Provisional headers are shown
问题:
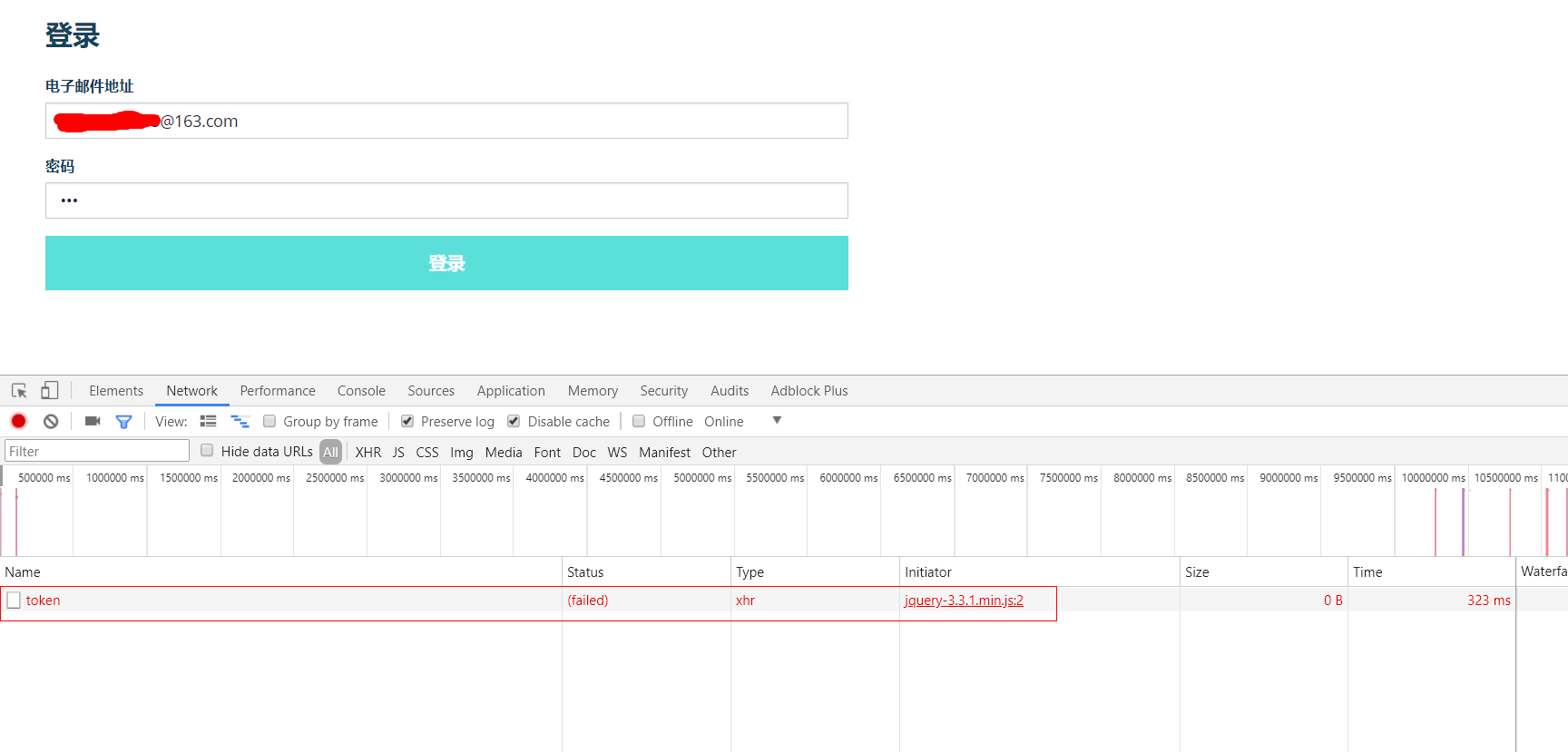
Chrome请求出现"Provisional headers are shown":


原因:
这种一般是由于浏览器端的插件或客户端的软件对请求进行了拦截;我们出现的情况,是被 websense endpoint拦截;

我这边的,是这个扩展工具

其他原因以及解决方案参考:https://blog.csdn.net/starsnow123/article/details/78675240
解决方案:
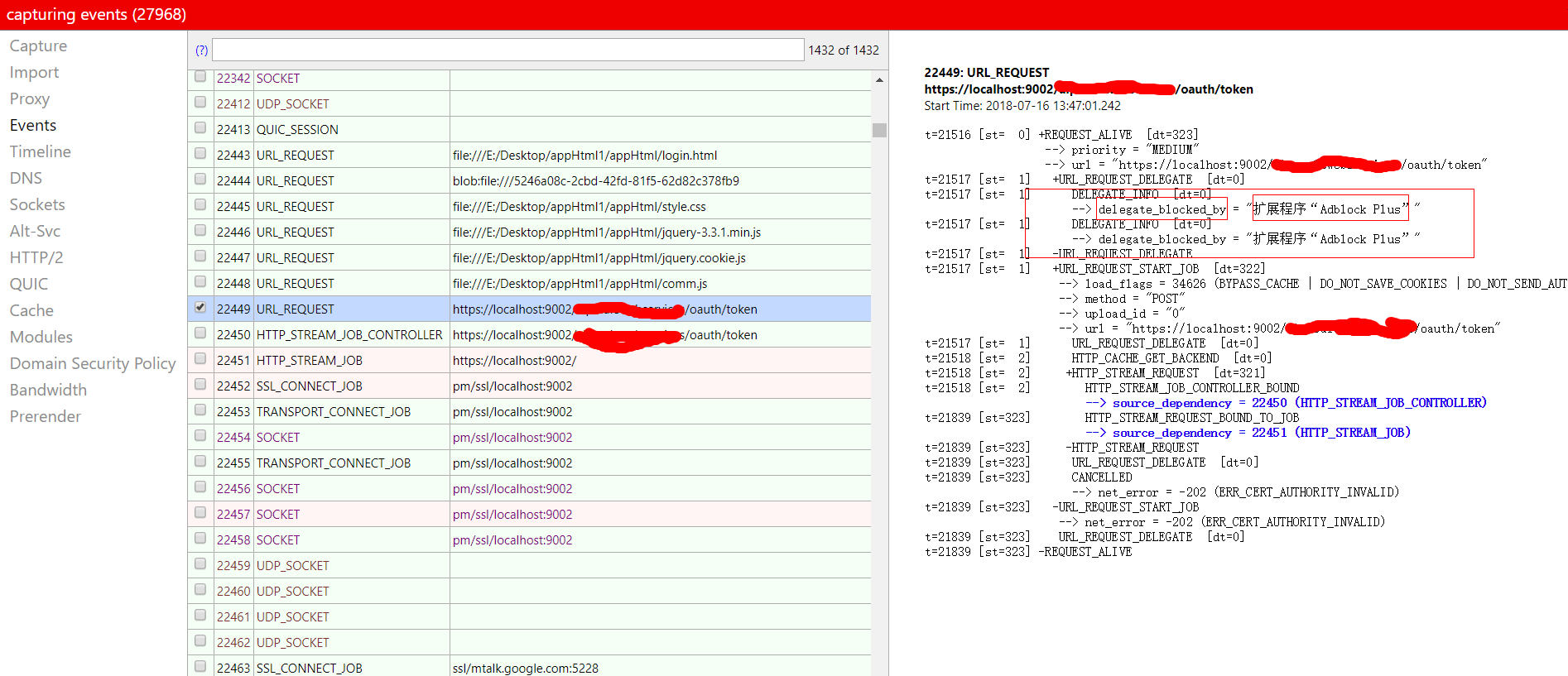
调用chrome的 chrome://net-internals/#events ,然后重新触发一下请求,然后查看出现 Provisional headers are shown 的请求的日志,看一下是哪个插件(如上图)
最好停用全部的插件
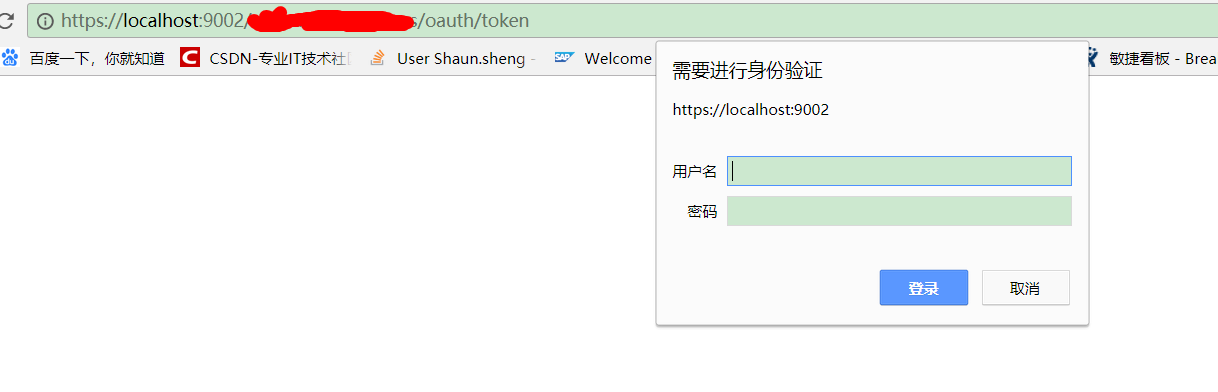
我这边解决这个错误之后还有错误,还是被拦截了,经过发现是https的问题,
因为通过接口访问的时候,不像链接直接访问会弹出"高级""继续访问"
所以先把访问链接在浏览器中访问,先解决https访问不安全的问题,得到访问效果

然后在通过接口访问,就通过了
其他原因以及解决方案参考:https://blog.csdn.net/starsnow123/article/details/78675240
http://segmentfault.com/q/1010000000364871
Provisional headers are shown的更多相关文章
- nginx : server_name localhost 和 chrome : Provisional headers are shown
问题相关问题现象:解决思路解决方案总结 问题相关 nginx : server_name localhost chrome : Provisional headers are shown 问题现象: ...
- Chrome 里的请求报错 "CAUTION: Provisional headers are shown" 是什么意思?
在调试器中看到文件显示提示为 CAUTION: Provisional headers are shown, 可是直接复制链接访问资源却可以正常访问, 最后发现是https 问题,资源采用ssl协议, ...
- chrome "Provisional headers are shown"
我的问题的,每次打开浏览器,点开有视频的页面(云平台的存储),然后当视频还没有加载完,就马上关闭,连续操作很多次(测试的暴力测试把),F12查看就有很多很多在加载中的连接,因为连续点击太多次了,第一个 ...
- 使用laravel-admin后台sdk报错Failed to load resource: net::ERR_CERT_AUTHORITY_INVALID、Provisional headers are shown
报错Failed to load resource: net::ERR_CERT_AUTHORITY_INVALID请先确定自己的资源url是否可以确实访问到(地址正确与否.访问权限是否开启等) 若n ...
- nginx Provisional headers are shown
项目用的Nginx做的代理,重启电脑后,重启项目和Nginx 浏览器报 Provisional headers are shown 解决: host文件添加: 127.0.0.1 cleaner ...
- provisional headers are shown 知多少
前言 请求里面provisional headers are shown(显示临时报头) 出现的情况很多,但原因是多样的. 如果你去直接匹配关键字搜索,得到的结果可能与你自己的情况大相径庭. 网上大部 ...
- 解决provisional headers are shown的过程
前言 学习Angular时写了一个音乐播放器oschina地址github地址为了兼容android chrome,参考了这篇文章; 在数据读取中要中断的时候,可以把audio.src设为null,并 ...
- 【转】Provisional headers are shown
在chrome开发者工具的 Network 面板中,某些请求头后面会跟着下面这行文字: Provisional headers are shown 这种请求实际上根本没有产生,对应的请求头当然也不应该 ...
- 浏览器警告:provisional headers are shown
做项目的时候遇到一个问题 后台JAVA,每次发送的都有一次拦截,去转发到登录页面的url 有一个请求是https的,被拦截后显示发生了错误,浏览器警告:provisional headers are ...
随机推荐
- MVC及MVC Core在filter中如何获取控制器名称和Action名称
很多时候我们需要使用过滤器来实现一些拦截.验证等行为,此时我们能获取到的Context是ActionExecutingContext ,我们如何通过这个Context来获得Action.Control ...
- rem手机端适配
<script> document.documentElement.style.fontSize=document.documentElement.clientWidth*100/750+ ...
- VUE脚手架,babel转码 常用命令
vue-cli脚手架,单页面应用初始化时 npm -v 查看npm版本号 npm install vue-cli -g 全局安装vue-cli vue -V查看vue版本号,说明vue-cli已经安 ...
- 使用mac下Fiddler的替代工具Charles进行手机抓包
对手机的抓包有两种方式,各有优劣且互补,一般第一种即可,对于不走代理的 App 选择第二种方式 第一种 Fiddler: 利用 Fiddler 抓包,适合大多数走代理的应用, 优点 (1) 无需 ro ...
- Quartz —— 任务调度框架
一.Quartz Quartz 是 OpenSymphony 开源组织在任务调度领域的一个开源项目,完全基于 Java 实现.该项目于 2009 年被 Terracotta 收购,目前是 Terrac ...
- 说说HTML5中label标签的可访问性问题——张鑫旭
一.开篇叨叨 一般稍微有些经验的页面制作人员都知道label标签可以优雅地扩大表单控件元素的点击区域,例如,单纯的单选框点击区域就鼻屎那么大的地方,经常会点不到位置.因此,label标签的使用对于提高 ...
- js判断移动端页面按home键切换到桌面事件
---恢复内容开始--- 原理就是通过页面标签切换事件(visibilitychange)来判断,亦可用户移动端桌面和app切换. 先看代码: var hiddenProperty = 'hidden ...
- marquee 标签的使用介绍
marquee 实现滚动效果(创建滚动的文本字幕) 1.marquee 支持的属性: (1).behavior设置滚动方式: <marquee behavior="alternate& ...
- DOM增删操作(select动态增加和删除以及清空)
<!DOCTYPE html><html> <head> <meta charset="UTF-8"> <title>& ...
- html5中高德、腾讯、百度 地图api调起手机app
html 部分 <div id="mapBg"> <div class="mapTab"> <a href="" ...
