Android RecyclerView的使用
RecyclerView是什么?
RecyclerView是一种新的视图组件,目标是为任何基于适配器的视图提供相似的渲染方式。它被作为ListView和GridView控件的继承者,在最新的support-V7版本中提供支持。
在开发RecyclerView时充分考虑了扩展性,因此用它可以创建想到的任何种类的的布局。但在使用上也稍微有些不便。这就是Android——要完成一件事情总不是那么容易。
整体上看RecyclerView架构,提供了一种插拔式的体验,高度的解耦,异常的灵活,通过设置它提供的不同LayoutManager,ItemDecoration , ItemAnimator实现令人瞠目的效果。
RecyclerView可以实现以下功能:
ListView的功能
GridView的功能
横向ListView的功能
横向ScrollView的功能
瀑布流效果
便于添加Item增加和移除动画
基本使用
引入官方提供的V7包
main.xml
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
app:layout_behavior="@string/appbar_scrolling_view_behavior"
tools:context=".MainActivity"
tools:showIn="@layout/activity_main"> <android.support.v7.widget.RecyclerView
android:id="@+id/recyclerview"
android:layout_width="fill_parent"
android:layout_height="fill_parent" />
</RelativeLayout>
在java代码中的声明和普通控件是一样的
recyclerView = (RecyclerView) findViewById(R.id.recyclerview); recyclerView.setLayoutManager(new GridLayoutManager(this,2)); recyclerView.setAdapter(adapter);
setLayoutManager需要一个LayoutManager,这个类有三个实现,分别是:
1.LinearLayoutManager 线性管理器,支持横向、纵向
2.GridLayoutManager 网格布局管理器
3.StaggeredGridLayoutManager 瀑布就式布局管理器
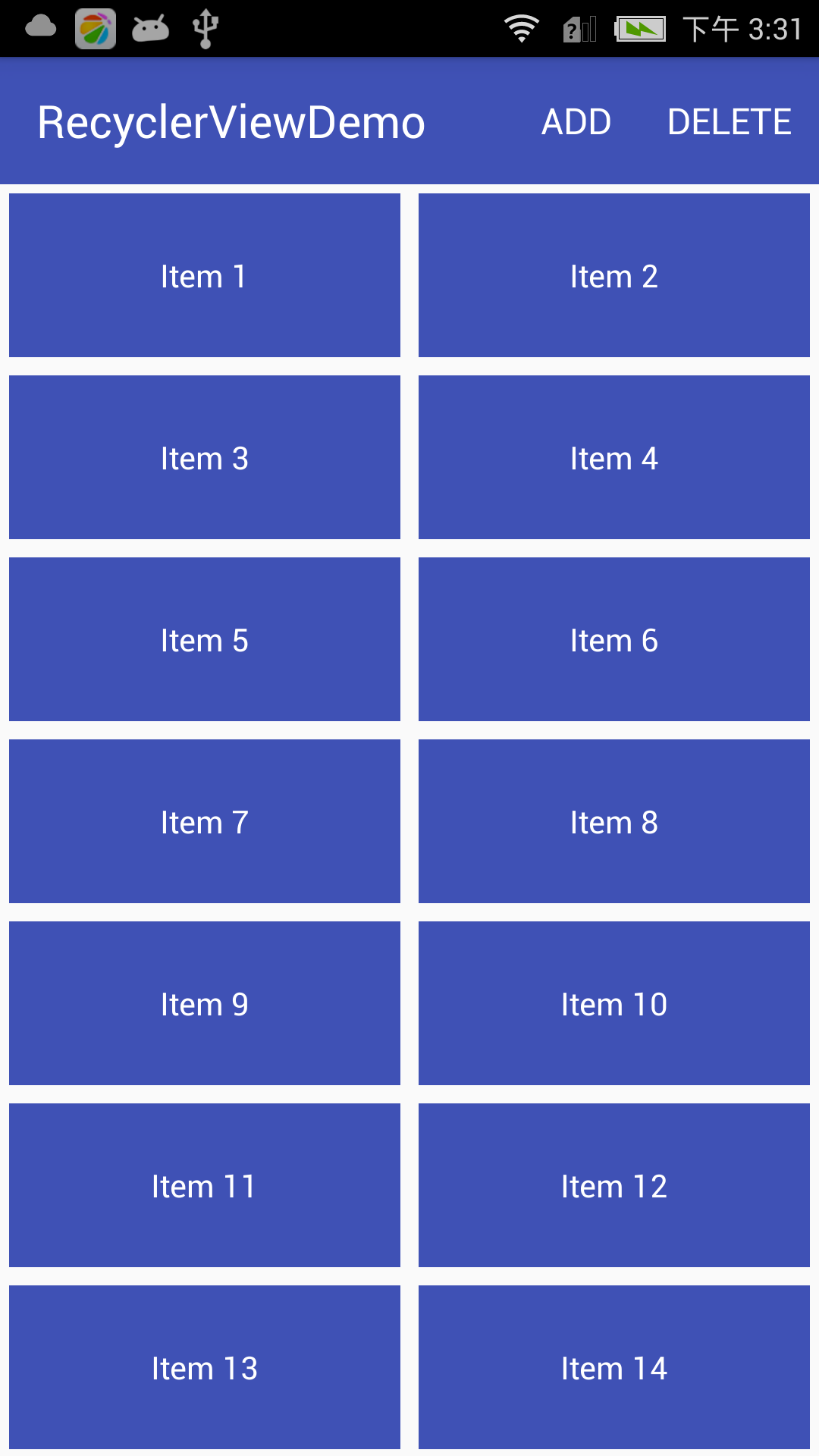
上边的代码使用的是GridLayoutManager展示一个两列的网格布局效果;
再来说说adapter,RecyclerView包含了一种新型适配器,它也需要使用ViewHolder,使用时需要重写两个主要方法:一个用来展现视图和它的持有者的onCreateViewHolder(ViewGroup parent, int viewType),一个用来把数据绑定到视图上的onBindViewHolder(ViewHolder holder, int position)。这么做的好处是,onCreateViewHolder只有当我们真正需要创建一个新视图时才被调用,不需要检查它是否已经被回收。
adapter代码:
public class RecyclerAdapter extends RecyclerView.Adapter<RecyclerAdapter.myViewHolder> {
private Context context;
private List<String> mDatas;
public RecyclerAdapter(Context context, List<String> mDatas) {
super();
this.context = context;
this.mDatas = mDatas;
}
@Override
public myViewHolder onCreateViewHolder(ViewGroup parent, int viewType) {
myViewHolder holder = new myViewHolder(LayoutInflater.from(context).inflate(R.layout.item_home, parent, false));
return holder;
}
@Override
public void onBindViewHolder(final myViewHolder holder, int position) {
holder.tv.setText(mDatas.get(position));
}
@Override
public int getItemCount() {
return mDatas.size();
}
class myViewHolder extends RecyclerView.ViewHolder {
TextView tv;
public myViewHolder(View itemView) {
super(itemView);
tv = (TextView) itemView.findViewById(R.id.pos);
}
}
}
item代码:
<?xml version="1.0" encoding="utf-8"?>
<TextView xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/pos"
android:layout_width="144dip"
android:layout_height="72dip"
android:background="@color/colorPrimary"
android:gravity="center"
android:layout_margin="4dip"
android:textColor="#ffffff" />
之所以设置一个4dp的margin是因为RecyclerView并没有为我们提供一个想listview那样的设置分割线的属性,所以可以在item中设置一个margin,当然你其实可以通过RecyclerView的addItemDecoration方法去自定义一个分割线。
运行上述代码显示效果:

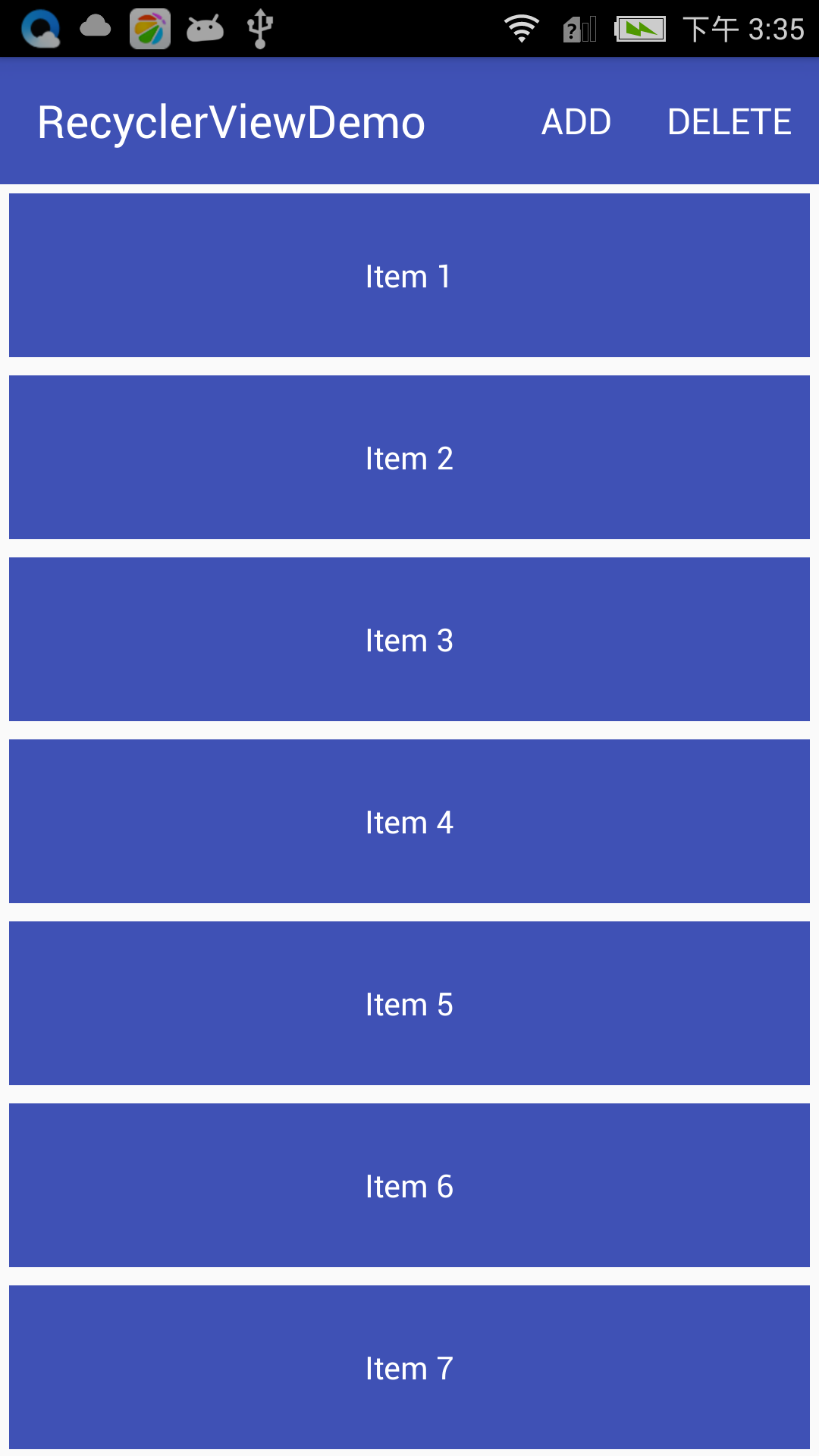
使用LinearLayoutManager的显示效果
recyclerView.setLayoutManager(new LinearLayoutManager(this));

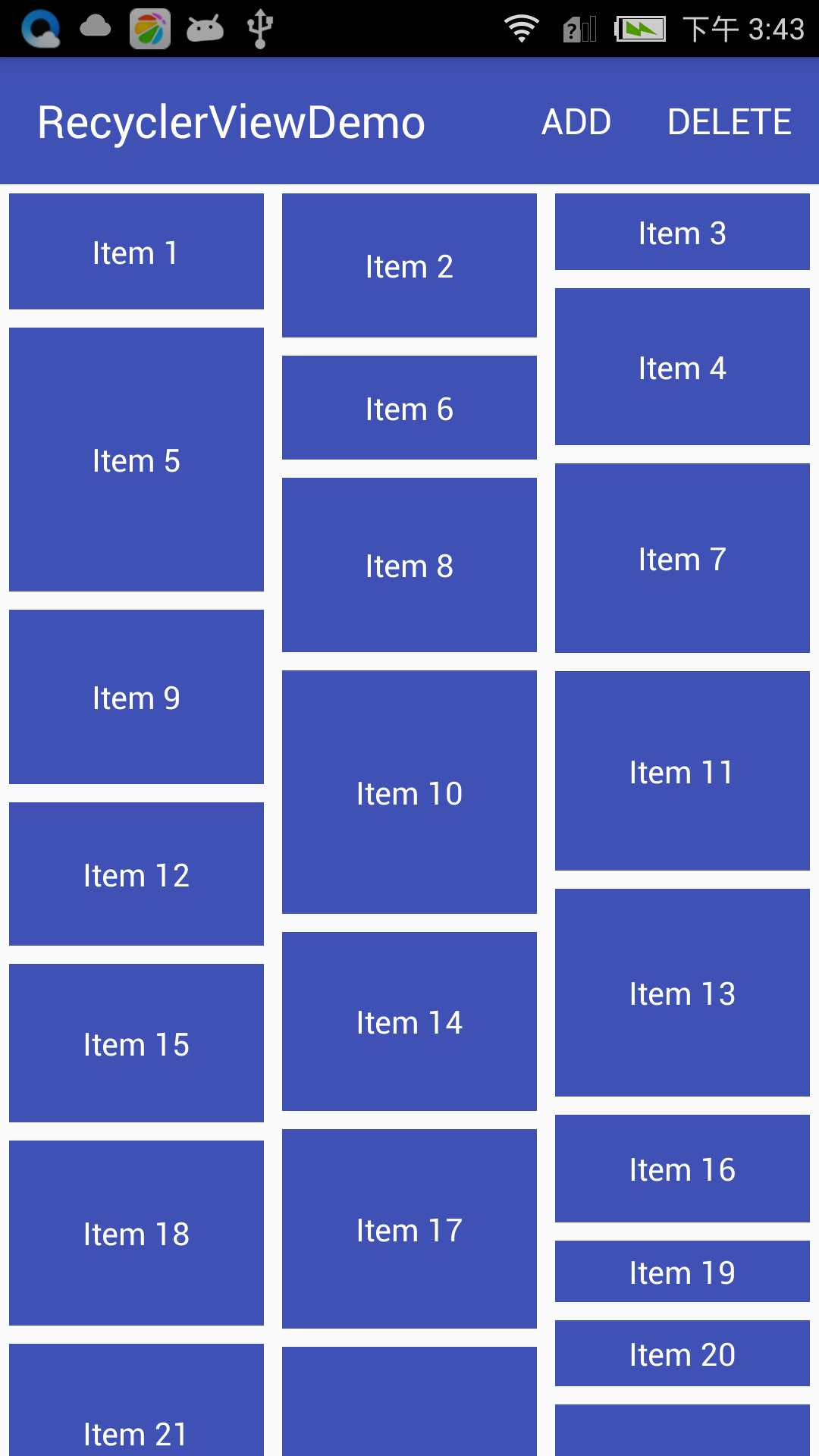
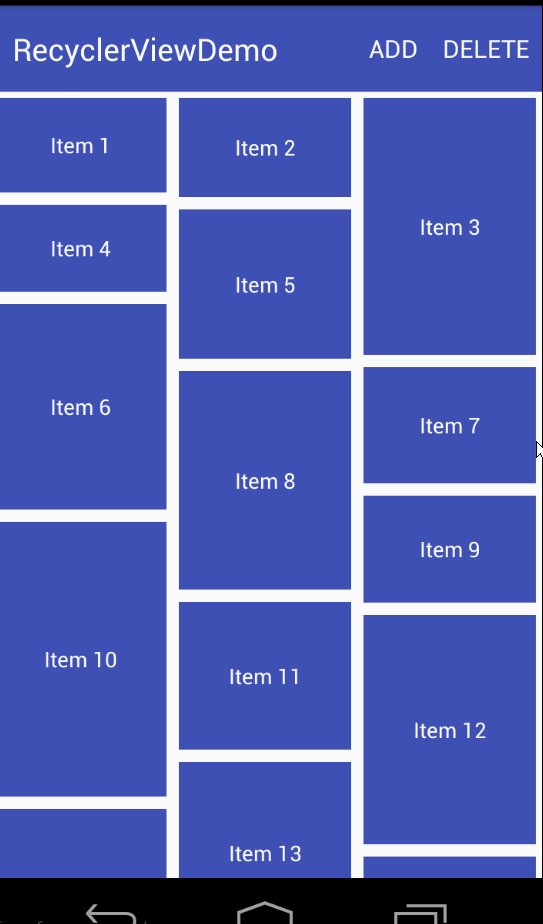
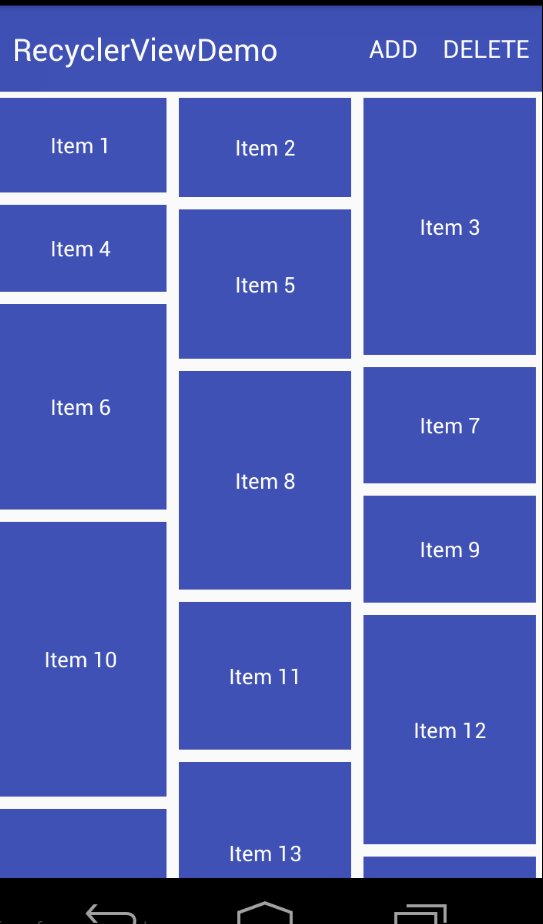
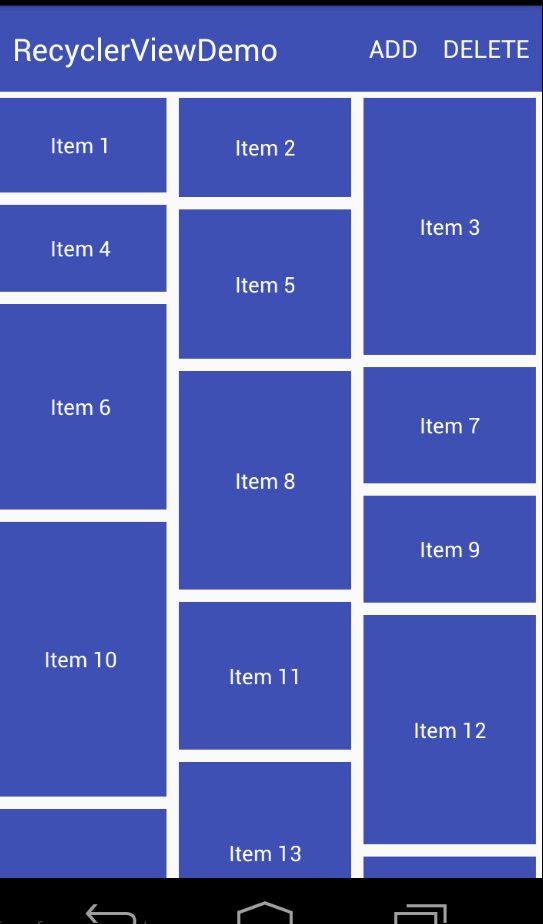
使用StaggeredGridLayoutManager的显示效果
recyclerView.setLayoutManager(new StaggeredGridLayoutManager(3, StaggeredGridLayoutManager.VERTICAL));
使用StaggeredGridLayoutManager显示瀑布流效果需要在adapter中随机设置一下item的高度
adapter代码
public class RecyclerAdapter extends RecyclerView.Adapter<RecyclerAdapter.myViewHolder> {
private Context context;
private List<String> mDatas;
private List<Integer> mHeights;
public RecyclerAdapter(Context context, List<String> mDatas) {
super();
... ...
mHeights = new ArrayList<Integer>();
for (int i = 0; i < mDatas.size(); i++) {
mHeights.add((int) (100 + Math.random() * 300));
}
}
@Override
public void onBindViewHolder(final myViewHolder holder, int position) {
ViewGroup.LayoutParams lp = holder.tv.getLayoutParams();
lp.height = mHeights.get(position);
holder.tv.setLayoutParams(lp);
... ...
}
其他代码同上面的adapter一样,这里只贴出增加部分,运行效果如下:

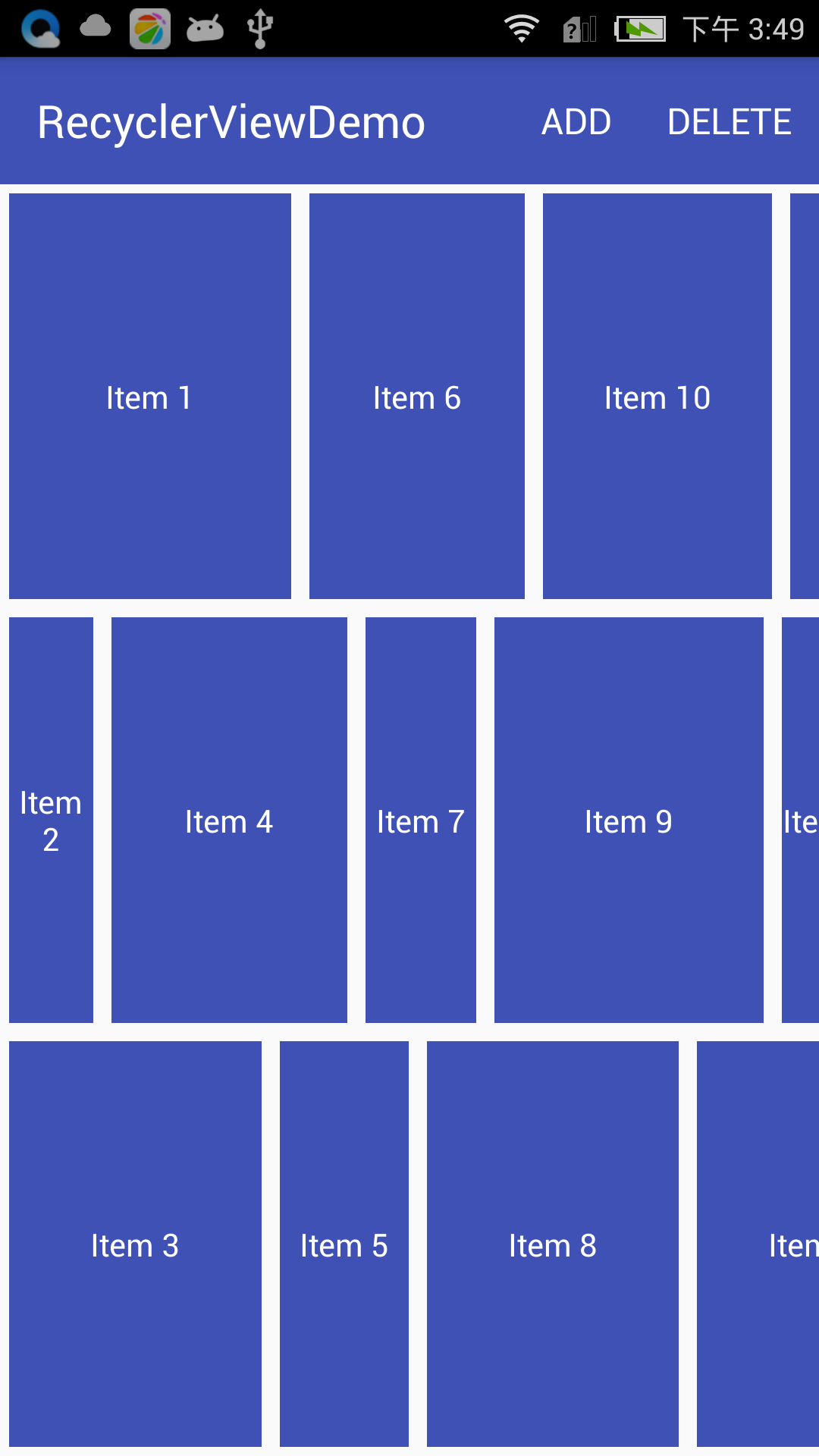
上述代码中StaggeredGridLayoutManager构造的第二个参数传一个orientation,如果传入的是StaggeredGridLayoutManager.VERTICAL代表有多少列;那么传入的如果是StaggeredGridLayoutManager.HORIZONTAL就代表有多少行。例如改成
recyclerView.setLayoutManager(new StaggeredGridLayoutManager(3, StaggeredGridLayoutManager.HORIZONTAL));
相应的Adapter中改成
@Override
public void onBindViewHolder(final myViewHolder holder, int position) {
ViewGroup.LayoutParams lp = holder.tv.getLayoutParams();
lp.width = mHeights.get(position);
holder.tv.setLayoutParams(lp);
}
运行效果如下

这里只贴了静态图,其实是可以水平滑动的。
再来说说item的动画效果,RecyclerView 支持item的自定义动画效果。github上也已经出现了好多自定义的效果,这里贴出一个连接吧
https://github.com/wasabeef/recyclerview-animators
当然系统也为我们提供了一个默认的效果
recyclerView.setItemAnimator(new DefaultItemAnimator());
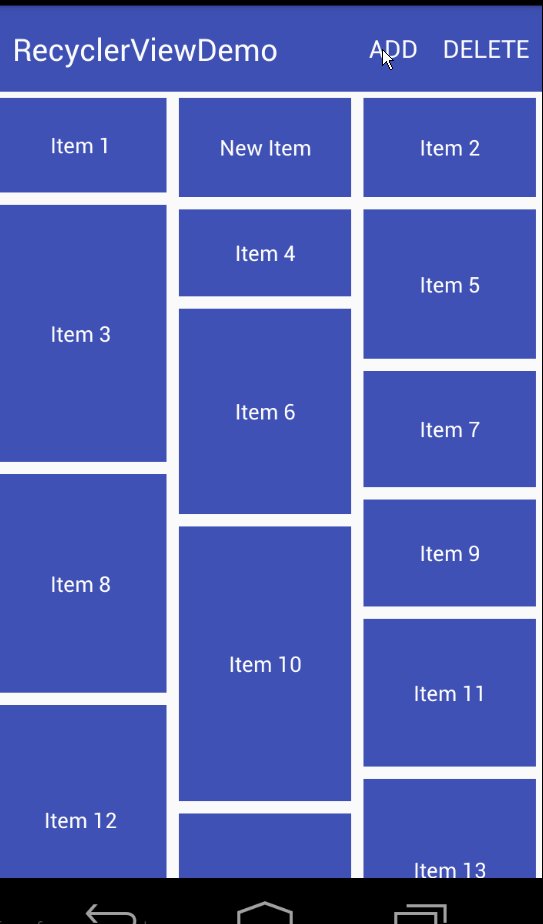
一句代码即可,显示效果如下

adapter中增加两个方法
public void addData(int position) {
mDatas.add(position, "New Item");
notifyItemInserted(position);
}
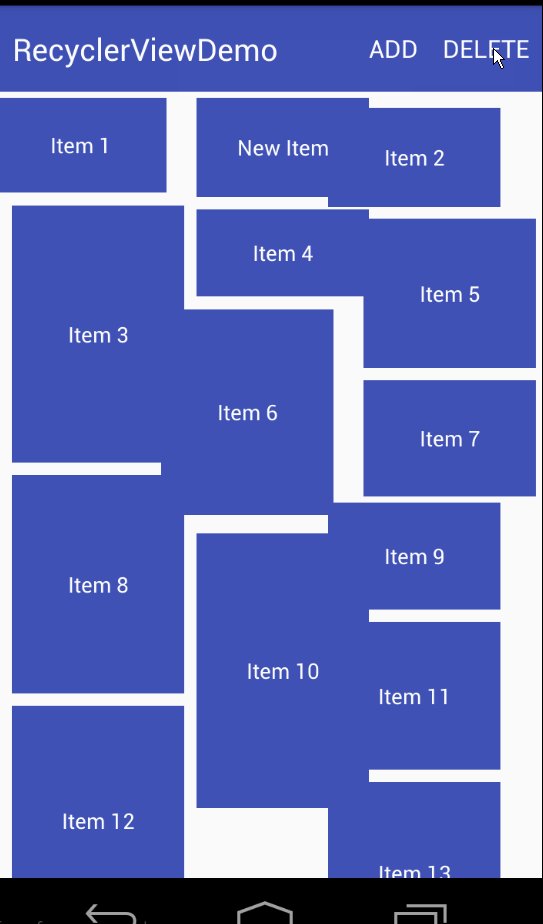
public void removeData(int position) {
mDatas.remove(position);
notifyItemRemoved(position);
}
Activity中调用一下
@Override
public boolean onCreateOptionsMenu(Menu menu) {
// Inflate the menu; this adds items to the action bar if it is present.
getMenuInflater().inflate(R.menu.menu_main, menu);
return true;
} @Override
public boolean onOptionsItemSelected(MenuItem item) {
int id = item.getItemId();
switch (id) {
case R.id.action_add:
adapter.addData(1);
break;
case R.id.action_delete:
adapter.removeData(1);
break;
} return super.onOptionsItemSelected(item);
}
这里需要注意的是RecyclerView 更新数据使用的是 notifyItemInserted(position)与notifyItemRemoved(position)这里和listview的notifyDataSetChanged不同,虽然RecyclerView也提供notifyDataSetChanged方法,但使用notifyDataSetChanged是没有任何动画效果的。
由于RecyclerView的扩展行非常强,系统并没有为我们提供setOnItemClickListener方法,这就需要我们自己去定义了,我们可以在adapter中自己去定义item回调接口
public interface OnItemClickLitener {
void onItemClick(View view, int position);
void onItemLongClick(View view, int position);
}
private OnItemClickLitener mOnItemClickLitener;
public void setOnItemClickLitener(OnItemClickLitener mOnItemClickLitener) {
this.mOnItemClickLitener = mOnItemClickLitener;
}
在onBindViewHolder中调用
@Override
public void onBindViewHolder(final myViewHolder holder, int position) {
... ...if (mOnItemClickLitener != null) {
holder.itemView.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
int pos = holder.getLayoutPosition();
mOnItemClickLitener.onItemClick(holder.itemView, pos);
}
}); holder.itemView.setOnLongClickListener(new View.OnLongClickListener() {
@Override
public boolean onLongClick(View v) {
int position=holder.getLayoutPosition();
mOnItemClickLitener.onItemLongClick(holder.itemView,position);
return true;
}
});
} }
Activity中添加以下代码即可
adapter.setOnItemClickLitener(new RecyclerAdapter.OnItemClickLitener() {
@Override
public void onItemClick(View view, int position) {
Toast.makeText(MainActivity.this, position + " click",Toast.LENGTH_SHORT).show();
}
@Override
public void onItemLongClick(View view, int position) {
Toast.makeText(MainActivity.this, position + " LongClick",Toast.LENGTH_SHORT).show();
}
});
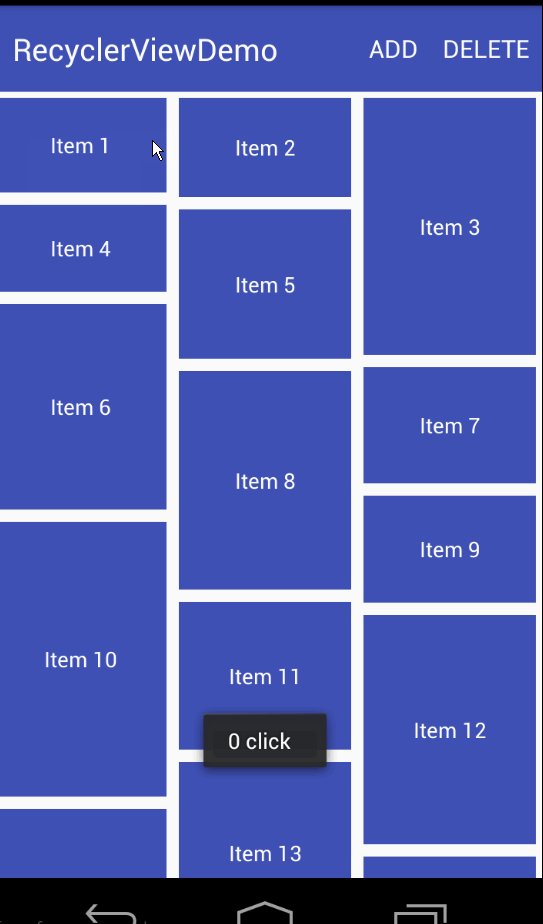
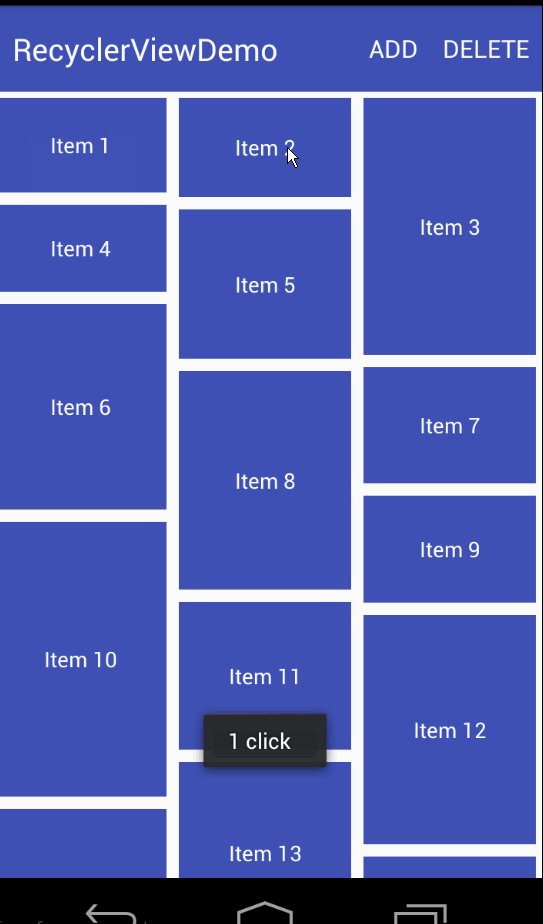
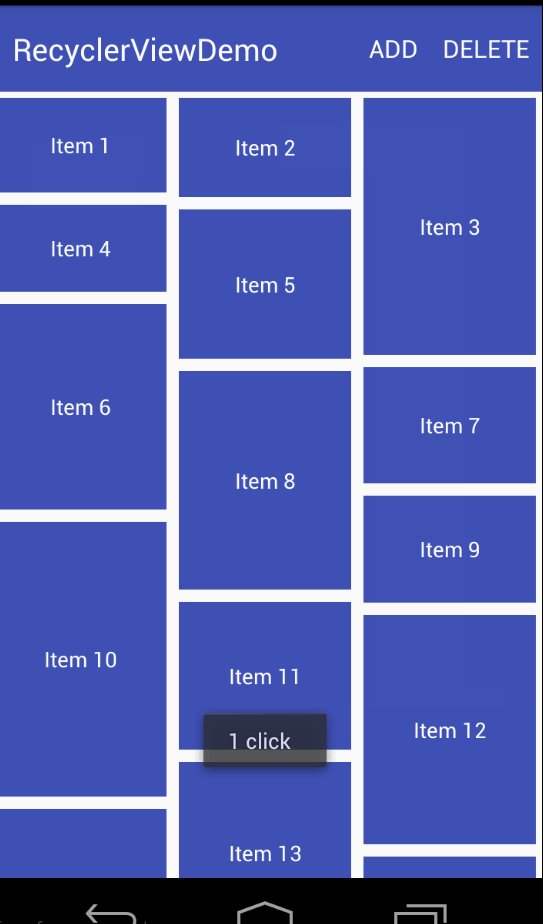
运行效果:

献给那些还对RecyclerView还不太熟悉的兄弟们,需要源码请留言。
参考资料
https://github.com/wasabeef/recyclerview-animators
http://blog.csdn.net/lmj623565791/article/details/45059587
http://blog.jobbole.com/74208/
Android RecyclerView的使用的更多相关文章
- Android RecyclerView 实现支付宝首页效果
Android RecyclerView 实现支付宝首页效果 [TOC] 虽然我本人不喜欢支付宝的,但是这个网格本身其实还是不错的,项目更新中更改了一个布局为网格模式,类似支付宝.(估计是产品抄袭的= ...
- Android RecyclerView的基本使用
Android RecyclerView 在去年的Google I/O大会上就推出来了,以前经常使用的ListView 继承的是AbsListView,而RecyclerView则直接继承 ViewG ...
- Android RecyclerView单击、长按事件:基于OnItemTouchListener +GestureDetector标准实现(二),封装抽取成通用工具类
Android RecyclerView单击.长按事件:基于OnItemTouchListener +GestureDetector标准实现(二),封装抽取成通用工具类 我写的附录文章2,介绍了 ...
- Android RecyclerView单击、长按事件标准实现:基于OnItemTouchListener + GestureDetector
Android RecyclerView单击.长按事件:基于OnItemTouchListener + GestureDetector标准实现 Android RecyclerView虽然拥有L ...
- Android RecyclerView添加Header头部
Android RecyclerView添加Header头部 Android RecyclerView不像以前的ListView那样直接添加头部,如果要给RecyclerView增加头部,则需要 ...
- Android RecyclerView(瀑布流)水平/垂直方向分割线
Android RecyclerView(瀑布流)水平/垂直方向分割线 Android RecyclerView不像过去的ListView那样随意的设置水平方向的分割线,如果要实现Recycle ...
- 极简的Android RecyclerView Adapter(使用DataBinding)
阅读本篇文章需要读者对Android Databinding和RecyclerView有一定的了解. 简介 我们知道,DataBinding的核心理念是数据驱动.数据驱动驱动的目标就是View,使用D ...
- 浅谈Android RecyclerView
Android RecyclerView 是Android5.0推出来的,导入support-v7包即可使用. 个人体验来说,RecyclerView绝对是一款功能强大的控件. 首先总结下Recycl ...
- [Android]RecyclerView的简单演示样例
去年google的IO上就展示了一个新的ListView.它就是RecyclerView. 下面是官方的说明,我英语能力有限,只是我大概这么理解:RecyclerView会比ListView更具有拓展 ...
- (转载) Android RecyclerView 使用完全解析 体验艺术般的控件
Android RecyclerView 使用完全解析 体验艺术般的控件 标签: Recyclerviewpager瀑布流 2015-04-16 09:07 721474人阅读 评论(458) 收藏 ...
随机推荐
- 2) 下载Maven
http://maven.apache.org/ http://maven.apache.org/download.cgi Maven 3.3.3 (Binary tar.gz) Maven 3.3. ...
- (转) MVC 中 @help 用法
ASP.NET MVC 3支持一项名为“Razor”的新视图引擎选项(除了继续支持/加强现有的.aspx视图引擎外).当编写一个视图模板时,Razor将所需的字符和击键数减少到最小,并保证一个快速.通 ...
- java web代码规范:
每个类前要有注释,类前的注释格式是: /** *类是干什么的 *@author 编写该类的作者 */ 类中的每个方法前也要有注释: /** *该方法是干什么的 *@param 该方法中传入的参数 * ...
- alpha七天冲刺计划(更新ing)
alpha七天冲刺计划 第一天: http://note.youdao.com/noteshare?id=ff0c24feec21b1d74a176a0d88815933 第二天: http://no ...
- spring的事务传播属性
一.Propagation (事务的传播属性) Propagation : key属性确定代理应该给哪个方法增加事务行为.这样的属性最重要的部份是传播行为.有以下选项可供使用:PROPAGATION_ ...
- [Openwrt 项目开发笔记]:USB挂载& U盘启动(三)
[Openwrt项目开发笔记]系列文章传送门:http://www.cnblogs.com/double-win/p/3888399.html 正文: 在上一篇中,我结合Netgear Wndr370 ...
- npm安装和Vue运行
一.开始: 下载地址:http://nodejs.cn/download/ 下载安装: 直到 二.打开CMD,检查是否正常 在安装目录里新增两个文件夹 然后运行命令:如下图: npm config s ...
- 微信退款证书使用c#
微信退款需要证书 data为已封装好的xml数据 具体怎么封装>打开 public string get(string data) { string cert = @"D:\certi ...
- WinFrom下Webbrowser加载自定义页面的技巧
先使用Navigate("about:balnk")方法,打开一个空页面,实际内容在IE_DocumentCompleted中写入.代码来源于csdnreader程序. priva ...
- series dataframe 的 idxmax()
返回最大值的索引
