微信小程序之视图容器(swiper)组件创建轮播图
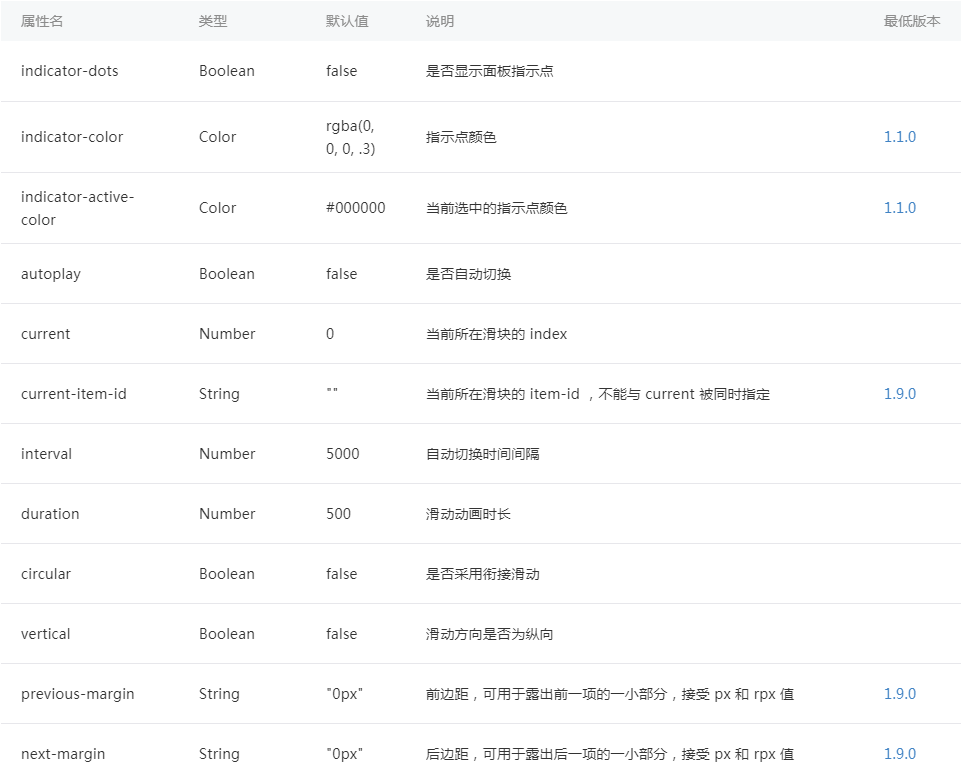
一、视图容器(Swiper)
1、swiper:滑块视图容器
微信官方文档:https://developers.weixin.qq.com/miniprogram/dev/component/swiper.html


二、swiper应用
1、页面逻辑(index.js)
Page({
data: {
imgUrls: [
{
link: '/pages/index/index',
url: '/images/001.jpg'
}, {
link: '/pages/list/list',
url: '/images/002.jpg'
}, {
link: '/pages/list/list',
url: '/images/003.jpg'
}
],
indicatorDots: true, //小点
indicatorColor: "white",//指示点颜色
activeColor: "coral",//当前选中的指示点颜色
autoplay: false, //是否自动轮播
interval: 3000, //间隔时间
duration: 3000, //滑动时间
}
其中 imgUrls 是我们轮播图中将要用到的 图片地址和 跳转链接
indicatgorDots 是否出现焦点
autoplay 是否自动播放
interval 自动播放间隔时间
duration 滑动动画时间
2、页面结构(index.wxml)
<!--轮播图-->
<swiper indicator-dots="{{indicatorDots}}" autoplay="{{autoplay}}" interval="{{interval}}" duration="{{duration}}" indicator-color="{{indicatorColor}}"
indicator-active-color="{{activeColor}}">
<block wx:for="{{imgUrls}}">
<swiper-item>
<navigator url="{{item.link}}" hover-class="navigator-hover">
<image src="{{item.url}}" class="slide-image" width="355" height="200" />
</navigator>
</swiper-item>
</block>
</swiper>
注意: swiper 千万不要在外面 加上任何标签 例如 <view> 之类的 ,如果加了可能会导致轮播图出不来
3、页面样式(index.wxss)
/*轮播图*/
.slide-image {
width: 100%;
}
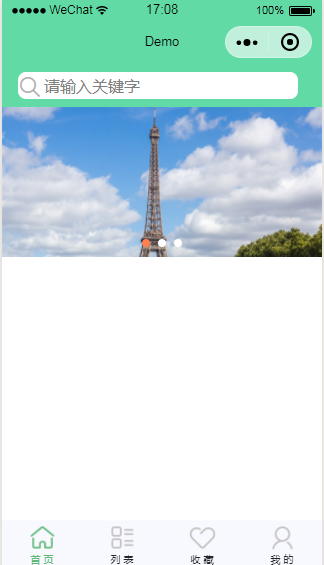
三、小程序效果图
赶快动手实践就可以看到如图所示效果图:

微信小程序之视图容器(swiper)组件创建轮播图的更多相关文章
- 微信小程序从零开始开发步骤(五)轮播图
上一章完成页面自定义分享,这一章来说说轮播图,最常见的一个轮播图,中间带小圆点,自动轮播. Swiper是滑动特效插件,面向手机.平板电脑等移动终端.能实现触屏焦点图.触屏Tab切换.触屏多图切换等常 ...
- 小程序实践(二):swiper组件实现轮播图效果
swiper组件类似于Android中的ViewPager,实现类似轮播图的效果,相对于Android的Viewpager,swiper实现起来更加方便,快捷. 效果图: 首先看下swiper支持的属 ...
- 微信小程序的视图与渲染
1.组件的基本使用 <button type="default" > default </button> <button type="pri ...
- 小程序-文章:微信小程序常见的UI框架/组件库总结
ylbtech-小程序-文章:微信小程序常见的UI框架/组件库总结 1.返回顶部 1. 想要开发出一套高质量的小程序,运用框架,组件库是省时省力省心必不可少一部分,随着小程序日渐火爆,各种不同类型的小 ...
- 微信小程序入门与实战 常用组件API开发技巧项目实战*全
第1章 什么是微信小程序? 第2章 小程序环境搭建与开发工具介绍 第3章 从一个简单的“欢迎“页面开始小程序之旅 第4章 第二个页面:新闻阅读列表 第5章 小程序的模板化与模块化 第6章 构建新闻详情 ...
- 使用swiper来实现轮播图
使用swiper来实现轮播图 swiper实现轮播图几乎是没有一点点技术含量,但是用起来却很方便,包括对移动端的支持也很好. 由于简单这里当然就不会去详细介绍了,推荐两个网址: 1.http://ww ...
- 微信小程序_(视图)简单的swiper容器
swiper容器效果 官方文档:传送门 swiper容器可实现简单的轮播图效果 结构程序 Page({ /** * 页面的初始数据 */ data: { }, /** * 生命周期函数--监听页面加载 ...
- 微信小程序_(视图)简单的scroll-view容器
scroll-view容器效果 官方文档:传送门 scroll-view 可滚动视图区域 scroll-x Boolean false 允许横向滚动 scroll-y Boolean false 允许 ...
- 微信小程序学习笔记五 常见组件
1. 常见组件 重点讲解小程序中常用的布局组件 1.1 view 代替 原来的div标签 <!-- pages/index/index.wxml --> <view hover-cl ...
随机推荐
- Ubuntux下简单设置vim
我自己在vim下的设置,基本写简单脚本用的,在~/.vimrc作出如下设置 syntax on "高亮 set nu "行号显示 set smartindent "基于a ...
- classpath、WEB-INF
classpath是指 WEB-INF文件夹下的classes目录(war包),对于springboot项目打包出来的jar包,里面的就是BOOT-INF: 这个demo的源码结构如下: 可见,jav ...
- hdu4489 组合公式+dp
这里对于题意在说明一下, 题目中要求的排列必须是波浪形,每一个在排列中的人不是波峰就是波谷,如果它既不是波峰也不是波谷排列就是错的. 对于我这种数学渣渣来说,做一道dp题要好久,%>_<% ...
- JAVA-基础(一)
1.一个变量可以声明为final,这样做的目的是阻止它的内容被修改.这意味着在声明final 变量的时候,你必须初始化它(在这种用法上,final类似于C/C++中的const). 例如: final ...
- loj2028 「SHOI2016」随机序列
定义区间是内部只含有乘号的区间. 对于区间左端点是 \(l \geq 2\) 的情况,左端点前头是加号的情况和前头是减号的情况的个数是相同的.因此这些区间不对答案产生贡献. 所以区间左端点必定是 \( ...
- day03_03 第一个Python程序
Python的安装 之前安装了python2.7.11,接下来的课程因为是python3的,需要再安装一个python3版本...... 1.进入python.org进行选择安装 2.或者选择课件里的 ...
- Python面向对象(组合、菱形继承、多态)
今日内容: 1.组合 2.菱形继承 3.多态与多态性 昨天内容重点回顾: 1)调用也叫实例化:发生了2件事 1.创造空对象 2.触发对象下的__init__方法,然后将p连同参数一同传给init ...
- Codeforces Round #410 (Div. 2) A. Mike and palindrome
A. Mike and palindrome time limit per test 2 seconds memory limit per test 256 megabytes input stand ...
- Linux基础之Linux简介
Linux(英语发音:/ˈlɪnəks/ lin-əks)是一种自由和开放源代码的类UNIX操作系统. Linux简介 Linux(英语发音:/ˈlɪnəks/ lin-əks)是一种自由和开放源代码 ...
- 在SAE搭建微信公众账号服务
让我们回到2014年11月,从公司请假回成都,在天府软件园B区旁边的小区里,那个10多平米的出租屋里,闲来无事,我想找个事情做一做,好让我这漂浮的心静下来.大约在半年前就申请了微信的一个公众账号,一直 ...
