JS加DOM理解
1. ***变量
2. ***数据类型
一. ***变量:内存中存储*一个*数据的存储空间,再起一个名字
何时使用:程序中反复使用的数据,都要先保存在变量中,再参与运算
如何使用:声明 赋值 取值
1. 声明:在内存中创建一个新变量
如何声明:var 变量名;
仅声明,但暂未赋值,默认值为undefined
变量命名:1. 不能以数字开头,仅能包含字母,数字和下划线
2. 不能用保留字:js中已经预先使用的关键字
比如:name X
3. 见名知意
4. 驼峰命名:第一个单词首字母小写,
之后每个单词首字母大写:
比如:backgroundColor,listStyleType
2. 赋值:将等号*右边*的数据,保存到等号*左边*的变量中
如何赋值:变量名=值;
*对已经包含值的变量赋新值,新值会替换旧值*
建议:1. 在声明同时,初始化变量的值
如何在声明同时初始化:var 变量名=值;
3. 取值:只要使用变量名,在运行时,会被自动替换为变量中的值
特殊情况:3种:
1. 只声明,但未赋值的变量,可任意使用
比如:var hb; console.log(hb); //undefined
2. 从未声明的变量,不能使用(取值)!
报错:ReferenceError: XXX is not defined
3. 未声明的变量,却可赋值!——其实和var不一样
强烈建议:必须用var声明变量
***声明提前:在程序正式*执行前*,都会将var声明的变量提前到*当前脚本块*的顶部集中声 明。再开始执行程序。***赋值留在原地***
常量:一旦初始化,值不能改变的量
何时使用:程序中,一旦定义不可擅自改变的值,都要用常量保存
如何创建:const 常量名=值;
用作常量的名称,都要大写字母
强行修改常量的值,不会报错,但也无法修改成功!
二. ***数据类型:数据在内存中的存储形式
1.为什么要有不同数据类型:现实中,不同类型的数据,都有专门的用途
2.数据类型:2大类:*原始类型*的值和*引用类型*的对象
原始类型:值直接保存在变量本地的类型(值为一个,而且不能特别复杂)
原始类型5类:Number String Boolean undefined null
引用类型:值没有直接保存在变量本地的类型
变量中只保存指向实际数据所在位置的地址值
1. Number:表示所有数字,即可表示整数,又可表示浮点数(小数)
如何定义:凡是不加引号的数字,都是Number类型数据
何时使用:只要做计算或比较的数字,都不加引号
比如:年龄 价格
所占空间:所有数字都是用64位二进制数(8字节)存储
(个别)整数采用32位二进制(4字节)存储
1byte=8Bit
字节 位
结论:数值大小和所占空间,无关。
十进制转2进制:var i=500; console.log(i.toString(2));
舍入误差:计算机中也有无法精确计算的数字而导致的计算结果进度偏差。—不可避免
解决:按指定小数位数四舍五入
n.toFixed(2)-->将计算结果按2位小数四舍五入
2.String:字符串,表示所有文字信息
如何定义:凡是用作显示的信息都要加引号,单双引号不分
何时使用:凡是用作显示的信息都要加引号
比如:手机号 身份证号 QQ号
js中没有字符类型,所以一个字也要加引号。
所占空间:每个英文字母或数字,1字节
每个汉字,2字节
js的内存中都是用字符的unicode号存储字符
unicode:人为给主要语言中的每个字符编一个号
***字符串内容一旦创建,值不可改变,非要改变,只能用新字符串替换旧字符串。
特殊:+运算中,如果参与运算的都是字符串,则加法变为字符串拼接
var str="Hello";
str=str+"World"
console.log(str); //过程中共创建了几个字符串//3个字符串不能修改是。
1. ***数据类型转换
2. ***运算符和表达式
1. ***数据类型转换:
***js是弱类型编程语言:3点:
1. 声明变量时,不用考虑变量中将要存储的数据类型
2. 赋值时,动态判断数据的类型
因为是动态判断同一个变量,先后可保存不同类型的数据。
3. 运算时,js会根据自己的需要,动态转换数据类型
2大类:
1. 隐式转换:无需程序员干预,而自动完成的转换
先讨论算数运算中的隐式转换:
规律:1). 默认一切转数字类型,做算数计算
bool类型:true-->1 false-->0
2). +法中,只要有一个是字符串, 都转为字符串,+变为字符串拼接
其他类型转字符串: 在字面量前后直接加引号
(转字符串:true-->”true”)
表达式:由数据,变量和运算符组成的公式
*默认,从左向右,两两计算
NaN(Not a Number):“不是一个数字”的“数字(类型:指的是数字类型)”
何时遇到:当无法转为数字时,或无法正常计算时,结果都为NaN
特点:和任何数据做计算,结果永远为NaN
加法计算中,碰上字符串,也会转为"NaN"
typeof(x): 返回x的数据类型名称: Number String Boolean undefined
typeof(x): 可以测任意一个数据的数据类型(原始类型)
2. 强制转换:程序员主动调用专门函数完成的转换
1. 任意 to String: 2种:
1) var str=x.toString();
2) var str=String(x);-->相当于隐式转换
***String(x):万能
x.toString(): null和undefined转不了
何时使用:通常都是js在需要时,自动调用
原理:function String(x){
If(x===undefined){
return “undefined”;
}else if(x==null){
Return “null”;
}else{
Return x.toString();
}
}
2. ***任意 to Number:3种:
Number有自动去除空格的功能
1. 任意 to Number:var n=Number(x);-->隐式
何时使用:将非字符串类型转为数字时使用
将纯数字组成的字符串转为数字类型时
特例:Number("")-->0
Number(null)-->0
Number([])-->0
Number(undefined)-->NaN(not a number 参与任何算术计算,结果永远为NaN; 不大于不小于 不等于任何值[包括自己] NaN!=NaN。出现nan说明转不了,要返回检查。)
2. String to Number:
1. to 整数:var n=parseInt(str);默认情况下放字符串
何时使用:将*字符串*转为整数时使用
如果传入的不是字符串,则先隐式转为String
原理:从头开始读取字符串中每个字符
跳过*开头的*空字符 只读取数字字符
只要碰到第一个不是数字的字符,就退出 不认识小数点
Number( x) vs parseInt(str):
Number只认识纯数字组成的字符串
Number却可转bool类型
parseInt(str)认识包含非数字字符的字符串开头位置的数字
parseInt转不了bool
2. String to 浮点数:var n=parseFloat(str);
何时使用:只要将字符串转为小数时
用法和parseInt用法完全一样。
只认第一个碰到的小数点。
3. 任意类型 to Boolean: var bool=Boolean(x);
"" 0 NaN undefined null -->false
其余都是true
课堂练习:获取用户输入,保存在变量input中
var input=[window.]prompt("输入提示");
***凡是从页面上进来的,都是字符串!***
2. 运算符和表达式:
程序:*人的想法*在计算机中的执行步骤
运算符:程序中模拟人的思维运算或判断的符号
表达式:由数据,变量和运算符组成的一个公式
任何表达式都有返回值。
算数运算符:+ - * / % ++ --
返回值:只能是number,如果运算无效,返回NaN
算式运算中:隐式转换:默认转Number,再进行转换。
特殊情况:+法中,碰到字符串,都转字符串,再拼接
%模运算(取余数):m%n : m/n,取除不尽的余数部分
何时:1. 判断能否整除:
比如:判断奇偶数:
m%2等于0,说明m是偶数
m%2不等于,说明m是奇数
2. 限制计算结果,永远小于除数:
***递增,递减运算:++ --,也是赋值运算。
n++: n=n+1; 将n中的值+1,后再保存回n中
2种情况:都将n中的值+1
++n: 前++, 返回*新*值
n++: 后++, 返回*旧*值
前++,后++,变量值都会增加1,但是返回值不一样
例子:var my=10;
var lp=my++;
console.log(lp);//10
console.log(my);//11
var my=10;
var lp=++my;
console.log(lp);//11
console.log(my);//11
++n或n++单独使用,无影响;
如果参与其它表达式中时,会影响执行结果。
关系运算:做比较,比大小
返回值:true、false
隐式转换:默认都转为数字再比较
特殊情况:
1. 如果无法转为数字:转为NaN
NaN不等于,不大于,不小于任何值,甚至自己
NaN!=x-->true
isNaN(num): 专门判断一个num数值是否为NaN
如果是NaN,就返回true,否则返回false
何时使用:只要判断一个数字无效,就用isNaN
开发中何时使用:*反着用*
用isNaN判断一个num是不是数字,或是否能被隐式转为数字使用。
!isNaN(num): 返回true-->num是数字
返回false-->num不是数字
2. 如果两个都是字符串,则按位pk每个字符的unicode号
*************Number隐式转换会把空字符串转为0;****************
回顾:
关系运算:做比较,做判断,只可能返回true/false
> < >= <= != == -->都带隐式转换
|-------11-----| |--10--|
隐式转换:默认都转为number
特殊:3种
1. 如果无法隐式转为Number,会转为NaN
NaN不等于,不大于,不小于任何值
NaN!=x 永远返回true
isNaN(num): 如果num是数字,返回false
不是数字,返回true
何时使用:判断num是不是数字,或能否被隐式转为数字
!isNaN(num): 如果num是数字,返回true 不是数字,返回false
1. ***运算符和表达式:
***关系运算
***逻辑运算:
位运算:
扩展赋值运算:
***三目运算:
***关系运算:
特殊情况:
2. undefined vs null
undefined:所有变量的默认初始值,自动赋值
null:主动清空一个变量,释放一个对象
typeof的检测结果:
typeof(undefined)-->undefined
typeof(null)-->object
===: 全等 首先类型必须相同,其次值相同
10 全等不带隐式转换
何时使用:要求类型相同,且值相等时
3. 如果参与比较的两个值都是字符串类型
不再转数字,而是pk 每个字符的unicode号
比如:"jerry"<"scott"<"smith"
"jerry"<"scott"
"j"106<"s"115
"scott" "smith"
"s" "s"
"c"99 <"m"109
总结:凡是条件:一般都是关系运算或逻辑运算(关系运算和逻辑运算天生就是当条件的)
***逻辑运算:多个条件(关系运算),综合得出最后的结论,只可能返回true/false
隐式转换:默认转换为bool类型:Boolean(x)
何时使用:只要综合多个条件,得出最终结论
如何使用:3种:
&&: 读作且,程序中称为"逻辑与"
条件1&&条件2: 必须条件1和条件2都为true,结果为true
只要任意一个为false,结果为false
||: 读作或,程序中称为"逻辑或"
条件1||条件2:只要任意一个条件为true,结果为true
只有所有条件都为false,结果才为false
!: 读作不,程序中称为"非"
!条件:颠倒条件的true/false结果
运算符优先级:
() ++ -- ! */% + - <>>=<= != == ===
19 前15 15 14 13 11 10
后16
&& || 三目 赋值
6 5 4 3
***短路逻辑:逻辑运算中,如果前一个条件已经可以得出最终结论,则后续所有条件不再执行!
PPT: 短路逻辑:鄙视题

***利用短路逻辑实现按条件执行语句
条件&&操作:如果满足条件,才执行操作, 否则,什么也不做
何时使用:1个条件,1件事,满足就做,不满足就不做
利用逻辑或实现默认值效果或二选一取值
值1||值2:如果值1有效,就返回值1,否则返回值2
比如可以代替if语句,优先级的关系,若是&&后面是赋值的运算,最好加上括号,因为赋值的等号的优先级特别低。
例子:var price=prompt(“输入金额”);
If (price>=100){price=price*0.8}等同于(price>=100)&&(price=price*0.8)若用扩展简写,price*=0.8
例题:主人很懒

鄙视题:4&&5 4||5 0&&5 0||5 输出结果?

alert(4&&5);//5 alert(boolean())
alert(4||5);//4
alert(0&&5);//0
alert(0||5);//5
/*在逻辑运算中都自动转为boolean类型进行运算,由true或者false来看要不要进一步判断,逻辑运算的返回值不一定是布尔值
在利用短路逻辑时候,不再返回布尔值,若参与运算的都是值将在两个值之间选择一个返回
位运算:直接由二进制进行的运算,将数值的二进制左移或右移n位
左移n位:*2的n次方。1<<3,即1左移3位,是8。
右移n位:/2的n次方。n<<m,n乘以2的m次方。
固定套路:取整数:n>>>0 n^0 n|0
var n=34.56;
undefined
n>>>0
34
n^0
34
n|0
34
这三种方法都可以取整,是一个固定用法。
*赋值运算:基本赋值运算:=,将等号的右边的值保存在左边的变量中。赋值表达式也有返回值,会返回将要保存回变量的新值。
所有表达式都会返回一个结果,即都有返回值。
***赋值运算的结果,是等号右侧表达式的值!
chrome的控制台中:输入一个表达式,直接按回车,控制台默认输出表达式的结果
扩展赋值运算:对变量内部的值进行修改的简写方法
比如:total=total*0.8; -->total*=0.8; a=a+5-->a+=5表示累加;a/=5,a%=5;
何时使用扩展赋值运算:需要修改变量中的值,再存回变量中
包括:+= -= *= /= %= 用法完全一样
***三目运算(条件运算 三元):根据不同条件,判断执行不同操作,或返回不同的值
何时使用:多个条件,多件事,必须多选一执行!
如何使用:
条件1?操作1:
条件2?操作2:
...?... :
默认操作;
特点:1. 如果前一个条件已经满足,则不再向下判断
保证每次只可能有一个操作被执行
2. *默认操作不能省略!*



返回值:函数调用的执行结果(不是所有函数都有)
何时使用:只要函数的执行,需要有明确的返回结果时
定义返回值是要看调用者是否需要获得执行结果
如何定义返回值:在函数定义结尾:return 返回值
返回值只能返回一个值,不能返回多个
何时如何获得返回值:调用时:
var 变量=函数名(xxx);
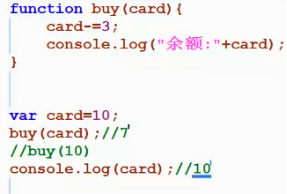
***按值传递:两变量间赋值或向函数中传递参数时
都是将原变量中的值复制一个副本给对方
修改一方,另一方不受影响
var a=10;//按值传递:原始类型的值
var b=a;//变量中的值复制给对方
a++;
console.log(b);
var my=["包","包","包","包","包"];//按值传递:引用类型的对象
var lp=my;//按值传递,将变量中的地址复制给对方;
lp[0]="";
console.log(String(my));
my[1]="";
console.log(String(lp));
例题:

***函数声明提前hoist:在正式执行程序前,都会先预读所有var声明的变量和function声明的函数, 集中到当前作用域的顶部集中声明。
***赋值留在原地***
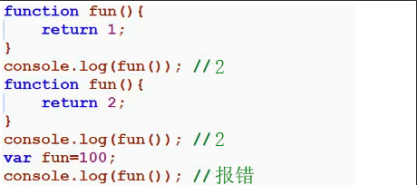
例题:

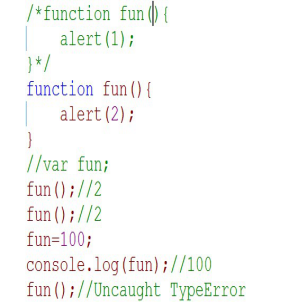
定义函数的第二种方法:
var 函数名=function(参数){函数体;return 返回值}
vs 声明函数
第二种方法,函数定义不会被提前,仅函数名提前 0
声明函数,整体(函数名+函数定义)提前
问题一:如果一个表达式或函数有结果,就可直接当一个值用
问题二:如果传入参数个数不符,不会报错:
个数超了,多出的没用,个数不够,未接到值得参数变量,默认值undefined
问题三:在函数内,为没有声明过的变量赋值, 变量会被自动创建在全局-->危险
强烈建议:所有变量使用前,必须用var声明
问题四:return特点:2个:
1. return与返回值之间不能加回车
2. return不能放在其他表达式中间使用
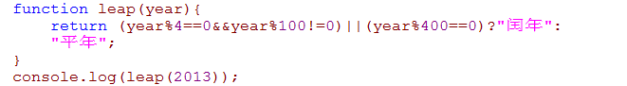
例题:判断是否为闰年:

回顾:(鄙视题)
var n=10;
function fun(n){
console.log(m);
var m=n;
n++;
console.log(m);
}
fun(n); //undefined 10
console.log(n); //10
console.log(m); //报错
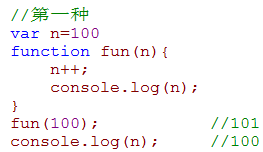
//第二种


1. 全局函数:(基本考哪些是全局函数哪些不是)
2. *分支结构:
1. 全局函数:ES标准中规定的,浏览器厂商已经实现的
不需要任何对象即可直接调用的函数
手册中:课程表->JavaScript->JavaScript对象->JS Functions
干扰项:BOM,凡是在BOM阶段讲的都不是全局函数,alert不是全局函数,不是ES标准。
编码解码:
encodeURI: 对包含多字节字符的url字符串编码为单字节字符组成
decodeURI: 将encodeURI编码后的字符串,解码为原文
为什么:url不允许包含多字节字符:比如汉字
www.baidu.com/s?kw=张东
%E5%BC% A0%E4%B8%9C,三个百分号是一个字,是汉字的utf-8编码格式,在这种格式中一个汉字占3个字节。
问题:url还不允许包含保留的特殊符号:比如 : /
解决:encodeURIComponent/decodeURIComponent
冒号在url中区分协议和主机名 ,而斜杠用来表示路径上下级的区分。
Encode和decode只能编码解码多字节,保留字不可。
eval: 专门执行字符串格式(string格式)的js语句
还可计算字符串格式的表达式的值
普通模式下,eval中代码的作用域就是eval所在的作用域,在严格模式下,eval自己一个作用域,eval中声明的变量或者函数在eval外不能用。
除数为0:js中除数可以为0,结果为: Infinity
Infinity,可参与关系运算
isFinite(num): 专门判断一个数字是否在有效范围内
是 有限的
Num在有效范围内返回true;超出最大数字范围为false。
全局函数要了解。

2. *分支结构:重点
程序3种结构:顺序 分支 循环
顺序:除去声明提前,其余代码默认都从上向下顺序执行
分支:根据不同的条件,执行不同的代码
循环:让程序反复执行一段相同代码。
*分支:3种:
1. 一个条件,一件事,满足条件就做(,不满足就不做)
如果操作简单:利用短路:条件&&(操作1,操作2,...);操作可以用逗号分开写多个。
如果操作复杂:if( 条件 ) { 操作代码段 }
//如果满足条件,就执行操作
2. 一个条件,两件事,满足条件做第一件,不满足做另一件
如果操作简单:三目:(条件,三元)运算。
条件?操作1:操作2;
满足条件吗? : 否则
如果操作复杂:if(条件){
满足才执行的代码
*如果前一个条件满足,则不再继续判断*
}else{
不满足才执行的代码
}
完整的分支结构,都是必须且只能多选一执行。
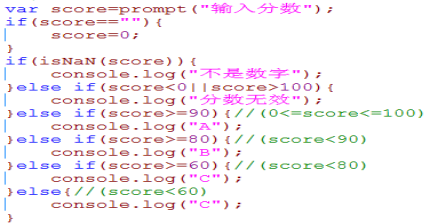
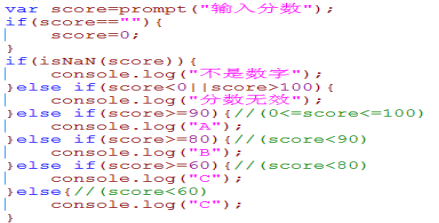
3. 多个条件,多件事,多选一执行,可一件不执行
如果操作简单:三目:条件1?操作1: 条件1?值1:
条件2?操作2:
...?... :
默认操作; //不能省略
例子:function getLevel(score){
alert(score<0||score>100?"无效成绩":
score>=90?"A":
score>=80?"B":
score>=60?"C":
"D"
)
}
getLevel(prompt("输入成绩")); “D”那里不能加分号,还没有结束。
如果操作复杂:if(条件1){
操作1;
}else if(条件2){
操作2;
}else if(...){
...;
}else{
以上条件都不满足,则执行的默认操作
}
强调:2点:
1. 最后的else可省略,一旦所有条件都不满足,则什么都不做。
2. 条件可以是任意关系运算或逻辑运算
只要返回true和false的函数或表达式,都可当条件用
例题 :



JS加DOM理解的更多相关文章
- 关于Echarts的原生js获取DOM元素与动态加载DOM元素的冲突问题
1.前言: 最近在做的看板项目,因为需要循环加载后台数据,并且用Echarts做数据呈现,所以jQuery和angular等库统统靠边站,Echarts用的是原生js获取DOM元素,至于诸多不兼容等深 ...
- Js之DOM(一)
----------------------------------------------------------------------------------------------第一部分 D ...
- angular.js的一点理解
对angular.js的一点理解 2015-01-14 13:18 by MrGeorgeZhao, 317 阅读, 4 评论, 收藏, 编辑 最近一直在学习angular.js.不得不说和jquer ...
- js的dom操作(整理)(转)
js的dom操作整理(整理)(转) 一.总结 一句话总结: dom操作有用原生js的dom操作,也可以用对js封装过的jquery等插件来来更加方便的进行dom操作 1.dom是什么? 对于JavaS ...
- js的DOM操作整理(整理)
js的DOM操作整理(整理) 一.总结 一句话总结: dom操作有用原生js的dom操作,也可以用对js封装过的jquery等插件来更加方便的进行dom操作 1.dom是什么? 对于JavaScrip ...
- JS 加载html 在IE7 IE8下 可调试
实际背景 就是都是HTML 公共头部底部 然后中间部分加载不同的HTML文件 有点跟模板引擎一样 jQuery 有个load函数 加载html文件的路径 获取html内容 到中间部分 正常下是不能用 ...
- js的DOM对象
1.js的Array对象 ** 创建数组(三种) - var arr1 = [1,2,3]; ...
- python学习笔记十三 JS,Dom(进阶篇)
JS介绍 JavaScript 是属于网络的脚本语言!JavaScript 被数百万计的网页用来改进设计.验证表单.检测浏览器.创建cookies,以及更多的应用:JavaScript 是因特网上最流 ...
- 框架操作DOM和原生js操作DOM比较
问题引出 对于Angular和React操作DOM的速度,和原生js操作DOM的速度进行了一个比较: 一个同学做的demo 代码如下: <!DOCTYPE html> <html n ...
随机推荐
- 1_Jsp标签_简单自定义
一 简介 主要用于移除jsp页面中的java代码 编写一个实现Tag接口的Java类,为避免需要实现不必要的方法,只需继承TagSupport类, 把页面java代码移到这个标签处理类中, 然后编写标 ...
- php类中const
常量 const 在类里面定义常量用 const 关键字,而不是通常的 define() 函数. 语法: const constant = "value"; 例子: <?ph ...
- Git --恢复修改的文件
对于恢复修改的文件,就是将文件从仓库中拉到本地工作区,即 仓库区 ----> 暂存区 ----> 工作区. 对于修改的文件有两种情况: 只是修改了文件,没有任何 git 操作 修改了文件, ...
- Little-endian和Big-endian模式
这段C程序的结果是多少? 嵌入式系统开发者应该对Little-endian和Big-endian模式非常了解.采用Little-endian模式的CPU对操作数的存放方式是从低字节到高字节,而Big- ...
- 【BZOJ3696】化合物 树形DP+暴力
[BZOJ3696]化合物 Description 首长NOI惨跪,于是去念文化课了.现在,他面对一道化学题. 这题的来源是因为在一个奇怪的学校两个化竞党在玩一个奇怪的博弈论游戏.这个游戏很蛋疼 ...
- Django的标准库django.contrib包介绍(转)
Django.contrib是啥? 1.它是一个强大的功能包,是Django的标准库.2.Django的标准库存放在 django.contrib 包中.每个子包都是一个独立的附加功能包. 这些子包一 ...
- jquery Jsonp的使用
<script type="text/javascript"> $(function(){ $.ajax({ url:"test", jsonpCa ...
- 性能测试--Jmeter的Non GUI模式、集群
Jmeter的Non GUI模式.集群 一.Non GUI模式 1.一般情况下在NonGUI模式下运行jmeter,有两个好处: 节省系统资源,能够产生更大的负载 可以通过命令行参数对测试场景进行更精 ...
- AndroidUI组件之ImageSwitcher
版权声明:本文为博主原创文章,未经博主同意不得转载. https://blog.csdn.net/gc_gongchao/article/details/25594669 今天继续AndroidUI组 ...
- mongo简介
MongoDB MongoDB是一款强大.灵活.且易于扩展的通用型数据库 MongoDB 是由C++语言编写的,是一个基于分布式文件存储的开源数据库系统. 在高负载的情况下,添加更多的节点,可以保证服 ...
