解决input和button错位(不齐)问题
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style type="text/css">
*{
margin: 0;
padding: 0;
}
.box{
width: 300px;
height: 300px;
padding: 20px;
background-color: pink;
margin: 30px auto;
}
input{
width: 120px;
height: 20px;
border: none;
padding: 5px;
/*vertical-align: top;*/
border: 2px solid green;
}
button{
width: 40px;
height: 34px;
border: none;
background-color: green;
padding: 0 5px;
/*vertical-align: top;*/
color: #fff;
}
</style>
</head>
<body>
<div class="box">
<input type="text"><button type="button">查询</button>
</div>
<script type="text/javascript"> </script>
</body>
</html>
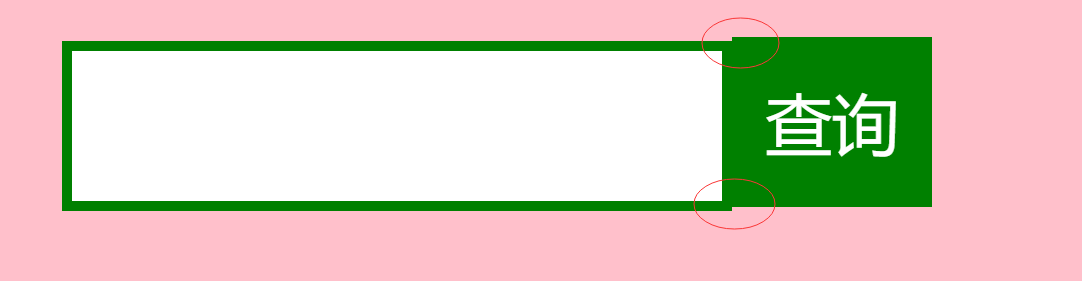
上面代码会出现这种效果:

解决方法:给两个同时加上vertical-align:top;即可,把上面代码的注释去掉即可;
最后;
解决input和button错位(不齐)问题的更多相关文章
- input 与 button 的问题 (空隙/不等高/对不齐)及 解决办法
1. input 与 button 为什么有空隙? - 要明白为什么,需要了解一下几点基础知识(耐心看完,你会发现竟如此简单) 1. input 与 button 都属于行级块元素,都具有文本 ...
- 遭遇input与button按钮背景图失效不显示的解决办法
笔者从事网页前端代码页面工程师已有多年,作为一个网页重构人员常常会遇到一些莫名其妙的DIV+CSS(正确的说法是XHTML+CSS)在 IE.FireFox火狐. 谷歌浏览器CHROME.苹果浏览器S ...
- input与button按钮背景图失效不显示的解决办法
今天做公司的某个网站前端网页页面的时候笔者又遇到了难解决的网页前端DIVCSS代码问题,一个平时不会发生的怪事情发生了:为网页代码中的Form表单中的input 和 button 按钮标签在CSS样式 ...
- 解决chrome浏览器对于自动填充的input表单添加的默认的淡黄色背景问题 && 一般的浏览器input和button的高度不一致问题
解决chrome浏览器对于自动填充的input表单添加的默认的淡黄色背景问题 如果我们把一个表单设置位 autofocus ,这时这个表单在获取焦点后就会产生淡黄色的背景,我们就是使用!importa ...
- input 和 button 的 border-box 模型和 IE8 错位
用 input 和 button 时出现了几个奇怪的现象,先放几个 input 和 button CSS: * { margin:; padding:; } input,button { width: ...
- css中input与button在一行高度不一致的解决方法
在写html表单的时候,发现了一个问题:input和button设置了一样的宽高,但是显示高度确不一致,先看代码: <style> input,button{ width:100px; h ...
- 苹果iphone手机上input的button按钮颜色显示有问题,安卓却没问题
苹果手机中会如类似上图,安卓却可以按自己写的来显示 解决办法: -webkit-appearance: none; 以上即可,当然样式中可以加上通用的: 通用:input[type=button], ...
- input、button、文字的对齐水平对齐
input.button.文字的对齐~! 1.input文本框下移的方法:padding-top ,可以解决文本框向下移. 2.input文本框和button对齐可以给他们外面加table (例如,谷 ...
- input、button、a标签 等定义的按钮尺寸的兼容性问题
在项目中有遇到这类问题,搜索了一下解决方式,采用链接:https://segmentfault.com/q/1010000000190931 里各位楼主的答案,摘抄如下: 例子如下: HTML: &l ...
随机推荐
- sqlserver将数据库的数据导成excel文档方法
sqlserver将数据库的数据导成excel文档方法 最近公司需要下载uniport的数据跟之前的数据进行对比,所以避免不了需要将数据库的数据导出来,把SQLServer表中的数据导出为Excel文 ...
- 2018.09.10 loj#10172. 涂抹果酱(状压dp)
传送门 三进制状压感觉有点难写啊. 不过这题状态转移方程挺简单的. 就直接f[i][j]表示前i行第i行状态为j时的选法总数,分情况转移就行了. 代码: #include<bits/stdc++ ...
- Linux 修改 IP地址 和 网关
修改IP地址和网关是很常见的操作,在做相关实验的时候,如果没有设置好,会带来很多不必要的麻烦.. 1. 修改IP地址vi /etc/sysconfig/network-scripts/ifcfg-et ...
- HDU 1716 排列2 (格式问题+排列)
题意:. 析:我们完全可以STL里面的函数next_permutation(),然后方便,又简单,这个题坑就是在格式上. 行末不能有空格,结尾不能有空行,不大好控制,必须控制好第一次数. 这个题本应该 ...
- 10.N个整数中查找是否相加为K[深度搜索]
/*摘自书本,这种算法很绕!*/ #include <iostream> using namespace std; ,,,}; ; bool dfs(int i,int sum) { if ...
- android注解处理技术APT
APT(Annotation Processing Tool)是java的注解处理技术,它对源代码文件进行检测找出其中的Annotation,根据注解和注解处理器和相应的apt自动生成代码. Anno ...
- STL---规范
1. "插入操作" 新插入的数据位于‘哨兵迭代器“所指的节点的前方,并返回指向新插入位置的‘迭代器(指针)“.这是STL对于插入操作的标准规范. 2.链表操作 对于一个链式表,如果 ...
- java分层
一.为什么要分层. 以前的我们,写代码的时候,都在main()方法中,出现了错误,就慢慢调试,这样浪费了我们很长的时间,而我们程序员的时间是非常宝贵的 但是当我们使用分层架构的时候,就可以清晰明确的知 ...
- SQL Server 统计信息(Statistics)-概念,原理,应用,维护
前言:统计信息作为sql server优化器生成执行计划的重要参考,需要数据库开发人员,数据库管理员对其有一定的理解,从而合理高效的应用,管理. 第一部分 概念 统计信息(statistics):描述 ...
- [Xamarin]我的Xamarin填坑之旅(二)
上一篇交代了我Xamarin填坑的背景,大概聊了聊第一步环境配置,第二步创建项目和开发框架选择.如果有一个可用的梯子,这部分基本不会出错. 接下来就具体聊一聊写代码的过程中遇到的一些事儿. 第三步是码 ...
