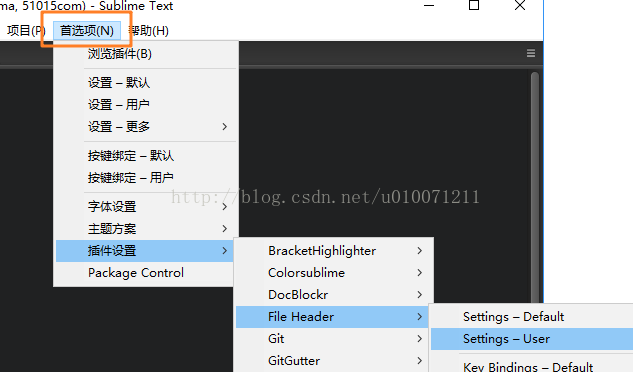
sublime插件FileHeader使用,自动的添加模板
sublime插件FileHeader能够自动的监测创建新文件动作,自动的添加模板
下载地址:https://github.com/shiyanhui/FileHeader


{"Default": {"author":"Ding Jianlong","last_modified_by":"Ding Jianlong","email":"123@51015.cn"}}
<!-- /*** @Author: {{author}}* @Date: {{create_time}}* @Last Modified by: {{last_modified_by}}* @Last Modified time: {{last_modified_time}}*/ --><!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>Document</title><style></style></head><body></body><script></script></html>
sublime插件FileHeader使用,自动的添加模板的更多相关文章
- Sublime Text插件FileHeader实践
FileHeader是一个文件模板插件,可以定制各种文件模板和文件头部信息,保存时可以自动更新文件的修改时间.在多人开发中这个功能相当实用. 具体介绍我就不细说了,主要是分享一下在使用FileHead ...
- acm对拍程序 以及sublime text3的文件自动更新插件auto refresh
acm等算法比赛常用---对拍 以及sublime text3的文件自动更新插件auto refresh 对拍 对拍即程序自动对比正确程序的运行结果和错误程序的运行结果之间的差异 废话少说, 直接上操 ...
- 我使用的Sublime插件及配置
我使用的Sublime插件及配置 增强型插件 Package Control 快捷键ctrl+~,调出命令行,运行: import urllib.request,os,hashlib; h = '29 ...
- sublime插件(配合nodejs环境)
一.首先先安装nodejs,从nodejs官网下载 www.nodejs.cn 下载完成后直接安装,选择npm package版本的进行安装,安装完成后无需配置环境变量,nodejs会自动进行配置. ...
- 实用的sublime插件集合 – sublime推荐必备插件
Package Control 功能:安装包管理 简介:sublime插件控制台,提供添加.删除.禁用.查找插件等功能 使用:https://sublime.wbond.net/installatio ...
- Sublime Text2 默认语言(windows/unix)设置,Sublime插件大全
Sublime默认系统语言设置 Sublime Text 2默认使用的就是UTF8,这个UTF8模式使用的是不带BOM的,如果要修改这个配置,到Perference->Settings-User ...
- 最全的sublime插件整理
Package Control 插件管理器 1)在Sublime中打开View –> Show Console,将以下代码复制到输入框中后按回车键 import urllib.request,o ...
- 非常实用的Sublime插件集合 – sublime推荐必备插件
插件介绍 ***PackageControl*** 功能:安装包管理 简介:sublime插件控制台,提供添加.删除.禁用.查找插件等功能 使用方法: 1.安装好控制台,如有不能正常调用 Packag ...
- 微信服务号模板消息接口新增"设置行业"和"添加模板"及细节优化
微信服务号模板消息可以向用户发送重要的服务通知,如信用卡刷卡通知,商品购买成功通知等.昨日,微信团队发布公告称模板消息新增“设置行业”和“添加模板”接口及细节优化,详细变动如下 模板消息[业务通知]自 ...
随机推荐
- PHP验证注册信息
注册页面reg.html <form action="reg.php" method="post"> 用户名<input type=" ...
- python pachong zhuanzai
come from:http://www.cnblogs.com/dyllove98/archive/2013/07/12/3187186.html 先来说一下我们学校的网站: http://jwxt ...
- 【codeforces】【比赛题解】#940 CF Round #466 (Div. 2)
人生的大起大落莫过如此,下一场我一定要回紫. [A]Points on the line 题意: 一个直线上有\(n\)个点,要求去掉最少的点,使得最远两点距离不超过\(d\). 题解: 暴力两重fo ...
- 如何扎实自己的Java基础?
问:如何扎实自己的Java基础? 答:玩好JDK JDK其实就是Java SE Development Kit的缩写,要玩好这东西可不简单.JDK主要包含了三部分,第一部分就是Java运行时环境,这其 ...
- 09 Command Documentation 命令文档
Command Documentation 命令文档 There is a suite of programs to build and process Go source code. Inste ...
- vue总结 06组件
组件基础 基本示例 这里有一个 Vue 组件的示例: // 定义一个名为 button-counter 的新组件Vue.component('button-counter', { data: func ...
- Java KeyStore 用命令生成keystore文件自己生成证书,简介
1.生成keyStore文件 在命令行下执行以下命令: Shell代码 收藏代码 keytool -genkey -validity 36000 -alias www.zlex.org -keyalg ...
- 【笔记】jQuery插件开发指南
原文链接:http://www.cnblogs.com/Wayou/p/jquery_plugin_tutorial.html (有部分增删和修改) jQuery插件开发模式 软件开发过程中是需要一定 ...
- wpf tooltip 样式自定义
<Style BasedOn="{StaticResource {x:Type ToolTip}}" TargetType="ToolTip"> & ...
- jersey中的405错误 method not allowed
