【Asp.net入门15】第一个Asp.net应用程序-输入验证
前言
所谓输入验证,顾名思义就是验证用户输入符不符合要求。前面我们已经完成了这个简单的应用程序,但还有一个问题需要解决:用户可以在Default.aspx窗体中
提交任何数据,甚至可以提交根本不包含任何数据的窗体。我们需要确保用户填写了所有窗体字段, 以便收集所有相关数据,知道谁会参加晚会,谁拒绝参加晚会。下面的内容就是教你如何实现这个验证过程。
主要内容
- 客户端验证和服务器端验证的概念
- 数据注解用法
操作和分析
ASP.NET提供了各种不同的验证方法,最常用的方法是对数据模型类应用特性来实现验证。第8 章将再次讨论验证,第三部分也将详细介绍这一主题。但现在,仅在代码清单1-18中对GuestResponse 类应用了基本的验证。
1.修改GuestResponse类
要验证模型的哪个字段,只需要在模型类属性上添加相应的注解。如下代码清单所示:
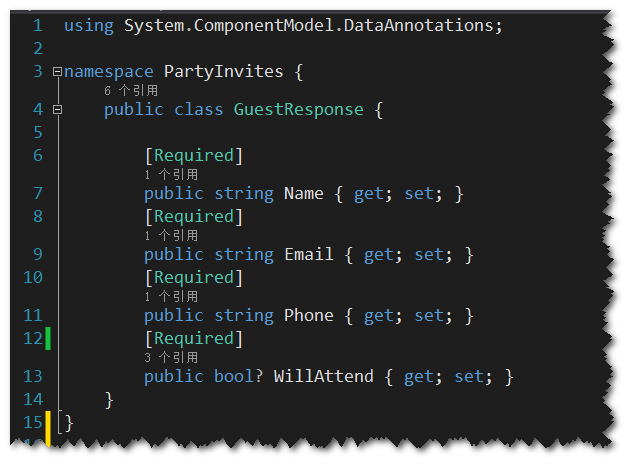
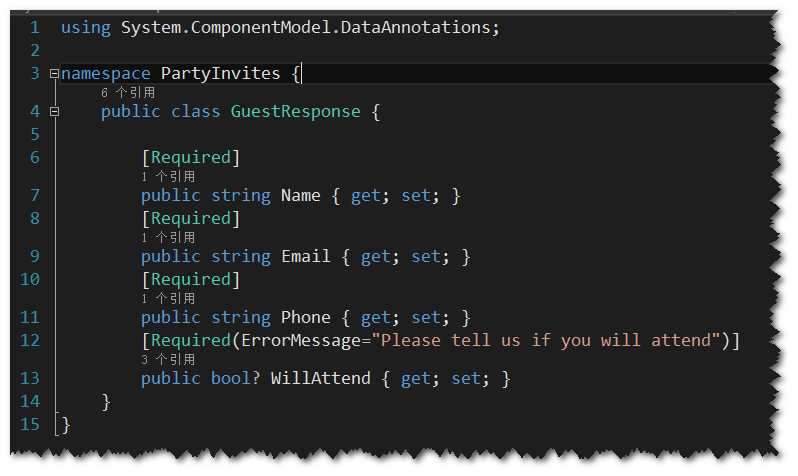
代码清单1-18:将验证特性应用于GuestResponse类

System.ComponentModel.DataAnnotations命名空间中的Required特性告诉ASP.NET,应用了该“Required"特性的属性必须要有值,不能为空。由于已将该特性应用到GuestResponse类中的所有属性,这就等于告诉ASP.NET,需要所有数据模型类的属性。这是非常基本的验证,因为并未检查相关值是否有用,只是确定用户应用 了该值,但对这个示例来说,这样做就足够了。
- 提示 除Required外,还有其他可用的验证特性。本书第三部分将介绍其他验证特性
2.修改Default.aspx页面代码
在Default.aspx文件中点击“提交”按钮提交窗体时,ASP.NET Framework将调用Default.aspx.cs代码隐藏文件中的 Page_Load方法。本章在前面部分介绍了如何调用TryUpdateModel方法执行模型绑定。添加Required特性后,此方法将进行检查,以确保收到了所有属性的值。上一步操作是给GuestResponse类添加验证特性,现在还需要在Default.aspx文件中增加一些内容,以便在验证用户发布的窗体数据遇到问题时,可以显 示错误消息。所需增加的内容如代码清单1-19所示。
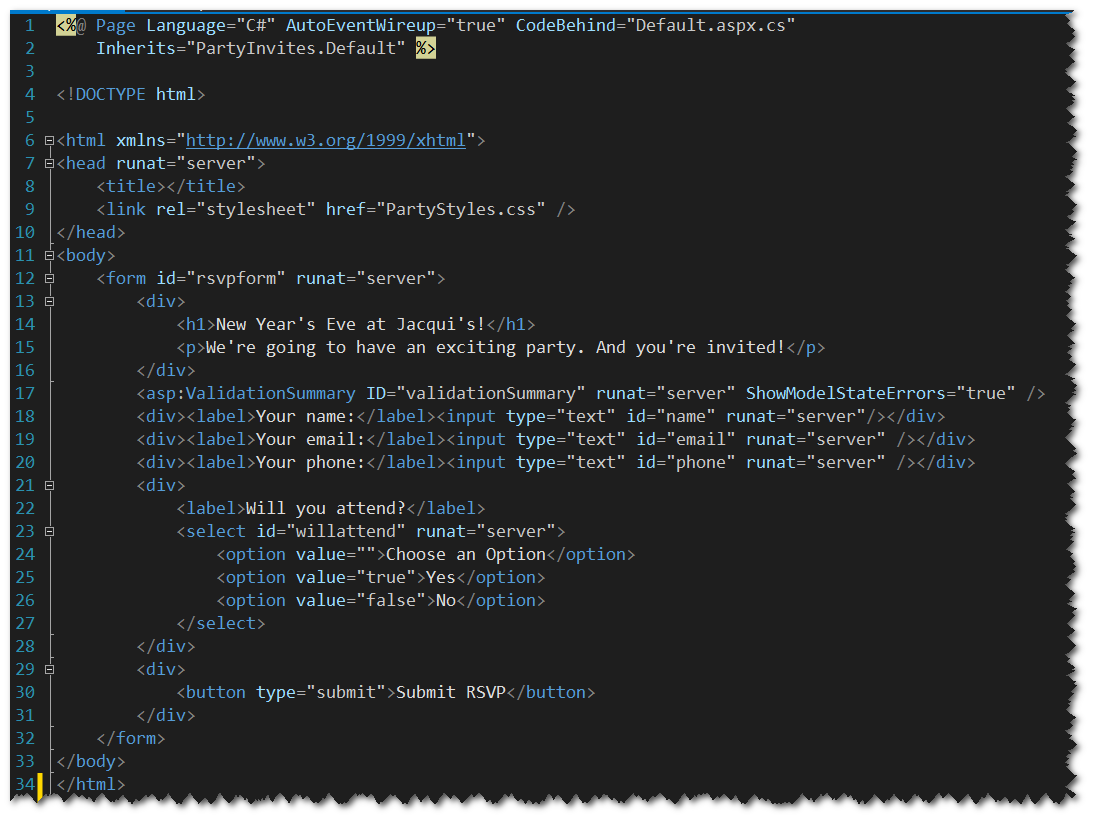
代码清单1-19:在Default.aspx文件中向用户显示验证错误

我们添加了一个ASP.NET Web窗体控件。控件将在页面中生成HTML。
你可以使用各种不同的控件,它们提供了一种封装功能的简单方法,以便在整个应用程序中重复使用。你可以创建自己的控件, 也可以使用Microsoft提供的控件。第三部分将介绍你需要了解的有关控件的所有知识。
本示例中添加了ValidationSummary控件,该控件由Microsoft提供,用于显示验证错误。 此控件将生成一个HTML代码块,列出处理窗体数据时遇到的验证问题(所有验证结果都会显示在这个控件里)。
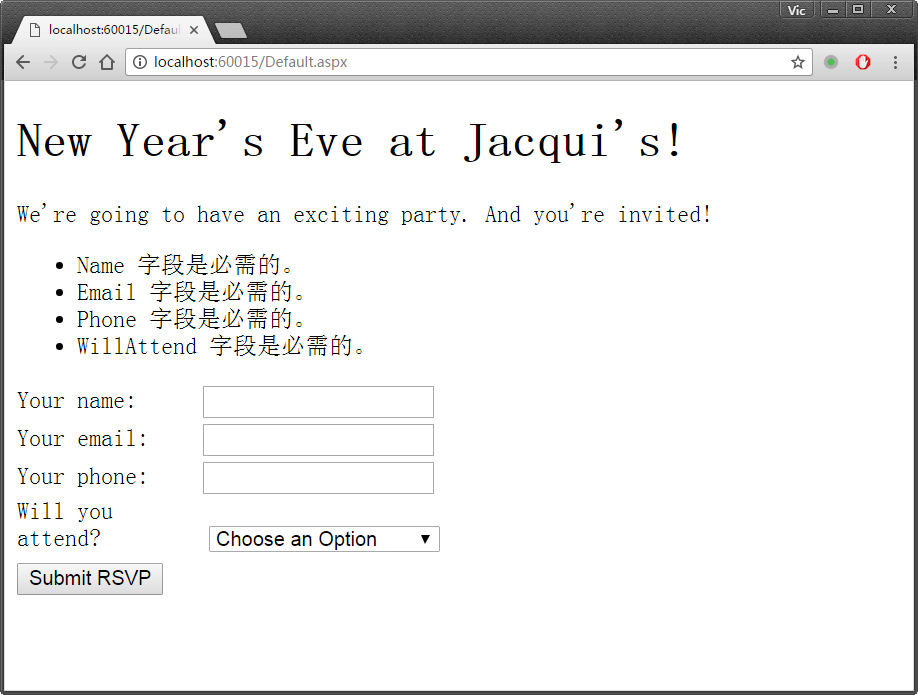
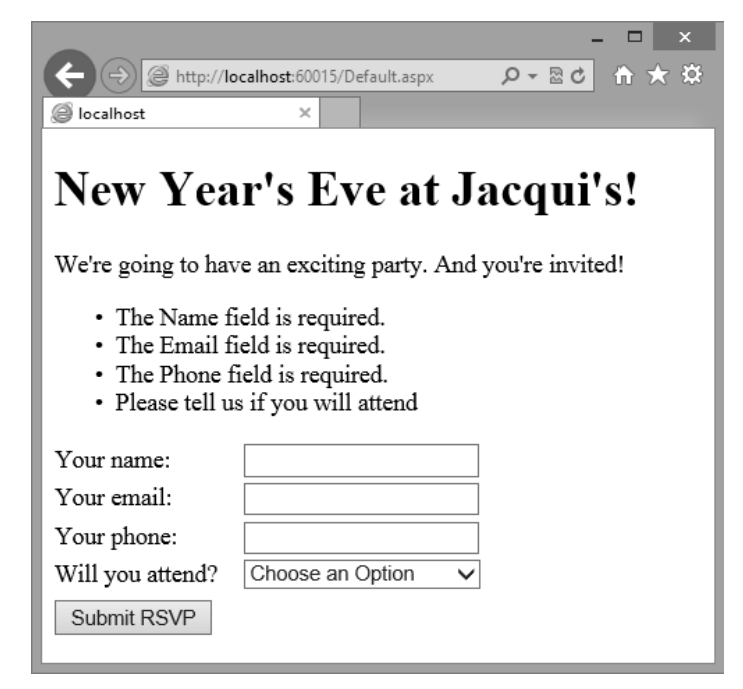
启动应用程序,然后在不输入任何数据的情况下单击Submit RSVP按钮,即可看到此控件的使用效果,如图1-14所示。 可以定义一个CSS样式来突出显示相关错误,第三部分将详细介绍验证时会再次讨论这一点。

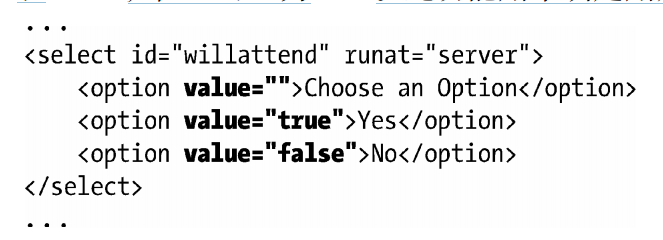
接下来重点讨论最后一条验证错误消息——告诉用户需要填写WillAttend字段的消息。 在GuestResponse类中定义WillAttend属性时,定义了一个可为null的bool值,该属性的值可以为 true和false,但也可以为null。此功能用来确定用户什么时候为id=WillAttend的select元素选择了值:

服务器在执行TryUpdateModel进行模型绑定时,模型绑定过程与Required验证特性之间存在某种可以利用的有用交互。模型绑定过程会将第一个 option元素的空字符串值转换为null,如果它未生成true或false值,Required特性将生成验证错误。利用这种不匹配现象,如果用户未从下拉列表中选择Yes或No值时,程序也会自动生成“没有输入任何值”的错误。
这种做法导致的唯一问题是:验证消息对用户来说没有任何意义,用户并不知道标记为“Will you attend?”的select元素与名为WillAttend的数据模型属性对应,也就是说,用户可能并不知道“WillAttend字段是必须的”这一句出错提示是怎么回事,到底是哪一个输入除了问题(上面Name,Email,Phone几个出错提示比较直观,容易判断是哪个输入项输入出现问题)。为解决这个问题,需要为Required特性 提供一条不同的显示消息,如代码清单1-20所示。
代码清单1-20:在GuestResponse类中提供定制验证消息

将ErrorMessage属性设置为更加有用的一条消息,启动应用程序,然后再次在不输入任何数据的 情况下提交窗体,将会在浏览器中看到提示消息,如图1-15所示。 完成上面的任务后,示例应用程序就完成了,它满足了开始时设定的所有要求。受邀者可以提交 回复,但只有在他们填写了所有窗体字段后才能执行此操作。朋友们可以看到接受邀请和拒绝邀请的 人员列表,并做出相应的安排。

图15 定制验证消息
【Asp.net入门15】第一个Asp.net应用程序-输入验证的更多相关文章
- 『Asp.Net 组件』第一个 Asp.Net 服务器组件:自己的文本框控件
代码: using System.Web; using System.Web.UI; using System.Web.UI.WebControls; namespace DemoWebControl ...
- 【Asp.net入门02】搭建Asp.net开发环境
本节主要讲解: 什么是asp.net asp.net开发和运行环境介绍 1.什么是ASP.NET Asp.net不是一种编程语言,而是一种开发技术.我们可以利用这种技术所提供的类库,使用C#或者VB编 ...
- CXF 入门:创建一个基于WS-Security标准的安全验证(CXF回调函数使用,)
http://jyao.iteye.com/blog/1346547 注意:以下客户端调用代码中获取服务端ws实例,都是通过CXF 入门: 远程接口调用方式实现 直入正题! 以下是服务端配置 ==== ...
- 使用ASP.NET Core 3.x 构建 RESTful API - 5.1 输入验证
说到验证,那就需要做三件事: 定义验证规则 按验证规则进行检查 报告验证的错误.在把错误报告给API消费者的时候,报告里并不包含到底是服务端还是API消费者引起的错误,这是状态码的工作.而通常响应的B ...
- Servlet入门(第一个Servlet的Web程序)
新建maven项目,注意项目的类型 project名为ServletExample 点击Finish.建立maven项目完毕例如以下 生成后的文件夹没有java源代码文件夹.依照maven的约定,还要 ...
- [ASP.NET MVC2 系列] ASP.Net MVC教程之《在15分钟内用ASP.Net MVC创建一个电影数据库应用程序》
[ASP.NET MVC2 系列] [ASP.NET MVC2 系列] ASP.Net MVC教程之<在15分钟内用ASP.Net MVC创建一个电影数据库应用程序> ...
- 【Asp.net入门07】第一个ASP.NET 应用程序-创建数据模型和存储库
1.理解概念 先理解一下两个概念. 模型 模型是指数据的结构类型,以及可调用的方法.对面向对象编程方法来说,其实就是类.模型类就是一个描述数据的类.只有把数据按一定方式描述出来,我们才能在程序中方便地 ...
- 第一个asp.net MVC5+ExtJS6入门案例项目
最近在学习asp.net MVC,结合前段时间学习的ExtJS,做了一个入门示例.不过还有一个json日期显示的问题没有解决. [思路] 1.先搭建一个asp.net MVC项目. 2.将MVC项目的 ...
- 【Asp.net入门11】第一个ASP.NET 应用程序-创建摘要视图
目前已经完成了应用程序的基本结构单元,受邀者也能够做出回复.这一节将添加一个支持组件,以显示收到的回复摘要,以便用户的朋友了解谁会参加晚会,并做出适当安排.在Solution Explorer中右键单 ...
随机推荐
- HTML常用头部变量
简例:访问baidu的头部 GET /?tn=98827400_hao_pg HTTP/1.1 Host: www.baidu.com Connection: keep-alive Cache-Con ...
- 允许使用root远程ssh登录(Ubuntu 16.04)
今天装了ubuntu16和17,发现还是ubuntu16看着顺眼,所以以后决定用ubuntu16, 然后想换语言发现更新失败,所以想换成中国的源,但是vm里面复制粘贴不了,所以想用secureCRT连 ...
- “Hello World!“”团队第七周召开的第三次会议
今天是我们团队“Hello World!”团队第七周召开的第三次会议.博客内容: 一.会议时间 二.会议地点 三.会议成员 四.会议内容 五.todo list 六.会议照片 七.燃尽图 八.代码 一 ...
- 第十章I/O
系统级i/o 开始进程时的三个标准: 标准输入(描述符0):STDIN_FILENO 标准输出(描述符1):STDOUT_FILENO 标准错误(描述符2):STDERR_FILENO 文件位置: 从 ...
- 20162328蔡文琛 2017week03
20162328 2017-2018-1 <程序设计与数据结构>第3周学习总结 教材学习内容总结 查找是在一组项内找到指定目标或是确定目标不存在的过程. 搞笑的查找使得比较的次数最少. C ...
- css3学习笔记一
首先界面是二维的但也可以有三维的效果.先了解浏览器兼容性问题,火狐加前缀(-moz-)IE加(-MF-)谷歌加(-webkit),简单介绍css3的几个属性. 对于背景来说如果是单纯着一种颜色可以会单 ...
- keras+theano+tensorflow+darknet
keras 安装: 最好在anaconda的虚拟环境下搭建: conda create -n 环境名 python=3.6 进入环境: source activate 环境名 安装keras: pip ...
- 【我的python之路】
目录 我的python之路[第一章]字符编码集,数据类型 我的python之路[第二章]循环-内置方法-数据类型 我的python之路[第三章]函数 我的python之路[第四章]装饰器.生成器.迭代 ...
- 初入React(一)
React:是2013年Facebook在github上的一个开源js库,它将用户界面抽象为一个个组件,再由开发者将其组合成页面.它不是完整的MVC/MVVM框架,专注于提供清晰.简洁的view层解决 ...
- lr常见问题汇总(持续更新版)
在使用mms协议的时候,会碰到报错 Action.c(): 错误: C 解释器运行时错误: Action.c (): Error -- Unresolved symbol : mms_play. 解决 ...
