者.原因大概有两个,一是A ...
- python学习(三)数字类型示例
奶奶的报了这个错,我以为可以像java中字符串加数字的嘛 Traceback (most recent call last): File "./number.py", line ...
- 果园里有一堆苹果,一共n头(n大于1小于9)熊来分,第一头为小东,它把苹果均分n份后,多出了一个,它扔掉了这一个,拿走了自己的一份苹果,接着第二头熊重复这一过程,即先均分n份,扔掉一个然后拿走一份,以此类推直到最后一头熊都是这样(最后一头熊扔掉后可以拿走0个,也算是n份均分)。问最初这堆苹果最少有多少个。
include "stdafx.h" // ConsoleApplication12.cpp : 定义控制台应用程序的入口点. // #include<iostream> ...
- LeetCode108_Convert SortedArray to BinarySearchTree(将有序数组转成二叉排序树) Java题解
题目: Given an array where elements are sorted in ascending order, convert it to a height balanced BST ...
- 【Selenium + Python】路径报错之OSError: [Errno 22] Invalid argument: './t/report/2018-03-23_11:03:12_report.html'
现象: 此问题真的是太痛苦了,查了好多资料是说路径的问题,结果还是报错,后来一点点的排查才发现原来是!!!!!! 废话不多说上原来代码: if __name__ == '__main__': star ...
