AngleSharp一些示例
看到了AngleSharp,感觉这个非常好用,比HtmlAgilityPack感觉好用点
AngleSharp 地址:https://github.com/AngleSharp/AngleSharp

在Nuget中要安装这两个包,一个是主包,另一个是js的扩展包
首先看第一个例子
static void FirstExample ()
{
//创建一个html的解析器
var parser = new HtmlParser ();
//使用解析器解析文档
var document = parser.Parse ("<h1>Some example source</h1><p>This is a paragraph element"); Console.WriteLine ("输出整个文档的html:");
Console.WriteLine (document.DocumentElement.OuterHtml); //创建一个p元素
var p = document.CreateElement ("p");
//给p元素添加文本
p.TextContent = "This is another paragraph."; Console.WriteLine ("在body中插入一个P元素");
document.Body.AppendChild (p); Console.WriteLine ("输出整个文档的html:");
Console.WriteLine (document.DocumentElement.OuterHtml);
}
这个例子是向html本地文档中追加的
第二个例子,获取指定的元素
static void UsingLinq ()
{
//创建解析器
var parser = new HtmlParser ();
//创建本地文档
var document = parser.Parse ("<ul><li>First item<li>Second item<li class='blue'>Third item!<li class='blue red'>Last item!</ul>"); //选取class='blue'的li集合,使用linq
var blueListItemsLinq = document.All.Where (m => m.LocalName == "li" && m.ClassList.Contains ("blue")); //选取class='blue'的li集合,使用css选择器
var blueListItemsCssSelector = document.QuerySelectorAll ("li.blue"); Console.WriteLine ("两种选择结果 ..."); Console.WriteLine ();
Console.WriteLine ("LINQ:"); foreach ( var item in blueListItemsLinq ) Console.WriteLine (item.Text ()); Console.WriteLine ();
Console.WriteLine ("CSS:"); foreach ( var item in blueListItemsCssSelector )
Console.WriteLine (item.Text ());
}
单选元素
static void SingleElements ()
{
var parser = new HtmlParser ();
var document = parser.Parse ("<b><i>This is some <em> bold <u>and</u> italic </em> text!</i></b>");
var emphasize = document.QuerySelector ("em"); Console.WriteLine ("Difference between several ways of getting text:");
Console.WriteLine ();
Console.WriteLine ("Only from C# / AngleSharp:");
Console.WriteLine ();
//使用C#的方式输出
Console.WriteLine (emphasize.ToHtml ()); //<em> bold <u>and</u> italic </em>
Console.WriteLine (emphasize.Text ()); //bold and italic Console.WriteLine ();
Console.WriteLine ("From the DOM:");
Console.WriteLine ();
//使用dom的方式输出
Console.WriteLine (emphasize.InnerHtml); // bold <u>and</u> italic
Console.WriteLine (emphasize.OuterHtml); //<em> bold <u>and</u> italic </em>
Console.WriteLine (emphasize.TextContent);// bold and italic
}
下面这个示例是执行其中的js代码
static void SimpleScriptingSample ()
{
//创建一个自定义的配置文件,使用javascript
var config = Configuration.Default.WithJavaScript ();
//使用自定义的配置创建一个解析器
var parser = new HtmlParser (config); //将要被处理的文本
var source = @"<!doctype html>
<html>
<head><title>Sample</title></head>
<body>
<script>
document.title = 'Simple manipulation...';
document.write('<span class=greeting>Hello World!</span>');
</script>
</body>";
//使用解析器解析文档
var document = parser.Parse (source); //获取输出
//因为我们使用的是javascript的配置
///所以在此文档 source 中会将其中的js代码执行
Console.WriteLine (document.DocumentElement.OuterHtml);
}
static void ExtendedScriptingSample ()
{
//创建一个自定义的配置器,使用js和css
var config = Configuration.Default.WithJavaScript ().WithCss ();
//使用自定义的配置器创建解析器
var parser = new HtmlParser (config); //创建一些html文档
var source = @"<!doctype html>
<html>
<head><title>Sample</title></head>
<style>
.bold {
font-weight: bold;
}
.italic {
font-style: italic;
}
span {
font-size: 12pt;
}
div {
background: #777;
color: #f3f3f3;
}
</style>
<body>
<div id=content></div>
<script>
(function() {
var doc = document;
var content = doc.querySelector('#content');
var span = doc.createElement('span');
span.id = 'myspan';
span.classList.add('bold', 'italic');
span.textContent = 'Some sample text';
content.appendChild(span);
var script = doc.querySelector('script');
script.parentNode.removeChild(script);
})();
</script>
</body>";
//解析文档
var document = parser.Parse (source); ///输出文档
///文档输出后会发现,js代码被执行了 css类也如js代码中写的那样被加入到元素上
Console.WriteLine (document.DocumentElement.OuterHtml);
}
下面示例是向注册html文档中的事件js事件,在C#输出
public static void EventScriptingExample ()
{
//We require a custom configuration
var config = Configuration.Default.WithJavaScript ();
//Let's create a new parser using this configuration
var parser = new HtmlParser (config); //This is our sample source, we will trigger the load event
var source = @"<!doctype html>
<html>
<head><title>Event sample</title></head>
<body>
<script>
console.log('Before setting the handler!'); document.addEventListener('load', function() {
console.log('Document loaded!');
}); document.addEventListener('hello', function() {
console.log('hello world from JavaScript!');
}); console.log('After setting the handler!');
</script>
</body>";
var document = parser.Parse (source); //输出html
Console.WriteLine (document.DocumentElement.OuterHtml); //注册html中的js事件
document.AddEventListener ("hello" , (s , ev) =>
{
Console.WriteLine ("hello world from C#!");
}); //创建一个js事件
var e = document.CreateEvent ("event");
//初始化事件
e.Init ("hello" , false , false);
//调用事件
document.Dispatch (e);
}
这是git上的一些示例,我只是翻译了下,
用了下,的确比CsQuery和HtmlAgilityPack要好用得多
特别是熟悉Css选择器语法的
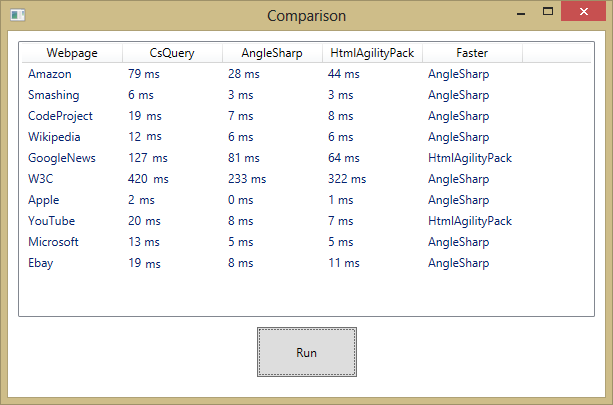
另外上一张图和一张表的对比,该图表是AngleSharp自己的测试

RUNNING TESTS (v0.9.1)
============================================================================
AngleSharp CsQuery HTMLAgilityPack
----------------------------------------------------------------------------
amazon 1ms 7ms 0ms
blogspot 1ms 2ms 5ms
smashing 1ms 1ms 1ms
youtube 11ms 15ms 13ms
weibo 0ms 0ms 0ms
yahoo 8ms 35ms 22ms
google 2ms 2ms 8ms
linkedin 3ms 2ms 3ms
pinterest 1ms 1ms 5ms
news.google 28ms 34ms 41ms
baidu 1ms 1ms 6ms
codeproject 4ms 4ms 4ms
ebay 8ms 8ms 8ms
msn 18ms 18ms 13ms
nbc 5ms 4ms 8ms
qq 17ms 1060ms 52ms
florian-rappl 0ms 1ms 0ms
stackoverflow 16ms 15ms 12ms
html5rocks 0ms 0ms 0ms
live 0ms 0ms 0ms
taobao 14ms 15ms 7ms
huffingtonpost 11ms 9ms 10ms
wordpress 1ms 0ms 0ms
myspace 20ms 29ms 21ms
flickr 3ms 5ms 13ms
godaddy 6ms 5ms 7ms
reddit 6ms 9ms 6ms
nytimes 14ms 13ms 13ms
peacekeeper.futu... 0ms 0ms 1ms
pcmag 9ms 11ms 16ms
sitepoint 1ms 2ms 3ms
html5test 0ms 1ms 2ms
spiegel 15ms 12ms 13ms
tmall 2ms 3ms 2ms
sohu 20ms 46ms 39ms
vk 2ms 0ms 1ms
wordpress 2ms 0ms 0ms
bing 1ms 1ms 4ms
tumblr 2ms 3ms 3ms
ask 0ms 0ms 1ms
mail.ru 6ms 11ms 15ms
imdb 6ms 4ms 6ms
kickass.to 0ms 0ms 0ms
360.cn 4ms 4ms 8ms
163 32ms 45ms 56ms
neobux 1ms 0ms 0ms
aliexpress 10ms 9ms 9ms
netflix 4ms 3ms 7ms
w3 912ms 579ms 1064ms
en.wikipedia 37ms 26ms 33ms
----------------------------------------------------------------------------
Total 1292ms 2080ms 1583ms
----------------------------------------------------------------------------
Fastest 20 19 11
----------------------------------------------------------------------------
Slowest 13 12 25
----------------------------------------------------------------------------AngleSharp一些示例的更多相关文章
- AngleSharp 实战(01)之最简单的示例
文档地址:https://anglesharp.github.io/docs/Examples.html 直接贴代码了: using System; using System.Linq; using ...
- 微软微服务eShopOnContainers示例之EventBusRabbitMq解析与实践
eShopOnContainers eShopOnContainers是微软官方的微服务架构示例,GitHub地址https://github.com/dotnet-architecture/eSho ...
- C# 使用AngleSharp 爬虫图片
AngleSharp 简介 AngleSharp是基于.NET(C#)开发的专门解析HTML源码的DLL组件.根据HTML的DOM结构操作HTML,整个DOM已传输到逻辑类结构中.这种结构可以更好的操 ...
- PuppeteerSharp+AngleSharp的爬虫实战之汽车之家数据抓取
参考了DotNetSpider示例, 感觉DotNetSpider太重了,它是一个比较完整的爬虫框架. 对比了以下各种无头浏览器,最终采用PuppeteerSharp+AngleSharp写一个爬虫示 ...
- Swift3.0服务端开发(一) 完整示例概述及Perfect环境搭建与配置(服务端+iOS端)
本篇博客算是一个开头,接下来会持续更新使用Swift3.0开发服务端相关的博客.当然,我们使用目前使用Swift开发服务端较为成熟的框架Perfect来实现.Perfect框架是加拿大一个创业团队开发 ...
- .NET跨平台之旅:将示例站点升级至 ASP.NET Core 1.1
微软今天在 Connect(); // 2016 上发布了 .NET Core 1.1 ,ASP.NET Core 1.1 以及 Entity Framework Core 1.1.紧跟这次发布,我们 ...
- 通过Jexus 部署 dotnetcore版本MusicStore 示例程序
ASPNET Music Store application 是一个展示最新的.NET 平台(包括.NET Core/Mono等)上使用MVC 和Entity Framework的示例程序,本文将展示 ...
- WCF学习之旅—第三个示例之四(三十)
上接WCF学习之旅—第三个示例之一(二十七) WCF学习之旅—第三个示例之二(二十八) WCF学习之旅—第三个示例之三(二十九) ...
- JavaScript学习笔记(一)——延迟对象、跨域、模板引擎、弹出层、AJAX示例
一.AJAX示例 AJAX全称为“Asynchronous JavaScript And XML”(异步JavaScript和XML) 是指一种创建交互式网页应用的开发技术.改善用户体验,实现无刷新效 ...
随机推荐
- 使用math.js进行javascript精确计算
javascript进行浮点运算会有尾差,比如算个0.1+0.7试试,得到的不是0.8 .这个问题可以使用math.js解决. Math.js是一款开源的JavaScript和Node.js数学库,用 ...
- 《Python绝技:运用Python成为顶级黑客》 Python实用小工具
1.实现简单探测 使用socket模块,connect()方法建立与指定IP和端口的网络连接:revc(1024)方法将读取套接字中接下来的1024B数据 mport socket import sy ...
- Python(socketserver并发聊天)
day27 一个server与多个client聊天. server.py import socketserver class MyServer(socketserver.BaseRequestHand ...
- 四,php异常处理
1,异常处理 异常处理用于在指定的异常或错误发生时,改变脚本的正常执行流程. <?php try{ //错误或异常 }catch (Exception $ex){ //处理异常 //抛出异常 } ...
- Jmeter-正则表达式提取器获取token-小实例
步骤一:在需要获取token的接口上,添加正则表达式提取器 说明: (1) Apply to:应用范围 Main sample and sub-samples:匹配范围包括当前父取样器并覆盖至子取样器 ...
- 从负数开始 ,跟随别大人脚步 ---java
刚刚毕业 音乐生 目前在做 数据库测试和实施的相关工作 . 1个月前认识了别大人 , 打算边工作 ,边学习java 开启学习之路 . ..340多个G的java视频感觉解压完1T 足够我喝 ...
- PostgreSQL 数据库错误代码解释
PostgreSQL 服务器发出的所有消息都赋予了五个字符 的错误代码, 这些代码遵循 SQL 的 "SQLSTATE" 代码的习惯.需要知道发生了什么错误条件的应用通常应该测试错 ...
- deepin安装Mariadb后,登录时出现ERROR 1045 (28000): Access denied for user 'root'@'localhost'
安装Mariadb的时候设置了root密码,但是登录的时候出现了这样的提示 这里记录下我的处理方法.我是用的如果重置root密码的套路. 首先,在/etc/mysql/mariadb.conf.d/5 ...
- IIS web证书申请与安装
数字证书一般是由权威机构颁发的,操作系统会携带权威机构的根证书和中级证书.如果操作系统没有携带权威机构签发的根证书,浏览器会报警,如www.12306.cn,需要安装铁道部根证书后,才能正常访问. 证 ...
- QMYSQL driver not loaded
QT5 连接 QMYSQL 数据库时出现错误:QMYSQL driver not loaded. 解决方法如图:(图中使用指令:ldd libqsqlmysql.so) 从结果图显示中:libmysq ...
