html5--select与HTML5新增的datalist元素
html5--select与HTML5新增的datalist元素
学习要点
- 掌握select元素与datalist元素的使用
select元素

- 用来建立一个下拉菜单选项列表
- 不仅可以在表单中使用,还可以在其他块元素和内联元素中使用
- select只是定义一个下拉菜单列表,其具体列表项要通过option元素建立
- option元素可以用来建立一个选项,即下拉列表的一个菜单项
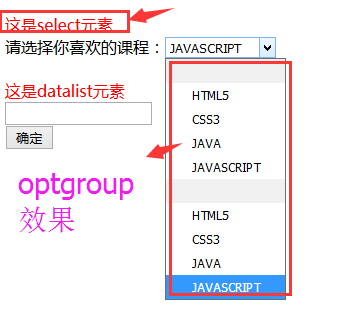
- optgroup元素用来对option元素进行组合分组
- size用来定义列表中显示的列表项
- multiple属性用来定义是否可以多选
- 可以添加disabled属性和autofocus属性
datalist元素

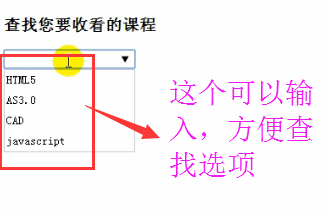
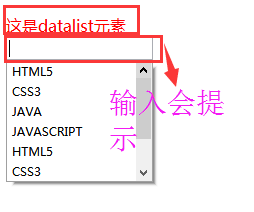
- HTML5新增元素,用来建立一个选项列表
- datalist元素的内容不会直接显示在网页上,只是会在用户输入时作为候选项
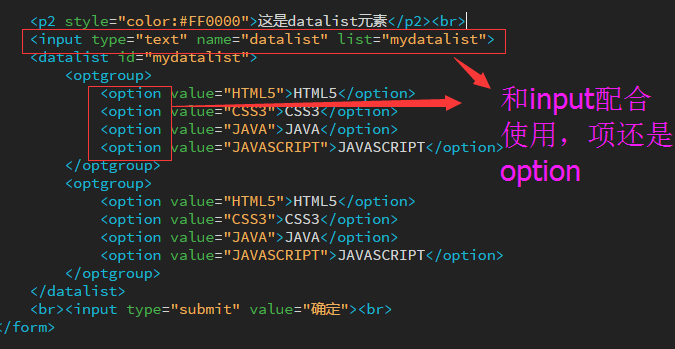
- 通常与input元素配合使用
实例



<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>无标题文档</title>
</head>
<p style="color:#FF0000">
<!--
autofocus属性:自动获得焦点<br>
accesskey属性:指定快捷键windows中,指定快捷键后,按Alt+“快捷键”,便会获得焦点<br>
tabindex属性:指定按Tab键时,项目间的移动顺序<br>
autocomplet属性: HTML5新增属性属性值为on/off,定义是否开启浏览器自动记忆功能<br>
--> </p>
<form action="L3_01.html" method="get">
<!--
姓名:<input type="text" name="name" accesskey="n" tabindex="3" autocomplet="on"><br><br>
密码:<input type="password" name="password" accesskey="p" autofocus="autofocus" tabindex="2" autocomplet="off"><br><br>
电话:<input type="tel" name="tel" accesskey="t" tabindex="1" autocomplet="on"><br><br>
-->
<p2 style="color:#FF0000">这是select元素</p2><br>
请选择你喜欢的课程:<select name="select" id="">
<optgroup>
<option value="HTML5">HTML5</option>
<option value="CSS3">CSS3</option>
<option value="JAVA">JAVA</option>
<option value="JAVASCRIPT">JAVASCRIPT</option>
</optgroup>
<optgroup>
<option value="HTML5">HTML5</option>
<option value="CSS3">CSS3</option>
<option value="JAVA">JAVA</option>
<option value="JAVASCRIPT">JAVASCRIPT</option>
</optgroup>
</select><br><br> <p2 style="color:#FF0000">这是datalist元素</p2><br>
<input type="text" name="datalist" list="mydatalist">
<datalist id="mydatalist">
<optgroup>
<option value="HTML5">HTML5</option>
<option value="CSS3">CSS3</option>
<option value="JAVA">JAVA</option>
<option value="JAVASCRIPT">JAVASCRIPT</option>
</optgroup>
<optgroup>
<option value="HTML5">HTML5</option>
<option value="CSS3">CSS3</option>
<option value="JAVA">JAVA</option>
<option value="JAVASCRIPT">JAVASCRIPT</option>
</optgroup>
</datalist>
<br><input type="submit" value="确定"><br>
</form> <body>
</body>
</html>
html5--select与HTML5新增的datalist元素的更多相关文章
- HTML5中form的新增属性或元素
1.新增的表单元素 1.1 progress表示任务的完成情况,常用于进度条. max 定义进度元素所要求的任务的工作量,默认值为1 value 定义已经完成的工作量,如果max值为1,该值必须是介于 ...
- html5表单及新增的改良元素
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title> ...
- html5的datalist元素详解
html5的datalist元素详解 一.总结 一句话总结: datalist元素配合input元素可以出现有提示选择作用的选框效果,还是相对比较简便好用的 1.optgroup元素是干嘛的? opt ...
- HTML5系列:HTML5与HTML4的区别
1. 语法的改变 1.1 DOCTYPE声明 DOCTYPE声明在HTML文件中必不可少,位于文件第一行. HTML4中声明方法: <!DOCTYPE html PUBLIC "-// ...
- 疯狂的表单-html5新增表单元素和属性
疯狂的表单 2015/11/27 16:44:07 从三方面来介绍html5表单的新特性 表单结构更灵活 要提交数据的控件可以布局在form标签之外,看下面的代码,表单元素可以写到form元素之外,只 ...
- 利用HTML5 的Datalist 元素实现输入提示
HTML5有无限可能,总是在释出一些新鲜实用的功能,让原生的web环境更加炫酷. 今天看到datalist 这个元素,可以用来预先定义一个输入框的潜在选项,也就是我们在平时项目中经常用jQuery插件 ...
- 【原】HTML5 新增的结构元素——能用并不代表对了
做移动端有一段时间,今天有同事问了我 article 和 section 标签的使用,模模糊糊的解释了下,他似懂非懂,有点小尴尬.忽然间觉得自己有必要再翻翻书籍,重温下 html5 的新元素.html ...
- html5+css3 权威指南阅读笔记(三)---表单及其它新增和改良元素
一.新增元素及属性 1.表单内元素的form属性. html5: <form id="testForm"> <input type=text> </f ...
- HTML5新增的结构元素
HTML5的结构 一:新增的主体结构元素 在HTML5中,为了使文档的结构更加清晰明确,追加了几个与页眉,页脚内容区块等文档结构相关联的结构元素. 1.1article元素 article元素代表文档 ...
随机推荐
- Spring MVC中@ControllerAdvice注解实现全局异常拦截
在网上很多都把Advice翻译成增强器,其实从翻译工具上看到,这个单词翻译是忠告,通知的意思. 首先这个注解实在Spring Web包下,而Spring MVC离不开Spring Web的依赖,所以经 ...
- Maven出现User setting file does not exist ...\.m2\setting.xml的问题解决(同时也解决用户.m2目录下无setting.xml文件)
如果Eclipse中出现User setting file does not exist ...\.m2\setting.xml这样的问题,解决方法如下: 1.拷贝%M2_HOME%/conf/set ...
- InnoDB: Warning: a long semaphore wait 解决办法
http://blog.csdn.net/wulantian/article/details/37560849
- 赵雅智_android_frame动画
在開始实例解说之前,先引用官方文档中的一段话: Frame动画是一系列图片依照一定的顺序展示的过程,和放电影的机制非常相似.我们称为逐帧动画.Frame动画能够被定义在XML文件里,也能够全然编码实现 ...
- Hibernate中的条件查询完毕类
Hibernate中的条件查询有下面三个类完毕: 1.Criteria:代表一次查询 2.Criterion:代表一个查询条件 3.Restrictions:产生查询条件的工具类
- 排序&匿名函数
nums=[11,34234,23,344,123,1,23,124,523,4,12342341,423,43545] nums.sort() print(nums) #这个就是排序,从小到到 匿名 ...
- 高性能MySQL(三)
服务器性能剖析 性能优化概述 性能优化是降低CPU使用率?错误,资源就是用来消耗的,新版本MySQL的InnoDB引擎对资源的利用率还增高了,所以这不是一个好的衡量标准. 提升每秒查询量?其实就是吞吐 ...
- Juce源代码分析(九)应用程序基类ApplicationBase
在前面的几篇文章,分析的都是Juce库里面Core模块的内存部分,除了骨灰级C++爱好者之外,貌似大家对这些都不是非常感兴趣.相信大家更想知道Juce是怎么用于产品开发,而对于它的构成不是非常感兴趣. ...
- RTSPClient工具EasyRTSPClient支持H.265,支持海思等各种芯片平台
EasyRTSPClient是EasyDarwin开源流媒体团队开发.提供的一套非常稳定.易用.支持重连的RTSPClient工具,接口调用非常简单,再也不用像调用live555那样处理整个RTSP ...
- Vue入门(一) 环境配置
Node.js 安装,https://nodejs.org/en/ 默认安装就可以 安装好后测试版本,cmd 键入命令 1.node -v 2.npm -v 安装,淘宝 NPM n ...
