jQuery基础(常用插件 表单验证,图片放大镜,自定义对象级,jQuery UI,面板折叠)
1.表单验证插件——validate


2.表单插件——form


3.图片灯箱插件——lightBox


4.图片放大镜插件——jqzoom


5.cookie插件——cookie


6.搜索插件——autocomplete


6.右键菜单插件——contextmenu


7.自定义对象级插件——lifocuscolor插件


8.自定义类级别插件—— twoaddresult


9.1.jQuery UI型插件


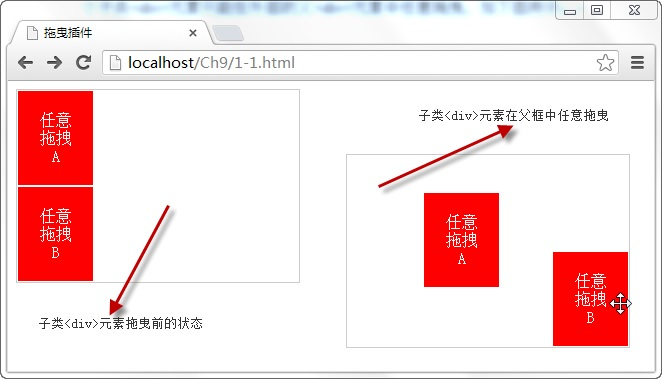
9.2放置插件——droppable(类似于购物车)


9.3拖曳排序插件——sortable


9.4.面板折叠插件——accordion


9.5.选项卡插件——tabs


9.6.对话框插件——dialog


9.7.菜单工具插件——menu


9.8.微调按钮插件——spinner


9.9.工具提示插件——tooltip


jQuery基础(常用插件 表单验证,图片放大镜,自定义对象级,jQuery UI,面板折叠)的更多相关文章
- jquery中validate插件表单验证
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"% ...
- [php基础]PHP Form表单验证:PHP form validator使用说明
在PHP网站开发建设中,用户注册.留言是必不可少的功能,用户提交的信息数据都是通过Form表单提交,为了保证数据的完整性.安全性,PHP Form表单验证是过滤数据的首要环节,PHP对表单提交数据的验 ...
- jquery插件-表单验证插件
JQuery 插件概述: 插件(plugin)也被成为扩展,是一种遵循一定规范的应用程序编写出来的程序,JQuery有大量 现成的插件. 一句话,JQuery插件就是别人依照Jquery官方规范写好的 ...
- jQuery插件 -- 表单验证插件jquery.validate.js, jquery.metadata.js
原文地址:http://blog.csdn.net/zzq58157383/article/details/7718352 最常使用JavaScript的场合就是表单的验证,而jQuery作为一个 ...
- js/jquery/插件表单验证
媳妇要学js,就收集一些资料给她. 1.js 表单验证 : http://hi.baidu.com/yanchao0901/item/161f563fb84ea5433075a1eb 2.jquery ...
- jQuery html5Validate基于HTML5表单验证插件
更新于2016-02-25 前面提到的新版目前线上已经可以访问: http://mp.gtimg.cn/old_mp/assets/js/common/ui/Validate.js demo体验狠狠地 ...
- jQuery插件 -- 表单验证插件jquery.validate.js
最常使用JavaScript的场合就是表单的验证,而jQuery作为一个优秀的JavaScript库,也提供了一个优秀的表单验证插件----Validation.Validation是历史最悠久的jQ ...
- jquery plugin 之 form表单验证插件
基于h5表单验证系统.扩展了对easyui组件的支持 先上图: 提示样式用到了伪对象的 {content: attr(xxx)}函数方法,实现提示信息能动态切换. 1.关键属性说明: type: 表单 ...
- js 常用正则表达式表单验证代码
正则表达式使用详解 简介 简单的说,正则表达式是一种可以用于模式匹配和替换的强有力的工具.其作用如下:测试字符串的某个模式.例如,可以对一个输入字符串进行测试,看在该字符串是否存在一个电话号码模式或一 ...
随机推荐
- java保留小数点两位的4种方法
import java.math.BigDecimal; import java.text.DecimalFormat; import java.text.NumberFormat; public c ...
- [Angular 6] 初学angular,环境全部最新,[ ng serve ] 不能启动,卡在 95% 不动 => 解决方案
2018.9.7 问题描述: 通过ng serve命令启动angular应用时,卡在95%, ctrl+c 停掉后看到错误内容为找不到ng_modules下的angular模块下的package.js ...
- 《JAVA与模式》之模板方法模式
在阎宏博士的<JAVA与模式>一书中开头是这样描述模板方法(Template Method)模式的: 模板方法模式是类的行为模式.准备一个抽象类,将部分逻辑以具体方法以及具体构造函数的形式 ...
- Python面试题整理-更新中
几个链接: 编程零基础应当如何开始学习 Python ? - 路人甲的回答 网易云课堂上有哪些值得推荐的 Python 教程? - 路人甲的回答 怎么用最短时间高效而踏实地学习 Python? - 路 ...
- (转)MySQL的Grant命令
[MySQL] - MySQL的Grant命令 来源:http://yingxiong.javaeye.com/blog/451208 本文实例,运行于 MySQL 5.0 及以上版本. MySQL ...
- IDEA Community(社区版)再谈之无奈之下还是去安装旗舰版
不多说,直接上干货! 前言 相信很多人,跟我一样,一开始,接触spark,肯定会首选IntelliJ IDEA的社区版Community. IntelliJ IDEA号称当前Java开发效率最高的ID ...
- 如何在虚拟机安装的Win10系统里快速打开【此电脑】图标?(图文详解)
不多说,直接上干货! 为什么要写写这篇博客? 技多不压身,很多小技巧很重要,方便自己. 比如,对于这样的工具,个人来讲,玩过试用期,意味着你若不找点法子,是不行的.否则你没得玩了. 全网最详细的Tab ...
- hostonly、桥接和NAT的联网方式
不多说,直接上干货! 通信设置: 1) hostonly,换句话就是,Windows和Linux在不插网线情况下,也是可以进行通信. 这样设置的好处,有时候,万一比如在农村,没网络.那么,这是最佳方 ...
- Eclipse Git 克隆项目的时候出现Internal error; consult Eclipse error log
在使用git下载代码时偶尔会遇到 Internal error; consult Eclipse error log 这个报错. 简述下个人解决思路: Eclipse 错误日志报错为:org.ecl ...
- 图解安卓-c++开发-通过java 调用c++ jni的使用
接着上一节 ,很多事情用java做,效率要差一点(尤其是游戏),所以要用c++来实现,那么java如何调用c++ 首先建议一个工程 HelloJni如下图: 按照默认的配置下一步,直到完成 . 如下图 ...
