自适应XAML布局经验总结 (二) 局部布局设计模式1
本系列对实际项目中的XAML布局场景进行总结,给出了较优化的自适应布局解决方案,希望对大家有所帮助。
下面开始介绍局部布局设计模式。
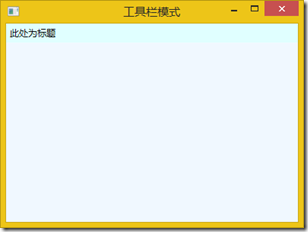
1. 工具栏模式
适用于工具栏,标题等的布局。
此块布局区域外层使用Grid,然后分为两行或三行,标题或工具栏区域为Auto,主要内容区域为*。如果是标题,使用TextBlock,设置文字的字体和字号,还有Margin,把此行撑开。如果是工具栏,可放置一个横向的StackPanel,右对齐,其中放置多个按钮,通过设置按钮的Content,Margin和Padding,把此行撑开。Content可以是文字,也可以是图标或图标加文字。

<Window x:Class="BlendDemo.DP1"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="d"
Title="工具栏模式" Height="300" Width="400">
<Grid>
<Grid.RowDefinitions>
<RowDefinition Height="Auto"/>
<RowDefinition/>
</Grid.RowDefinitions>
<Border Background="LightCyan">
<TextBlock Margin="5" Text="此处为标题" TextTrimming="WordEllipsis"/>
</Border>
<Grid Grid.Row="1" Background="AliceBlue"/>
</Grid>
</Window>
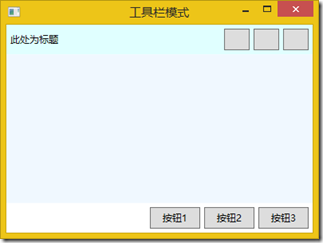
标题和工具栏可以在一行上,这时再放置一个Grid,把该行分为两列,标题在左边,其列为*,工具栏在右边,其列为Auto,标题和工具栏的处理方式和前述方式类似,如果工具栏较高,标题设置为垂直居中对齐即可。

<Window x:Class="BlendDemo.DP1a"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="d"
Title="工具栏模式" Height="300" Width="400">
<Grid>
<Grid.RowDefinitions>
<RowDefinition Height="Auto"/>
<RowDefinition/>
<RowDefinition Height="Auto"/>
</Grid.RowDefinitions>
<Grid Background="LightCyan">
<Grid.ColumnDefinitions>
<ColumnDefinition />
<ColumnDefinition Width="Auto"/>
</Grid.ColumnDefinitions>
<TextBlock Margin="5" VerticalAlignment="Center" Text="此处为标题" TextTrimming="WordEllipsis"/>
<StackPanel Grid.Column="1" Orientation="Horizontal" HorizontalAlignment="Right">
<Button Margin="0,5,5,5" Padding="15,5" Content=""/>
<Button Margin="0,5,5,5" Padding="15,5" Content=""/>
<Button Margin="0,5,5,5" Padding="15,5" Content=""/>
</StackPanel>
</Grid>
<Grid Grid.Row="1" Background="AliceBlue"/>
<StackPanel Grid.Row="2" Orientation="Horizontal" HorizontalAlignment="Right">
<Button Margin="0,5,5,5" Padding="15,5" Content="按钮1"/>
<Button Margin="0,5,5,5" Padding="15,5" Content="按钮2"/>
<Button Margin="0,5,5,5" Padding="15,5" Content="按钮3"/>
</StackPanel>
</Grid>
</Window>
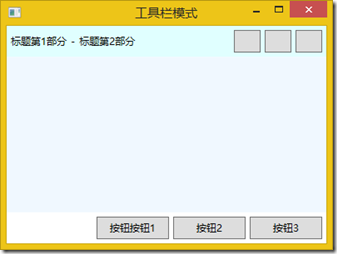
更复杂的情况,标题可能由多个部分组成,这时标题部分再由Grid分为多个列,前几个列为Auto,最后一个为*,最后一个部分设置文字截断。工具栏部分如果要实现按钮大小相等的效果,可以使用Grid替代StackPanel,Grid设置多列为Auto,并设置 Grid.IsSharedSizeScope ="True",设置列宽时把SharedSizeGroup 设置为相同的字符串即可。这时再设置按钮的Content,Margin和Padding,按钮的大小都为由最大内容撑开的大小。

<Window x:Class="BlendDemo.DP1b"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="d"
Title="工具栏模式" Height="300" Width="400">
<Grid>
<Grid.RowDefinitions>
<RowDefinition Height="Auto"/>
<RowDefinition/>
<RowDefinition Height="Auto"/>
</Grid.RowDefinitions>
<Grid Background="LightCyan">
<Grid.ColumnDefinitions>
<ColumnDefinition />
<ColumnDefinition Width="Auto"/>
</Grid.ColumnDefinitions>
<Grid VerticalAlignment="Center">
<Grid.ColumnDefinitions>
<ColumnDefinition Width="Auto"/>
<ColumnDefinition Width="Auto"/>
<ColumnDefinition />
</Grid.ColumnDefinitions>
<TextBlock Margin="5,5,0,5" Text="标题第1部分"/>
<TextBlock Grid.Column="1" Margin="5,5,0,5" Text="-"/>
<TextBlock Grid.Column="2" Margin="5,5,0,5" Text="标题第2部分" TextTrimming="WordEllipsis"/>
</Grid>
<StackPanel Grid.Column="1" Orientation="Horizontal" HorizontalAlignment="Right">
<Button Margin="0,5,5,5" Padding="15,5" Content=""/>
<Button Margin="0,5,5,5" Padding="15,5" Content=""/>
<Button Margin="0,5,5,5" Padding="15,5" Content=""/>
</StackPanel>
</Grid>
<Grid Grid.Row="1" Background="AliceBlue"/>
<Grid Grid.Row="2" HorizontalAlignment="Right" Grid.IsSharedSizeScope="True">
<Grid.ColumnDefinitions>
<ColumnDefinition Width="Auto" SharedSizeGroup="c1"/>
<ColumnDefinition Width="Auto" SharedSizeGroup="c1"/>
<ColumnDefinition Width="Auto" SharedSizeGroup="c1"/>
</Grid.ColumnDefinitions>
<Button Margin="0,5,5,5" Padding="15,5" Content="按钮按钮1"/>
<Button Grid.Column="1" Margin="0,5,5,5" Padding="10,5" Content="按钮2"/>
<Button Grid.Column="2" Margin="0,5,5,5" Padding="10,5" Content="按钮3"/>
</Grid>
</Grid>
</Window>
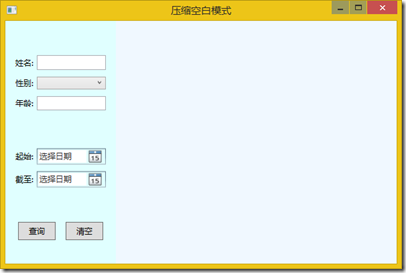
2. 压缩空白模式
一块显示区域较大,但显示内容较少,这时可以把这块区域使用Grid布局,显示的区域使用Auto,剩余的空白区域使用多个不同比例的*分割。比如左侧的查询栏,两块查询条件区和按钮区是有效显示区,这三块区域使用Auto,四块空白区域使用4*,4*, 4*, 3*分割,能够达到较好的效果。按钮区域又使用了这个模式,分为5列,按钮部分为Auto,空白部分为2*,*, 2* ,中间的*还设置了最小宽15,这样在一定范围内能做到较好的自适应效果。

<Window x:Class="BlendDemo.DP2"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="d"
Title="压缩空白模式" Height="400" Width="600">
<Grid>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="*" MinWidth="165"/>
<ColumnDefinition Width="3*"/>
</Grid.ColumnDefinitions>
<Border Background="LightCyan">
<Grid Margin="10,0">
<Grid.RowDefinitions>
<RowDefinition Height="4*"/>
<RowDefinition Height="Auto"/>
<RowDefinition Height="4*"/>
<RowDefinition Height="Auto"/>
<RowDefinition Height="4*"/>
<RowDefinition Height="Auto"/>
<RowDefinition Height="3*"/>
</Grid.RowDefinitions>
<StackPanel Grid.Row="1">
<Grid>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="Auto"/>
<ColumnDefinition Width="*"/>
</Grid.ColumnDefinitions>
<TextBlock Margin="5" VerticalAlignment="Center" Text="姓名:"/>
<TextBox Grid.Column="1" Margin="0,5,5,5" Padding="2"/>
</Grid>
<Grid>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="Auto"/>
<ColumnDefinition Width="*"/>
</Grid.ColumnDefinitions>
<TextBlock Margin="5" VerticalAlignment="Center" Text="性别:"/>
<ComboBox Grid.Column="1" Margin="0,5,5,5" Padding="2"/>
</Grid>
<Grid>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="Auto"/>
<ColumnDefinition Width="*"/>
</Grid.ColumnDefinitions>
<TextBlock Margin="5" VerticalAlignment="Center" Text="年龄:"/>
<TextBox Grid.Column="1" Margin="0,5,5,5" Padding="2"/>
</Grid>
</StackPanel>
<StackPanel Grid.Row="3">
<Grid>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="Auto"/>
<ColumnDefinition Width="*"/>
</Grid.ColumnDefinitions>
<TextBlock Margin="5" VerticalAlignment="Center" Text="起始:"/>
<DatePicker Grid.Column="1" Margin="0,5,5,5" Padding="2"/>
</Grid>
<Grid>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="Auto"/>
<ColumnDefinition Width="*"/>
</Grid.ColumnDefinitions>
<TextBlock Margin="5" VerticalAlignment="Center" Text="截至:"/>
<DatePicker Grid.Column="1" Margin="0,5,5,5" Padding="2"/>
</Grid>
</StackPanel>
<Grid Grid.Row="5">
<Grid.ColumnDefinitions>
<ColumnDefinition Width="2*"/>
<ColumnDefinition Width="Auto"/>
<ColumnDefinition Width="*" MinWidth="15"/>
<ColumnDefinition Width="Auto"/>
<ColumnDefinition Width="2*"/>
</Grid.ColumnDefinitions>
<Button Grid.Column="1" Content="查询" Padding="15,5"/>
<Button Grid.Column="3" Content="清空" Padding="15,5"/>
</Grid>
</Grid>
</Border>
<Grid Grid.Column="1" Background="AliceBlue"/>
</Grid>
</Window>
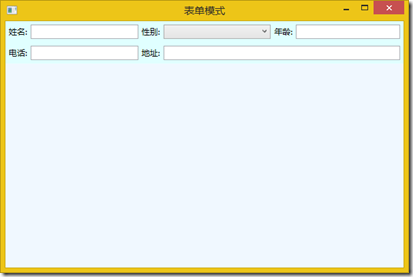
3. 表单模式
如果要完成一个表单,可以使用Grid分为多行多列,行为Auto,列为Auto和*相间,其中标签部分为Auto,填写内容部分为*。每个部分都设置合适的字体字号,Margin和Padding,而不设置固定的大小,这样就能完成一个自适应的表单。如果有的填写内容长些,可以设置跨列为3,跨越两个大的区域,或更大的数跨越更多的区域。

<Window x:Class="BlendDemo.DP3"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="d"
Title="表单模式" Height="400" Width="600">
<Grid>
<Grid.RowDefinitions>
<RowDefinition Height="Auto"/>
<RowDefinition/>
</Grid.RowDefinitions>
<Grid Background="LightCyan">
<Grid.ColumnDefinitions>
<ColumnDefinition Width="Auto"/>
<ColumnDefinition Width="*"/>
<ColumnDefinition Width="Auto"/>
<ColumnDefinition Width="*"/>
<ColumnDefinition Width="Auto"/>
<ColumnDefinition Width="*"/>
</Grid.ColumnDefinitions>
<Grid.RowDefinitions>
<RowDefinition Height="Auto"/>
<RowDefinition Height="Auto"/>
</Grid.RowDefinitions>
<TextBlock Margin="5" VerticalAlignment="Center" Text="姓名:"/>
<TextBox Margin="0,5" Grid.Column="1" Padding="2"/>
<TextBlock Grid.Column="2" Margin="5" VerticalAlignment="Center" Text="性别:" TextTrimming="WordEllipsis"/>
<ComboBox Grid.Column="3" Margin="0,5" Padding="2"/>
<TextBlock Grid.Column="4" Margin="5" VerticalAlignment="Center" Text="年龄:" TextTrimming="WordEllipsis"/>
<TextBox Grid.Column="5" Margin="0,5,5,5" Padding="2"/>
<TextBlock Grid.Row="1" Margin="5" VerticalAlignment="Center" Text="电话:"/>
<TextBox Grid.Row="1" Margin="0,5" Grid.Column="1" Padding="2"/>
<TextBlock Grid.Column="2" Grid.Row="1" Margin="5" VerticalAlignment="Center" Text="地址:" TextTrimming="WordEllipsis"/>
<TextBox Grid.Column="3" Grid.ColumnSpan="3" Grid.Row="1" Margin="0,5,5,5" Padding="2"/>
</Grid>
<Grid Grid.Row="1" Background="AliceBlue"/>
</Grid>
</Window>
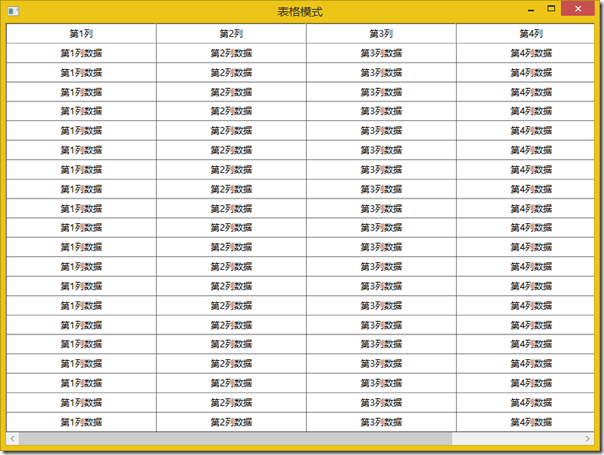
4. 表格模式
可以使用下述Grid布局组合的方式显示表格数据,但更好的方式是使用DataGrid控件。
首先,在最外层放一个ScrollViewer,设置水平滚动条可见性为Auto,垂直滚动条可见性为Disabled。其中放置一个Border用于显示表格线。在其中放置一个Grid,分为2行,第0行为Auto,第1行为*。
然后,在外层Grid中第0行的位置上放置一个Grid,分为几列,设置一定的宽度,每列中放置一个Border显示表格线,Border中放一个TextBlock,显示列标题,设置水平居中对齐,和合适的Margin。除了最后一列,还放置了GridSplitter,用于调节列的宽度。
最后,在外层Grid中第1行的位置上放置一个ScrollViewer,设置垂直滚动条可见性为Auto。其中放置一个ItemsControl,绑定到合适的数据,设置数据模板为Grid,分为和标题Grid一致的列数,使用SharedSizeGroup保证列的宽度和标题Grid的列的宽度一致。每列中放置一个Border显示表格线,Border中放一个TextBlock,Text绑定到数据中对应的属性上,设置水平居中对齐,和合适的Margin。

<Window x:Class="BlendDemo.DP4"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="d"
Title="表格模式" Height="600" Width="800">
<Grid>
<ScrollViewer Grid.Row="1" HorizontalScrollBarVisibility="Auto" VerticalScrollBarVisibility="Disabled">
<Border BorderBrush="Black" BorderThickness="0.5">
<Grid Grid.IsSharedSizeScope="True">
<Grid.RowDefinitions>
<RowDefinition Height="Auto"/>
<RowDefinition Height="*"/>
</Grid.RowDefinitions>
<Grid>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="200" SharedSizeGroup="c1"/>
<ColumnDefinition Width="200" SharedSizeGroup="c2"/>
<ColumnDefinition Width="200" SharedSizeGroup="c3"/>
<ColumnDefinition Width="200" SharedSizeGroup="c4"/>
<ColumnDefinition Width="200" SharedSizeGroup="c5"/>
</Grid.ColumnDefinitions>
<Border Grid.Column="0" BorderBrush="Black" BorderThickness="0.3">
<TextBlock Text="第1列" HorizontalAlignment="Center" Margin="5"/>
</Border>
<GridSplitter Grid.Column="0" Width="2" HorizontalAlignment="Right"/>
<Border Grid.Column="1" BorderBrush="Black" BorderThickness="0.3">
<TextBlock Text="第2列" HorizontalAlignment="Center" Margin="5"/>
</Border>
<GridSplitter Grid.Column="1" Width="2" HorizontalAlignment="Right"/>
<Border Grid.Column="2" BorderBrush="Black" BorderThickness="0.3">
<TextBlock Text="第3列" HorizontalAlignment="Center" Margin="5"/>
</Border>
<GridSplitter Grid.Column="2" Width="2" HorizontalAlignment="Right"/>
<Border Grid.Column="3" BorderBrush="Black" BorderThickness="0.3">
<TextBlock Text="第4列" HorizontalAlignment="Center" Margin="5"/>
</Border>
<GridSplitter Grid.Column="3" Width="2" HorizontalAlignment="Right"/>
<Border Grid.Column="4" BorderBrush="Black" BorderThickness="0.3">
<TextBlock Text="第5列" HorizontalAlignment="Center" Margin="5"/>
</Border>
</Grid>
<ScrollViewer Grid.Row="1" VerticalScrollBarVisibility="Auto">
<ItemsControl ItemsSource="{Binding}">
<ItemsControl.ItemTemplate>
<DataTemplate>
<Grid>
<Grid.ColumnDefinitions>
<ColumnDefinition SharedSizeGroup="c1"/>
<ColumnDefinition SharedSizeGroup="c2"/>
<ColumnDefinition SharedSizeGroup="c3"/>
<ColumnDefinition SharedSizeGroup="c4"/>
<ColumnDefinition SharedSizeGroup="c5"/>
</Grid.ColumnDefinitions>
<Border Grid.Column="0" BorderBrush="Black" BorderThickness="0.3">
<TextBlock Text="{Binding Column1}" HorizontalAlignment="Center" Margin="5"/>
</Border>
<Border Grid.Column="1" BorderBrush="Black" BorderThickness="0.3">
<TextBlock Text="{Binding Column2}" HorizontalAlignment="Center" Margin="5"/>
</Border>
<Border Grid.Column="2" BorderBrush="Black" BorderThickness="0.3">
<TextBlock Text="{Binding Column3}" HorizontalAlignment="Center" Margin="5"/>
</Border>
<Border Grid.Column="3" BorderBrush="Black" BorderThickness="0.3">
<TextBlock Text="{Binding Column4}" HorizontalAlignment="Center" Margin="5"/>
</Border>
<Border Grid.Column="4" BorderBrush="Black" BorderThickness="0.3">
<TextBlock Text="{Binding Column5}" HorizontalAlignment="Center" Margin="5"/>
</Border>
</Grid>
</DataTemplate>
</ItemsControl.ItemTemplate>
</ItemsControl>
</ScrollViewer>
</Grid>
</Border>
</ScrollViewer>
</Grid>
</Window>
public class TableDataItem
{
public string Column1 { get; set; }
public string Column2 { get; set; }
public string Column3 { get; set; }
public string Column4 { get; set; }
public string Column5 { get; set; }
} public partial class DP4 : Window
{
public DP4()
{
InitializeComponent();
var data = new List<TableDataItem>();
for (var i = 0; i < 30; i++)
{
data.Add(new TableDataItem { Column1 = "第1列数据", Column2 = "第2列数据", Column3 = "第3列数据", Column4 = "第4列数据", Column5 = "第5列数据" });
}
DataContext = data;
}
}
自适应XAML布局经验总结 (二) 局部布局设计模式1的更多相关文章
- 关于css布局的记录(二) --网格布局
网格布局 学习来自阮一峰老师的教程网格布局和网络上的一些资料的学习 1.定义: 顾名思义,网格布局是将页面按行(row)和列(column)划分成一个个网格来进行布局 使用方法:display:gri ...
- 自适应XAML布局经验总结 (三) 局部布局设计模式2
本系列对实际项目中的XAML布局场景进行总结,给出了较优化的自适应布局解决方案,希望对大家有所帮助. 下面继续介绍局部布局设计模式. 5. 工具箱模式 绘图,三维模型操作等需要工具的情况,可以使用带分 ...
- 自适应XAML布局经验总结 (一)原则和页面结构设计
XAML布局回顾 Grid和StackPanel是核心布局,尤其以Grid最为重要. Grid是网格布局,XAML的设计者有可能参考了Html里的Table设计了Grid布局,但进行了改进.Html中 ...
- CSS Grid基于网格的二维布局系统(详细教程)
.grid-wrap{ display: inline-flex; padding: 20px; background: #f4f4f4; word-break: initial; } .handle ...
- HTML CSS + DIV实现局部布局
HTML CSS + DIV实现局部布局 HTML CSS + DIV实现局部布局 1.本章教大家掌握2种布局方式: 1)顶部导航菜单布局,效果图: 2)购物版块布局,效果图: 2.技术目标: 使用d ...
- Html5 布局经验分享-第1集
移动端的布局与pc端的布局相比 移动端的布局就简单的多,兼容性不必考虑那么多,css3各种特性基本上是可以放肆的写:(个人看法) 本人做移动web 布局一段时间了,把这其中遇到的一些问题总结下来,均是 ...
- Android 布局学习之——Layout(布局)具体解释二(常见布局和布局參数)
[Android布局学习系列] 1.Android 布局学习之--Layout(布局)具体解释一 2.Android 布局学习之--Layout(布局)具体解释二(常见布局和布局參数) ...
- Android 布局学习之——Layout(布局)详解二(常见布局和布局参数)
[Android布局学习系列] 1.Android 布局学习之——Layout(布局)详解一 2.Android 布局学习之——Layout(布局)详解二(常见布局和布局参数) 3.And ...
- 【转载】CSS + DIV 实现局部布局
HTML CSS + DIV实现局部布局 1.本章教大家掌握2种布局方式: 1)顶部导航菜单布局,效果图: 2)购物版块布局,效果图: 2.技术目标:使用div + ul-li实现导航菜单布局 ...
随机推荐
- 第八章 高级搜索树 (b4)B-树: 插入
- 51. N-Queens (Array; Back-Track, Bit)
The n-queens puzzle is the problem of placing n queens on an n×n chessboard such that no two queens ...
- C++指针与引用
1.指针与引用的区别: (1)非空区别.引用不能指向空值. (2)合法性区别.由于指针可能为空,所以需要测试它以防止它为空. (3)可修改区别.引用初始化后不可再被修改. (4)内容区别.指针的内容是 ...
- ECMAScript5新特性之Object.isExtensible、Object.preventExtensions
阻止对象扩展后: 1 不能添加属性. 2 可以修改属性的值. 3 可以删除属性. 4 可以修改属性描述符. var fruit = { name : '苹果', desc : '红富士' }; // ...
- js无刷新提交表单
$("#form1").attr("target", "frameFile"); $("#form1").submit( ...
- 利用委托机制处理.NET中的异常
WinForm代码 private void button1_Click(object sender, EventArgs e) { try { Convert.ToInt32("abcd& ...
- [Meteor] meteor project structure
- TLS/SSL简单过程
.wcf的认证分为两种 1.1 transport模式,在传输层完成认证(只能在传输层完成认证,利用硬件加速效率更高) a.在使用transport模式,非windows凭证的情况下默认使用TLS/S ...
- HTTP 500.21 处理程序“PageHandlerFactory-Integrated”在其模块列表中有一个错误模块“ManagedPipelineHandler”
问题:处理程序“PageHandlerFactory-Integrated”在其模块列表中有一个错误模块“ManagedPipelineHandler” IIS7下部署网站出现错误,原因是先安装的II ...
- nginx集群tomcat,session共享问题
tomcat-redis-session-manager版本: apache-tomcat-8.0.32.nginx-1.13.12.redis_3.2.1 github地址: https://git ...
