Flask:静态文件&模板(0.1)
Windows 10家庭中文版,Python 3.6.4,Flask 1.0.2
前面看了Flask的Quickstart文档,可是,一直没有练习里面的内容,这不,刚刚练习完毕,来写篇博文记录一下!
静态文件
我的Flask项目时一个单独的模块,因此,要使用静态文件,只需要在模块所在目录下建立static文件夹,然后把静态文件放入其中。
Flask项目启动后,使用“/static/”加上<文件名>就可以访问静态文件了。
/static/<文件名>
说明,在Quickstart文档中,如果Flask项目是package的话,将static文件夹放到package的根目录下。

我的测试是放了一个html文件进入,命名为static1.html,代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Static Files Test</title>
</head>
<body>
<h1>This is the first satic file of Flask.</h1>
</body>
</html>
然后,启动hello.py模块:成功

访问上面建立的静态文件:成功

什么是静态文件呢?CSS、JavaScript、图片、音频、视频,甚至HTML文件都是……在我看来,只要放到static文件夹中,就是“静态文件”。
当然,在Quickstart文档介绍中,只提到了CSS、JavaScript文件。需要进行测试,并找更多资料来证明。
在Quickstart文档中介绍的静态文件的使用内置服务器仅适用于项目开发阶段,在生产环境部署时,静态文件是由Web服务器(比如Nginx)
处理、分发的。
很简单、快捷,的确。
模板
为什么使用模板?将数据和视图分离,分离之后,再使用模板引擎将两者生成带数据页面(专业名词叫 渲染(Render))返回给客户端浏览器。
Flask的模板引起是 Jinja2。
Quickstart中介绍了一个render_template()函数来渲染模板,并将一个name变量渲染到了模板中,代码如下:
return render_template('hello.html', name=name)
在hello.html中一定定义了变量{{ name }}。
模板文件放在哪里?
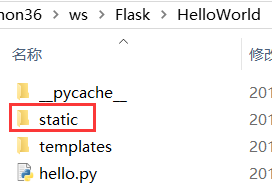
按照下面的说明创建templates文件夹,,
-项目是一个模块,放到和模块同一目录下;
-项目是package,放到package的根目录下;
然后,将模板文件放入templates文件夹即可。

说明,和前面介绍的static文件夹位置相同。
接下来,建立一个模板文件tmpt1.html进行测试,源码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Rendering Templates test</title>
</head>
<body>
{{ name }}
</body>
</html>
上面的模板文件仅仅定义了一个变量{{ name }}。
目前接触的模板文件都是HTML文件,是否可以是其它文件呢?还需更多了解。
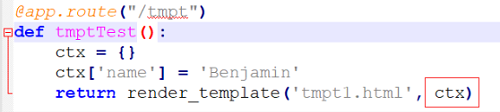
然后,在hello.py中编写处理模板渲染的URL处理函数:
@app.route("/tmpt")
def tmptTest():
ctx = {}
ctx['name'] = 'Benjamin'
return render_template('tmpt1.html', **ctx)
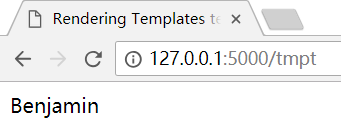
启动项目,访问/tmpt链接:成功输出处理函数中需要被渲染的数据

进一步测试: 在模板文件中添加处理函数中没有的参数
前面的模板文件中添加了一个变量{{ name }},现在,再添加一个变量{{ yourname }},保持处理函数不变——仍然只提供一个name。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Rendering Templates test</title>
</head>
<body>
{{ name }}<br />
{{ yourname }}<br />
</body>
</html>
启动项目,访问页面:页面和之前一样,不过,Chrome的控制台没有报错。



千万注意,在更新模板文件后,一定要重启项目!否则,新的模板文件是不会生效的!~经过测试,项目模块文件更新后,也需要
重启才会生效!~总之,只要有改动,那边重启项目!
下面是更新后的项目模块文件,及重启后访问到的页面:显示了name、yourname变量的内容。


测试模板是遇到的错误:
在第一次使用render_template()函数时,将字典参数ctx直接写进入,然后启动得到如下错误:


提示我render_template()函数只有一个位置参数,而我给了两个!那么,我用错了!
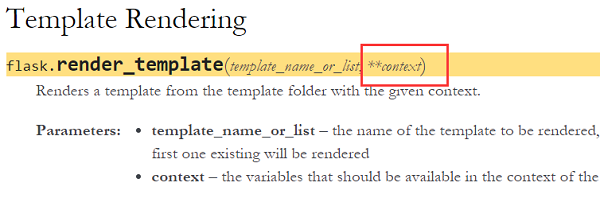
查看render_template()函数的文档得知,的确只有一个位置参数,然后是关键词参数:

然后,给我的字典参数ctx加上两颗星号,问题就解决了。
看来,自己对Python函数的各种参数还是不太熟悉啊!位置参数、默认值参数、关键词参数~~
为什么会发生此错误?
一是由于没有细查,二是因为前面使用Django的渲染函数时传入的参数是一个字典的影响。
至此,本次测试完毕。
更多关于这方面的内容,还得查看官方文档才是。
参考链接:
Quickstart之Rendering Templates
Flask:静态文件&模板(0.1)的更多相关文章
- Flask 静态文件缓存问题
大家好,今天才发现很多学习Flask的小伙伴都有这么一个问题,清理缓存好麻烦啊,今天就教大家怎么解决. 大家在使用Flask静态文件的时候,每次更新,发现CSS或是Js或者其他的文件不会更新. 这是因 ...
- flask静态文件
Flask 静态文件 Web应用程序通常需要静态文件,例如javascript文件或支持网页显示的CSS文件.通常,配置Web服务器并为您提供这些服务,但在开发过程中,这些文件是从您的包或模块旁边的s ...
- Flask -- 静态文件 和 模板渲染
静态文件 一般用于存放图片,样式文件(css, js等) 保存位置:包中或者文件所在目录创建一个 static 目录 访问:在应用中使用 /static/...即可访问 , 更好的方式是使用url_f ...
- Flask:Flask的模板系统和静态文件
1.Flask模板系统 Django框架有自己独立的模板系统,而Flask是没有的,Flask默认采用jinjia2模板系统,jinjia2是仿写Django模板系统的一个第三方模块,但性能上要比Dj ...
- Django 2.0 学习(13):Django模板继承和静态文件
Django模板继承和静态文件 模板继承(extend) Django模板引擎中最强大也是最复杂的部分就是模板继承了,模板继承可以让我们创建一个基本的"骨架"模板,它可以包含网页中 ...
- 潭州课堂25班:Ph201805201 tornado 项目 第七课 界面美化和静态文件处理(课堂笔记)
tornado 相关说明 使用 Bootstrap 前端框架 可以在 bootCDN 这里找 jquery ,poppe.js 文件 美化项目 twittel 的开源项目, 在 static 目录下 ...
- django的静态文件的引入
django的静态文件的引入 1.路径配置 在templates文件夹的同级目录下新建static文件夹 在setting里面写上STATICFILES_DIRS = [os.path.join(BA ...
- flask模板应用-加载静态文件:添加Favicon,使用CSS框架,使用宏加载静态资源
加载静态文件 一个Web项目不仅需要HTML模板,还需要许多静态文件,比如CSS.JavaScript文件.图片和声音声.在flask程序中,默认需要将静态文件存储在与主脚本(包含程序实例的脚本)同级 ...
- Flask初级(四)flash在模板中使用静态文件
Project name :Flask_Plan templates: 默认设置下,Flask在程序根目录中名为static的子目录中寻找静态文件. 随便找个图片放进去把,命令test.png Fla ...
随机推荐
- Markdown中添加数学公式
平时写技术博客的时候数学公式还是用的挺多的,之前一直都是在本地写完数学公式之后做成图片添加到博客中,但是这样很不方便.所以现在介绍一种在Markdown中添加数学公式的方法. 使用MathJax引擎 ...
- HDU.1850 being a good boy in spring festival (博弈论 尼姆博弈)
HDU.1850 Being a Good Boy in Spring Festival (博弈论 尼姆博弈) 题意分析 简单的nim 博弈 博弈论快速入门 代码总览 #include <bit ...
- 解题:TJOI 2015 组合数学
题面 通过这个题理解了一下反链的概念,更新在图论知识点里了 每个点向右和下连边可以建出一张图,这个题事实上是让我们求图的最小链覆盖.Dilworth定理告诉我们,最小链覆盖等于最长反链(反链:DAG中 ...
- Express入门( node.js Web应用框架 )
运用Express框架构建简单的NodeJS应用 Start 确认安装了NodeJS之后(最新的Node安装好后NPM也会自带安装了),npm可理解为nodejs的一个工具包.可通过查看版本来检测是 ...
- opencv 应用程序无法正常启动(0xooooo7b)
#include<iostream> #include <opencv2/core/core.hpp> #include <opencv2/highgui/highgui ...
- Controller向View传值方式总结
http://www.cnblogs.com/guohu/p/4377974.html 总结发现ASP.NET MVC中Controller向View传值的方式共有6种,分别是: ViewBag Vi ...
- Tensorflow实战Google深度学习框架-总结-1
第一章:深度学习简介 1⃣️应用有 1.计算机视觉 2.语音识别 3.自然语言处理 4.人机博弈 2⃣️深度学习,机器学习,AI 的关系
- ubuntu thrift
1.下载 http://www.apache.org/dyn/closer.cgi?path=/thrift/0.9.2/thrift-0.9.2.tar.gz 2.解压 tar -xvf thrif ...
- P1099 树网的核 && P2491 [SDOI2011]消防
给定一棵树, 你可以在树的直径上确定一条长度不超过 \(S\) 的链, 使得树上离此链最长的点距离最小, 输出这个距离 P2491 数据范围为 P1099 的 \(1000\) 倍 Solution ...
- [转载]mysql下载安装
转自https://www.cnblogs.com/tyhj-zxp/p/6693046.html 下载 打开:https://www.mysql.com/downloads/ 1.点击该项:
