使用canvas通过js制作一个小型英雄抓怪兽的2D小游戏
首先,这是一个HTML:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>Simple Canvas Game</title>
</head>
<body>
</body>
</html>
<script src="../js/canvas.js"></script>
然后,是canvas.js的内容,主要操作都在js中:
var cvs = document.createElement('canvas'); // 创建canvas标签
var ctx = cvs.getContext('2d');
cvs.width = 512; // 设置canvas的宽度
cvs.height = 480; // 设置canvas的高度
// cvs.style = 'border:1px solid #000;'; // 设置canvas样式
document.body.appendChild(cvs); // 将新建的canvas渲染到页面
// console.log(ctx);
// 准备背景图片
var bgReady = false;
var bgImg = new Image();
bgImg.onload = function () {
bgReady = true;
}
bgImg.src = "../src/images/games/images/background.png";

// 准备英雄图片
var heroReady = false;
var heroImg = new Image();
heroImg.onload = function () {
heroReady = true;
}
heroImg.src = "../src/images/games/images/hero.png";

// 准备怪兽图片
var monsterReady = false;
var monsterImg = new Image();
monsterImg.onload = function () {
monsterReady = true;
}
monsterImg.src = "../src/images/games/images/monster.png";

// 定义游戏对象
var hero = {
speed: 256 // 控制英雄每秒移动多少像素
}
var monster = {};
var monsterCaught = 0; // 抓到的怪兽数量
// 处理用户的键盘控制
var keysDown = {};
// 监听键盘按下事件
addEventListener('keydown', function (e) {
keysDown[e.keyCode] = true;
}, false);
// 监听键盘抬起事件
addEventListener('keyup', function (e) {
delete keysDown[e.keyCode];
}, false);
// 重开新一轮游戏的事件处理
var reset = function () {
hero.x = cvs.width / 2;
hero.y = cvs.height / 2; // 英雄的初始坐标
monster.x = 32 + (Math.random() * (cvs.width - 64));
monster.y = 32 + (Math.random() * (cvs.height - 64));
};
// 更新游戏对象事件处理
var update = function (modifier) {
if (87 in keysDown) { // 键盘按下“W”
hero.y -= hero.speed * modifier;
}
if (83 in keysDown) { // 键盘按下“S”
hero.y += hero.speed * modifier;
}
if (65 in keysDown) { // 键盘按下“A”
hero.x -= hero.speed * modifier;
}
if (68 in keysDown) { // 键盘按下“D”
hero.x += hero.speed * modifier;
}
// 碰到上下左右边界时
if (hero.x < 0) { // 左边界
hero.x = cvs.width - 32;
} else if (hero.x > cvs.width) { // 右边界
hero.x = 0;
} else if (hero.y < 0) { // 上边界
hero.y = cvs.height - 32;
} else if (hero.y > cvs.height) { // 下边界
hero.y = 0
}
// 判断是否抓住怪兽
if (
hero.x <= (monster.x + 32) &&
monster.x <= (hero.x + 32) &&
hero.y <= (monster.y + 32) &&
monster.y <= (hero.y + 32)
) {
++monsterCaught;
reset();
}
}
// 渲染物体
var render = function () {
if (bgReady) {
ctx.drawImage(bgImg, 0, 0);
}
if (heroReady) {
ctx.drawImage(heroImg, hero.x, hero.y);
}
if (monsterReady) {
ctx.drawImage(monsterImg, monster.x, monster.y);
}
// 上色
ctx.fillStyle = "rgb(250,250,250)";
ctx.font = "24px Helvetica";
ctx.textAlign = "left";
ctx.textBaseline = "top";
ctx.fillText('抓到的怪兽数量:' + monsterCaught, 32, 32);
}
// 主循环函数
var main = function () {
var now = Date.now();
var delta = now - then;
update(delta / 1000);
render();
then = now;
var w = window;
requestAnimationFrame = w.requestAnimationFrame || w.webkitRequestAnimationFrame || w.msRequestAnimationFrame || w.mozRequestAnimationFrame;
requestAnimationFrame(main);
};
// 启动游戏
var then = Date.now();
reset();
main();

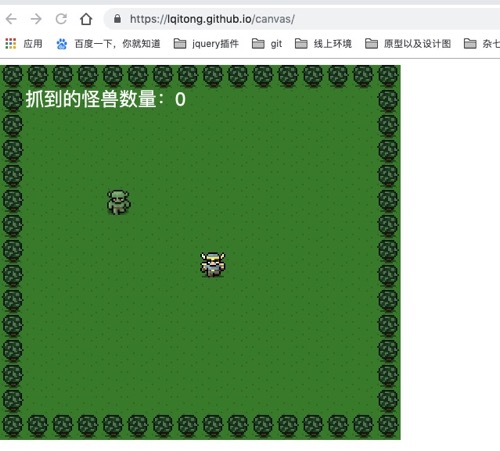
初来博客园,还有许许多多不了解的地方,还请多多谅解。
成果展示:https://lqitong.github.io/canvas/
资源都在我的 github 上边儿,有兴趣的博友可以上去看看:https://github.com/LQiTong/canvas
使用canvas通过js制作一个小型英雄抓怪兽的2D小游戏的更多相关文章
- 分享:计算机图形学期末作业!!利用WebGL的第三方库three.js写一个简单的网页版“我的世界小游戏”
这几天一直在忙着期末考试,所以一直没有更新我的博客,今天刚把我的期末作业完成了,心情澎湃,所以晚上不管怎么样,我也要写一篇博客纪念一下我上课都没有听,还是通过强大的度娘完成了我的作业的经历.(当然作业 ...
- sChart.js:一个小型简单的图表库
介绍 sChart.js 作为一个小型简单的图表库,没有过多的图表类型,只包含了柱状图.折线图.饼状图和环形图四种基本的图表.麻雀虽小,五脏俱全.sChart.js 基本可以满足这四种图表的需求.而它 ...
- 用JS制作一个信息管理平台完整版
前 言 JRedu 在之前的文章中,介绍了如何用JS制作一个实用的信息管理平台. 但是那样的平台功能过于简陋了,我们今天来继续完善一下. 首先我们回顾一下之前的内容. 1.JSON的基础知识 ...
- JS制作一个创意数字时钟
通过js代码制作一个创意数字时钟 通过JS代码实现创意数字时钟效果如下:由数字化的卡通形象图片取代常规的数字显示当前实时北京时间.具体效果示例: 核心重点: (1)Date方法的初步了解 (2)构建模 ...
- three.js 制作一个三维的推箱子游戏
今天郭先生发现大家更喜欢看我发的three.js小作品,今天我就发一个3d版本推箱子的游戏,其实webGL有很多框架,three.js并不合适做游戏引擎,但是可以尝试一些小游戏.在线案例请点击博客原文 ...
- 1000粉!使用Three.js制作一个专属3D奖牌🥇
背景 破防了 !突然发现 SegmentFault 平台的粉丝数量已经突破 1000 了,它是我的三个博客平台掘金.博客园.SegmentFault中首个粉丝突破 1000 的,于是设计开发这个页面, ...
- iOS学习——制作一个小型加法计算器
一.项目要求:制作一个加法计算器.在第1个和第2个文本框中输入两个整数,然后点击“计算”按钮,可将计算结果显示在第3个文本框中. 二.开发步骤: 1.搭建UI界面 2.监听按钮的点击事件 3.获取文本 ...
- 用js制作一个计算器
使用js制作计算器 <!doctype html> <html lang="en"> <head> <meta charset=" ...
- JS制作一个通用的商城版历史浏览记录
正在开发一个b2c的国外商城,昨天做了一个历史浏览记录发出来跟大家分享一下. JS: //cookie相关函数 function getCookieVal(offset) { var endst ...
随机推荐
- WPF 中的OpenFileDialog和 OpenFolderDialog
OpenFolderDialog: using (var dialog = new System.Windows.Forms.FolderBrowserDialog() { SelectedPath ...
- RESTful API的十个最佳实践
WebAPI在过去几年里非常的盛行,我们很多以往的技术手段都慢慢的转换为使用WebAPI来开发,因为它的语法简单规范化,以及轻量级等特点,这种方式收到了广泛的推崇. 通常我们使用RESTFul(Rep ...
- 180217_JAVA学习_TreeSet中存放含多个String的类并设置排序规则
有Person类如下: class Person { String name; int age; String address; } 有main如下: import java.util.TreeSet ...
- 【Java】【转】在命令行中编译和运行java
原文:http://blog.csdn.net/u010900574/article/details/50792353 同时加载编译多个jar包和java文件 在个人平常使用或者当我们把代码部署到Li ...
- 用Use Case获取需求的方法是否有缺陷,还有哪些地方需要改进
(提示:是否对所有应用领域都适用?使用的方便性?......) Use Case使用原则: 1.通过讲简单的故事来传递消息 讲故事是最有效的人与人交流信息的途径.通过讲故事(Use Case),团队成 ...
- MySQL存储引擎之Spider内核深度解析
作者介绍 朱阅岸,中国人民大学博士,现供职于腾讯云数据库团队.研究方向主要为数据库系统理论与实现.新硬件平台下的数据库系统以及TP+AP型混合系统. Spider是为MySQL/MariaDB开发 ...
- python_循环(迭代)
#for 和 while #for用来迭代处理,什么叫迭代?你就当没看到这个词,for是把一堆玩意做一个一个加工用的,比如吃一袋花生,得一个一个剥吧,就是这意思 a = 'abcde' #每个字母当做 ...
- linux克隆机器
首先你要先点击你的虚拟机点击克隆: 然后执行这个 vim /etc/sysconfig/network-scripts/ifcfg-eth0 去这里修改这两行 然后注释了 然后再执行这个 > / ...
- Python学习---django-debug-tools安装
[官网]http://django-debug-toolbar.readthedocs.io/en/1.2/installation.html [更多安装参考]http://blog.csdn.net ...
- Office 365实现单点登录系列(5)—配置单点登录
这是单点登录系列的最后一篇文章,前面4篇文章其实都是在为这篇文章的内容做准备,我把这四篇文章的链接放在下面,如果大家有需要,可以参考我以下的链接: Office 365实现单点登录系列(1)—域环境搭 ...
