vue当前路由跳转初步研究
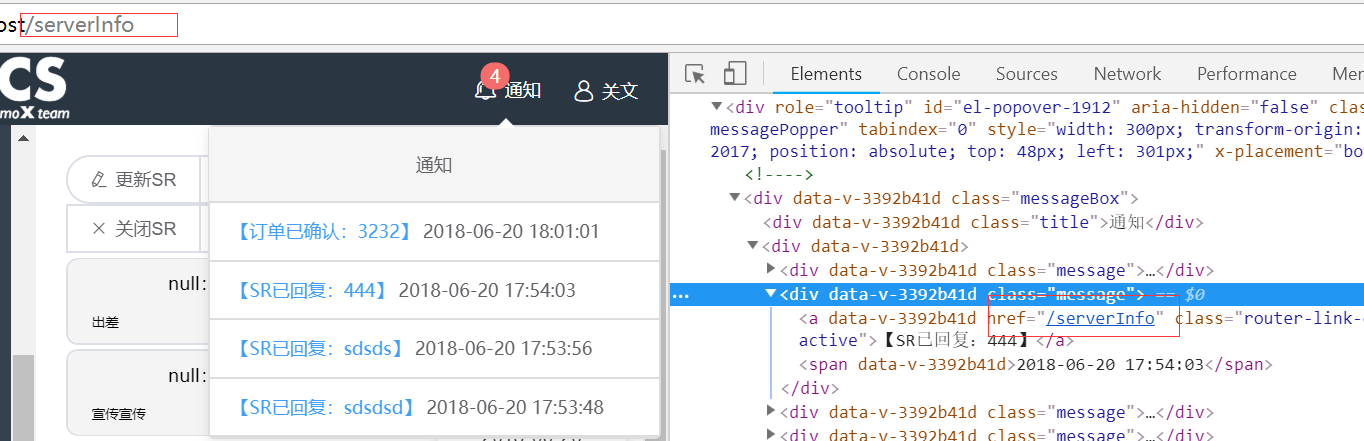
一样闲话少说,直接上问题,如图:

也是消息面板,没想到一个小小的消息面板,碰到这么多坑,惆怅。
就是如果当前路由和跳转路由不一样时,正常跳转没有任何问题。但是如果一样时,就不会跳转了,用了很多方法,比如给router-view加key,beforeRouterLeave,watch路由等都没有效果。这个路由跳转用的是params形式
<router-link :to="{
name:item.route,
params:{
messageId:item.rid
}
}"></router-link>
我在路由的beforeRouterLeave,beforeEach加断点,发现根本就不会走进去。后来自己胡乱猜测了一下,是不是虽然是params变了,但是路由name根本一点没变,所以路由根本就不动。但是一直又有个疑问,为什么下面这样计算属性,随route的params变化,都不起作用,完全进不了这个方法,watch也是类似,希望大神看到可以指点一二。
computed:{
activeQuery(){
return this.$route.params + new Date()
}
}
后来想着换个方式,换query试试,因为query后面会跟 ?aa=22 类似的东西,想着这样是不是就能变化。
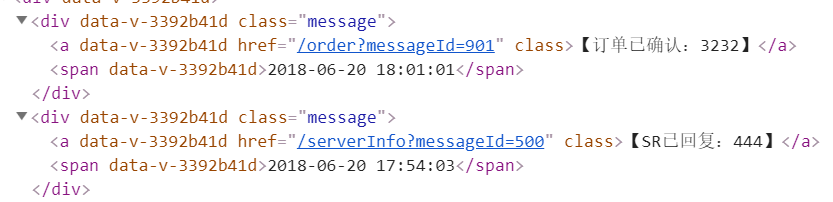
首先浏览器渲染加了参数

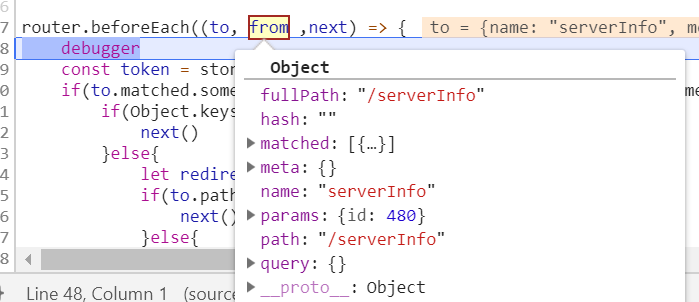
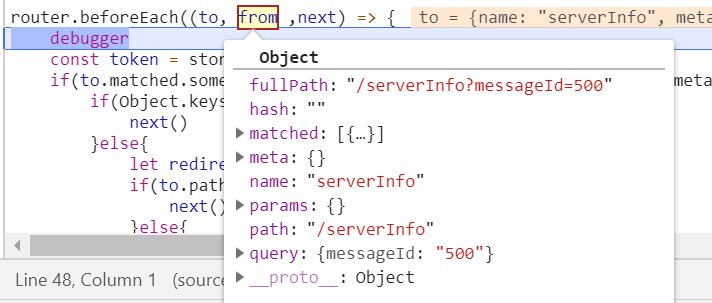
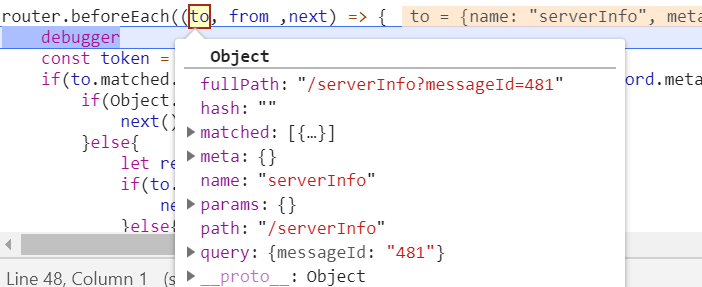
beforeEach也会走进去,我们看下to和from区别:可以看到name一样,path一样,但是fullPath不一样


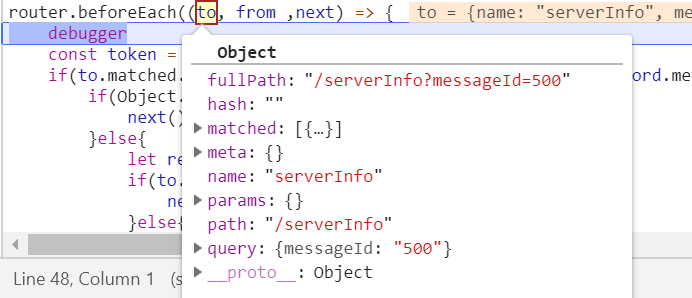
多看一个:可以看到同样也是name一样,path一样,但是fullPath不一样


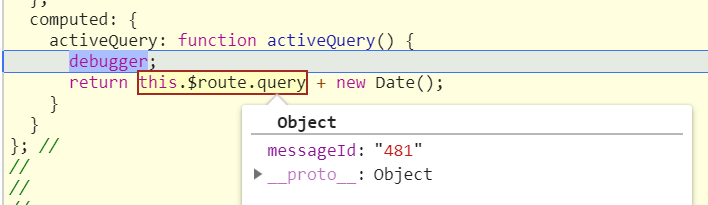
然后我们每次也会走进计算属性那个方法

这样其实就可以看到,我们的问题基本解决了。
所以总结一下:大胆猜测,路由的跳转看的就是fullPath,fullPath不变化,就不会跳转。fullPath变化,都会触发跳转。
所以我们再试一下,继续点481,发现确实一点debugger都没有了。
然后就是router-view的key:无key的话,路由复用不加载;有key的话,重新加载。
<router-view :key="activeQuery"></router-view>
computed:{
activeQuery(){
return this.$route.query + new Date()
}
}
vue当前路由跳转初步研究的更多相关文章
- Vue.之.路由跳转
Vue.之.路由跳转 在进行项目开发的过程中,需要使用路由进行跳转.如下: // 不带有参数,在页面上跳转到别的页面 1. this.$router.push('/login/init'); // ...
- Vue之路由跳转 传参 aixos 和cookie
一.路由跳转 1.1 项目的初始化 vue create m-proj >>>创建vue项目 精简vue项目的 views 视图 About(基本是删除的) Home.(可以 ...
- vue设置路由跳转参数,以及接收参数
最近做Vue项目,遇到了一个路由跳转问题:首页要跳转到项目页指定的Tab选项卡项,一开始总是跳到默认项.解决方法如下: 在跳转链接处设置了路由跳转参数,如下: <router-link :to ...
- vue二级路由跳转后外部引入js失效问题解决方案
vue路由可以通过children嵌套,于是可以形成二级路由等等... 案例如下: routes: [ { path: '/', name: 'dy', component: dy, children ...
- vue -- router路由跳转错误 , NavigationDuplicated
vue-router ≥3.0版本回调形式以及改成promise api的形式了,返回的是一个promise,如果路由地址跳转相同, 且没有捕获到错误,控制台始终会出现如图所示的警告 (注:3.0以下 ...
- vue router路由跳转了,但是页面没有变(已解决)
小白学习 router.js:两个组件之间跳转 但是路由变了,页面没有改变的原因是因为app.vue里面没有router-view(很关键)
- Vue.js路由跳转带参数到模板组件。
从SalesOrderQuery组件跳到SalesOrder组件,并且通过params属性携带数据. handleClick(row) { //alert(row.FSaleName);//获取该行F ...
- vue 项目路由跳转后显示不同的title
1.在router/index.js的每个路由中配置title 2.在项目中运行命令 npm install vue-wechat-title --save 安装插件(在 package.json文件 ...
- vue axios路由跳转取消所有请求 和 防止重复请求
直接上干货 在发送第二次请求的时候如果第一次请求还未返回,则取消第一次请求,以保证后发送的请求返回的数据不会被先发送的请求覆盖. 或者是跳转路由的时候取消还未返回的请求 第一步: axios 怎么取消 ...
随机推荐
- ubuntu下安装和破解navicat的方法
ubuntu下安装和破解navicat的方法 之前我也在苦苦搜寻ubuntu完美破解navicat的方法,但是大家都说是删除掉~/.Navicat,就可以续用,的确是这样,但是很麻烦. 于是我找到了一 ...
- 社会主义核心价值观js代码
效果如下: 代码如下: <!DOCTYPE html> <html lang="en"> <head> <meta charset=&qu ...
- Java实现杨辉三角形
Java实现杨辉三角形 一.源代码:YFTriangle.java package cn.com.zfc.day009; import java.util.Scanner; /** * 打印杨辉三角形 ...
- 最小生成树 Prim(普里姆)算法和Kruskal(克鲁斯特尔)算法
Prim算法 1.概览 普里姆算法(Prim算法),图论中的一种算法,可在加权连通图里搜索最小生成树.意即由此算法搜索到的边子集所构成的树中,不但包括了连通图里的所有顶点(英语:Vertex (gra ...
- bzoj 2460 拟阵+判线性相关
/************************************************************** Problem: 2460 User: idy002 Language: ...
- bzoj 3669 lct维护最小生成树
大概题意:给一个无向图,有a,b两种边权,找一条从1到n的路径,使得max(a[i])+max(b[i])最小a[i],b[i]表示该路径上的边的对应权. 如果用类似最短路的DP来做,显然每个点的状态 ...
- 【对比分析二】Web Storage和cookie的区别
1) 存储空间不同. a) Web Storage能提供5MB的存储空间(不同浏览器的提供的空间不同).Cookie仅4KB. b) Web Storage每个域(包括子域)有独立的存储空间,各 ...
- leetcode660. Remove 9
leetcode660. Remove 9 题意: 从整数1开始,删除任何包含9的整数,如9,19,29 ... 所以现在,你将有一个新的整数序列:1,2,3,4,5,6,7,8,10,11,... ...
- Sql 先进先出计算积分
先建表,插入测试数据 --正积分表 CREATE table tb1 ( ) NOT NULL, ) NOT NULL, ) NULL, [point] [int] NULL ) ) ) ) ) ) ...
- Git_集中式vs分布式
创建版本库 时光机穿梭 版本回退 工作区和暂存区 管理修改 撤销修改 删除文件 远程仓库 添加远程库 从远程库克隆 分支管理 创建与合并分支 解决冲突 分支管理策略 Bug分支 Feature分支 多 ...
