gulp在ionic中的使用
简介
Gulp是一个基于流的自动化构建器。
安装
npm config set registry http://registry.npm.taobao.org ---最好用国内源
npm install -g gulp
npm install --save-dev gulp
创建文件 gulpfile.js
var gulp = require('gulp');
gulp.task('default', function() {
// place code for your default task here
});
运行
gulp
功能说明
编译Sass (gulp-ruby-sass)
Autoprefixer (gulp-autoprefixer)
缩小化(minify)CSS (gulp-minify-css)
JSHint (gulp-jshint)
拼接 (gulp-concat)
丑化(Uglify) (gulp-uglify)
图片压缩 (gulp-imagemin) --这个插件实际使用中可能会有一些问题
即时重整(LiveReload) (gulp-livereload)
清理档案 (gulp-clean)
图片快取,只有更改过得图片会进行压缩 (gulp-cache)
更动通知 (gulp-notify)
jshint插件基本用法:
var jshint = require('gulp-jshint');
var gulp = require('gulp');
gulp.task('lint', function() {
return gulp.src('./lib/*.js')
.pipe(jshint())
.pipe(jshint.reporter('YOUR_REPORTER_HERE'));
});
比较全的用法:
gulp.task('scripts', function() {
return gulp.src('src/scripts/**/*.js')
.pipe(jshint('.jshintrc'))
.pipe(jshint.reporter('default'))
.pipe(concat('main.js'))
.pipe(gulp.dest('dist/assets/js'))
.pipe(rename({suffix: '.min'}))
.pipe(uglify())
.pipe(gulp.dest('dist/assets/js'))
.pipe(notify({ message: 'Scripts task complete' }));
});
Ionic 项目中使用gulp
之所以单独介绍下Ionic中使用gulp,是因为Ionic本身带了gulp,其脚本在生成的项目ionic目录下。
原始内容如下:
var gulp = require('gulp');
var gutil = require('gulp-util');
var bower = require('bower');
var concat = require('gulp-concat');
var sass = require('gulp-sass');
var minifyCss = require('gulp-minify-css');
var rename = require('gulp-rename');
var sh = require('shelljs');
var paths = {
sass: ['./scss/**/*.scss']
};
gulp.task('default', ['sass']);
gulp.task('sass', function(done) {
gulp.src('./scss/ionic.app.scss')
.pipe(sass({
errLogToConsole: true
}))
.pipe(gulp.dest('./www/css/'))
.pipe(minifyCss({
keepSpecialComments: 0
}))
.pipe(rename({ extname: '.min.css' }))
.pipe(gulp.dest('./www/css/'))
.on('end', done);
});
gulp.task('watch', function() {
gulp.watch(paths.sass, ['sass']);
});
gulp.task('install', ['git-check'], function() {
return bower.commands.install()
.on('log', function(data) {
gutil.log('bower', gutil.colors.cyan(data.id), data.message);
});
});
gulp.task('git-check', function(done) {
if (!sh.which('git')) {
console.log(
' ' + gutil.colors.red('Git is not installed.'),
'\n Git, the version control system, is required to download Ionic.',
'\n Download git here:', gutil.colors.cyan('http://git-scm.com/downloads') + '.',
'\n Once git is installed, run \'' + gutil.colors.cyan('gulp install') + '\' again.'
);
process.exit(1);
}
done();
});
首先,在项目加入gulp。下面命令是分开写的,也可以合并一次性安装。
npm install --save-dev gulp
npm install gulp-util --save-dev
npm install brow --save-dev
npm install bower --save-dev
npm install gulp-concat --save-dev
npm install gulp-sass --save-dev
npm install gulp-minify-css --save-dev
npm install gulp-rename --save-dev
npm install shelljs --save-dev
npm install jshint gulp-jshint --save-dev
npm install gulp-uglify --save-dev
npm install gulp-notify --save-dev
npm install gulp-minify-html --save-dev
npm install gulp-imagemin --save-dev
npm install gulp-cache --save-dev
npm install gulp-cond --save-dev
npm install yargs --save-dev
npm install gulp-ng-annotate --save-dev
npm install gulp-clean --save-dev
根据条件判断编译方式
gulp-cond
gulp.src("*.js")
.pipe(cond(is_release, uglify({compress:false})))
.pipe(gulp.dest(target_path+path.js));
gulp-imagemin遇到的一个问题的处理
No path specified! Can not get relative.
需要加一句:
gulp.task('img',function(){
gulp.src(extensArray(['png','jpg','gif']))
.pipe($.filter('*.{jpg,jpeg,svg,gif,png}')) //加这一句
.pipe(cache(imagemin({ optimizationLevel: 3, progressive: true, interlaced: true })))
.pipe(gulp.dest(target_path ));
});
接收命令行参数
gulp.env
gulp --key 111 --value 222
gulp.env的值:
gulp.env: { _: [], key: 111, value: 222 }
gulp.env已经过时,可使用yargs
安装:
npm install yargs --save-dev
使用:
var argv = require('yargs').argv;
gulp.task('my-task', function() {
return gulp.src(argv.a == 1 ? options.SCSS_SOURCE : options.OTHER_SOURCE)
.pipe(sass({style:'nested'}))
.pipe(autoprefixer('last 10 version'))
.pipe(concat('style.css'))
.pipe(gulp.dest(options.SCSS_DEST));
});
判断文件是否存在
var fs = require(‘fs’);
fs.stat(file, function (err, stat) {
if (err != null) {
console.log('输入的参数错误。错误代码:', err.code);
process.exit(0);
} else {
}
});
一些错误处理
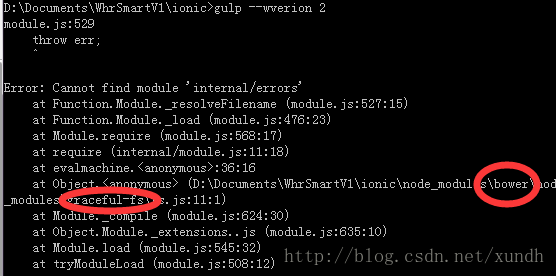
Error: Cannot find module 'internal/fs'
处理方法:把提示里的模块卸载重装。

npm remove bower
npm install bower -g
npm install bower --save-dev
简单操作实例:
gulpfile.js
var gulp = require('gulp'); // 引入gulp
var sass = require('gulp-sass'); // 引入gulp-sass,简化css操作
var cleanCss = require('gulp-clean-css'); // 压缩css文件,减小文件大小,并给引用url添加版本号避免缓存
var rename = require('gulp-rename'); // 重命名
var concat = require('gulp-concat'); // 合并
var cssmin = require('gulp-cssmin'); // 压缩css
var uglify = require('gulp-uglify');// js丑化
// 匹配scss文件下的所有.scss文件
var paths = {
sass: ['./scss/**/*.scss']
};
// 默认执行
gulp.task('default', ['sass']);
/**
* sass操作任务
* 执行: $ gulp sass
* 效果: 当scss文件夹中的.scss文件变化时,在www/css/目录下生成.css文件
*/
gulp.task('sass', function(done) { // 定义任务
gulp.src('./scss/*.scss') // 找对象
.pipe(sass()) // 调用gulp-sass函数
.on('error', sass.logError) // 报错日志打印
.pipe(gulp.dest('./www/css/')) // 报错日志文件保存路径
.pipe(cleanCss({
keepSpecialComments: 0 // '*'保留所有特殊前缀 当你用autoprefixer生成的浏览器前缀,如果不加这个参数,有可能将会删除你的部分前缀
}))
.pipe(rename({ extname: '.min.css' })) // 重命名
.pipe(gulp.dest('./www/css/')) // 生成的css文件保存路径
.on('end', done); // 结束任务
});
/**
* 监控文件变化
* 执行: $ gulp watch
* 效果: 当scss文件夹中的.scss文件变化时,自动执行sass操作任务
*/
gulp.task('watch', ['sass'], function() {
gulp.watch(paths.sass, ['sass']);
});
/**
* js操作
* 执行: $ gulp js
* 效果: 对www/js/路径下的所有.js文件进行压缩混淆处理
*/
gulp.task('js', function(done) { // 定义任务
gulp.src('./www/js/*.js') // 找对象
.pipe(concat('bundle.js')) // 合并
.pipe(gulp.dest('./www/js/')) // 合并后文件保存路径
.pipe(rename({ extname: '.min.js' })) // 重命名
.pipe(uglify()) // js丑化
.pipe(gulp.dest('./www/js/')) // 生成的js压缩文件保存路径
.on('end', done); // 结束任务
});
/**
* 注: 编写.scss文件时,执行 $ gulp 即可,默认执行sass操作
*/
.
gulp在ionic中的使用的更多相关文章
- Ionic学习笔记三 Gulp在ionic中的使用
简介 Gulp是一个基于流的自动化构建器. 安装 npm config set registry http://registry.npm.taobao.org ---最好用国内源 npm instal ...
- 解决 ionic 中的 CORS(跨域)
译者注:本人翻译功力有限,所以文中难免有翻译不准确的地方,凑合看吧,牛逼的话你看英文版的去,完事儿欢迎回来指正交流(^_^) 如果你通过 ionic serve 或者 ionic run 命令使用或 ...
- gulp使用过程中出现的问题
在使用gulp的过程中,最容易出现错误的地方就是在安装本地的gulp的时候,错误的原因有: 1.本来是局部安装gulp,但使用命令时还带-g. 2.忘记在局部安装gulp. 以上两种情况出错时会报错, ...
- ionic中获取坐标方法
ionic中获取坐标的方法 1.首相需要执行命令: cordova plugin add cordova-plugin-geolocation2.然后块级注入配置bower文件引入ngCordova ...
- ionic中的生命周期函数
//ionic中的生命周期函数 onPageLoaded(){ //page初始化时 console.log("page 1 : page loaded"); } //在这里可以做 ...
- Ionic中弹窗
Ionic中弹窗有两种ionicModal和ionicPopup; $ionicModal是完整的页面: $ionicPopup是(Dialog)对话框样式的,直接用JavaScript设定对话框的一 ...
- ZH奶酪:Ionic中(弹出式窗口)的$ionicModal使用方法
Ionic中[弹出式窗口]有两种(如下图所示),$ionicModal和$ionicPopup; $ionicModal是完整的页面: $ionicPopup是(Dialog)对话框样式的,直接用Ja ...
- ionic中android的返回键
ionic中android的返回键 在ionic框架中已经注册了几个返回事件,分别是 view sideMenu modal actionSheet popup loading 他们的优先级分别是 v ...
- Ionic 中badge的应用
app中如果有服务端推送过来的消息,用户没有查看的话,出现一个数字提醒,类似微信的那种效果. 在Ionic中的实现过程还是很简单的: <ion-tab title="首页" ...
随机推荐
- python基础-爬虫
爬虫引入 爬虫: 1 百度:搜索引擎 爬虫:spider 种子网站开始爬,下载网页,分析链接,作为待抓取的网页 分词 index:词--->某个结果 Page rank(1 网站很大(互链) ...
- day04_08 while循环02
练习题: 1.输出九九乘法表 2.使用#号输出一个长方形,用户可以指定宽和高,如果长为3,高为4,则输出一个 横着有3个#号,竖着有4个#号 的长方形. 3.如何输出一个如下的直角三角形,用户指定输出 ...
- MySQL 表数据的导入导出
数据导出 1. 使用 SELECT ...INTO OUTFILE ...命令来导出数据,具体语法如下. mysql> SELECT * FROM tablename INTO OUTFILE ...
- 命令行客户端操作pg数据库常用操作
登录 # su - postgres -c "psql" 或者 $psql -U user_name -d database_name -h serverhost psql (10 ...
- Codeforces Round #459 (Div. 2)
A. Eleven time limit per test 1 second memory limit per test 256 megabytes input standard input outp ...
- Linux免密远程登陆
上一节讲到伪分布式部署,启动后需要输入4次密码,停止服务后也要输入4次密码.本节记录免密登陆原理和实践 假设有2台服务器(A和B)(这是配置原理) 1)A需要远程登录B服务器,那么A就要创建密钥对(私 ...
- 九度oj 题目1494:Dota
题目描述: 大家都知道在dota游戏中,装备是对于英雄来说十分重要的要素. 英雄们不仅可以购买单个的装备,甚至某些特定的装备组合能够合成更强的装备. 为了简化问题,我们将每个装备对于英雄的功能抽象为一 ...
- Mysql书签
关于 MySQL UTF8 编码下生僻字符插入失败/假死问题的分析
- Bootstrap-datepicker 用法
<div class="input-group input-daterange"> <input type="text" id="s ...
- Django notes I: collection of links to the Django document
Links to the Django documents: the Django template language automatically generated context variable ...
