使用jQuery ui创建模态表单
jQuery UI 是一个建立在 jQuery JavaScript 库上的小部件和交互库,可以使用它创建高度交互的 Web 应用程序。
在web页面的开发过程中,在添加元素的时候需要用到弹出窗口添加元素,最简便的就是直接通过一个隐藏的form来提交,在表单显示的时候通过js设置使得页面变暗和不可选,但是这样做未免过于麻烦,所需要的js语句也特别冗长,因此使用jQuery ui所提供的模态表单则显得简洁不少:

需要提到的是,jQueryui需要从 jQuery UI 网站上下载 jQuery UI 的副本:http://jqueryui.com/download/
然后根据自己的选择下载相应的组件
或者也可以通过jQueryUI的cdn来加载,不过在网速不佳的情况下有加载失败的可能性,下面是jQueryUI的cdn地址
官网CDN:http://code.jquery.com/ui/1.12.1/
大陆CDN加速:
https://cdnjs.loli.net/ajax/libs/jqueryui/1.9.2/
接着介绍模态表单的创建:
- <!doctype html>
- <html lang="en">
- <head>
- <meta charset="utf-8">
- <title>jQuery UI 对话框(Dialog) - 模态表单</title>
- <link rel="stylesheet" href="//apps.bdimg.com/libs/jqueryui/1.10.4/css/jquery-ui.min.css">
- <script src="//apps.bdimg.com/libs/jquery/1.10.2/jquery.min.js"></script>
- <script src="//apps.bdimg.com/libs/jqueryui/1.10.4/jquery-ui.min.js"></script>
- <link rel="stylesheet" href="jqueryui/style.css">
- <style>
- body { font-size: 62.5%; }
- label, input { display:block; }
- input.text { margin-bottom:12px; width:95%; padding: .4em; }
- fieldset { padding:0; border:0; margin-top:25px; }
- h1 { font-size: 1.2em; margin: .6em 0; }
- div#users-contain { width: 350px; margin: 20px 0; }
- div#users-contain table { margin: 1em 0; border-collapse: collapse; width: 100%; }
- div#users-contain table td, div#users-contain table th { border: 1px solid #eee; padding: .6em 10px; text-align: left; }
- .ui-dialog .ui-state-error { padding: .3em; }
- .validateTips { border: 1px solid transparent; padding: 0.3em; }
- </style>
- <script>
- $(function() {
- var name = $( "#name" ),
- email = $( "#email" ),
- password = $( "#password" ),
- allFields = $( [] ).add( name ).add( email ).add( password ),
- tips = $( ".validateTips" );
- function updateTips( t ) {
- tips
- .text( t )
- .addClass( "ui-state-highlight" );
- setTimeout(function() {
- tips.removeClass( "ui-state-highlight", 1500 );
- }, 500 );
- }
- function checkLength( o, n, min, max ) {
- if ( o.val().length > max || o.val().length < min ) {
- o.addClass( "ui-state-error" );
- updateTips( "" + n + " 的长度必须在 " +
- min + " 和 " + max + " 之间。" );
- return false;
- } else {
- return true;
- }
- }
- function checkRegexp( o, regexp, n ) {
- if ( !( regexp.test( o.val() ) ) ) {
- o.addClass( "ui-state-error" );
- updateTips( n );
- return false;
- } else {
- return true;
- }
- }
- $( "#dialog-form" ).dialog({
- autoOpen: false,
- height: 300,
- width: 350,
- modal: true,
- buttons: {
- "创建一个帐户": function() {
- var bValid = true;
- allFields.removeClass( "ui-state-error" );
- bValid = bValid && checkLength( name, "username", 3, 16 );
- bValid = bValid && checkLength( email, "email", 6, 80 );
- bValid = bValid && checkLength( password, "password", 5, 16 );
- bValid = bValid && checkRegexp( name, /^[a-z]([0-9a-z_])+$/i, "用户名必须由 a-z、0-9、下划线组成,且必须以字母开头。" );
- // From jquery.validate.js (by joern), contributed by Scott Gonzalez: http://projects.scottsplayground.com/email_address_validation/
- bValid = bValid && checkRegexp( email, /^((([a-z]|\d|[!#\$%&'\*\+\-\/=\?\^_`{\|}~]|[\u00A0-\uD7FF\uF900-\uFDCF\uFDF0-\uFFEF])+(\.([a-z]|\d|[!#\$%&'\*\+\-\/=\?\^_`{\|}~]|[\u00A0-\uD7FF\uF900-\uFDCF\uFDF0-\uFFEF])+)*)|((\x22)((((\x20|\x09)*(\x0d\x0a))?(\x20|\x09)+)?(([\x01-\x08\x0b\x0c\x0e-\x1f\x7f]|\x21|[\x23-\x5b]|[\x5d-\x7e]|[\u00A0-\uD7FF\uF900-\uFDCF\uFDF0-\uFFEF])|(\\([\x01-\x09\x0b\x0c\x0d-\x7f]|[\u00A0-\uD7FF\uF900-\uFDCF\uFDF0-\uFFEF]))))*(((\x20|\x09)*(\x0d\x0a))?(\x20|\x09)+)?(\x22)))@((([a-z]|\d|[\u00A0-\uD7FF\uF900-\uFDCF\uFDF0-\uFFEF])|(([a-z]|\d|[\u00A0-\uD7FF\uF900-\uFDCF\uFDF0-\uFFEF])([a-z]|\d|-|\.|_|~|[\u00A0-\uD7FF\uF900-\uFDCF\uFDF0-\uFFEF])*([a-z]|\d|[\u00A0-\uD7FF\uF900-\uFDCF\uFDF0-\uFFEF])))\.)+(([a-z]|[\u00A0-\uD7FF\uF900-\uFDCF\uFDF0-\uFFEF])|(([a-z]|[\u00A0-\uD7FF\uF900-\uFDCF\uFDF0-\uFFEF])([a-z]|\d|-|\.|_|~|[\u00A0-\uD7FF\uF900-\uFDCF\uFDF0-\uFFEF])*([a-z]|[\u00A0-\uD7FF\uF900-\uFDCF\uFDF0-\uFFEF])))\.?$/i, "eg. ui@jquery.com" );
- bValid = bValid && checkRegexp( password, /^([0-9a-zA-Z])+$/, "密码字段只允许: a-z 0-9" );
- if ( bValid ) {
- $( "#users tbody" ).append( "<tr>" +
- "<td>" + name.val() + "</td>" +
- "<td>" + email.val() + "</td>" +
- "<td>" + password.val() + "</td>" +
- "</tr>" );
- $( this ).dialog( "close" );
- }
- },
- Cancel: function() {
- $( this ).dialog( "close" );
- }
- },
- close: function() {
- allFields.val( "" ).removeClass( "ui-state-error" );
- }
- });
- $( "#create-user" )
- .button()
- .click(function() {
- $( "#dialog-form" ).dialog( "open" );
- });
- });
- </script>
- </head>
- <body>
- <div id="dialog-form" title="创建新用户">
- <p class="validateTips">所有的表单字段都是必填的。</p>
- <form>
- <fieldset>
- <label for="name">名字</label>
- <input type="text" name="name" id="name" class="text ui-widget-content ui-corner-all">
- <label for="email">邮箱</label>
- <input type="text" name="email" id="email" value="" class="text ui-widget-content ui-corner-all">
- <label for="password">密码</label>
- <input type="password" name="password" id="password" value="" class="text ui-widget-content ui-corner-all">
- </fieldset>
- </form>
- </div>
- <div id="users-contain" class="ui-widget">
- <h1>已有的用户:</h1>
- <table id="users" class="ui-widget ui-widget-content">
- <thead>
- <tr class="ui-widget-header ">
- <th>名字</th>
- <th>邮箱</th>
- <th>密码</th>
- </tr>
- </thead>
- <tbody>
- <tr>
- <td>John Doe</td>
- <td>john.doe@example.com</td>
- <td>johndoe1</td>
- </tr>
- </tbody>
- </table>
- </div>
- <button id="create-user">创建新用户</button>
- </body>
- </html>
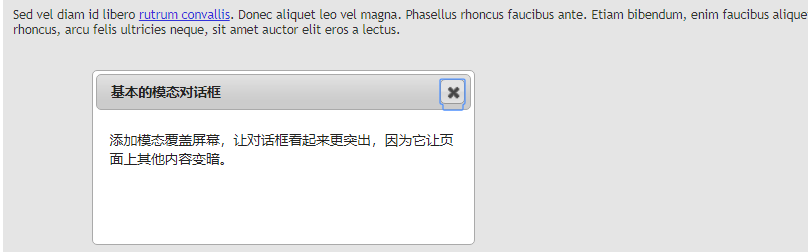
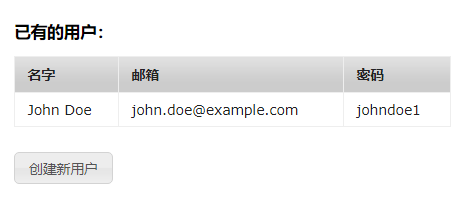
效果如下:

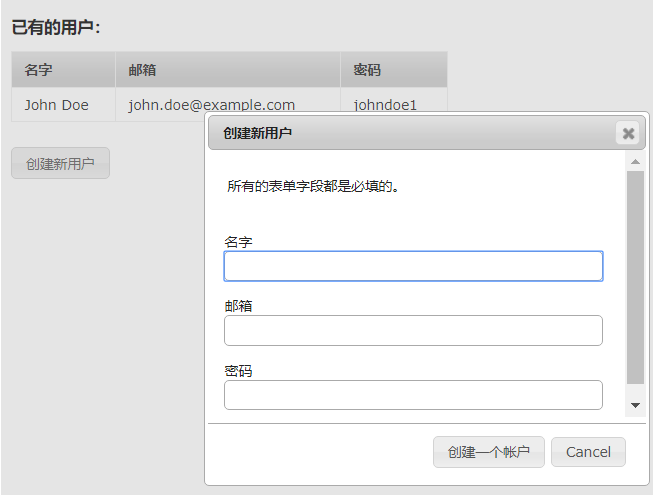
点击创建新用户后,原页面变暗,按钮和元素不可选:

使用jQuery ui创建模态表单的更多相关文章
- jQuery动态创建form表单并提交到后台(携带一定的数据进行页面跳转)
今天遇到这么一个需求,携带一个编号一个名字跳转到另一个JSP页面,直接页面跳转(get携带数据)的话不太安全,于是想到到后台转发一下. 第一种:直接以表单提交方式的进行 JS代码: var form ...
- jquery动态创建form表单
function exportExcel() { var merchantName = $('#merchantName').val(); var merchantNo = $('#merchantN ...
- jQuery UI 对话框(Dialog) - 模态表单
<!doctype html><html lang="en"><head> <meta charset="utf-8" ...
- Jquery来对form表单提交(mvc方案)
来自:http://www.cnblogs.com/lmfeng/archive/2011/06/18/2084325.html 我先说明一下,这是asp.net mvc 里面的用法, Jquery来 ...
- jquery通过class验证表单不能为空
在开发系统时,往往都有某些表单数据为必填项,若用jQuery通过ID去验证,不仅会影响效率,还会有所遗漏,不易于后期维护. 本章将介绍如何利用jQuery,通过为表单配置class进行统一验证.(ID ...
- 用JS动态创建登录表单,报了个小错误
后来发现原来是: dvObj.style.border='#Red 1px sold'; 其中的Red多谢了一个‘#’, 但是奇怪的是在chrome和firefox都备有报错,但是在ie中报错了. 各 ...
- 快速创建InfoPath表单
快速创建InfoPath表单 2010年已经过去了一半了,这时候再说初识InfoPath可能会被很多人笑话,但是又有多少人真正认识InfoPath呢?无论你是刚刚 听说这个东西还是它的老相好都请同我一 ...
- Cocos2d学习之路三(使用Zwoptex创建精灵表单和CCAnimate动画)
创建精灵表单: 创建动画先要把图片整合到一个图片上然后生成plist文件: 方法下载Zwoptex软件:http://www.zwopple.com/zwoptex/ 然后打开选择 create ne ...
- 运用jQuery写的验证表单
//运用jQuery写的验证表单 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "h ...
随机推荐
- Linux让Apache支持中文URL图片/文件名
需要用到iconv_hook和mod_encoding Apache(32位): 安装环境:CentOS 5.6 + Apache 2.2.15 (Apache2.4同样适用) 安装结果:安装后支持“ ...
- 爬虫系统-日志、初始化url
1.日志log4j 1.1.DEBUG:debug级别 1.2.stdout:输出到控制台 1.3.D:输出到文件 log4j.rootLogger=DEBUG, stdout,D #Console ...
- 远程登录事件ID
4672.4624 删除本机记录 HKEY_CURRENT_USER \ Software\Microsoft \ Terminal ServerClientDefault: 删除“此电脑\文档”下 ...
- win8.1和wp8.1共用代码,需要注意的一些问题
最近写了一个应有,使用了mvvmlight,把viewmodel.model.common之类的代码都放到了shared共享,写下来才发现,有不少问题是自已下手之前没注意到的,有些地方实在没法中途改了 ...
- IOS Quartz2D自定义view
@property (nonatomic, weak) UIImageView *imageView; @property (nonatomic, weak) NJImageView *njIv; @ ...
- json字符串转换成对象需要注意的问题
json转换成对象的时候应该尽量避免出现特殊的符号,如“\”这样的字符在转义成数组的时候会被去除掉,最好的例子就是后台返回的内容为存储路径的JSON,这时候最好是把一个斜杠变为两个斜杠,如: [{&q ...
- python读取图像
from PIL import Imageimg = Image.open('/Users/NaCl/Desktop/test.png')img.show()
- javaweb基础(28)_jstl的核心标签
一.JSTL标签库介绍 JSTL标签库的使用是为弥补html标签的不足,规范自定义标签的使用而诞生的.使用JSLT标签的目的就是不希望在jsp页面中出现java逻辑代码 二.JSTL标签库的分类 核心 ...
- LigerUI的下拉框行和树的设置(表单生成)
http://blog.csdn.net/dxnn520/article/details/8194767 // ---------------------- // [下拉树设置 -- 单选] {dis ...
- 统计学基于SPSS贾俊平 授课笔记 发布作业 spss19cn 软件下载地址及破解包spss19_10039 下载地址
spss19cn软件下载地址及破解包spss19_10039 软件包下载地址一 http://www.33lc.com/soft/41991.html 软件包下载地址二 http://dl.pconl ...
