自定义指令directive基础用法
官方链接:http://doc.vue-js.com/v2/guide/custom-directive.html#simplest-directive-example
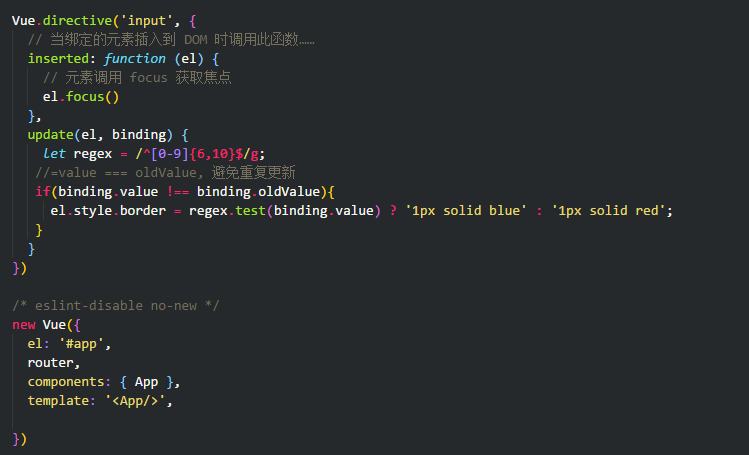
在main.js中注册自定义指令 v-input

注意:自定义指令要写在实例初始化之前
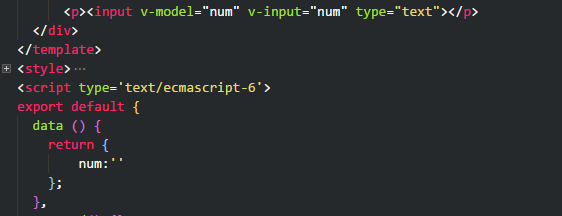
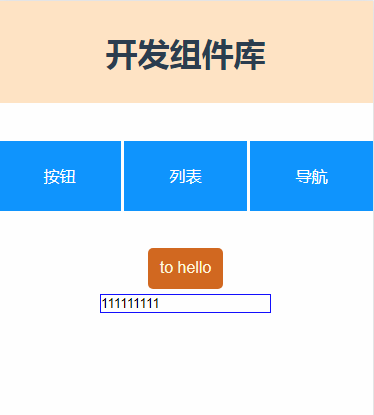
定义模板,在模板元素上使用新的 v-input 指令

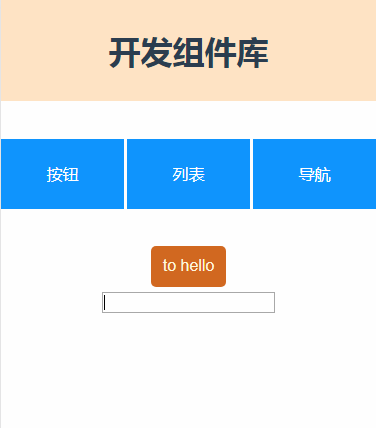
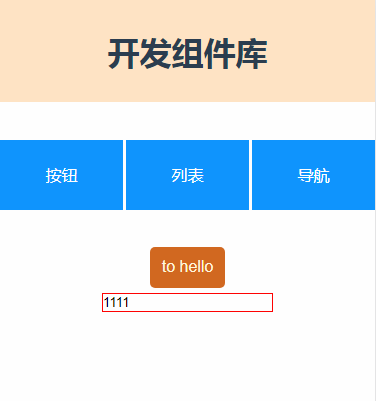
想实现的效果:1.当页面加载时,该input元素将自动获得焦点;2.在输入框输入数字,当输入字数为6~10位时边框变为红色,其他情况下为蓝色;



自定义指令directive基础用法的更多相关文章
- angularjs - 自定义指令(directive)
自定义指令(directive) 使用 .directive 函数来添加自定义的指令. 要调用自定义指令,HTML 元素上需要添加自定义指令名. 例子:使用驼峰法来命名一个指令, demoDirect ...
- vue从入门到进阶:自定义指令directive,插件的封装以及混合mixins(七)
一.自定义指令directive 除了核心功能默认内置的指令 (v-model 和 v-show),Vue 也允许注册自定义指令.注意,在 Vue2.0 中,代码复用和抽象的主要形式是组件.然而,有的 ...
- angularjs自定义指令Directive
今天学习angularjs自定义指令Directive.Directive是一个非常棒的功能.可以实现我们自义的的功能方法. 下面的例子是演示用户在文本框输入的帐号是否为管理员的帐号"Adm ...
- Vue input 控件: 通过自定义指令(directive)使用正则表达式限制input控件的输入
前言: 网站中的input输入框使用非常广泛,因业务场景不同需要对输入框做合法性校验或限制输入,比如电话号码.邮件.区号.身份证号等.input框的不合法内容主要有两种方式处理:1.用户输入内容后,通 ...
- 自定义指令directive
1.自定义指令 在angular中,module下面的directive方法用于创建自定义指令,用法: m1.directive('myTab',function(){ return { restri ...
- angularjs 一篇文章看懂自定义指令directive
壹 ❀ 引 在angularjs开发中,指令的使用是无处无在的,我们习惯使用指令来拓展HTML:那么如何理解指令呢,你可以把它理解成在DOM元素上运行的函数,它可以帮助我们拓展DOM元素的功能.比如 ...
- angular 自定义指令 directive transclude 理解
项目中断断续续的用了下angular,也没狠下心 认真的学习.angular 特别是自定义指令这块 空白. transclude 定义是否将当前元素的内容转移到模板中.看解释有点抽象. 看解释有点抽象 ...
- Angular自定义指令directive:scope属性
在AngularJS中,除了内置指令如ng-click等,我们还可以自定义指令.自定义指令,是为了扩展DOM元素的功能.代码中,通过指定directive中的restrict属性,来决定这个指令是作为 ...
- angularJs自定义指令.directive==类似自定义标签
创建自定义的指令 除了 AngularJS 内置的指令外,我们还可以创建自定义指令. 你可以使用 .directive 函数来添加自定义的指令. 要调用自定义指令,HTML 元素上需要添加自定义指令名 ...
随机推荐
- h5预订酒店项目|html5酒店模板|h5酒店webapp开发
近几天尝试着使用html5+css3+swiper+jqUI+layerMobile等技术开发了一款仿携程.去哪儿.艺龙webapp酒店预订系统,页面图标统一使用iconfont,仿原生app右侧弹窗 ...
- IntelliJ IDEA(Community版本)的下载、安装和WordCount的初步使用(本地模式和集群模式)
不多说,直接上干货! 对于初学者来说,建议你先玩玩这个免费的社区版,但是,一段时间,还是去玩专业版吧,这个很简单哈,学聪明点,去搞到途径激活!可以看我的博客. 包括: IntelliJ IDEA(Co ...
- LetExpr表达式解读
Integer a = 0; a++; 举个例子,如下: package com.test19; public class BugReport<T> { private T n; publ ...
- JS 禁止F12和右键操作控制台
1.鼠标点击事件 document.onmousedown = function mdClick(event) { var e = event || window.event || arguments ...
- javascript数组原型方法
1.javascript数组原型方法. <!DOCTYPE html> <html lang="en"> <head> <meta cha ...
- 机器学习--聚类系列--DBSCAN算法
DBSCAN算法 基本概念:(Density-Based Spatial Clustering of Applications with Noise) 核心对象:若某个点的密度达到算法设定的阈值则其为 ...
- 面试题30:KMP 字符串查找
参考:http://www.ruanyifeng.com/blog/2013/05/Knuth%E2%80%93Morris%E2%80%93Pratt_algorithm.html自己写的很简单的K ...
- 剑指offer63:数据流中的中位数
题目描述: 如何得到一个数据流中的中位数?如果从数据流中读出奇数个数值,那么中位数就是所有数值排序之后位于中间的数值.如果从数据流中读出偶数个数值,那么中位数就是所有数值排序之后中间两个数的平均值. ...
- Linux时间命令
Linux一般有系统时间和硬件时间之分,date命令是显示和操作系统时间:hwclock用来操作硬件时间(日期).日期和时间很重要,比如错误的日期和时间会导致你不能编译程序. 1 date 用法: ...
- SFTP服务器搭建
Sftp搭建文档 1. 查看openssh的版本 # ssh -V Openssh版本必须大于4.8p1. 2. 创建用户并设置登录密码 #groupadd sftp #useradd –d / ...
