函数的扩展——箭头函数this的使用
箭头函数中的this指向的是定义时的this,而不是执行时的的this 。
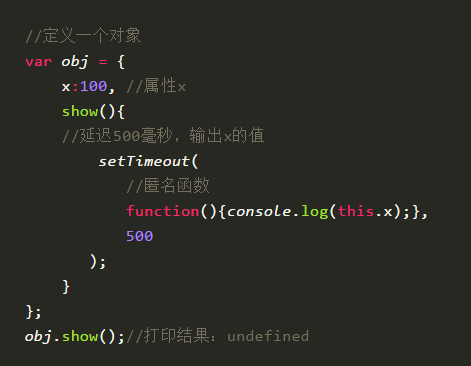
举例:

案例中,我们的obj对象中有一个属性x和一个属性show( )方法,show( )通过this打印出x的值,结果是undefined。这是为什么呢?难道x的值不是100吗?
没错,x的值确实是100,但问题出在了this上,当代码执行到了setTimeout( )的时候,此时的this已经变成了window对象(setTimeout( )是window对象的方法),已经不再是obj对象了,所以我们用this.x获取的时候,获取的不是obj.x的值,而是window.x的值,再加上window上没有定义属性x,所以得到的结果就是:undefined。
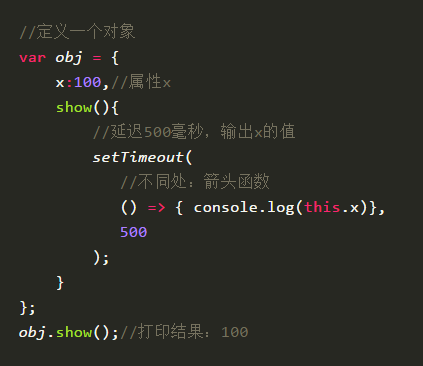
箭头函数闪亮登场

同样的一段代码,唯一的不同就是setTimeout中,原本的匿名函数用箭头函数代替了,你可以往上翻,对比着看两段代码的不同之处。此外,最大的不同的是打印结果,用箭头函数编写的这段代码,成功地打印出了我们想要的结果:100。
为什么会这样?正如本文开头说的那样:箭头函数中的this指向的是定义时的this,而不是执行时的this
当定义obj的show( )方法的时候,我们在箭头函数编写this.x,此时的this是指的obj,所以this.x指的是obj.x。而在show()被调用的时候,this依然指向的是被定义时候所指向的对象,也就是obj对象,故打印出:100。
总结 :箭头函数的this指向的是定义时的this对象,而不是执行时的this对象。
函数的扩展——箭头函数this的使用的更多相关文章
- 关于ES6-{块级作用域 let const 解构赋值 数组 字符串 函数的扩展 箭头函数}
关于ES6 块级作用域 任何一对花括号({})中的语句集都属于一个块,在块中声明的变量在代码块外都是不可访问的,称之为块级作用域,ES5以前没有块级作用域 let let 是ES6新增的声明变量的一种 ...
- ES6扩展——箭头函数
1.箭头函数 在es6中,单一参数的单行箭头函数语法结构可以总结如下: const 函数名 = 传入的参数 => 函数返回的内容,因此针对于 const pop = arr => arr. ...
- JavaScript的函数申明、函数表达式、箭头函数
JavaScript中的函数可以通过几种方式创建,如下. // 函数声明 function getName() { return 'Michael' } // 函数表达式 const getName ...
- js中箭头函数 及 针对箭头函数this指向问题引出的单体模式
ES6允许使用“箭头”(=>)定义函数 var f = a = > a //等同于 var f = function(a){ return a; } 如果箭头函数不需要参数或需要多个参数, ...
- react 中 函数bind 和箭头函数
用bind形式 方便测试,含有this时候最好用bind形 其他情况用箭头函数 含有this的时候也可以用箭头函数
- ES6 - Note3:数组、对象与函数的扩展
一.数组的扩展,ES6在数组扩展了一些API,以实现更多的功能 1.Array.from:可以将类数组和可遍历的数据结构转换成真正的数组,如下所示 var a = { '0':1,'1':1,leng ...
- ES6 入门系列 - 函数的扩展
1函数参数的默认值 基本用法 在ES6之前,不能直接为函数的参数指定默认值,只能采用变通的方法. function log(x, y) { y = y || 'World'; console.log( ...
- ES6入门之函数的扩展
函数js原有的: 属性:arguments[].caller(调用该函数的引用,注意与callee分别开,callee指的是调用函数本身经常在递归中出现).length(形参个数).prototype ...
- ES5-ES6-ES7_函数的扩展
call()/apply()/bind()的用法 Function.prototype.bind(obj) :将函数内的this绑定为obj, 并将函数返回 function foo() { cons ...
随机推荐
- 【并发编程】一文带你读懂深入理解Java内存模型(面试必备)
并发编程这一块内容,是高级资深工程师必备知识点,25K起如果不懂并发编程,那基本到顶.但是并发编程内容庞杂,如何系统学习?本专题将会系统讲解并发编程的所有知识点,包括但不限于: 线程通信机制,深入JM ...
- Robot Frame应用实例讲解
关键字与变量 内置库(build in)关键字 要使用的其它库关键字(学会看文档)
- Codeforces Round 56-B. Letters Rearranging(思维)
time limit per test 1 second memory limit per test 256 megabytes input standard input output standar ...
- 安装redis服务器
安装redis服务器 Windows环境下安装: 第一步:下载压缩包(地址:https://github.com/MicrosoftArchive/redis/releases) 第二步:解压并打开 ...
- 中间件注册可以除了可以使用Startup之外,还可以选择StartupFilter
中间件注册可以除了可以使用Startup之外,还可以选择StartupFilter 中间件的注册除了可以借助Startup对象(DelegateStartup或者ConventionBasedStar ...
- ci框架数据库相关函数
返回查询影响的记录数 $res = $this->db->get_where('wx_life',array('id'=>$id)); $num = $res->num_row ...
- 【转】 Oracle 中的一些重要V$ 动态性能视图,系统视图和表
v$database:数据库的信息,如数据库名,创建时间等. v$instance 实例信息,如实例名,启动时间. v$parameter 参数信息,select * from v$parameter ...
- 关于如何将html中的表格下载成csv格式的方法
今天在网上看了很多方法,自己还是慢慢探索写出了最终效果 简单代码如下: <!DOCTYPE html> <html> <head> <meta content ...
- Typedef 用法
typedef声明有助于创建平台无关类型,甚至能隐藏复杂和难以理解的语法. 不管怎样,使用 typedef 能为代码带来意想不到的好处,通过本文你可以学习用typedef避免缺欠,从而使代码更健壮. ...
- gitlab api批量操作 批量添加用户
import os,time import requests,json # def downloadFile(name, url): # headers = {'Proxy-Connection': ...
