ios 团购信息客户端demo(二)
接上一篇,这篇我们对我们的客户端加入KissXML,MBProgressHUD,AQridView这几个库,首先我们先加入KissXML,这是XML解析库,支持Xpath,可以方便添加更改任何节点。先从官方网站上下载KissXML这个库
https://github.com/robbiehanson/KissXML
接下来,将KissXML库中的KissXML文件夹拷入我们的工程中,如图

然后跟上次一样,我们通过File/Add File to "Tuan1"这个选项加入到我们的工程中,我们以同样的方法分别加入MBProgressHUD和AGridView这两个库
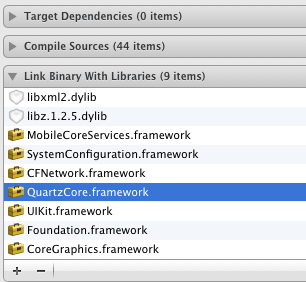
在Framework中加入QuartzCore.framework,因为AGridView需要用到。

接着我们在代码中加入
#import"MBProgressHUD.h"
#import"DDXML.h"
这二行,运行一下,如果没有报错的话,那这几个库我们就加入成功了。
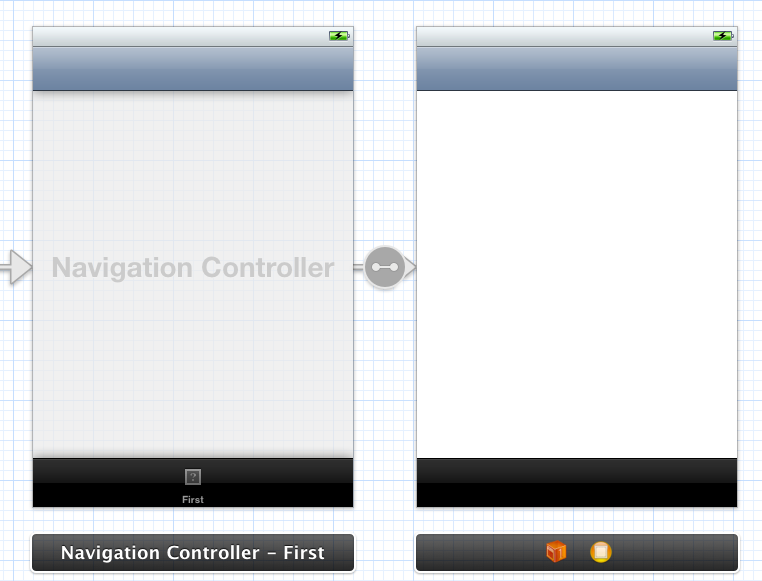
接着我们更改一下storybord,将FirstViewController这个视图加入NavigationController,选中FirstViewController在主菜单Editor/Embed In/Navigation Controller,系统自动为我们加入NavigationController。

下面,我们将FirstViewController中清空,所有内容都删除

好了,到这一步,我们的视图基本都完成了,接下来就是编码了,首先我们来解析美团网团购信息
FirstViewController.h
- #import <UIKit/UIKit.h>
- #import "ASIHTTPRequest.h"
- @interface KKFirstViewController : UIViewController<ASIHTTPRequestDelegate>
- @end
FirstViewController.m
- #import "KKFirstViewController.h"
- #import "MBProgressHUD.h"
- #import "DDXML.h"
- #import "DDXMLElementAdditions.h"
- @interface KKFirstViewController (){
- MBProgressHUD *hud;
- NSMutableArray *arrays;
- }
- @end
- @implementation KKFirstViewController
- - (void)viewDidLoad
- {
- [super viewDidLoad];
- self.navigationItem.title = @"美团";
- //背景
- UIImage *bgImage = [UIImage imageNamed:@"bg-app.png"];
- self.view.backgroundColor = [UIColor colorWithPatternImage:bgImage];
- //HUD提示框
- hud = [[MBProgressHUD alloc] init];
- hud.labelText = @"载入数据...";
- //网址
- NSString *urlString = @"http://www.meituan.com/api/v2/beijing/deals";
- [hud showWhileExecuting:@selector(startHttpRequest:) onTarget:self withObject:urlString animated:YES];
- //因为hud需要显示在最前面,所以我们在NavigationController中加入
- [self.navigationController.view addSubview:hud];
- arrays = [NSMutableArray array];
- }
- //请求URL
- -(void)startHttpRequest:(NSString *)url{
- ASIHTTPRequest *httpRequest = [[ASIHTTPRequest alloc] initWithURL:[NSURL URLWithString:url]];
- httpRequest.delegate = self;
- [httpRequest startSynchronous];
- }
- - (void)viewDidUnload
- {
- [super viewDidUnload];
- // Release any retained subviews of the main view.
- }
- - (BOOL)shouldAutorotateToInterfaceOrientation:(UIInterfaceOrientation)interfaceOrientation
- {
- return (interfaceOrientation != UIInterfaceOrientationPortraitUpsideDown);
- }
- //请求结束
- -(void)requestFinished:(ASIHTTPRequest *)request{
- //移除提示框
- [hud removeFromSuperview];
- //返回解析后的数据,每一个Array包括一个字典
- arrays = [self xmlParser:[request responseData]];
- NSLog(@"%@", arrays);
- }
- //解析结点
- static NSString *kXPath_Item = @"//data";
- static NSString *kName_Deal = @"deal";
- static NSString *kName_Title = @"deal_title";
- static NSString *kName_Url = @"deal_url";
- static NSString *kName_Img = @"deal_img";
- static NSString *kName_Desc = @"deal_desc";
- static NSString *kName_Tips = @"deal_tips";
- //XML解析
- -(NSMutableArray *)xmlParser:(NSData *)data{
- NSMutableArray *array = [NSMutableArray array];
- //文档开始
- DDXMLDocument *xmlDoc = [[DDXMLDocument alloc] initWithData:data options:0 error:nil];
- //返回<data>中的所有元素
- NSArray *items = [xmlDoc nodesForXPath:kXPath_Item error:nil];
- //遍历每个元素
- for (DDXMLElement *item in items) {
- NSMutableDictionary *dict = [NSMutableDictionary dictionary];
- //返回<deal>中的所有元素
- NSArray *deals = [item elementsForName:kName_Deal];
- for (DDXMLElement *deal in deals) {
- //<deal_title>
- DDXMLElement *title = [deal elementForName:kName_Title];
- if (title) {
- [dict setObject:[title stringValue] forKey:kName_Title];
- }
- //<deal_url>
- DDXMLElement *url = [deal elementForName:kName_Url];
- if (url) {
- [dict setObject:[url stringValue] forKey:kName_Url];
- }
- //<deal_img>
- DDXMLElement *img = [deal elementForName:kName_Img];
- if (img) {
- [dict setObject:[img stringValue] forKey:kName_Img];
- }
- //<deal_desc>
- DDXMLElement *desc = [deal elementForName:kName_Desc];
- if (desc) {
- [dict setObject:[desc stringValue] forKey:kName_Desc];
- }
- //<deal_tips>
- DDXMLElement *tips = [deal elementForName:kName_Tips];
- if (tips) {
- [dict setObject:[tips stringValue] forKey:kName_Tips];
- }
- }
- [array addObject:dict];
- }
- return array;
- }
- //请求中止(出错)
- -(void)requestFailed:(ASIHTTPRequest *)request{
- [hud removeFromSuperview];
- NSError *error = [request error];
- NSLog(@"RequestError : %@", [error description]);
- }
- @end
这里面最重要的就是解析返回的XML数据,代码里面的注释也写得比较详细了,我想大家也应该能看得懂,取得数据后我们就可以显示在AQGridView中去了。这个内容我们放到第三篇中做详细介绍。
ios 团购信息客户端demo(二)的更多相关文章
- ios 团购信息客户端demo(一)
团购信息客户端,主要整合了ASIHTTPREQUEST,KISSXML,AQGridView,MBProgressHUD这几个主要流行的IOS开发库,我们先来看一下效果图 首先我们新建一个IOS工程, ...
- ios 团购信息客户端demo(三)
接上二篇的内容,今天我们就来介绍一下如何将解析出来的数据放入AQGridView中显示出来,因为我们的工程中已经将AQGridView导入了,所以我们在KKFirstViewController中直接 ...
- iOS开发:一个高仿美团的团购ipad客户端的设计和实现(功能:根据拼音进行检索并展示数据,离线缓存团购数据,浏览记录与收藏记录的批量删除等)
大致花了一个月时间,利用各种空闲时间,将这个客户端实现了,在这里主要是想记录下,设计的大体思路以及实现过程中遇到的坑...... 这个项目的github地址:https://github.com/wz ...
- ecshop首页调用团购信息产品购买人数
当我们在ecshop后台录入ecshop的团购信息之后,我们在ecshop的前台首页index.php里面,可以看到他能调用ecshop的团购商品信息,其中就包括团购商品的一些价格信息.但是如何在ec ...
- ios 团购分类页面(9宫格)
=-= 命名有些错误,但功能实现,以后注意下命名规范 WJViewGroup.h #import <UIKit/UIKit.h> @interface WJViewGroup : UIVi ...
- iOS开发——UI进阶篇(二)自定义等高cell,xib自定义等高的cell,Autolayout布局子控件,团购案例
一.纯代码自定义等高cell 首先创建一个继承UITableViewCell的类@interface XMGTgCell : UITableViewCell在该类中依次做一下操作1.添加子控件 - ( ...
- iOS开发UI篇—使用xib自定义UItableviewcell实现一个简单的团购应用界面布局
iOS开发UI篇—使用xib自定义UItableviewcell实现一个简单的团购应用界面布局 一.项目文件结构和plist文件 二.实现效果 三.代码示例 1.没有使用配套的类,而是直接使用xib文 ...
- 【HELLO WAKA】WAKA iOS客户端 之二 架构设计与实现篇
上一篇主要做了MAKA APP的需求分析,功能结构分解,架构分析,API分析,API数据结构分析. 这篇主要讲如何从零做iOS应用架构. 全系列 [HELLO WAKA]WAKA iOS客户端 之一 ...
- 苹果IOS内购二次验证返回state为21002的坑
项目是三四年前的老项目,之前有IOS内购二次验证的接口,貌似很久都没用了,然而最近IOS的妹子说接口用不了,让我看看啥问题.接口流程时很简单的,就是前端IOS在购买成功之后,接收到receipt后进行 ...
随机推荐
- 渲染路径-实时渲染中常用的几种Rendering Path
http://www.cnblogs.com/polobymulberry/p/5126892.html?utm_source=tuicool&utm_medium=referral 回到顶部 ...
- shader实例(八)渲染路径RenderingPath
Unity的摄像机上支持3种RenderingPath,分别是VertexLit,Forward和Dferred Lighting,而shader中的LightMode标签Vertex,Forward ...
- Node.js 的回调模式
我们都知道在javaScript中,如果在head标签里面引入script脚本,在打开web的时候,浏览器会先加载head中的信息,再加载body的信息: 如果head中有link标签,浏览器会开启一 ...
- 原生js回到顶部
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8" ...
- 新手安装 hadoop、hive和hbase 笔记
系统是ubuntu 12.04 , hadoop版本是1.2.1 , hive版本是0.12 , hbase版本我忘记了,不好意思首先是配置好hostnamevi /etc/hosts写入你要配置的i ...
- sql注入教学
新手入坑sql注入,以下是笔记 首先本人存在这么一个mysql数据库 爆库 方法一: 先猜有几列 ,,, 数字依次增加,发现有四列,然后通过database()来爆表名 ,, 方法二: 通过构造一个 ...
- 【aspnetcore】在过滤器(Filter)中使用注入服务(ServiceFilter|TypeFilter)
在MVC中,AOP是很常用的功能,我们经常会使用如 ActionFilter,IAuthorizeFilter 等描述对Controller和Action进行约束和扩展,一般做法如下: public ...
- python 生成器与迭代器
#! /usr/bin/env python# -*- coding:utf-8 -*- def xrange(n): num = 0 while True: if num > n: retur ...
- how browser handler file:/// link
1. why browser can only open .txt file directly, pop up open or save dialog for others? 2. html cann ...
- css水平垂直居中块整理
1.绝对定位+负margin 兼容性很好,但需要指定子块的高度和宽度,以及负margin .wp{ position: relative; width: 200px; height: 200px; b ...
