Flutter实战视频-移动电商-64.会员中心_顶部头像UI布局
64.会员中心_顶部头像UI布局
会员中心的样式

member.dart
清除原来的代码生成一个基本的结构

默认返回一个scaffold脚手架工具,body里面布局使用ListView,这样不会出现纵向的溢出

这样就是一个基本的结构

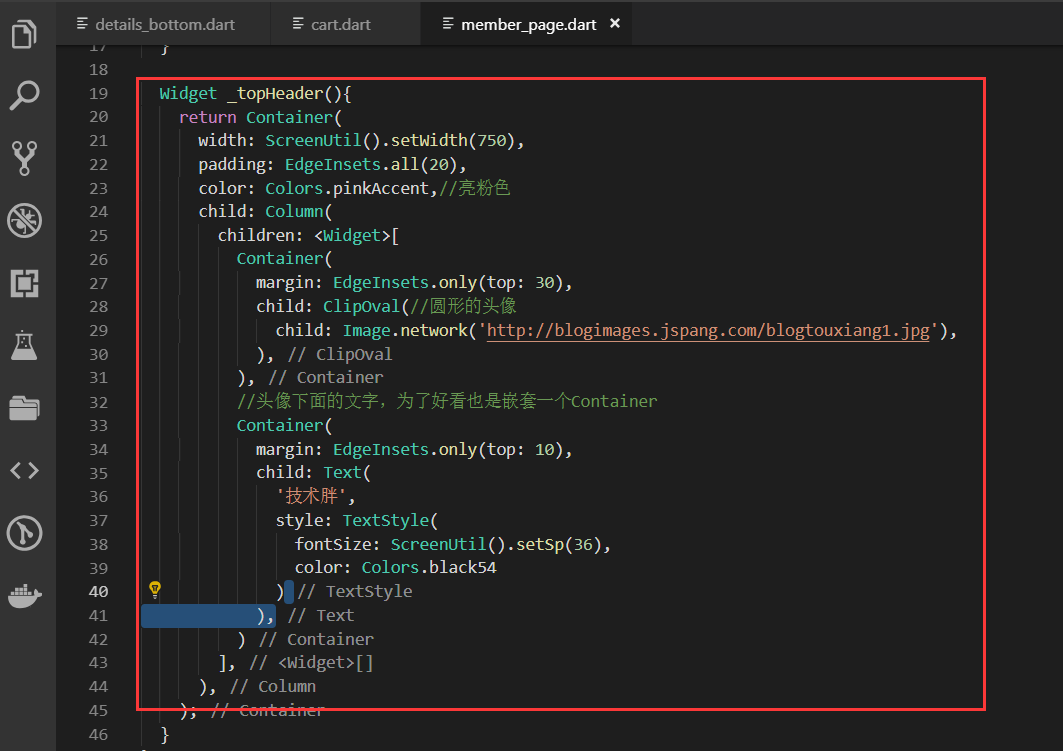
头部的布局

这里的背景颜色是一个图片。这里我们先不用图片,先使用亮粉色,找图片比较麻烦
头像从网上随便找一个图片当头像就可以了
http://blogimages.jspang.com/blogtouxiang1.jpg

效果预览

最终代码
import 'package:flutter/material.dart';
import 'package:flutter_screenutil/flutter_screenutil.dart'; class MemberPage extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('会员中心'),
),
body: ListView(
children: <Widget>[
_topHeader()
],
),
);
} Widget _topHeader(){
return Container(
width: ScreenUtil().setWidth(),
padding: EdgeInsets.all(),
color: Colors.pinkAccent,//亮粉色
child: Column(
children: <Widget>[
Container(
margin: EdgeInsets.only(top: ),
child: ClipOval(//圆形的头像
child: Image.network('http://blogimages.jspang.com/blogtouxiang1.jpg'),
),
),
//头像下面的文字,为了好看也是嵌套一个Container
Container(
margin: EdgeInsets.only(top: ),
child: Text(
'技术胖',
style: TextStyle(
fontSize: ScreenUtil().setSp(),
color: Colors.black54
)
),
)
],
),
);
}
}
Flutter实战视频-移动电商-64.会员中心_顶部头像UI布局的更多相关文章
- Flutter实战视频-移动电商-65.会员中心_订单区域UI布局
65.会员中心_订单区域UI布局 我的订单区域 member.dart写我的标题的方法 布局使用瓦片布局 先做修饰,decoration颜色的背景,下边线的样式 //我的订单标题 Widget _or ...
- Flutter实战视频-移动电商-66.会员中心_编写ListTile通用方法
66.会员中心_编写ListTile通用方法 布局List里面嵌套一个ListTile的布局效果 里面有很多条记录,以后可能还会增加,所以这里我们做一个通用的组件 通用组件方法 这里使用Column布 ...
- Flutter实战视频-移动电商-30.列表页_商品列表UI界面布局
30.列表页_商品列表UI界面布局 小程序里面的布局方式 小程序的图片上这里使用的是warp布局,因为首页里面火爆专区,已经用过了warp来布局了. 所以这里我们没有必要再讲一遍,这里我们使用List ...
- Flutter实战视频-移动电商-45.详细页_说明区域UI编写
45.详细页_说明区域UI编写 pages/details_page/details_expain.dart 详情页面引用组件 效果展示: 最终代码: import 'package:flutter/ ...
- Flutter实战视频-移动电商-25.列表页_使用Provide控制子类-1
25.列表页_使用Provide控制子类-1 主要是二级分类的UI布局 1分15秒 生成我们的右侧动态类 定义list变量 开始写里面的子项,把每一个小的写了 再拼成一个大的 这样我们的小类就写完了 ...
- Flutter实战视频-移动电商-34.列表页_小BUG的修复
34.列表页_小BUG的修复 当高粱酒的子类没有数据返回的时候就会报错. 解决接口空数据报错的问题 没有数据的时候,给用户一个友好的提示, 我们没有数据的时候还要告诉用户,提示一下他没有数据,在我们的 ...
- Flutter实战视频-移动电商-05.Dio基础_引入和简单的Get请求
05.Dio基础_引入和简单的Get请求 博客地址: https://jspang.com/post/FlutterShop.html#toc-4c7 第三方的http请求库叫做Dio https:/ ...
- Flutter实战视频-移动电商-08.Dio基础_伪造请求头获取数据
08.Dio基础_伪造请求头获取数据 上节课代码清楚 重新编写HomePage这个动态组件 开始写请求的方法 请求数据 .但是由于我们没加请求的头 所以没有返回数据 451就是表示请求错错误 创建请求 ...
- Flutter实战视频-移动电商-21.分类页_类别信息接口调试
21.分类页_类别信息接口调试 先解决一个坑 取消上面的GridVIew的回弹效果.就是在拖这个gridview的时候有一个滚动的效果 physics: NeverScrollableScrollPh ...
随机推荐
- c++ builder 版CreateAnonymousThread用法
万一老师的<如今, Delphi 的多线程已经很易用了!>讲到了TThread.CreateAnonymousThread用法 如今我来讲在c++ builder使用 CreateAnon ...
- (八):构建WineLib DLL
(一):介绍 出于某些原因,你可能会发现你想要和使用Windows DLL一样使用你的Linux库.对于这有一些原因例如以下: 你正在支持一个使用多个第三方库的大应用.该项目在Linux中是可用的,可 ...
- 6.6.1 F# 中函数调用的类型判断
6.6.1 F# 中函数调用的类型判断 尽管,在 F# 中能够用尖括号指定类型參数值.与 C# 中的方式同样.但这样的方法非常少使用. 原因是,当编译器无法判断出全部的信息,须要程序猿的帮助时.我们仅 ...
- [未完结]数字微分分析法的直线绘制(DDA)
注意! 本文被第1次更新,可能存在后续更新 直线画法 直线的斜截式方程 在二维空间下,一条直线的方程可以被描述为若干种形式,其中比较常见的一种是斜截式方程: \[y=kx+b\] 其中\(k\)称为直 ...
- PHP魔术方法之__call与__callStatic方法
<?php class human{ private function t(){ } //魔术方法__call /* $method 获得方法名 $arg 获得方法的参数集合 */ public ...
- 关于erlang的向上取整和向下取整
在erlang的API中,erlang:trunc/1 是就近取整,erlang:round/1是四舍五入的, 整理下:对于正数的向上和向下取整, %% 向上取整 ceil(N) -> T = ...
- 基于docker/虚拟机的esp32远程工作流
原文:基于docker/虚拟机的esp32远程工作流 工作流框图 背景说明 为什么需要这套工作流--为了满足高效和灵活的开发方式 因为我经常需要在公司和家里切换不同的电脑工作,所以编译环境需要在远程主 ...
- Sum It Up POJ 1564 HDU 杭电1258【DFS】
Problem Description Given a specified total t and a list of n integers, find all distinct sums using ...
- leetcode题目解答报告(2)
Pascal's Triangle 题目描述 Given numRows, generate the first numRows of Pascal's triangle. For example, ...
- FormsAuthentication 在asp.net MVC中的应用
说明:开发环境 vs2012 asp.net mvc4 c# 项目结构: 1.开发步骤 1.1 创建项目 打开vs2012 开发环境 “文件”--“新建”--“项目” 选择asp.net mvc项目类 ...
