Flutter实战视频-移动电商-06.Dio基础_Get请求和动态组件协作
博客地址:
https://jspang.com/detailed?id=53#toc224
编写页面代码
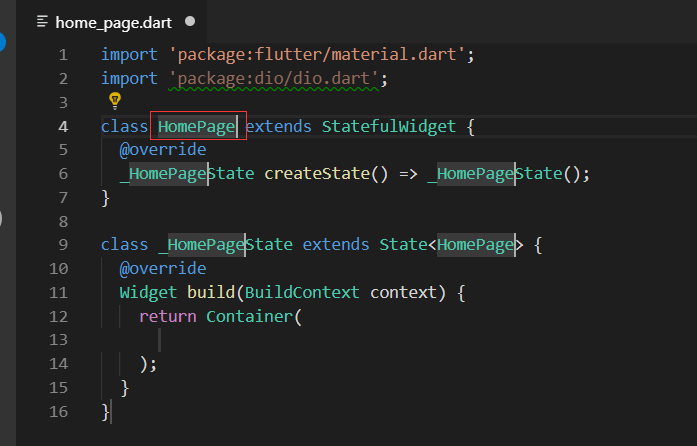
创建动态组件HomePage,原来的代码是静态的我们这里就去掉就可以了。
原来的代码继承的是StatelessWidget,这里改成StatefulWidget
然后使用column布局来写我们的代码

Column就是我们的列布局
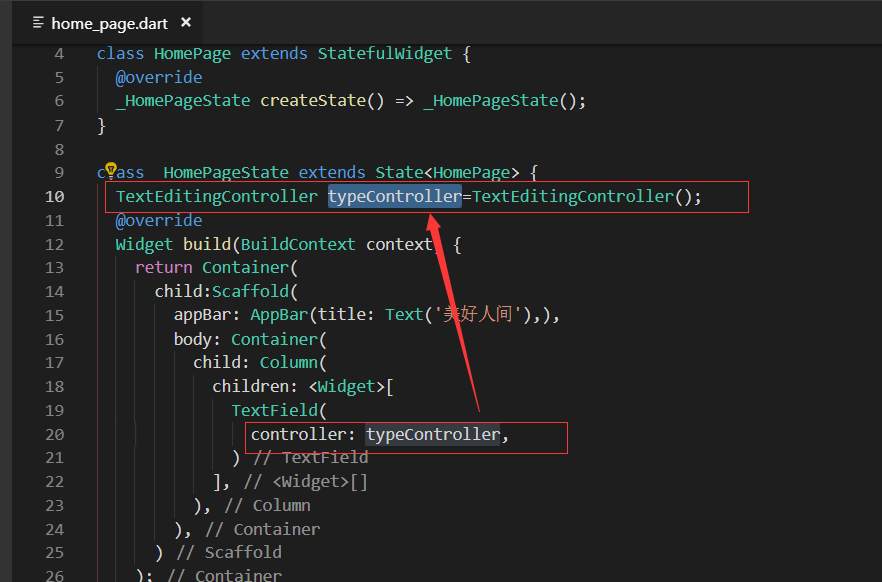
TextField只有设置了controller,才能获取到文本框的值。首先我们放的是一个TextField文本框

我们在上面声明typeController。它的类型是:TextEditingController

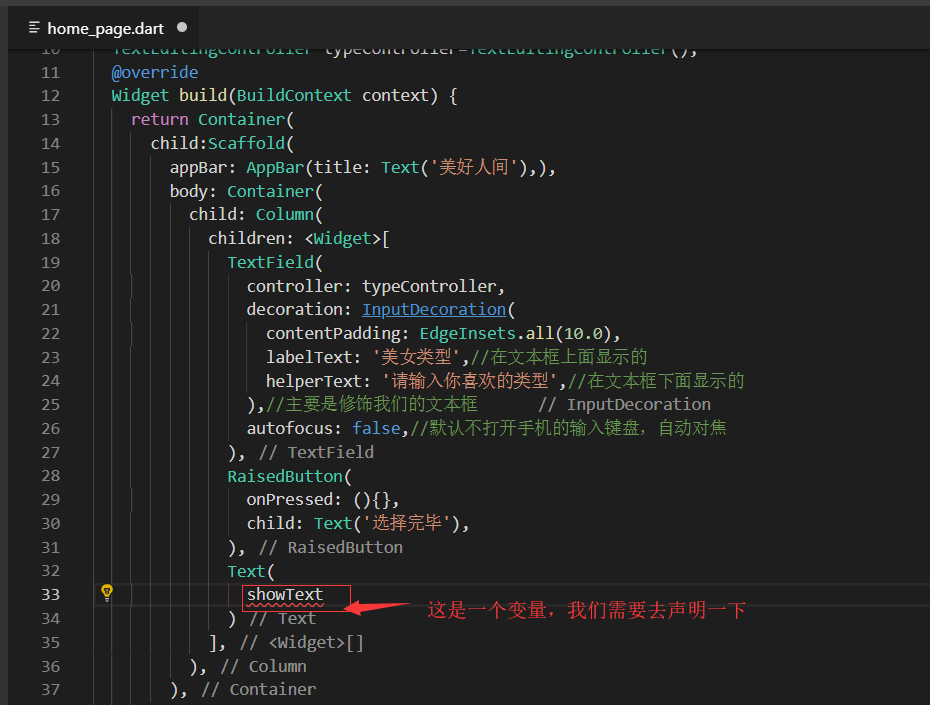
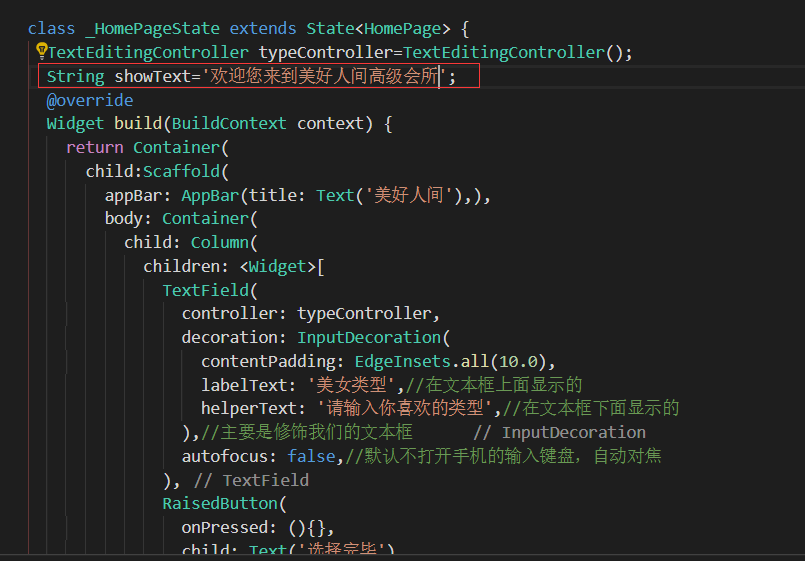
showText我们在最上限赋值,并给它一个默认值

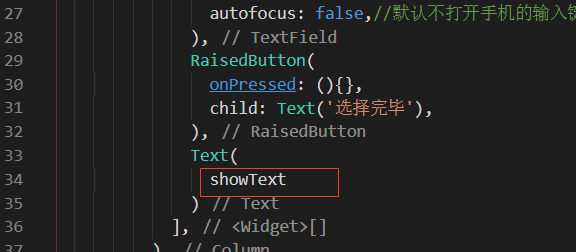
我们在导读使用Text的时候,如果外层没有加Container的,就要加一些属性对Text进行限制。

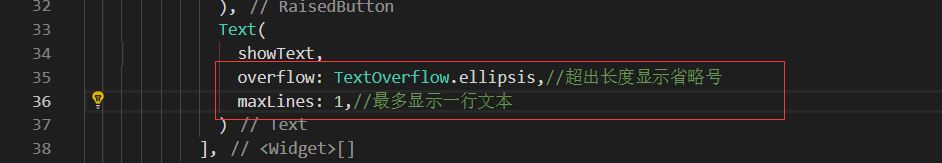
加上属性之后:

这样我们的页面代码就洗完了 。
我们启动看一下效果:

- import 'package:flutter/material.dart';
- import 'package:dio/dio.dart';
- class HomePage extends StatefulWidget {
- @override
- _HomePageState createState() => _HomePageState();
- }
- class _HomePageState extends State<HomePage> {
- TextEditingController typeController=TextEditingController();
- String showText='欢迎您来到美好人间高级会所';
- @override
- Widget build(BuildContext context) {
- return Scaffold(
- appBar: AppBar(title:Text('美好人间')),
- body: Container(
- child: Column(
- children: <Widget>[
- TextField(
- controller: typeController,
- decoration: InputDecoration(
- contentPadding: EdgeInsets.all(10.0),
- labelText: '美女类型',//在文本框的上面显示
- helperText: '请输入你喜欢的类型',//在文本框下面显示的
- ),
- autofocus: false,//默认不打开手机的输入键盘,自动对焦
- ),
- RaisedButton(
- onPressed: () {
- },
- child: Text('选择完毕'),
- ),
- Text(
- showText,
- overflow: TextOverflow.ellipsis,//超出长度显示省略号
- maxLines: ,//最多显示一行文本
- )
- ],
- )
- ),
- );
- }
- }
当前代码
开始写http请求
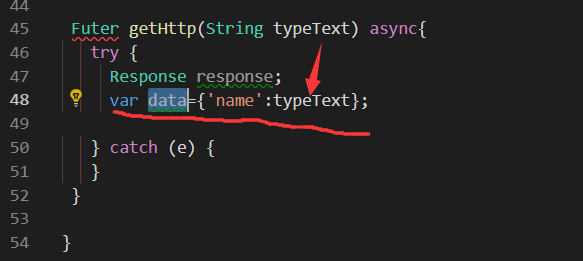
需要一个内部的方法,返回一个Future对象
声明一个变量,把我们的typeText传进去。形成mapper类型


执行按钮点击事件,调用我们这个获取http请求的方法,我们新建一个内部方法,flutter里面内部方法习惯用下划线开头
通过typeController.text.toString()获取到文本框的值,然后判断一下是否为空,如果为空就弹出提示

如果不为空,就调用我们的http请求
返回的future最大的作用就是我们可以使用then。then是一个回调函数,val值就是最终返回的json数据
然后在里面我们调用SetState方法改变showText的值

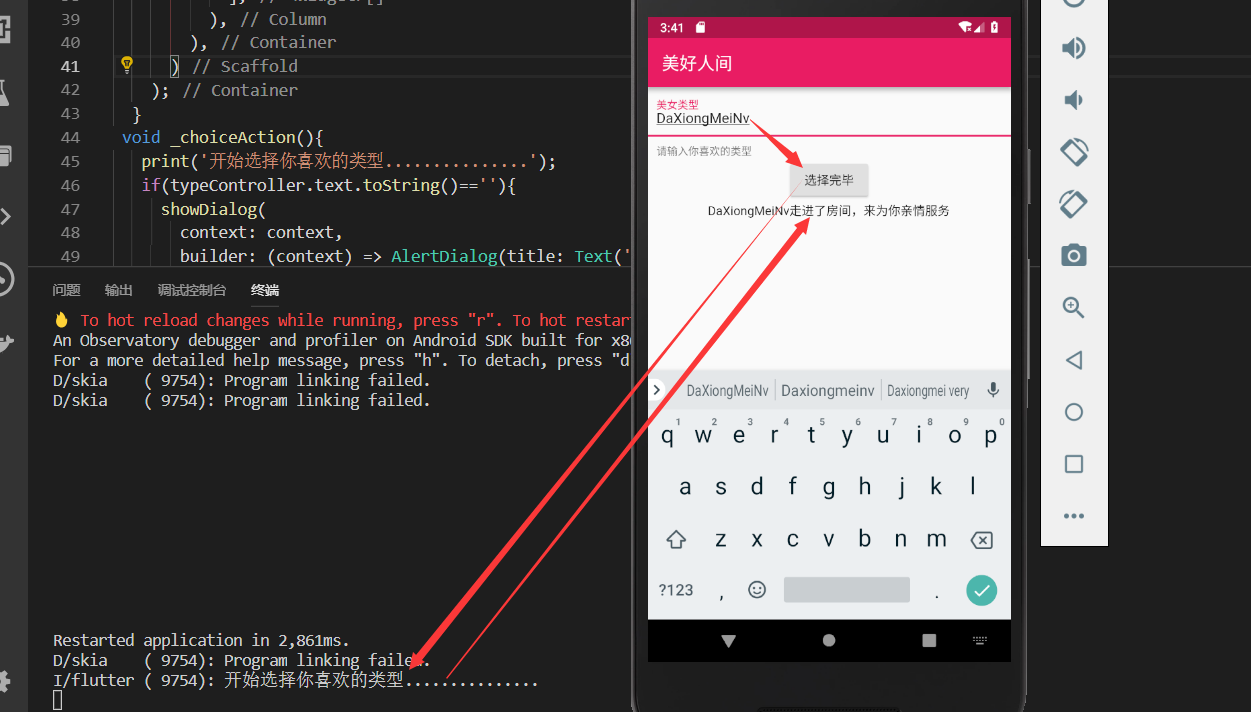
最终效果展示:

最终代码:
- import 'package:flutter/material.dart';
- import 'package:dio/dio.dart';
- class HomePage extends StatefulWidget {
- @override
- _HomePageState createState() => _HomePageState();
- }
- class _HomePageState extends State<HomePage> {
- TextEditingController typeController=TextEditingController();
- String showText='欢迎您来到美好人间高级会所';
- @override
- Widget build(BuildContext context) {
- return Container(
- child:Scaffold(
- appBar: AppBar(title: Text('美好人间'),),
- body: Container(
- child: Column(
- children: <Widget>[
- TextField(
- controller: typeController,
- decoration: InputDecoration(
- contentPadding: EdgeInsets.all(10.0),
- labelText: '美女类型',//在文本框上面显示的
- helperText: '请输入你喜欢的类型',//在文本框下面显示的
- ),//主要是修饰我们的文本框
- autofocus: false,//默认不打开手机的输入键盘,自动对焦
- ),
- RaisedButton(
- onPressed: _choiceAction,
- child: Text('选择完毕'),
- ),
- Text(
- showText,
- overflow: TextOverflow.ellipsis,//超出长度显示省略号
- maxLines: ,//最多显示一行文本
- )
- ],
- ),
- ),
- )
- );
- }
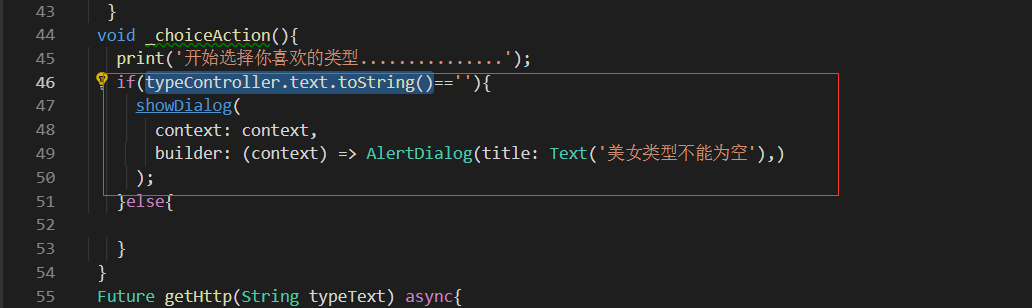
- void _choiceAction(){
- print('开始选择你喜欢的类型...............');
- if(typeController.text.toString()==''){
- showDialog(
- context: context,
- builder: (context) => AlertDialog(title: Text('美女类型不能为空'),)
- );
- }else{
- getHttp(typeController.text.toString()).then((val){
- setState(() {
- showText=val['data'] ['name'].toString();
- });
- });
- }
- }
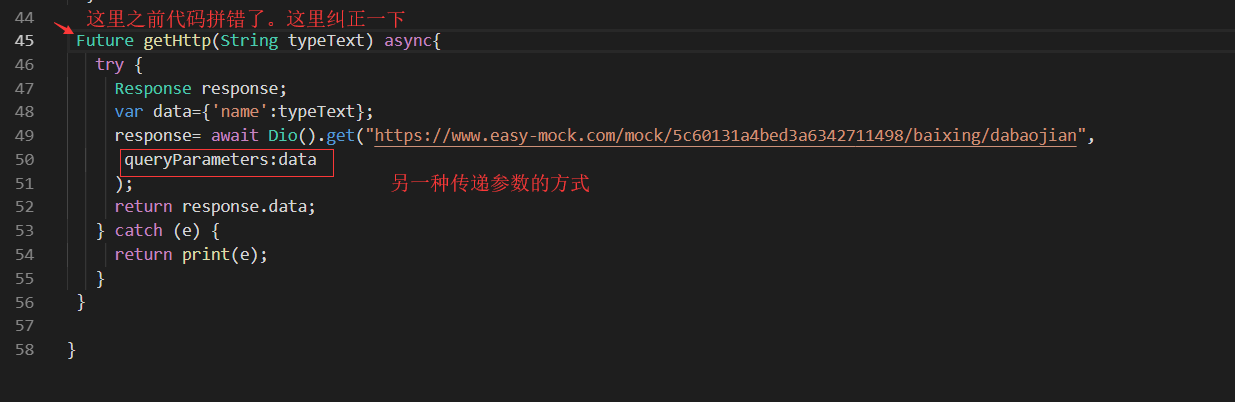
- Future getHttp(String typeText) async{
- try {
- Response response;
- var data={'name':typeText};
- response= await Dio().get("https://www.easy-mock.com/mock/5c60131a4bed3a6342711498/baixing/dabaojian",
- queryParameters:data
- );
- return response.data;
- } catch (e) {
- return print(e);
- }
- }
- }
home_page.dart
Flutter实战视频-移动电商-06.Dio基础_Get请求和动态组件协作的更多相关文章
- Flutter实战视频-移动电商-07.Dio基础_POST请求的使用
07.Dio基础_POST请求的使用 越界问题解决 容器越界的问题,越界是因为键盘弹起的问题.如果键盘不弹起是不会越界 我们加一个滚动组件就可以解决. 这是技术胖视频中出现的越界的截图效果 这是我自己 ...
- Flutter实战视频-移动电商-05.Dio基础_引入和简单的Get请求
05.Dio基础_引入和简单的Get请求 博客地址: https://jspang.com/post/FlutterShop.html#toc-4c7 第三方的http请求库叫做Dio https:/ ...
- Flutter实战视频-移动电商-08.Dio基础_伪造请求头获取数据
08.Dio基础_伪造请求头获取数据 上节课代码清楚 重新编写HomePage这个动态组件 开始写请求的方法 请求数据 .但是由于我们没加请求的头 所以没有返回数据 451就是表示请求错错误 创建请求 ...
- Flutter移动电商实战 --(6)dio基础_Get_Post请求和动态组件协作
上篇文章中,我们只看到了 dio 的使用方式,但并未跟应用关联起来,所以这一篇将 dio 网络请求与应用界面结合起来,当然这也是为以后的实战作基础准备,基础打牢,我们才能飞速前进. 1.案例说明 我们 ...
- 06-Flutter移动电商实战-dio基础_Get_Post请求和动态组件协作
上篇文章中,我们只看到了 dio 的使用方式,但并未跟应用关联起来,所以这一篇将 dio 网络请求与应用界面结合起来,当然这也是为以后的实战作基础准备,基础打牢,我们才能飞速前进. 1.案例说明 我们 ...
- Flutter实战视频-移动电商-02.Flutter实战建立项目和编写入口文件
02.Flutter实战建立项目和编写入口文件 创建项目: flutter create flutter_shop 创建完成之后呢,它会提示我们, 进入flutter_shop的目录,然后执行flut ...
- Flutter实战视频-移动电商-09.首页_项目结构建立和获取数据
09.首页_项目结构建立和获取数据 在config下创建service_url.dart 用来配置我们后端接口的配置文件 一个变量存 接口地址,一个接口方法地址 所有后天请求数据的方法都放在这个文件夹 ...
- Flutter实战视频-移动电商-10.首页_FlutterSwiper轮播效果制作
10.首页_FlutterSwiper轮播效果制作 博客地址: https://jspang.com/post/FlutterShop.html#toc-5c2 flutter_swiper http ...
- Flutter实战视频-移动电商-18.首页_火爆专区后台接口调试
18.首页_火爆专区后台接口调试 楼层结束之后有个火爆专区.到地图有个上拉加载的效果 lib/config/service_url.dart 首先找到我们的接口配置文件,增加接口的配置 lib/ser ...
随机推荐
- Java 多线程1(转载)
来源:http://hllvm.group.iteye.com/group/wiki/2877-synchronized-volatile 最近想将java基础的一些东西都整理整理,写下来,这是对知识 ...
- 数据结构基础之memset---有memset 抛出的int 和 char 之间的转换和字节对齐
今天晚上,在做滤波算法时,里面用到很多float 和int 以及char 之间的类型强制转换,后面滤波完发现图片有些区域块,有过度曝光的白光,我就跟踪,以为是char 字符数字数据溢出问题,加了0-2 ...
- return和exit的差别
#include<stdio.h> #include<sys/types.h> #include<sys/wait.h> #include<unistd.h& ...
- 怎样使用在线Webapp生成器生成安装包
在这篇文章中,我们来介绍怎样使用在线(online)的Webapp生成器来生产在Ubuntu手机或模拟器中能够安装的click安装包. Webapp生成器的地址:https://developer.u ...
- 脱了裤子放屁之std::string
一个天天跟c#奋斗的苦逼c++程序猿 改自己曾经代码的时候发现有例如以下几行. char szPath[MAX_PATH] = {0}; GetModuleFileNameA(NULL,szPath, ...
- UIAlertController Changes in iOS 8
本文转载至 http://www.th7.cn/Program/IOS/201409/276000.shtml As part of the theme of iOS 8 to make inte ...
- EasyRTMP实现将RTSP流转换成RTMP流实现RTSP直播转RTMP直播的功能
本文转自EasyDarwin开源团队Kim的博客:http://blog.csdn.net/jinlong0603/article/details/52951311 EasyRTMP EasyRTMP ...
- EasyDarwin开源摄像机访问EasyCamera中海康摄像头语音对讲和云台控制转发实现
转自:http://blog.csdn.net/yanzhuomin/article/details/52887311 EasyCamera中关于摄像头SDK的调用都集中在EasyCameraSour ...
- requests 中文乱码
jsUrl = 'http://www.heze.cn/qiye/index.php?a=userinfo&username={}'.format(bizQiyeId)r = requests ...
- listview 没数据内容时显示一个提示文本
listview和textview 1:1.listview无内容的时候本身是不显示的,所以textview会显示 getlistview获取系统定义的listview
