vue-cli搭建项目及代理路由设置
vue-cli 是vue.js 项目脚手架,使用 vue-cli 可以快速创建 vue 项目,GitHub地址是:https://github.com/vuejs/vue-cli
一、 安装 node.js
1. 安装node环境,可以直接到中文官网http://nodejs.cn/下载安装包。
最好安装偶数版本,比如8.9.3V,不要安装奇数版本,比如9.4.0
偶数版本是稳定版本,会长期更新维护,而奇数版本是测试激进版本,不稳定
2. 安装好后,先在window配置node.exe全局环境,详情百度或:http://blog.csdn.net/pengpegv5yaya/article/details/51885829(网上找的一篇文章)
3.全局环境配置好后在cmd命令输入
npm -v
node -v
可以查看是否安装好了node和npm的版本
4. 最好安装一个cnpm的国内镜像,这个是淘宝的镜像,可以快速安装一些npm包
在cmd输入
npm i -g cnpm
二、全局安装 vue-cli和webpack
在cmd下使用cnpm安装,会比npm安装快些,npm是请求的国外服务器安装npm包
cnpm install -g vue-cli
cnpm install -g webpack
三、生成项目
创建一个新的文件夹,在该文件夹下运行cmd,输入以下代码
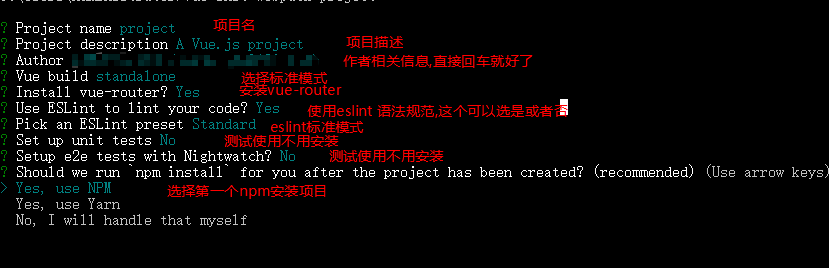
vue init webpack project

配置完成后,可以看到目录下多出了一个项目文件夹,里面就是 vue-cli 创建的一个基于 webpack 的 vue.js 项目
然后进入项目目录(cd project),使用 cnpm i 安装依赖
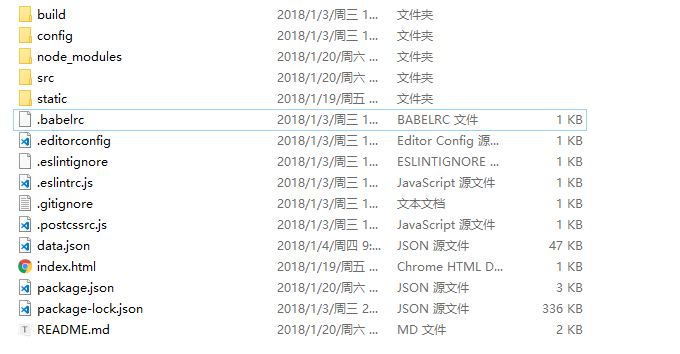
最总的文件目录结构如下图

四、代理路由设置
作为一个前端,可能需要模拟数据接口,发送请求,如果希望发送相对路径的请求,可以设置代理路由,在发送以'/api'开头的请求时,跳转到模拟api接口的url
在config文件夹下的index.js文件中,修改dev对象中的proxyTable这个属性
注意:这里还是针对上面已经创建好的vue项目,也可以不用修改,直接请求绝对路径,或是后台做好的真实api接口
proxyTable: {
'/api': {
target: 'http://localhost:8081', // 数据的接口路径
changeOrigin: true, // 跨域
secure: false,
pathRewrite: {
'^/api': ''
}
}
},
vue-cli搭建项目及代理路由设置的更多相关文章
- vue cli搭建项目及文件引入
cli搭建方法:需安装nodejs先 1.npm install -g cnpm --registry=https://registry.npm.taobao.org //安装cnpm,用cnpm下载 ...
- vue cli搭建项目
1.首先电脑要在安装node环境下才能运行 2.全局安装webpack:npm install webpack -g 3.安装vue脚手架: npm install vue-cli -g 4.新建文件 ...
- vue cli 打包项目造成css背景图路径错误
vue cli做项目的时候难免会碰到,css引用背景图或者css,js之间的相互引用!!!这时候打包后可能会出现一个错误!!如下图: 写法: 错误: 会无端多出一个“/css/static/” 这样就 ...
- 使用@vue/cli搭建vue项目开发环境
当前系统版本 mac OS 10.14.2 1.安装node.js开发环境 前端开发框架和环境都是需要 Node.js vue的运行是要依赖于node的npm的管理工具来实现 <mac OS ...
- vue+ts搭建项目
Tip: 为了避免浪费您的时间,本文符合满足以下条件的同学借鉴参考 1.本文模版不适用于小型项目,两三个页面的也没必要用vue2.对typescript.vue全家桶能够掌握和运用 此次项目模版主要涉 ...
- Vue环境搭建-项目的创建-启动生命周期-组件的封装及应用
vue项目环境的搭建 """ node >>> python:node是用c++编写用来运行js代码的 npm(cnpm) >>> p ...
- 解决@vue/cli 创建项目是安装chromedriver时失败的问题
最近在使用新版vue的命令行工具创建项目时,安装chromedriver老是失败,导致后面的步骤也没有进行.网上搜索了一下,全是使用 工作中常见问题汇总及解决方案 npm install chrome ...
- VUE学习笔记之vue cli 构建项目
一.环境搭建: 1.安装node.js 从node.js官网下载并安装node,安装过程很简单,一路"下一步"就可以了.安装完成之后,打开命令行工具(win+r,然后输入cmd), ...
- 使用vue脚手架搭建项目并将px自动转化为rem
一.安装node.js环境 二.node.js安装完成后使用npm安装vue脚手架vue-cli和安装webpack,我这里用cnpm cnpm i @vue/cli -g //全局安装脚手架3.0 ...
随机推荐
- 我所理解的RESTful Web API [设计篇]【转】
原文:http://www.cnblogs.com/artech/p/restful-web-api-02.html <我所理解的RESTful Web API [Web标准篇]>Web服 ...
- YYYY-mm-dd HH:MM:SS 备忘录
d 月中的某一天.一位数的日期没有前导零. dd 月中的某一天.一位数的日期有一个前导零. ddd 周中某天的缩写名称,在 AbbreviatedDayNames 中定义. dddd 周中某天的完整名 ...
- firfox 和 chrome 移动端Web开发页面调试
Firefox浏览: 1."Alt+t" 选择工具栏中的“工具”>Web开发者工具>查看器>点击红框所指的地方 或者 F12 [当然这个歌前提是你没有安装fire ...
- 插件_热部署_JRebel
一.License Server 1.运行反向代理 GitHub地址:https://github.com/ilanyu/ReverseProxy 下载地址:ReverseProxy_windows_ ...
- Java丨角色权限控制——数据库设计
相信各位读者对于角色权限管理这个需求并不陌生.那么是怎么实现的呢?今天小编来说道说道! 1.首先我们来进行数据库的设计,如何设计数据库是实现权限控制的关键: 1)用户表: id:主键.自增.int n ...
- bzoj 3685
线段树 方法一: 值域线段树,递归去写的,每次节点存出现次数. 对于几个操作, 1,2 直接加减就好 ; 3,4 操作贪心往某一个方向找 .7也很简单,主要说前驱后继怎么找.我是先找这个数第几小,根据 ...
- mysql之count
两种引擎对count的处理 CREATE TABLE `test` ( `id` int(11) unsigned NOT NULL AUTO_INCREMENT, `name` char(15) D ...
- P1150 Peter的烟
题目描述 Peter有n根烟,他每吸完一根烟就把烟蒂保存起来,k(k>1)个烟蒂可以换一个新的烟,那么Peter最终能吸到多少根烟呢? 输入输出格式 输入格式: 每组测试数据一行包括两个整数n( ...
- 【LeetCode】047. Permutations II
题目: Given a collection of numbers that might contain duplicates, return all possible unique permutat ...
- Java的Socket通信(多线程)(1)
如图: 思路: ①首先创建服务器端Socket,指定并侦听某一个端口,然后循环监听开始等待客户端的连接…. ②创建客户端socket,指定服务器地址和端口,然后获取输出流,向服务器端发送请求,并关闭s ...
