ASP.NET jQuery 事件里调用后台方法
利用js 调用后台写的方法

<script src="js/jquery-1.7.1.min.js"></script>
<script>
$(function () {
$(".btn").click(function () {
$("#txtname").val('<%=Session["Name"]%>');
$("#txtdate").val('<%=GetDate()%>');
$("#txtnum").val('<%=GetNum()%>');
});
});
</script> <body>
<form id="form1" runat="server">
<div>
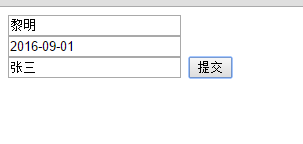
<asp:TextBox ID="txtname" runat="server"></asp:TextBox><br />
<asp:TextBox ID="txtdate" runat="server"></asp:TextBox><br />
<asp:TextBox ID="txtnum" runat="server"></asp:TextBox>
<input type="button" class="btn" value="提交" />
</div>
</form>
</body>
前台代码
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls; namespace 测试
{
public partial class 前台调用后台方法 : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
Session["Name"] = "黎明";
}
public static string GetNum()
{
string num = "张三";
return num;
}
public string GetDate()
{
string date = System.DateTime.Now.ToString("yyyy-MM-dd");
return date;
}
}
}
后台代码
ASP.NET jQuery 事件里调用后台方法的更多相关文章
- Asp.net中JQuery、ajax调用后台方法总结
通过上一篇文章实例的实现,整个过程当中学习到很多知识点,了解了Jquery.Ajax在asp.net中的运用,加以总结,其实原理都是一样的,理解了一种,其他的注意很少的区别就可以了.灵活运用: 1.有 ...
- Jquery跨域调用后台方法
//前端JS function CallHandlerByJquery() { var url = "http://" + window.location.hostname + & ...
- jQuery同步/异步调用后台方法
$.ajax({ type: "Post", url: "UserManage.aspx/SubmitPage",//页面/方法名 data: "{' ...
- asp.net core 通过ajax调用后台方法(非api)
1. 在Startup.cs文件中添加: services.AddMvc(); services.AddAntiforgery(o => o.Heade ...
- asp.net如何在前台利用jquery Ajax调用后台方法
一 :最近因为帮同事开发项目使用到了asp.net,而我又想实现Ajax异步请求....从网上查询了一下资料之后,原来在asp.net中利用Ajax调用后台方法同样很简单,为了便于自己以后查看,特将此 ...
- 前台JS(Jquery)调用后台方法 无刷新级联菜单示例
前台用AJAX直接调用后台方法,老有人发帖提问,没事做个示例 下面是做的一个前台用JQUERY,AJAX调用后台方法做的无刷新级联菜单 http://www.dtan.so CasMenu.aspx页 ...
- 关于datagrid中控件利用js调用后台方法事件的问题
前台调用后台方法除了用button的click事件,还可以用js调用 一.前台页面如图 需求点击这个按钮触发后台事件,从而能够调用存储过程 <epoint:HyperLinkColumn He ...
- jQuery调用后台方法
前台: <%@ Page Language="C#" AutoEventWireup="true" CodeBehind="Default.as ...
- AJAX JQuery 调用后台方法返回值(不刷新页面)
AJAX JQuery 调用后台方法返回值(不刷新页面) (1)无参数返回值(本人亲试返回结果不是预期结果) javascript方法: $(function () { //无 ...
随机推荐
- Oracle树结构查询按层级排序
SQL代码: SELECT t.* FROM pt_org_info t START CONNECT BY t.par_id = PRIOR t.id ORDER SIBLINGS BY t.id; ...
- 栈(顺序栈)----C语言
栈 栈是一种运算受限的线性表,是一种先进后出的数据结构,限定只能在一端进行插入和删除操作,允许操作的一端称为栈顶,不允许操作的称为栈底 顺序栈(顺序结构) 顺序栈:用一段连续的存储空间来存储栈中的数据 ...
- hdoj1373 Channel Allocation(极大团)
题意是有若干个接收器,给出每个接收器的相邻接收器.相邻的接收器不能使用同一信号频道.问所需要的信号频道数. 求该无向图的极大团. #include<iostream> #include&l ...
- webpack快速入门——如何安装webpack及注意事项
1.window+R键,输入cmd打开命令行工具,输入 mkdir XXXX(XX:文件夹名): 2.cd XXX 进入刚刚创建好的文件夹里,输入cnpm install -g webpack (安装 ...
- 浅谈Express的put与del
假设有一个景区价格列表页,显示当前的价目表. 价目表存放在express应用的数组中: var tours = [ {id:0,name:'Hood River',price:99.99}, {id: ...
- ajax获取json数据及实现跨域请求
最近想练习一下ajax获取json数据 , 首先上网找一些在线的可用来测试的接口. -----------------------------------------------------这里是接口 ...
- 【xsy1116】数学题 奥数题
真实奥数题 题目大意:给你正整数k$,r$.问你存在多少对$(x,y)$,满足$x<y$且$x^2+y^2=kz^2$,并将所有符合条件的数对输出. 数据范围:$r≤1e9$,$k={1,2,3 ...
- JS实现一个基于对象的链表
JS实现一个基于对象的链表 /*JS实现一个基于对象的链表*/ function Node(element){ this.element = element;//节点存储的元素 this.next = ...
- Web开发常用在线工具
http://tool.oschina.net/ 爬去网页工具: http://www.keydatas.com/product
- 8.在XamarinAndroid上进一步控制包的大小
在Android上链接 Xamarin.Android应用程序使用链接器来减小应用程序的大小.链接器使用应用程序的静态分析来确定哪些程序集.类型.成员被实际使用.链接器的行为就像一个GC,不断寻找被引 ...
