【CSS3】特殊的属性归纳(一)
-webkit- 最终要用兼容性写法
(一)-webkit-tap-highlight-color (mobile移动设备私有属性)
案列:
问题:遇到a链接和button未加事件在手机端点击仍有 点击效果,这时给它们都加属性disabled也没用。(我的手机型号是iphone5s)
解决:
清除默认效果
a,button{
-webkit-tap-highlight-color:rgba(255,0,0,0);
}
搜索时发现这个属性是有一定限制的(博友的笔记)
属性理解:
//webkit是iphone浏览器引擎,tap点击,highlight背景高亮,color颜色,颜色用数值调节
该属性只用于 iOS (iPhone和iPad)。当点击一个链接或者由Javascript定义的可点击元素时,移动设备对应区域就会出现一个半透明的灰色背景。
此时 重设-webkit-tap-highlight-color属性 为任何颜色;若想禁用这个高亮效果,设置颜色的透明度alpha值为0即可。如上案例。
原理:
mobile移动端,有事件监听的元素被点击时会被高亮显示 。当用户点击iOS的Safari浏览器中的链接或JavaScript的可点击元素时,设置-webkit-tap-highlight-color属性就能覆盖默认显示的高亮颜色。 (该属性可只设置透明度。如果未设置透明度,iOS Safari使用默认的透明度。当透明度设为0,则会禁用此属性;当透明度设为1,元素在点击时不可见。)
(二)-webkit-text-size-adjust
该属性本职用于mobile移动端。现在的桌面版webkit浏览器支持是因为Bug:Bug 56543 – CSS property "-webkit-text-size-adjust" means different things in Safari and iOS,该bug在最新版的WebKit Nightly Builds 里已被修复。
属性理解:
该属性用于处理 iPhone 在竖屏转横屏时的文字放大( !!! 即使在viewport设置了maximumscale=1.0横屏时文字还是会放大 )。
该属性支持百分比写法(在mobile移动端中)。
一些区别:
iOS 系统 iPhone和iPad的该属性-webkit-text-size-adjust的默认值是不同的。
iPhone: -webkit-text-size-adjust:auto;
iPad : -webkit-text-size-adjust:none; (iPad默认不调节)
案例:
1 ) 禁止iPhone横竖屏切换时调节文字,设置-webkit-text-size-adjust:100% ( !!! 不能设置-webkit-text-size-adjust:none;因为会导致桌面版webkit浏览器无法人为更改文字大小)
2 ) 解决chrome不支持字体小于12px,避开1)!!! 的部分。方法如下
方法① 主要核心步骤代码
var isChrome=!!window.chrome; // js判断是否为chrome (区分Safari和chrome的css hack还未知)
font-size:12px;-webkit-transform:scale( 0.8 ); *font-size:10px; //如需要展示10px的字号,css设置如左侧。搭配使用,利用scale缩小到合适值(注意scale若写在父级有背景会同样影响) (*font-size:10px兼容ie,ie是支持12px字号及以下的)
方法②
html{ -webkit-text-size-adjust:none; } //该属性值不可为 inherit 或 initial
注意:定义的是html该属性,不能定义在body上,直接定义在body上会导致页面缩放失效。以上写法 body会继承html的样式
(三)outline —— css轮廓
outline: outline-color outline-style outline-width | inherit ;
CSS3新增属性 outline-offset: length|inherit; 当设置 outline:none; 轮廓不出现 案例:
1 ) 解决ie下点击a标签出现的虚线,web端设置 outline:none; ( !!! ie7及以下不识别该属性,添加a标签属性 hidefocus="true" )
2 ) 去除chrome默认的文本框聚焦时 边框的样式,设置 input,textarea{ outline:none; }
(四)-webkit-appearance
属性理解:
-webkit-appearance用于 改变 按钮和其他控件 的外观,属性值归纳页
案例:
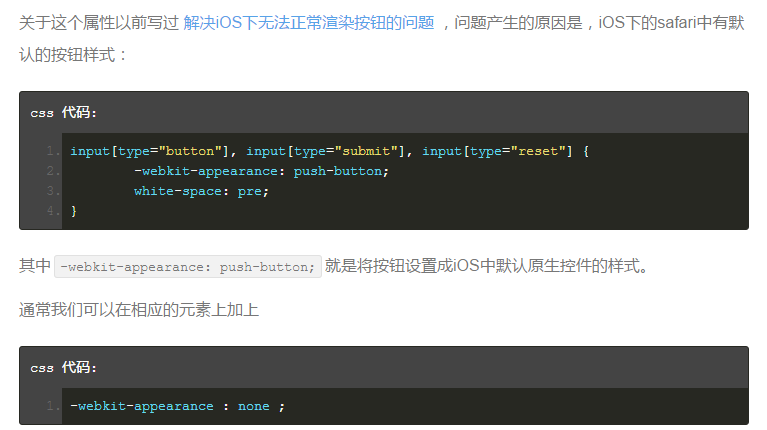
1 ) 解决 iOS下无法正常渲染按钮,设置 button{ -webkit-appearance:none; } (问题原因:iOS的Safari有默认的按钮样式,如下图)

2 ) web端 去除输入框、文本框、按钮默认样式,设置 input[type="text"],input[type="button"],textarea,button{ -webkit-appearance:none; } (移动端不起作用)
注意: input标签的type类型为radio、checkbox等设置该属性 -webkit-appearance:none;会导致该类型标签消失
(五)-webkit-user-select
-webkit-user-select: text | none | all | element;
- text – 可以选择文本
- element – 可以选择文本,但选择范围受元素边界的约束
- none – 不可以选择文本
- auto – 如果该元素包含可编辑的文本(如输入元素或可编辑内容的元素),则可以选择文本。否则,元素内容是否可选择由父节点的值决定。
属性理解:
-webkit-user-select 控制网页内容的选择范围,用于 用户复制、选择 页面文字的权限。
此属性不继承,一般设置body上规定整个body的文字都不会自动调整。 body{ -webkit-user-select:none; }
案例:
1 ) 禁止用户操作页面文字,设置 -webkit-user-select:none;
2 ) 解决一些 ios系统 某元素设置 -webkit-user-select:text 却无法选中的bug,步骤
①去掉body设置的 -webkit-touch-callout:none;
② 该元素的父元素也添加属性 -webkit-user-select:text
(六)-webkit-touch-callout (mobile移动设备私有属性)
当触摸并按住触摸目标时,禁止或显示系统默认菜单。
-webkit-touch-callout: default | none;
- default – 显示默认的callout
- none– 禁用callout
属性理解:
在iOS上,当你触摸并按住触摸的目标,比如一个链接,Safari浏览器将显示链接有关的系统默认菜单。这个属性可以让你禁用系统默认菜单。
案例:
1)禁止长按弹出的菜单
eg:微信浏览器 若有js点击事件,长按会弹出一个js提示的菜单栏,有打开和取消俩个选项。
① iOS取消以上默认事件,设置 父元素-webkit-touch-callout:none; 属性来禁止这个菜单的弹出
② 安卓取消以上默认事件,使用h5提出的 contextmenu事件 阻止默认行为 (安卓不支持该css3属性)
$(document).bind('contextmenu',function(e){
e.preventDefault();
})
(1111)webkit内核的浏览器常见8种有:
①Google Chrome (谷歌浏览器 )
②Safari (苹果浏览器)
③搜狗高速浏览器
④遨游浏览器3
⑤QQ浏览器
⑥360极速浏览器
⑦世界之窗浏览器(极速版)
⑧阿里云浏览器
附加一个浏览器引擎整理的随笔
【CSS3】特殊的属性归纳(一)的更多相关文章
- css2和CSS3的background属性简写
1.css2:background:background-color || url("") || no-repeat || scroll || 0 0; css3: backg ...
- CSS3外轮廓属性
外轮廓outline在页面中呈现的效果和边框border呈现的效果极其相似,但和元素边框border完全不同,外轮廓线不占用网页布局空间,不一定是矩形,外轮廓是属于一种动态样式,只有元素获取到焦点或者 ...
- 学习笔记:CSS3的filter属性
CSS3的filter属性 (版权归原作者所有) http://www.jianshu.com/p/ca7a2bdcc1e7/comments/4956985 filter: blur(5px); f ...
- CSS3利用text-shadow属性实现多种效果的文字样式展现
一.效过图展示: 已经是比较久之前学习的文字效果了.但是还是很实用很有趣的.利用CSS3提供的text-shadow属性可以给页面上的文字添加阴影效果,因此可以替换掉之前使用过的一些繁琐的图片.到目前 ...
- css3.0新属性效果在ie下的解决方案(兼容性)
css3.0增加的新属性,如投影.渐变.旋转.圆角等等!这些新标准属性在ie6.ie7.ie8浏览器版本里得不到很好的支持,相信ie以后的新版本也会支持这些新属性的.目前ie6.ie7.ie8浏览器不 ...
- CSS3展现精彩的动画效果 css3的动画属性
热火朝天的css3无疑吸引了很多前端开发者的眼球,然而在css3中的动画属性则是新功能中的主打招牌,说到css3的动画属性不得不让人想起这三个属性:Transform﹑Transition﹑Anima ...
- CSS3中动画属性transform、transition 和 animation
CSS3中和动画有关的属性有三个 transform.transition 和 animation.下面来一一说明: transform 从字面来看transform的释义为改变,使 ...
- css3 的box-sizing属性理解
* { -moz-box-sizing: border-box; -webkit-box-sizing: border-box; box-sizing: border-box; } 有时候在某些项目中 ...
- CSS3的box-sizing属性
盒模型的宽度,在 IE5.x 以及 Quirks 模式的 IE6/7 中,将 border 与 padding 都包含在 width 之内 W3C标准中的盒模型宽度为内容宽度,不包括内边距paddin ...
- CSS3新增文本属性实现图片点击切换效果
<!doctype html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
随机推荐
- freecodecamp 基础算法题笔记
数组与字符串的转化 字符串转化成数组 reverse方法翻转数组顺序 数组转化成字符串. function reverseString(str) { a= str.split("" ...
- 使用镶嵌数据集 MosaicDataSet管理不同分辨率影像数据
镶嵌数据集 MosaicDataSet是Esri推出的一种用于管理海量影像数据的数据模型,它是Geodatabase数据模型的一个子集定义. 该数据模型强大之处在于它能统一管理不同采集时间.不同采集来 ...
- Modify Dokuwiki Email Template 修改 Dokuwiki 邮件模板
Email Notification Templates There are two places to modify 1) log in as Admin -> configuration ...
- c#实现内存映射文件共享内存
原文:http://blog.csdn.net/wangtiewei/article/details/51112668 内存映射文件是利用虚拟内存把文件映射到进程的地址空间中去,在此之后进程操作文件, ...
- 为何说 JavaScript 开发很疯狂
[编者按]本文作者为 Sean Fioritto,主要阐述了 JavaScript 开发为何让人有些无从下手的根本原因.文章系国内 ITOM 管理平台 OneAPM 编译呈现. 网络开发乐趣多多!Ja ...
- LeetCode题解之Add Strings
1.题目描述 2.问题分析 直接按照加法运算规则运算即可,注意进位问题. 3.代码 string addStrings(string num1, string num2) { if( num1.emp ...
- C# winform 只运行一个应用程序
应用程序只有一个实例,当启动一次时创建实例,当多次启用时激活当前实例. 创建一个单利管理类 using Microsoft.VisualBasic.ApplicationServices; publi ...
- 给UIScrollView添加category实现UIScrollView的轮播效果
给UIScrollView添加category实现UIScrollView的轮播效果 大家都知道,要给category添加属性是必须通过runtime来实现的,本教程中给UIScrollView添加c ...
- python升级 (2.6升级到3.5)
在引用模块pandas时竟然提示不支持2.6, 果断升级,在网上找了很多博客,觉得这个比较清楚(https://blog.csdn.net/my_bai/article/details/7289602 ...
- Spring 入门(概述)
1.什么是框架 2.Spring简介 3.IOC(配置.注解) 4.Bean(配置.注解) 5.AOP(配置.注解.AspectJ.API) 资源: http://spring.io/ http:// ...
