-es6的部分语法
es6的语法
一 . let 和 var 的区别 :
1 . let 和 val 的区别 :
ES6新增了let命令 , 用来声明变量,它的用法类似于 var (ES5), 但是所声明的变量,只在let命令所在的代码快内有效(局部),如下代码 :

上面代码在代码块之中,分别用 let 和 var 声明了两个变量,然后在代码块之外调用这两个变量,结果 let 声明的变量报错,var 声明的变量返回了正确的值. 这表明,let 声明的变量只在它所在的代码块有效.
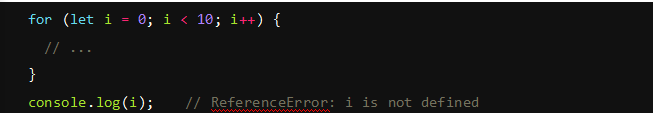
for循环的计时器,就很适合使用 let 命令,如下代码 :

上面代码中,计时器 i 只在for 循环体内有效,在循环体外引用就会报错 .
2 . var 变量提升现象
代码如下 :

上面代码中,变量 i 是var 命令声明的,在全局范围内都有效, 所有全局只有一个变量 i ,每一次循环,变量 i 的值就会发生改变, 而循环内被赋值给数组 a 的函数内部的 console.log(i) ,里面的 i 指向的就是全局变量的 i.也就是说,所有数组 a 的成员里面的 i ,指向的都是同一个 i ,导致运行时输出的是最后一轮的 i 的值,也就是 10 ,如果使用 let,声明的变量仅仅在块级作用域内有效,左后输出的是 6.
3 . for循环的作用域
另外,for循环还有个特别之处,就是设置循环变量的那部分是一个父作用域,而循环内部是个单独的子作用域.

上面代码的正确运行,输出了 3 次 abc . 这表明函数内部的变量 i 与循环变量 i 不在同一个作用域,有各自单独的作用域.
4 . let 不存在变量提升
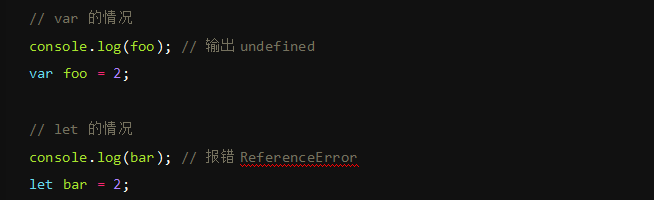
var 命令会发生" 变量提升 " 现象,即变量可以在声明之前使用,值为 undefined.而 let 命令改变了语法行为,它所表明的变量一定要在声明后使用,否则报错,如下代码 :

上面代码中, 变量 foo 用 var 命令声明,会发生变量提升,即脚本开始运行时,变量 foo 已经存在了,但是没有值,所有会输出 undefined .变量 bar 用 let 命令声明,不会发生变量提升.这表示在声明它之前,变量 bar 是不存在的,这时如果用到它,就会抛出个错误 .
5 . let 不允许在相同作用域内重复声明同一个变量
代码如下 :

所以,在相同作用内重复声明同一个变量要用 var
二 . const 命令
ES6 还添加了const 命令,const 声明了一个只读的常量 , 一旦声明,常量的值就不能改变,如下 :

const 声明的变量不得改变值,这意味着 , const 一旦声明变量 , 就必须立即初始化,不能留到以后赋值,也就是说, const 只声明不赋值,就会报错
const 的作用域与 let 命令相同,即只在声明所在的块级作用域内生效,不能重复声明,并且不存在变量提升.
三 . ES6 模板字符串
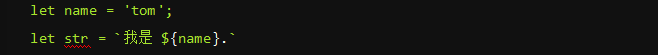
模板字符串(template string) 是增强版的字符串,用反引号( ` ` ) 标识. 它可以当做普通字符串使用,也可以用来定义多行字符串,或者在字符串中嵌入变量,模板字符串中嵌入变量,需要将变量名写在 ${} 之中

四 . 变量的解构赋值 , 函数 , 对象
1 . 变量的解构赋值
ES6 允许按照一定模式,从数组和对象中提取值,对变量进行赋值,这被称为解构 (Destructuring) .
ES6 允许写成下面这样 :

上面代码表示 , 可以从数组中提取值,按照对应的位置,对变量赋值.
本质上,这种写法属于 "模式匹配" ,只要等号两边的模式相同,左边的变量就会被赋予响应的值,如果解构不成功,变量的值就等于 undefined .
2 . 函数
⑴ es5的普通函数, function 声明函数,如下 :
function add(x){
return x;
};
add(10); //
⑵ 函数对象的写法, 如下 :
let add = function(x){
return x;
};
add(10); //
⑶ es6箭头函数 , 如下 :
let add = (x) => {
return x;
};
add(10); //
⑷ 箭头函数的简写 :
let add = x => x;
add(10); //
如果箭头函数的代码块部分多余一条语句,就要使用大括号将他们括起来,并且使用 return 语句返回. 如下 :

如果箭头函数直接返回一个对象,必须在对象外面加上括号,否则会报错,如下 :

3 . es6的对象 (this的指向问题)
⑴ 匿名函数中的 this 指向
// 字面量方式声明一个对象 person
let person = {
name:"tom",
age:18,
fav:function(){
console.log(this); // this 指向 当前的调用者 person对象
console.log(this.name);
}
};
person fav()
// {name:"tom",age:18,fav:f}
// tom
⑵ 对象的单体模式,本质上与上个示例一样 :
let person = {
name:"tom",
age:18,
fav(){
console.log(this); // this 指向 当前调用者 person 对象
console.log(this.name);
}
};
person fav()
// {name:"tom",age:18,fav:f}
// tom
⑶ 箭头函数中 this 的指向 :
let person = {
name:"tom",
age:18,
fav:() => {
console.log(this); // this 指向person 的父级对象(上下文),即 window
console.log(this.name)
}
};
person fav()
// Window {postMessage:f,blur:f,focus:f,close:f,parent:Window,......}
4 . es6 的类
⑴ es5
function Person(name,age) {
this.name = name;
this.age = age;
}
// 基于原型给对象声明方法,原型 prototype 是当前类的父类(继承性)
Person.prototype.showName = function(){
console.log(this.name);
};
let p1 = new Person("tom",18);
p1.showName() // to
⑵ es6
class Person{
constructor(name="tom",age=18){ //单体模式
this.name = name;
this.age = age;
}
showname(){ // 单体模式
console.log(this,name); // this 指向当前对象 Person
}
showage(){
console.log(this.age);
}
}
let p1 = new Person();
p1.showname(); // tom
-es6的部分语法的更多相关文章
- [js高手之路] es6系列教程 - new.target属性与es5改造es6的类语法
es5的构造函数前面如果不用new调用,this指向window,对象的属性就得不到值了,所以以前我们都要在构造函数中通过判断this是否使用了new关键字来确保普通的函数调用方式都能让对象复制到属性 ...
- es6的常用语法
最常用的ES6特性 let, const, class, extends, super, arrow functions, template string, destructuring, defaul ...
- ECMA Script 6_模块加载方案 ES6 Module 模块语法_import_export
1. 模块加载方案 commonJS 背景: 历史上,JavaScript 一直没有模块(module)体系, 无法将一个大程序拆分成互相依赖的小文件,再用简单的方法拼装起来. 其他语言都有这项功能: ...
- es6 和 python 语法比较
http://www.linchaoqun.com/html/cms/content.jsp?id=1509528630774 Python3笔记:Python与ECMAScript部分语法对比 ht ...
- ECMAscript6(ES6)新特性语法总结(一)
ES6/ES2015,,在ES5的基础上扩展了很多新的功能,在使用的时候要慎重,因为有一部分js代码在部分浏览器是不兼容的,但是所有写在服务器端的代码基本上都支持ES6的写法. 新特性: 一.开启严格 ...
- es6常用的语法
刚开始用vue或者react,很多时候我们都会把ES6这个大兄弟加入我们的技术栈中.但是ES6那么多那么多特性,我们需要全部都掌握吗?秉着二八原则,掌握好常用的,有用的这个可以让我们快速起飞. 接下来 ...
- ES6对象简洁语法
对象(object)是 JavaScript 最重要的数据结构.ES6 对它进行了重大升级,本章介绍数据结构本身的改变及语法应用细节. 1.属性的简洁表示法 ◆ ES6 允许直接写入变量和函数,作为对 ...
- ES6的常见语法!!
let : 声明变量 不存在变量提前 拥有局部作用域 (只要有{}出现 则只在该{}范围内生效) (而var只在函数内会产生作用域范围) 不能重复声明 const : 声明常量(常量名从规范上来将 最 ...
- NodeJS模块和ES6模块系统语法及注意点
社区模块规范: 1.CommonJS规范 规范实现者: NodeJS 服务端 Browserify 浏览器 2.AMD规范 全称 异步模块定义 规范实现者: RequireJS 浏览器 3.CMD规范 ...
随机推荐
- 【温故知新】——BABYLON.js学习之路·前辈经验(二)
前言:在上一篇随笔BABYLON.js学习之路·前辈经验(一)中回顾了组内同事们长时间在Babylon开发实践中的总结出的学习之路和经验,这一篇主要对开发中常见的一些功能点做一个梳理,这里只作为温故知 ...
- 【Web API系列教程】1.2 — Web API 2中的Action Results
前言 本节的主题是ASP.NET Web API怎样将控制器动作的返回值转换成HTTP的响应消息. Web API控制器动作能够返回下列的不论什么值: 1. void 2. HttpResponseM ...
- vue v-model使用说明
1.概述 v-model 会忽略所有表单元素的 value.checked.selected 特性的初始值而总是将 Vue 实例的数据作为数据来源.你应该通过 JavaScript 在组件的 data ...
- iOS开发数据持久化技术02——plist介绍
有疑问的请加qq交流群:390438081 我的QQ:604886384(注明来意) 微信:niuting823 1. 简单介绍:属性列表是一种xml格式的文件.扩展名.plist: 2. 特性:pl ...
- Ubuntu14.04 x86_64 install Xen
Recommended reference: https://help.ubuntu.com/community/Xen Step One: Install Ubuntu14.04 on your c ...
- Lua学习二----------Lua的基本语法
© 版权声明:本文为博主原创文章,转载请注明出处 Lua基本语法: 1.--表示单行注释 2.--[[--]]表示多行注释 3.Lua区分大小写 4.Lua中变量默认是全局变量,除非用local显式声 ...
- centOS 7中上网以及网卡的一些设置
在VMWare中安装LinuxOS是个非经常见的事情. 可是,关于虚拟机的上网问题.想在这里总结一下,里面还有不懂的问题.希望能够得到前辈的解惑. 一.VMWare网卡的设置的三种选项: Bridge ...
- 贷前系统ElasticSearch实践总结
贷前系统负责从进件到放款前所有业务流程的实现,其中涉及一些数据量较大.条件多样且复杂的综合查询,引入ElasticSearch主要是为了提高查询效率,并希望基于ElasticSearch快速实现一个简 ...
- 如何利用Require.Js管理多页面站点文件(译)
英文版地址 最近使用 Require.Js 的时候我发现它确实是一个改善代码管理的一个好方法.我以前发表Backbone类的文章时曾提到过 Require,但此前,我从未在传统的多页面网站内使用到 R ...
- warning: mysql-community-libs-5.7.11-1.el7.x86_64.rpm: Header V3 DSA/SHA1 Signature, key ID 5072e1f5
1.错误描写叙述 [root@ mysql]# rpm -ivh mysql-community-libs-5.7.11-1.el7.x86_64.rpm warning: mysql-communi ...
