django开发傻瓜教程-1-安装和HelloWorld
安装
sudo pip install Django
新建项目
django-admin startproject XXX
启动项目
进入主目录下
python manage.py runserver 0.0.0.0:
文件体系
HelloWorld: 文件夹,项目的容器。
manage.py: 一个实用的命令行工具,可让你以各种方式与该 Django 项目进行交互。
HelloWorld/__init__.py: 一个空文件,告诉 Python 该目录是一个 Python 包。
HelloWorld/settings.py: 该 Django 项目的设置/配置。
HelloWorld/urls.py: 该 Django 项目的 URL 声明; 一份由 Django 驱动的网站"目录"。
HelloWorld/wsgi.py: 一个 WSGI 兼容的 Web 服务器的入口,以便运行你的项目。
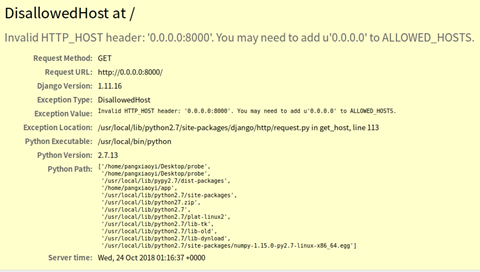
------------------------------DEBUG时间----------------------------------------

解决就很简单:
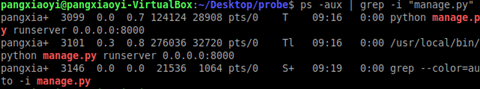
寻找占用端口的进程
ps -aux | grep -i "manage.py"

杀死
kill -
修改settings.py
ALLOWED_HOSTS = ['*']
然后再runserver就可以在0.0.0.0:8000看到

喜闻乐见的HelloWorld
#新建一个view.py
from django.http import HttpResponse
def hello(request):
return HttpResponse("Hello world ! ")
#然后修改urls.py,绑定view里的hello函数与url
from django.conf.urls import url
from . import view
urlpatterns = [
url(r'^$', view.hello),
]
#直接刷新0.0.0.0.8000即可看到结果
# url(regex, view[, kwargs, name])
# regex是正则表达式,与之匹配会执行view,kwargs是视图使用的字典类型# 的参数,name用来反向获取url
使用模板
在settings.py里修改模板的路径
TEMPLATES里'DIRS'改为[BASE_DIR+"/templates",], 并在主目录下建立文件夹templates,在里面放上hello.html,其内容是
<h1>{{ hello }}</h1>
此处变量用双大括号标注。
修改view.py为
from django.shortcuts import render def hello(request):
context = {}
context['hello'] = 'Hello World!'
return render(request, 'hello.html', context)
这样,templates放的是网页模板,里面用到的是view.py里定义的变量,因此实现了模板和数据的分离。
模板标签
if支持嵌套,condition也接受and/or/not
{% if condition1 %}
... display 1
{% elif condition2 %}
... display 2
{% else %}
... display 3
{% endif %}
for支持嵌套
必须说。。这个在写select单选框的时候我有用过,很省力:)
{% for athlete in athlete_list %}
<h1>{{ athlete.name }}</h1>
<ul>
{% for sport in athlete.sports_played %}
<li>{{ sport }}</li>
{% endfor %}
</ul>
{% endfor %}
反向迭代
{% for athlete in athlete_list reversed %}
还有ifnotequal
{% ifequal section 'sitenews' %}
<h1>Site News</h1>
{% else %}
<h1>No News Here</h1>
{% endifequal %}
{# 这是一个注释 #}
{% include %} 标签允许在模板中包含其它的模板的内容。
过滤器可以在变量被显示前修改它,可以使用管道字符|套接
{{ name|lower }} {#将name变量转换为小写#}
{{ my_list|first|upper }} {#将第一个元素转换为大写#}
{{ bio|truncatewords:"30" }} {#显示bio变量的前30个字符#}
length {#返回变量长度#}
addslashes {#添加反斜杠到任何反斜杠、单引号或者双引号前面。#}
{{ pub_date|date:"F j, Y" }} {#按指定的格式字符串参数格式化date或datetime对象#}
模板可以继承。新建base.html,block部分是可以被继承和替换的。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>ProbeDesignTest</title>
</head>
<body>
<h1>Hello World!</h1>
<p>testing……</p>
{% block mainbody %}
<p>original</p>
{% endblock %}
</body>
</html>
修改hello.html,首先声明父模板,然后在与base.html同名的block中修改内容。
{%extends "base.html" %}
{% block mainbody %}
<p>继承了 base.html 文件</p>
{% endblock %}
模型
在根目录下创建app
django-admin startapp app
然后注册这个应用,在INSTALLED_APPS中添加一行
'app.apps.AppConfig',
查看urls.py
url映射通过urlpatterns管理,url()函数要么将URL式样(URL pattern)关联到特定视图(specific view),将在模式匹配时显示;
要么关联到某个URL式样列表的测试代码。 (第二种情况下,URL式样是目标模型里的“base URL”)
更改为
from django.conf.urls import url, include
from django.contrib import admin urlpatterns = [
url(r'^admin/', admin.site.urls),
]
urlpatterns += [
url('', include('app.urls')),
]
# path函数已经不能用了,注意。
中文注释的话,开头要加
# -*- coding: UTF-8 -*-
在probeD文件夹下新建urls.py
from django.conf.urls import url
from . import views urlpatterns = [
]
django开发傻瓜教程-1-安装和HelloWorld的更多相关文章
- django开发傻瓜教程-3-celery异步处理
Ref: https://www.jianshu.com/p/6f8576a37a3e https://blog.csdn.net/Demo_3/article/details/78119951 ht ...
- django开发新手教程(原创)
为了帮助新手简单高效解决django开发的问题,从而写了这么一篇,随便转载! 本人用的是windows10操作系统 #联网安装 ==指定版本号 我在自定义的www文件夹安装C:\Users\ ...
- CentOS6设置Django开发环境
今天在我的Centos6.5机器上安装 Django 开发环境,在安装完使用 "django-admin.py startproject myapp" 创建应用的时候报了下面的错误 ...
- python Django教程 之 安装、基本命令、视图与网站
python Django教程 之 安装.基本命令.视图与网站 一.简介 Django 中提供了开发网站经常用到的模块,常见的代码都为你写好了,通过减少重复的代码,Django 使你能够专注于 w ...
- ubuntu下安装和配置最新版JDK8傻瓜教程
ubuntu下安装和配置最新版JDK8傻瓜教程 听语音 | 浏览:18940 | 更新:2014-07-14 22:13 | 标签:ubuntu 1 2 3 4 5 6 分步阅读 ubuntu系统通常 ...
- Xamarin.Forms教程下载安装Windows版的Xamarin开发工具
Xamarin.Forms教程下载安装Windows版的Xamarin开发工具 下载安装Windows版的Xamarin开发工具 本节将讲解如何下载并安装Windows版的Xamarin开发工具. 下 ...
- Arduino可穿戴开发入门教程Windows平台下安装Arduino IDE
Arduino可穿戴开发入门教程Windows平台下安装Arduino IDE Windows平台下安装Arduino IDE Windows操作系统下可以使用安装向导和压缩包形式安装.下面详细讲解这 ...
- Django开发之路 一(django安装并测试运行)
安装Django与测试 1.虚拟环境的安装 一般来说Django的开发最好是在虚拟环境上进行,这样的好处是可以将不同的Django的项目的环境分割开来,相互不影响.比如说项目一用到Python2.x和 ...
- vscode 开发.net core 从安装到部署 教程详解
一:环境准备: windows系统需要 win7 sp1 / windows 8 / windows 2008 r2 sp1 / windows10: 其他版本的windows系统在安装.NET C ...
随机推荐
- Maven的学习资料收集--(六) 构建Hibernate项目
前面我们使用Maven构建了Struts2项目,这里我们来试一下Hibernate项目: 这里的例子,大体框架应该是正确的,但是,对于Maven的很多约定都没有掌握,估计包的命名都不是非常好,等以后, ...
- 01html基础
01_html 1 Mac中的快捷键 基础快捷键: command+c 复制 command+v 粘贴 command+m 最小化当前窗口 Shift+command+c 桌面环境打开Finder c ...
- react的setState使用中遇到的问题
setState()更新的数据和自己预期的不一致 对 React 新手来说,使用 setState 是一件很复杂的事情.即使是熟练的 React 开发,也很有可能因为 React 的一些机制而产生一些 ...
- Hibernate笔记2
一.持久化类 1.持久化标识OID 数据库中叫做主键,对应实体的ID属性即为OID;Hibernate通过OID区分两个对象是否为同一对象;OID的生成一般交由程序自动处理; 2.持久化类 ...
- LEMP (LNMP) Stack-5.4.16 (OpenLogic CentOS 7.2)
LEMP (LNMP) Stack-5.4.16 (OpenLogic CentOS 7.2) 平台: CentOS 类型: 虚拟机镜像 软件包: mariadb-5.5.47 nginx-1.6.3 ...
- 爬虫技术-httpClent+jsoup
技术:httpClent+jsoup 任务:利用httpClent爬去网站信息,在利用jsoup解析 方法说明: parseUrl(String url):传入相应的url返回该网页内容,网页必须是h ...
- C语言——字符串长度的计算方法
1.不带转义字符的字符串 如:“abc!x=/”,其长度为7 2.带转义字符的字符串 (1) 字符串“abc\n”:其中的'\n'为转义字符(换行符),计算字符串长度时只能计作一个字符,所以该字符串的 ...
- pta 编程题14 Huffman Codes
其它pta数据结构编程题请参见:pta 题目 题目给出一组字母和每个字母的频数,因为哈夫曼编码不唯一,然后给出几组编码,因为哈夫曼编码不唯一,所以让你判断这些编码是否符合是哈夫曼编码的一种. 解题思路 ...
- Codeforces Round #323 (Div. 2) C GCD Table 582A (贪心)
对角线上的元素就是a[i],而且在所在行和列中最大, 首先可以确定的是最大的元素一定是a[i]之一,这让人想到到了排序. 经过排序后,每次选最大的数字,如果不是之前更大数字的gcd,那么只能是a[i] ...
- 在Spark集群中,集群的节点个数、RDD分区个数、cpu内核个数三者与并行度的关系
梳理一下Spark中关于并发度涉及的几个概念File,Block,Split,Task,Partition,RDD以及节点数.Executor数.core数目的关系. 输入可能以多个文件的形式存储在H ...
