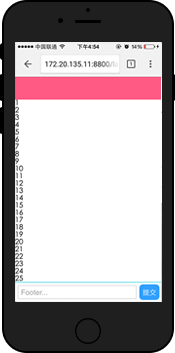
八、Web移动端Fixed布局的解决方案
<body class="layout-fixed">
<!-- fixed定位的头部 -->
<header> </header> <!-- 可以滚动的区域 -->
<main>
<!-- 内容在这里... -->
</main> <!-- fixed定位的底部 -->
<footer>
<input type="text" placeholder="Footer..."/>
<button class="submit">提交</button>
</footer>
</body>
header, footer, main {
display: block;
}
header {
position: fixed;
height: 50px;
left: 0;
right: 0;
top: 0;
}
footer {
position: fixed;
height: 34px;
left: 0;
right: 0;
bottom: 0;
}
main {
margin-top: 50px;
margin-bottom: 34px;
height: 2000px
}



<body class="layout-scroll-fixed">
<!-- fixed定位的头部 -->
<header> </header> <!-- 可以滚动的区域 -->
<main>
<div class="content">
<!-- 内容在这里... -->
</div>
</main> <!-- fixed定位的底部 -->
<footer>
<input type="text" placeholder="Footer..."/>
<button class="submit">提交</button>
</footer>
</body>
header, footer, main {
display: block;
}
header {
position: fixed;
height: 50px;
left:;
right:;
top:;
}
footer {
position: fixed;
height: 34px;
left:;
right:;
bottom:;
}
main {
/* main绝对定位,进行内部滚动 */
position: absolute;
top: 50px;
bottom: 34px;
/* 使之可以滚动 */
overflow-y: scroll;
}
main .content {
height: 2000px;
}

main {
/* main绝对定位,进行内部滚动 */
position: absolute;
top: 50px;
bottom: 34px;
/* 使之可以滚动 */
overflow-y: scroll;
/* 增加该属性,可以增加弹性 */
-webkit-overflow-scrolling: touch;
}
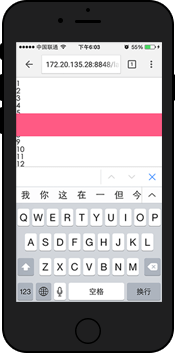
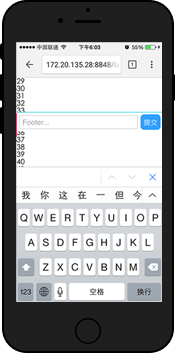
- 有时候输入框 focus 以后,会出现软键盘遮挡输入框的情况,这时候可以尝试 input 元素的 scrollIntoView 进行修复。
- 在 iOS 下使用第三方输入法时,输入法在唤起经常会盖住输入框,只有在输入了一条文字后,输入框才会浮出。目前也不知道有什么好的办法能让唤起输入框时正确显示。这暂时算是 iOS 下的一个坑吧。
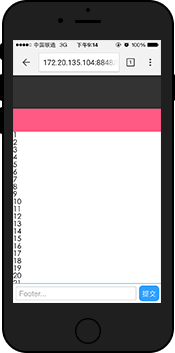
- 有些第三方浏览器底部的工具栏是浮在页面之上的,因此底部 fixed 定位会被工具栏遮挡。解决办法也比较简单粗暴——适配不同的浏览器,调整 fixed 元素距离底部的距离。
- 最好将 header 和 footer 元素的 touchmove 事件禁止,以防止滚动在上面触发了部分浏览器全屏模式切换,而导致顶部地址栏和底部工具栏遮挡住 header 和 footer 元素。
- 在页面滚动到上下边缘的时候,如果继续拖拽会将整个 View 一起拖拽走,导致页面的“露底”。

为了防止页面露底,可以在页面拖拽到边缘的时候,通过判断拖拽方向以及是否为边缘来阻止 touchmove 事件,防止页面继续拖拽。
以上面内滚动 layout-scroll-fixed 布局为例,给出一段代码作为参考
// 防止内容区域滚到底后引起页面整体的滚动
var content = document.querySelector('main');
var startY; content.addEventListener('touchstart', function (e) {
startY = e.touches[0].clientY;
}); content.addEventListener('touchmove', function (e) {
// 高位表示向上滚动
// 底位表示向下滚动
// 1容许 0禁止
var status = '11';
var ele = this; var currentY = e.touches[0].clientY; if (ele.scrollTop === 0) {
// 如果内容小于容器则同时禁止上下滚动
status = ele.offsetHeight >= ele.scrollHeight ? '00' : '01';
} else if (ele.scrollTop + ele.offsetHeight >= ele.scrollHeight) {
// 已经滚到底部了只能向上滚动
status = '10';
} if (status != '11') {
// 判断当前的滚动方向
var direction = currentY - startY > 0 ? '10' : '01';
// 操作方向和当前允许状态求与运算,运算结果为0,就说明不允许该方向滚动,则禁止默认事件,阻止滚动
if (!(parseInt(status, 2) & parseInt(direction, 2))) {
stopEvent(e);
}
}
});
八、Web移动端Fixed布局的解决方案的更多相关文章
- 【转载】Web移动端Fixed布局的解决方案
特别声明:本文转载于EFE的<Web移动端Fixed布局的解决方案>.如需转载,烦请注明原文出处:http://efe.baidu.com/blog/mobile-fixed-layout ...
- Web移动端Fixed布局的解决方案
移动端业务开发,iOS 下经常会有 fixed 元素和输入框(input 元素)同时存在的情况. 但是 fixed 元素在有软键盘唤起的情况下,会出现许多莫名其妙的问题. 这篇文章里就提供一个简单的有 ...
- [转] Web移动端Fixed布局的解决方案
移动端业务开发,iOS 下经常会有 fixed 元素和输入框(input 元素)同时存在的情况. 但是 fixed 元素在有软键盘唤起的情况下,会出现许多莫名其妙的问题. 这篇文章里就提供一个简单的有 ...
- 虚拟键盘冲击移动端fixed布局的解决方案
在做移动端业务开发时,会碰到fixed元素和输入框同时存在的情况.在手机软键盘唤起的情况下,会造成原本fixed定位的元素跟随软键盘而上浮,对整体布局造成冲击.来看这样一个栗子直观的感受一下这个bug ...
- web移动端fixed布局和input等表单的爱恨情仇 - 终极BUG,完美解决
[问题]移动端开发,ios下当fixed属性和输入框input(这里不限于input,只要可以调用移动端输入法的都包括,如:textarea.HTML5中contenteditable等),同时存在的 ...
- 个人收藏的移动端网页布局rem解决方案
写移动端项目时,总是会纠结是用css3 media query 还是用rem.移动端框架挺多,但是因为项目都比较小,不考虑使用. 无意在网上找到一个移动端rem布局的解决方案,经个人实践,目前未出现什 ...
- 移动端网页fixed布局问题解决方案
问题说明 移动端web的footer常常设计为fixed布局,但是在页面键盘被拉起时fixed的布局会出现问题,自己试了下,在较低版本ios和部分安卓机上会有此问题.具体问题看图示: <body ...
- web移动端Fixed在Input获取焦点时ios下产生的BUG及处理
1.现象 可以看到下面两张图,图1搜索框为fixed固定在顶部,滚动没有任何问题. 图2当光标进入搜索框时,ios自作聪明的把光标定位到中间,并且fixed属性被自动修改成了absolute.此时注意 ...
- Lottie在手,动画我有:ios/Android/Web三端复杂帧动画解决方案
为什么需要Lottie 在相对复杂的移动端应用中,我们可能会需要使用到复杂的帧动画.例如: 刚进入APP时候可能会看到的入场小动画,带来愉悦的视觉享受 许多Icon的互动变化比较复杂多变的时候,研 ...
随机推荐
- ElasticSearch Aggs的一些使用方法
这段代码是关于多层聚合和嵌套域的聚合,来源:https://github.com/elasticsearch/elasticsearch/blob/master/src/test/java/org/e ...
- CSS_Spirte实现原理 分类: HTML+CSS 2015-04-28 22:58 531人阅读 评论(0) 收藏
CSS Spirte就是所谓的把很多的小图标合并成一张大的图片,然后使用CSS的background-position属性,来动态的定位自己需要图标的位置.这样做的目的主要是减少HTTP请求,加快网页 ...
- Jmeter环境搭建
一.工具描述 Apache JMeter是 100 %的 java 桌面应用程序.它可以被用来测试包括基于静态和动态资源程序的性能,例如静态文件, Java Servlets , Java 对象,数 ...
- equal&==&hashcode
== 和 equals 的区别 Object类中的equals方法和“==”是一样的,没有区别,而String类,Integer类等等一些类,是重写了equals方法,才使得equals和“==不同” ...
- C++调用C代码的两种方式
由于C++支持函数重载,在编译函数代码的时候会加上参数类型的信息,而C编译只有函数名信息,导致C++直接调用C代码在链接的时候会出现函数未定义的问题.解决这种问题有两种方法.方法一:在写C代码的时候考 ...
- Nodejs学习笔记(二)—事件模块
一.简介及资料 http://nodejs.org/api/events.html http://www.infoq.com/cn/articles/tyq-nodejs-event events ...
- 使用update_attribute和validation
在使用update_attribute方法时,不走validation 走validation的方法: create create! save save! update update_attribut ...
- win7下如何解决对方可以ping通我,但我ping不通对方问题
以下是在百度经验里面找到的文章:http://jingyan.baidu.com/article/6b97984da3ac851ca2b0bfe1.html 当我在虚拟机的linux系统中ping本机 ...
- [CQOI 2018]破解D-H协议
Description 题库链接 给出 \(A,B,P,g\) ,\(g\) 是 \(P\) 的原根,求出 \(A\equiv g^a\pmod{P}\) , \(B\equiv g^b\pmod{P ...
- NOI2018 退役记
退役预订... upd 果然就这么不光荣的退役了... 我居然考出了一场只有两题得分的比赛,我好菜啊... 不过高三充(tui)实(fei)的生活应该很有意思... 大家一起加油吧!!!
