掀开图片显示介绍的css效果
概述
详细
一、概述
1、主要运用到CSS3的3D transform等变换
transform:向元素应用 2D 或 3D 转换。该属性允许我们对元素进行旋转、缩放、移动或倾斜
| 值 | 描述 | 测试 |
|---|---|---|
| none | 定义不进行转换。 | 测试 |
| matrix(n,n,n,n,n,n) | 定义 2D 转换,使用六个值的矩阵。 | 测试 |
| matrix3d(n,n,n,n,n,n,n,n,n,n,n,n,n,n,n,n) | 定义 3D 转换,使用 16 个值的 4x4 矩阵。 | |
| translate(x,y) | 定义 2D 转换。 | 测试 |
| translate3d(x,y,z) | 定义 3D 转换。 | |
| translateX(x) | 定义转换,只是用 X 轴的值。 | 测试 |
| translateY(y) | 定义转换,只是用 Y 轴的值。 | 测试 |
| translateZ(z) | 定义 3D 转换,只是用 Z 轴的值。 | |
| scale(x,y) | 定义 2D 缩放转换。 | 测试 |
| scale3d(x,y,z) | 定义 3D 缩放转换。 | |
| scaleX(x) | 通过设置 X 轴的值来定义缩放转换。 | 测试 |
| scaleY(y) | 通过设置 Y 轴的值来定义缩放转换。 | 测试 |
| scaleZ(z) | 通过设置 Z 轴的值来定义 3D 缩放转换。 | |
| rotate(angle) | 定义 2D 旋转,在参数中规定角度。 | 测试 |
| rotate3d(x,y,z,angle) | 定义 3D 旋转。 | |
| rotateX(angle) | 定义沿着 X 轴的 3D 旋转。 | 测试 |
| rotateY(angle) | 定义沿着 Y 轴的 3D 旋转。 | 测试 |
| rotateZ(angle) | 定义沿着 Z 轴的 3D 旋转。 | 测试 |
| skew(x-angle,y-angle) | 定义沿着 X 和 Y 轴的 2D 倾斜转换。 | 测试 |
| skewX(angle) | 定义沿着 X 轴的 2D 倾斜转换。 | 测试 |
| skewY(angle) | 定义沿着 Y 轴的 2D 倾斜转换。 | 测试 |
| perspective(n) | 为 3D 转换元素定义透视视图。 | 测试 |
2、做的时候遇到了两个问题:
图片掀开的效果
鼠标hover效果的稳定
二、图片掀开的效果
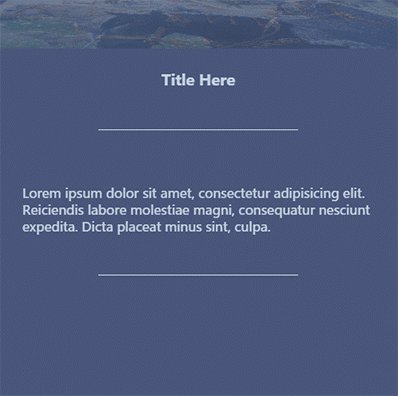
把动画拆开来看,感觉应该是有一个沿着X轴的旋转,设置一下transform效果
img{
transform: rotateX(90deg);
}
但是这样看起来更像是图片收缩了,并没有在视觉上产生旋转的效果。此时,需要在img的父元素上添加perspective属性,更改它的透视位置。
.picBox{
perspective:1000px;
}
这时候再看,效果已经差不多了,只要img再同时增加一个向上的移动效果即可。所以最后img的transform设置为
img{
transform: translateY(-320px) rotateX(90deg);
}
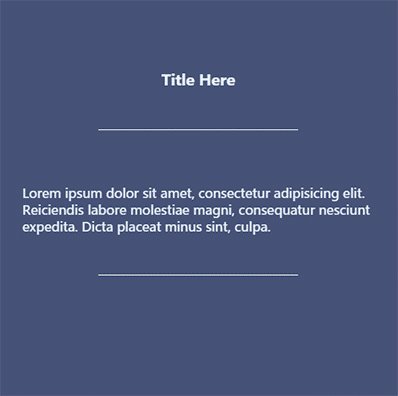
这样掀开图片的效果基本上就搞定了。但是,由于最开始把hover设置在了img自己身上,要同时设置描述文本.overLayer,就要写成
img:hover +.overLayer
(按惯性写空格就不会起效果。因为img和.overLayer是同级元素)这时最明显的问题在于hover效果不稳定。
三、鼠标hover效果的稳定
因为img在做变化,鼠标保持不动的时候,img可能已经不在鼠标的范围里面,就会产生晃晃荡荡忽上忽下的颤抖效果,看起来很不舒服。最好的解决方法就是把hover设置在img和.overLayer共同的父元素.picBox身上,然后分别给他们设置样式。
.picBox
&:hover img{
transform: translateY(-320px) rotateX(90deg);
opacity: 0;
} &:hover .overLayer{
opacity: 1;
} }
(使用的scss)这样效果就能稳定了。
四、html代码
html代码如下:
<div class="picBox">
<img src="../img/1.jpg" alt="">
<div class="overLayer">
<h3 class="title">title here</h3>
<p class="description">Lorem ipsum dolor sit amet, consectetur adipisicing elit. Reiciendis labore molestiae magni, consequatur nesciunt expedita. Dicta placeat minus sint, culpa.</p>
</div>
</div> <div class="picBox">
<img src="../img/2.jpg" alt="">
<div class="overLayer">
<h3 class="title">title here</h3>
<p class="description">Lorem ipsum dolor sit amet, consectetur adipisicing elit. Aut pariatur excepturi, voluptatum consectetur facere commodi at distinctio iste sapiente necessitatibus.</p>
</div>
</div>
五、运行与文件截图
1、文件截图

2、运行:
双击try文件夹里面的index_try.html文件即可看到效果
3、运行时的截图

六、其他补充
总结:样式写死了尺寸,导致整体缩放时很多地方都要重写,下次要注意改成百分比的形式,或者设置变量,便于修改。
注:本文著作权归作者,由demo大师发表,拒绝转载,转载需要作者授权
掀开图片显示介绍的css效果的更多相关文章
- setImageEdgeInsets 和 setImage配合使用达到button区域大并可调节其上图片显示区域大小的效果
[self.indicator setImage:[UIImage imageNamed:@"01_login_moreicon@2x.png"] forState:UIContr ...
- js鼠标滑动图片显示隐藏效果
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/ ...
- FE: CSS固定图片显示大小及GitHub Pages在线演示
CSS固定图片显示大小 分析 假设图片区域的大小固定为250×300px,那么我们可以写出如下的样式 .picture-area { width: 250px; height: 300px; marg ...
- CSS background-image背景图片相关介绍
这里将会介绍如何通过background-image设置背景图片,以及背景图片的平铺.拉伸.偏移.设置大小等操作. 1. 背景图片样式分类 CSS中设置元素背景图片及其背景图片样式的属性主要以下几个: ...
- img如果没有图片显示默认图片效果
img如果没有图片显示默认图片效果<img src="本来要显示的图片URL" onerror="this.src='图片挂了的话要显示的默认图片URL'" ...
- CSS3 background-image背景图片相关介绍
这里将会介绍如何通过background-image设置背景图片,以及背景图片的平铺.拉伸.偏移.设置大小等操作. 1. 背景图片样式分类 CSS中设置元素背景图片及其背景图片样式的属性主要以下几个: ...
- jQuery css3鼠标悬停图片显示遮罩层动画特效
jQuery css3鼠标悬停图片显示遮罩层动画特效 效果体验:http://hovertree.com/texiao/jquery/39/ 效果图: 源码下载:http://hovertree.co ...
- JQuery - 点击图片显示大图
效果: 目录结构: 代码: <%@ Page Language="C#" AutoEventWireup="true" CodeFile="De ...
- JS图片自动或者手动滚动效果(支持left或者up)
JS图片自动或者手动滚动效果(支持left或者up) JS图片自动或者手动滚动效果 在谈组件之前 来谈谈今天遇到搞笑的事情,今天上午接到一个杭州电话 0571-28001187 即说是杭州人民法院的 ...
随机推荐
- Java HMAC-SHA1加密算法的实现
public static String hamcsha1(byte[] data, byte[] key) { try { SecretKeySpec signingKey = new Secret ...
- Appium+python自动化7-输入中文
前言 在做app自动化过程中会踩很多坑,咱们都是用的中文的app,所以首先要解决中文输入的问题! 本篇通过屏蔽软键盘,绕过手机的软键盘方法,解决中文输入问题. 一.定位搜索 1.打开淘宝点搜索按钮,进 ...
- Jquery焦点图/幻灯片效果 插件 KinSlideshow
JavaScript $(function(){ $("#KinSlideshow").KinSlideshow({ moveSty ...
- Android图片加载框架最全解析(七),实现带进度的Glide图片加载功能
我们的Glide系列文章终于要进入收尾篇了.从我开始写这个系列的第一篇文章时,我就知道这会是一个很长的系列,只是没有想到竟然会写这么久. 在前面的六篇文章中,我们对Glide的方方面面都进行了学习,包 ...
- 第十一章 AtomicInteger源码解析
1.原子类 可以实现一些原子操作 基于CAS 下面就以AtomicInteger为例. 2.AtomicInteger 在没有AtomicInteger之前,对于一个Integer的线程安全操作,是需 ...
- SCSI contrller的几种类型的区别
在VMware vSphere Web Client中, 可以为虚拟机添加一个新的SCSI controller, 选项中包含如下的类型, 那么他们有什么区别呢? 如何选择呢? BusLogic ...
- ScaleIO与XtremSW Cache如何集成呢?
在ScaleIO上, XtremSW Cache主要有两种部署方式: 把XtremSW Cache在每台server的内部用作cache - 在ScaleIO Data Server(SDS)下做ca ...
- 【注解】Annotation Target ElementType
背景知识 Annotate.Annotation:注释.注解.批注.注 在java中,注解作为程序的元数据嵌入到程序当中,元数据标签的存在并不影响程序代码的编译和执行. 所谓Annotation就是提 ...
- Java基础(十一):接口
一.接口: 接口(英文:Interface),在JAVA编程语言中是一个抽象类型,是抽象方法的集合,接口通常以interface来声明.一个类通过继承接口的方式,从而来继承接口的抽象方法. 接口并不是 ...
- nodejs pm2的简单应用
一.简介 pm2是一个带有负载均衡功能的应用进程管理器,类似有Supervisor,forever,详细参数见官网:http://pm2.keymetrics.io 二.安装 Linux Binari ...
