ZYThumbnailTableView---堪比一个小型阅读App
Demo github地址: https://github.com/liuzhiyi1992/ZYThumbnailTableView
原文地址:http://zyden.vicp.cc/zythumbnailtableview/
欢迎转载,请注明出处,谢谢
后期会更新oc版本号
可展开型预览TableView,开放接口。全然自由定制
尽管近期非常忙,天天被html+css虐待,可是在很多朋友的压力下,近期还是抽出时间完毕了一个新轮子ZYThumbnailTableView。
下面严格依照小学语文老师教的方式排版:
Summary:
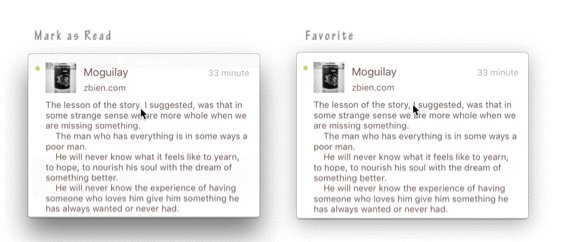
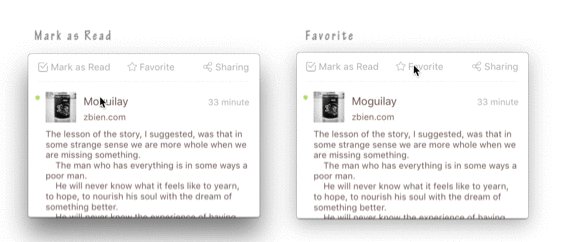
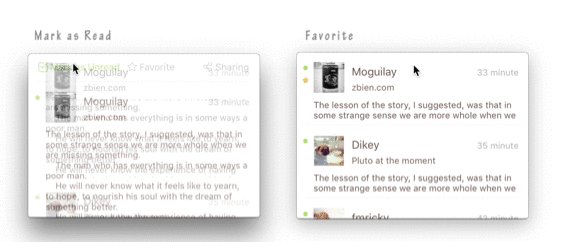
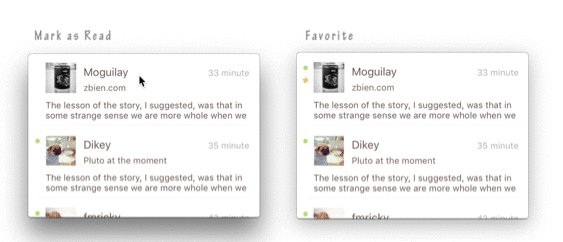
tableView的皮肤。相似一个小型app的强大交互心脏。四肢高度解耦高度自由定制,每一个cell事实上都是一个业务的缩略view,原谅我语文不太好不懂表达,这种缩略view下文就叫做thumbnailView,能够依据上下手势展开很多其它的功能视图块,这些视图块已经开放了接口,支持使用者自己diy提供创建。同一时候接口中带的參数基本满足使用者须要的交互,当然tableviewCell也是全然自由diy的,规矩,先上效果图。

工作特点:tableViewCell充当一个缩略内容的容器,初始内容展示局限于cellHeight,当cell被点击后,依据缩略view内容又一次计算出完整的高度,装入另外一个容器中完整展示出来,而且能够上下拖拽扩展出上下功能视图。
自由定制:看见的除了功能以外。全部视图都开放接口灵活Diy,tableViewCell,头部扩展视图(topView),底部扩展视图(bottomView)都是自己提供。
使用简单:仅仅须要把自己的tableViewCell,topView。bottomView配置给ZYThumbnailTableViewController对象。
profile(可略过):
Block:
- ConfigureTableViewCellBlock = () -> UITableViewCell?
- UpdateTableViewCellBlock = (cell: UITableViewCell, -indexPath: NSIndexPath) -> Void
- CreateTopExpansionViewBlock = (indexPath: NSIndexPath) -> UIView
- CreateBottomExpansionViewBlock = () -> UIView
Define:
- NOTIFY_NAME_DISMISS_PREVIEW
通知名(让展现出来的thumbnailView消失)
- MARGIN_KEYBOARD_ADAPTATION
自己主动处理键盘遮挡输入控件后,键盘与输入控件保持的间距(自己主动处理键盘遮挡事件使用ZYKeyboardUtil实现
- TYPE_EXPANSION_VIEW_TOP
处理展开抖动事件时,顶部扩展控件的标识
- TYPE_EXPANSION_VIEW_BOTTOM
处理展开抖动事件时,底部扩展控件的标识
Property:
开放:
- tableViewCellHeight
- tableViewDataList
- tableViewCellReuseId
- tableViewBackgroudColor
- keyboardAdaptiveView 你自己定义控件里假设有希望不被键盘遮挡的输入控件。赋值给他。会帮你==自己主动处理遮盖事件==
私有:
- mainTableView
- clickIndexPathRow 记录被点击cell的indexPath row
- spreadCellHeight 存储thumbnailCell展开后的真实高度
- cellDictionary 存储全部存活中的cell
- thumbnailView 缩略view
- thumbnailViewCanPan 控制缩略view展开(扩展topView&buttomView)手势是否工作
- animator UI物理引擎控制者
- expandAmplitude view展开时抖动动作的振幅
- keyboardUtil 自己主动处理键盘遮挡事件工具对象ZYKeyboardUtil
Delegate func:
- optional func zyTableViewDidSelectRow(tableView: UITableView, indexPath: NSIndexPath)
对外会用到的func:
- dismissPreview()
让thumbnailView消失。在TopView,BottomView等没有zyThumbnailTableView对象的地方能够使用通知NOTIFY_NAME_DISMISS_PREVIEW
- reloadMainTableView()
又一次载入tableView
Usage:
——结合Demo介绍用法:
创建ZYThumbnailTableViewController对象:
zyThumbnailTableVC = ZYThumbnailTableViewController()配置tableViewCell必须的參数:cell高。cell的重用标志符。tableView的数据源等
zyThumbnailTableVC.tableViewCellReuseId = "DIYTableViewCell"
zyThumbnailTableVC.tableViewCellHeight = 100.0
//当然cell高能够在不论什么时候动态配置
zyThumbnailTableVC.tableViewDataList = dataList
zyThumbnailTableVC.tableViewBackgroudColor = UIColor.whiteColor()
//背景颜色可不设置,默觉得白色接下来给ZYTableView配置你自己的tableViewCell,当然除了createCell外还能够在里面进行其它额外的操作。只是这个Block仅仅会在须要生成cell的时候被调用。而重用cell并不会
//--------insert your diy tableview cell
zyThumbnailTableVC.configureTableViewCellBlock = {
return DIYTableViewCell.createCell()
}配置cell的update方法,tableView配置每一个cell必经之处,除了updateCell能够加入额外的操作。这里要注意updateCell的时候建议尽量使用zyThumbnailTableVC对象里的数据源datalist,同一时候要注意时刻保证VC对象里的数据源为最新,接口回调更改数据源时不要忘了对zyThumbnailTableVC.tableViewDataList的更新。
zyThumbnailTableVC.updateTableViewCellBlock = { [weak self](cell: UITableViewCell, indexPath: NSIndexPath) -> Void in
let myCell = cell as? DIYTableViewCell
//Post是我的数据model
guard let dataSource = self?.zyThumbnailTableVC.tableViewDataList[indexPath.row] as? Post else {
print("ERROR: illegal tableview dataSource")
return
}
myCell?.updateCell(dataSource)
}配置你自己的顶部扩展视图 & 底部扩展视图(expansionView)
- 两个Block均提供indexPath參数,仅仅是由于我的BottomView的业务临时不须要识别相应的是哪个cell,所以使用时把參数省略掉了。
- 这里另一个对zyThumbnailTableVC.keyboardAdaptiveView的赋值,是由于我的BottomView中包括有TextField,正如上文所说,ZYKeyboardUtil会自己主动帮我处理键盘遮挡事件。
(==注意==:赋值给keyboardAdaptiveView的和我往Block里送的是同一个对象)
//--------insert your diy TopView
zyThumbnailTableVC.createTopExpansionViewBlock = { [weak self](indexPath: NSIndexPath) -> UIView in
//Post是我的数据model
let post = self?
.zyThumbnailTableVC.tableViewDataList[indexPath.row] as! Post
let topView = TopView.createView(indexPath, post: post)!
topView.delegate = self;
return topView
}
let diyBottomView = BottomView.createView()!
//--------let your inputView component not cover by keyboard automatically (animated) (ZYKeyboardUtil)
zyThumbnailTableVC.keyboardAdaptiveView = diyBottomView.inputTextField;
//--------insert your diy BottomView
zyThumbnailTableVC.createBottomExpansionViewBlock = { _ in
return diyBottomView
}结合ZYKeyboardUtil工作的效果:

就这样。属于你自己的thumbnailtableView就完毕了。展开,关闭。基本功能上都能使用,可是假设在topView。bottomView中有什么交互功能之类的,就要在自己的头部尾部扩展控件和自己定义的tableViewCell里面完毕了,ZYThumbnailTableView提供cell的indexPath贯通三者通讯交流。
回看下Demo中的交互是如何利用indexPath的:

- 标记为已读后。小圆点会消失
- 标识为喜欢后。会在相应的cell旁边出现一个星星
createView的时候我将从createTopExpansionViewBlock參数中得到的indexPath储存在我的topView对象中。当favoritebutton被点击时就能够indexPath为凭据利用代理改变相应数据源里的相应状态,同一时候在下次createView时依据indexPath取得相应的数据源来显示。
假设这些交互会更新一些与cell相关的数据,还能够在代理方法中调用zyThumbnailTableVC.reloadMainTableView()让tableView又一次载入一遍。
//TopView---------------------------------------------
class func createView(indexPath: NSIndexPath, post: Post) -> TopView? {
//--------do something
view.indexPath = indexPath
return view
}
//touch up inside---------------------------------------------
@IBAction func clickFavoriteButton(sender: UIButton) {
//--------do something
delegate.topViewDidClickFavoriteBtn?(self)
}
//代理方法---------------------------------------------
func topViewDidClickFavoriteBtn(topView: TopView) {
let indexPath = topView.indexPath
//Post是我的数据model
let post = zyThumbnailTableVC.tableViewDataList[indexPath.row] as! Post
post.favorite = !post.favorite
zyThumbnailTableVC.reloadMainTableView()
}还有对于导航条样式处理的话,Demo中直接在外面对zyThumbnailTableView对象的navigationItem做处理,亦或者能够在我的源码中让ZYThumbnailTabelViewController继承你封装过导航栏样式的父类。
func configureZYTableViewNav() {
let titleView = UILabel(frame: CGRectMake(0, 0, 200, 44))
titleView.text = "ZYThumbnailTabelView"
titleView.textAlignment = .Center
titleView.font = UIFont.systemFontOfSize(20.0);
//503f39
titleView.textColor = UIColor(red: 63/255.0, green: 47/255.0, blue: 41/255.0, alpha: 1.0)
zyThumbnailTableVC.navigationItem.titleView = titleView
}==今天一次跟那么Block接触,还是那一句,注意循环引用问题。
==
附上一张层级示意图:

感谢我们公司的UI朋友,设计上的强迫症要赶上我代码上的强迫症了。
CocoaPods:
pod 'ZYThumbnailTableView', '~> 0.2.1'Relation:
@liuzhiyi1992 on Github
License:
ZYThumbnailTableView is released under the MIT license. See LICENSE for details.
轮子不一定适合全部人,可是希望分享造轮子上螺丝的过程,和扳手螺丝刀的很多其它使用技巧。毫无保留。全在代码里了。
交流。快乐!
Demo & 源码
有什么问题能够在github中提交issues交流。谢谢
ZYThumbnailTableView---堪比一个小型阅读App的更多相关文章
- 移动跨平台开发框架Ionic开发一个新闻阅读APP
移动跨平台开发框架Ionic开发一个新闻阅读APP 前言 这是一个系列文章,从环境搭建开始讲解,包括网络数据请求,将持续更新到项目完结.实战开发中遇到的各种问题的解决方案,也都将毫无保留的分享给大家. ...
- [ionic开源项目教程] - 手把手教你使用移动跨平台开发框架Ionic开发一个新闻阅读APP
前言 这是一个系列文章,从环境搭建开始讲解,包括网络数据请求,将持续更新到项目完结.实战开发中遇到的各种问题的解决方案,也都将毫无保留的分享给大家. 关注订阅号:TongeBlog ,查看移动端跨平台 ...
- ZYThumbnailTableView类似于小型阅读器
Demo github地址: https://github.com/liuzhiyi1992/ZYThumbnailTableView 原文地址:http://zyden.vicp.cc/zythu ...
- 【RecyclerView与Glide】实现一个Android电子书阅读APP
http://www.cnblogs.com/xfangs/ 欢迎在本文下方评论,小方很需要鼓励支持!!! 本系列教程仅供学习交流 小说阅读器最终实现效果见 第一篇博文 前言 在上一篇文章中,我们实现 ...
- 我是怎么开发一个小型java在线学习网站的
2016/1/27 11:55:14 我是怎么开发一个小型java在线学习网站的 一直想做一个自己的网站(非博客),但是又不知道做什么内容的好,又一次看到了w3schools,就萌发了开发一个在线ja ...
- 30分钟搭建一个小型网站框架(python django)
最近因为要做一个小型的网站,需求很简单有点像公司内部的管理网站,和室友一起倒腾,发现了一些坑.我自己之前没有接触过python 但是发现真的非常好上手. 我们没人会前端,所以最怕修改网页,一开始选择了 ...
- Android--从零开始开发一款文章阅读APP
代码地址如下:http://www.demodashi.com/demo/11212.html 前言 本案例已经开源!如果你想免费下载,可以访问我的Github,所有案例均在上面,只求给个star.当 ...
- 分分钟教你做出自己的新闻阅读APP
分分钟教你做出自己的新闻阅读APP 引子 曾经不小心发现了一些好的看新闻的网站,但是电脑又不是随身携带,因此想要下载一个这个网站的手机APP来看新闻,但是问题来了,这个网站根本没有做Android端! ...
- android五子棋游戏、资讯阅读、大学课程表、地图拖拽检测、小说搜索阅读app等源码
Android精选源码 Android 自动生成添加控件 android旋转动画.圆形进度条组合效果源码 一款很强的手机五子棋app源码 android地图拖拽区域检测效果源码 实现Android大学 ...
随机推荐
- 九度oj 题目1365:贝多芬第九交响曲
现在在一块空的场地上会有一个大的二维棋盘,裁判会给你指定初始位置及一座贝多芬雕像所处的位置,你开始时就站在裁判指定的初始位置处,你的目标是跳到贝多芬雕像的位置.为了给比赛增加一定的难度,你在棋盘上行走 ...
- ruby操作mysql
require "win32ole" require 'pathname' require 'mysql2' excel = WIN32OLE.new('excel.applica ...
- Android Webview 与JS交互
Android中 WebView控件支持JS与本地代码的交互. // 是否允许在webview中执行javascript webSettings.setJavaScriptEnabled(true); ...
- 【bzoj2346】[Baltic 2011]Lamp 堆优化Dijkstra
题目描述 2255是一个傻X,他连自己家灯不亮了都不知道.某天TZ大神路过他家,发现了这一情况,于是TZ开始行侠仗义了.TZ发现是电路板的问题,他打开了电路板,发现线路根本没有连上!!于是他强大的脑力 ...
- 解决 Could not load hsdis-amd64.dll
win10下想查看JIT编译的汇编源码 结果提示: Could not load hsdis-amd64.dll; library not loadable; PrintAssembly is dis ...
- hdu 4602 递推关系矩阵快速幂模
Partition Time Limit: 2000/1000 MS (Java/Others) Memory Limit: 32768/32768 K (Java/Others)Total S ...
- 【NOIP2015】子串(字符串DP)
题意:有AB两个字符串,用A中连续的K串匹配B全串,问不同的方案总数 n<=1000,m<=200,k<=m 思路:设dp[k,i,j]为用k串 A中前i个字符匹配B中前j个字符的方 ...
- 学习javascript设计模式之单例模式
1.单例模式的核心是确保只有一个实例,并提供全局访问. 2.惰性单例 指的是在需要的时候才创建对象实例. 如在页面中创建唯一div 普通做法 var createDiv = (function(){ ...
- 关于 ajax 动态返回数据 css 以及 js 失效问题(动态引入JS)
ajax 毕竟是异步的 所以动态加载出来的数据 难免遇到 css 或者 js 失效的问题,所以要动态加载 css ji等文件了 1.公共方法 load //动态加载 js /css function ...
- 下拉菜单的option的value属性值问题
下拉菜单的所有option都必须有value值,如果没有value会将标签中间的值传上去: 比如: <span class="el_spans">试卷级别:</s ...
