快速搭建简单的LBS程序——地图服务
很多时候,我们的程序需要提供需要搭建基于位置的服务(LBS),本文这里简单的介绍一下其涉及的一些基本知识。
墨卡托投影
地图本身是一个三维图像,但在电脑上展示时,往往需要将其转换为二维的平面图形,需要通过投影的方式将三维空间中的点映射到二维空间中。地图投影需要建立地球表面点与投影平面点的一一对应关系。
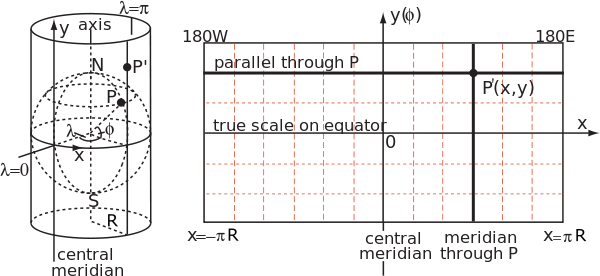
我们经常使用的一种投影算法是墨卡托投影,大概做法就是先拿一个圆柱体使它的轴与地球自转轴重合,先把球面上的点投影到圆柱的侧面上,再把圆柱展开就得到长方形的地图了。


关于墨卡托投影可以更多信息可以参看以下这些文章:
墨卡托投影并不是唯一的投影算法,对这种投影算法感兴趣的朋友可以看下这篇文章:
http://desktop.arcgis.com/zh-cn/arcmap/10.3/guide-books/map-projections/list-of-supported-map-projections.htm
Web墨卡托投影
但是,目前各大地图服务商用得最多的是Web Mercator投影,它不是严格意义的墨卡托投影,这个伪墨卡托投影方法的大名是 Popular Visualization Pseudo Mercator,PVPM。它发明自Google,用近似墨卡托投影的方法将地球将椭球体近似为正球体做投影变换,可能比较容易被大众接受吧,在一些Web服务商中非常流行。
关于Web墨卡托,网上介绍的文章也比较多,这里就不详细介绍。
栅格地图瓦片
有了投影算法后,下一步就是根据投影算法将地图信息渲染到平面上。如果我们有电子点图的矢量数据和开发资源的话,可以自己编写渲染算法来实现这一过程。但如果只是想快速集成地图服务的话,可以使用各大互联网地图商提供的瓦片地图服务。
瓦片图服务的特点是:
- 具有唯一的瓦片等级(Level)和瓦片坐标编号(tileX, tileY)。
- 瓦片分辨率为256*256。
- 最小的地图等级是0,此时世界地图只由一张瓦片组成。
- 瓦片等级越高,组成世界地图的瓦片数越多,可以展示的地图越详细。
- 某一瓦片等级地图的瓦片是由低一级的各瓦片切割成的4个瓦片组成,形成了瓦片金字塔。
下面两张图比较直观的展示了这一过程。


由于瓦片图的索引为瓦片等级Leve和物品编号x,y来表示,地图服务商大多将其用一个Url来表示它。例如:
http://mt2.google.cn/vt/lyrs=m&hl=zh-CN&gl=cn&x=420&y=193&z=9
其中(x,y,z)分别是TileX,TileY和Level。大多数服务商主要都采用了这样的做法,如下是几个常用的示例:
- OpenStreetMap: http://a.tile.openstreetmap.org/9/420/193.png
其中,百度和腾讯的坐标系比较特殊,他们的Y轴是朝上的,腾讯的原点在左下角,而百度更为特殊一点原点在中间,如下图所示:

如果要使用这两中地图的朋友可以参看下如下文章:
矢量瓦片
随着技术的发展,矢量地图瓦片也逐渐流行起来,和栅格图相比,矢量图有如下优点:
- 极少占用服务器空间
- 可以实现有效的地图交互显示功能
- 可以形成丰富的配色,对于Cartographic
- 数据保密性强
- 灵活
和栅格图相比,矢量地图用起来更加复杂些,不过现在有的地图服务商也提供了矢量的瓦片数据,然后在用户端使用Canvas渲染成图片,如node-canvas实现百度地图个性化底图绘制。限于篇幅这里就不多介绍了。
基于目前的知识,实际上已经是可以写出一个有显示,漫游,放大缩小的基本功能的地图浏览器的。(百度和腾讯的tileindex取值需要注意一下,要进行一下转换)不过由于目前没有介绍坐标系的转换算法,只能进行基本的地图浏览,无法提供LBS功能,下一篇文章就将介绍一下屏幕坐标和经纬度的转换方法。
快速搭建简单的LBS程序——地图服务的更多相关文章
- 拿nodejs快速搭建简单Oauth认证和restful API server攻略
拿nodejs快速搭建简单Oauth认证和restful API server攻略:http://blog.csdn.net/zhaoweitco/article/details/21708955 最 ...
- 使用Django快速搭建简单的数据管理后台
使用Django快速搭建简单的数据管理后台 概述 需求描述: 数据表已建好,能可视化操作增删改查,避免直接操作数据库 简版的管理系统 环境 Windows 10 x64 Python 3.6.3 (A ...
- docker快速搭建几个常用的第三方服务
本次和大家分享的内容是使用docker快速搭建工作中常用的第三方的服务,对于有一些互联网背景的公司来说,以下几个服务都是很需要的:redis,rabbit,elasticsearch: 本篇涉及内容深 ...
- 使用Node.js快速搭建简单的静态文件服务器
做前端有时会采用一些复杂框架,在文件系统中直接打开页面(用file:///方式打开),往往会报跨域的错,类似于“XMLHttpRequest cannot load ...(文件名). Cross o ...
- 【应用篇】Activiti显示器(抽象)简单的应用程序和服务的颗粒结合(两)
Activiti简单的应用程序,业务颗粒与工作流程结合.让流程带动业务颗粒运行的过程.此次的监听我们应用抽象的监听来实现,也就是说全部的普通业务类均应用此抽象监听,而不须要每个类一个监听的来操作. 新 ...
- 用pytorch1.0快速搭建简单的神经网络
用pytorch1.0搭建简单的神经网络 import torch import torch.nn.functional as F # 包含激励函数 # 建立神经网络 # 先定义所有的层属性(__in ...
- [MFC]_在vs2019中使用MFC快速构建简单windows窗口程序
微软基础类库(英语: Classes,简称MFC)是微软公司提供的一个类库(class libraries),以C++类的形式封装了Windows API,并且包含一个应用程序框架,以减少应用程序开发 ...
- Django:快速搭建简单的Blog
一,创建项目 1, 为blog创建名为mysite的工程项目: django-admin.py startproject mysite 2, 项目结构如下: mysite ├── manage.py ...
- 利用 FC + OSS 快速搭建 Serverless 实时按需图像处理服务
作者:泽尘 简介 随着具有不同屏幕尺寸和分辨率设备的爆炸式增长,开发人员经常需要提供各种尺寸的图像,从而确保良好的用户体验.目前比较常见的做法是预先为一份图像存放多份具有不同尺寸的副本,在前端根据用户 ...
随机推荐
- 如何提高PHP执行效率
用单引号代替双引号来包含字符串,这样做会更快一些.因为PHP会在双引号包围的字符串中搜寻变量,单引号则不会,注意:只有echo能这么做,它是一种可以把多个字符串当作参数的“函数”(译注:PHP手册中说 ...
- ArcMap2SLD添加中文支持
首先,你可以从作者提供的链接下载ArcMap2SLD.zip(支持ArcMap10.2) 1.打开LUT_sld_mapping_file.xml文件(上传文件中已经修改)修改文件<LUT> ...
- An overview of gradient descent optimization algorithms (更新到Adam)
Momentum:解快了收敛速度,同时也减弱了SGD的波动 NAG: 减速了Momentum更新参数太快 Adagrad: 出现频率较低参数采用较大的更新,对于出现频率较高的参数采用较小的,不共用一个 ...
- UVA 10891 Game of Sum(区间DP(记忆化搜索))
题目链接:https://uva.onlinejudge.org/index.php?option=com_onlinejudge&Itemid=8&page=show_problem ...
- Linux下fastbin利用小结——fd覆盖与任意地址free(House of Spirit)
linux下的fastbin是ctf中pwn题的重点出题点.去年(2015)中,XCTF就有两站是使用fastbin的利用作为pwn400的压轴题来出现,这也是我刚开始接触fastbin的利用,参考了 ...
- Struts 2 - Architecture
From a high level, Struts2 is a pull-MVC (or MVC2) framework. The Model-View-Controller pattern in S ...
- spark java API 实现二次排序
package com.spark.sort; import java.io.Serializable; import scala.math.Ordered; public class SecondS ...
- 1089: [SCOI2003]严格n元树
好久没更新了..于是节操掉尽python水过本来就水的题.. n,d=map(int, raw_input().split()) if d==0: print 1 else: f=[1] for i ...
- day7 面向对象进阶
面向对象高级语法部分 通过@staticmethod装饰器即可把其装饰的方法变为一个静态方法,什么是静态方法呢?其实不难理解,普通的方法,可以在实例化后直接调用,并且在方法里可以通过self.调用实例 ...
- jquery图片延迟加载方案解决图片太多加载缓慢问题
当在做一个图片展示站的时候,一个页面加载的图片过多会,如果服务器的带宽跟不上,明显会感觉到页面很卡,严重的浏览器也会崩溃,所以我推荐采用即看即所得的模式,当滚动到下一屏时才进行加载图片. 注意:即便如 ...
