chrome 等浏览器不支持本地ajax请求的问题
chrome 等浏览器不支持本地ajax请求的问题

XMLHttpRequest cannot load file:///D:/WWW/angularlx/ui-router-test/template/content.html. Cross origin requests are only supported for protocol schemes: http, data, chrome, chrome-extension, https, chrome-extension-resource.
上述是chrome控制台报错信息,信息的意思很明显,XMLHttpRequest 不能加载那个html文件,在本地是禁止跨域请求的,不支持file://协议,其实,这是我直接双击index.html文件后的结果,其实,我在自己电脑上安装了phpstudy套件,我通过http://127.0.0.1/......./index.html是可以正常打开页面的,且不会报错,这是当然的,如上述报错信息后半句,跨域请求支持的协议有http嘛!
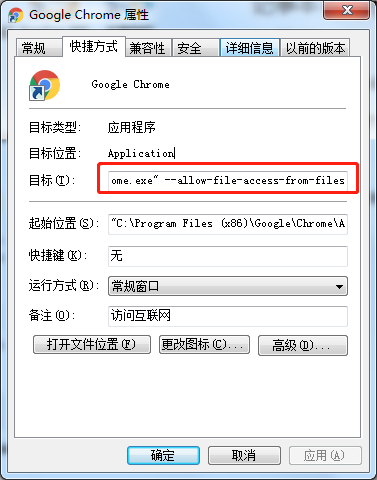
其实 ,禁止跨域是浏览器的安全限制机制,在每个浏览器下都有,如在chrome、Firefox、opera 、360 都是这样的,同样会报告上述错误,但是可以通过设置来绕过这个限制(如果经常 完前端代码 建议在本机装个web容器。。。),常见的方式是 右击chrome快捷方式,选择“属性”,在“快捷方式”下的“目标”中添加" --allow-file-access-from-files"(最前面有个空格),重启chrome即可。如下图:

还有一种方式,不用在快捷方式上做手脚,就是:
1、cmd进入dos环境
2、dos下进入\Google\Chrome\Application>(chrome.exe所在目录)
3、运行命令 chrome.exe -- allow-file-access-from-files;
注意:运行完第3步之后,这个时候就会启动chrome浏览器,不要关闭它,使用chrome打开那个之前会报错的html文件,发现正常了,不会报错了,可是,我现在把chrome关闭,在使用chrome代码这个html文件还是会报错,这说明,这个方法只对本次打开的chrome有效,关闭再打开就无效了,为了方便,还是使用上面的那个修改快捷方式属性的方法吧!
转自:https://blog.csdn.net/u010874036/article/details/51728622
chrome 等浏览器不支持本地ajax请求的问题的更多相关文章
- 如何解决chrome 等浏览器不支持本地ajax请求的问题
XMLHttpRequest cannot load file:///D:/WWW/angularlx/ui-router-test/template/content.html. Cross orig ...
- chrome 等浏览器不支持本地ajax请求,的问题
XMLHttpRequest cannot load file:///D:/WWW/angularlx/ui-router-test/template/content.html. Cross orig ...
- Chrome不支持本地Ajax请求解决?
今天用JQuery操作Ajax时,使用load方法加载html块 结果提示: XMLHttpRequest cannot load file~~~~~~~Origin 'null' is theref ...
- Chrome不支持本地Ajax请求,解决办法
Chrome不支持本地Ajax请求,当我在.html文件中访问.json文件时就会出现这个问题,就是说这个时候不能加载这个.html文件. 解决方式 打开Chrome快捷方式的属性中设置: 右击Chr ...
- 配置Chrome启动参数支持本地AJAX请求,解决XMLHttpRequest cannot load file..,Uncaught NetworkError: Failed to execute 'send' on 'XMLHttpRequest':.. 问题
直接将本地的HTML文件拖拽到Chrome浏览器中运行时,发送的AJAX请求本地文件,会报跨域错误: 报错的原因是:Chrome默认不支持本地的AJAX请求! 解决问题的办法是:给Chrome浏览器添 ...
- 让chrome支持本地Ajax请求
Chrome的安全机制不能支持ajax的本地访问, 例如: 在JavaScript里面访问 URL:file:///E:/test.html,Chrome 浏览器报错:XMLHttpRequest c ...
- 解决火狐浏览器发送jquery的ajax请求无效的问题
今天遇到这样一个问题: 页面在chrome下发送ajax的请求是没有问题的,但是在firfox下无效. 代码大致如下: //前面省略 <form> ..... <button cla ...
- 配置chrome支持本地(file协议)ajax请求
将html代码拖拽进入chrome通过file协议浏览时,发送的ajax请求本地文件,会报跨域错误. XMLHttpRequest cannot load file:///E:/webs/extJS/ ...
- chrome,opera..通过file协议浏览html代码时,发送的ajax请求本地文件,会报跨域错误
XMLHttpRequest cannot loadfile:///E:/webs/extJS/ext-3.3.0/examples/csdn/combobox.txt?_dc=14147389739 ...
随机推荐
- 用eFrameWork框架实现快捷搜索
软件系统最大的价值在于用心去帮客户解决各种痛点,需要做好方方面面的工作,数据的快捷搜索就是其中比较重要的一个环节.那么,什么样的搜索方式才是最高效快捷的呢?目前能想到最好的办法是用名称声母检索,用声母 ...
- Win(Phone)10开发第(4)弹,HTTP 实时流播放 m3u8
其实这篇只有一句话,win10原生支持HLS啦 1 2 3 AdaptiveMediaSourceCreationResult amsResult = await AdaptiveMediaSourc ...
- NET项目发布到IIS上报错:HTTP 错误 403.14
NET项目发布到IIS上报错:HTTP 错误 404.0 - Not Found 原因:由于本机开发环境是Net4.5,所以虽然创建项目时选择的是net framework4.5的,但是webconf ...
- UE4随笔 二 第一印象
打开UE4,短暂的兴奋过后,开始大概扫一扫UE4的编辑器,整个界面比UE3更有现代气息: 之前看其他人写的文章,虚幻4最重要的改动集中在下面几个方向上: 跨平台: WIN和MAC平台都能使用,这就意味 ...
- .net core api Post请求
POST请求: 1.请求类型:Content-Type:application/json,参数:json字符串 后台接收参数: 1)([FromBody]UserInfo user)必须以对象形式接收 ...
- s11 day104 数据库表结构与立即支付流程
数据库表结构: 13张 1. 课程大类 2.课程子类 3.学位课程 4.老师表 5.奖学金 6.专题课 7.课程详情 8.课程大纲 9.常见问题 10.章节 11.课时 12.作业表 13.价格策略 ...
- day52 进程与守护进程
http://www.cnblogs.com/Eva-J/articles/8253549.html 博客参考. 多进程聊天 守护进程. 多进程 1.Unix/Linux:fork()调用实现多进程. ...
- XCode - vmware虚拟机安装XCode进行iPhone真机调试
1.vmware安装黑苹果,然后在appStore安装XCode http://blog.csdn.net/forgot2015/article/details/51104329 2.真机调试证书等申 ...
- KNN算法的实现(R语言)
一 . K-近邻算法(KNN)概述 最简单最初级的分类器是将全部的训练数据所对应的类别都记录下来,当测试对象的属性和某个训练对象的属性完全匹配时,便可以对其进行分类.但是怎么可能所有测试对象都会找到 ...
- jvm高级特性(2)(判断存活对象算法,finaliza(),方法区回收)
JVM高级特性与实践(二):对象存活判定算法(引用) 与 回收 垃圾回收器GC(Garbage Collection) 于1960年诞生在MIT的Lisp是第一门真正使用内存动态分配和垃圾收集技术的语 ...
