SEO方式之HTTPS 访问优化详解
SEO到底要不要做HTTPS?HTTPS对SEO的重要性
正方观点
1、HTTPS具有更好的加密性能,避免用户信息泄露;
2、HTTPS复杂的传输方式,降低网站被劫持的风险;
3、搜索引擎已经全面支持HTTPS抓取、收录,并且会优先展示HTTPS结果;
4、从安全角度来说个人觉得要做HTTPS,不过HTTPS可以采用登录后展示;
5、HTTPS绿锁表示可以提升用户对网站信任程度;
6、基础成本可控,证书及服务器已经有了成型的支持方案;
7、网站加载速度可以通过cdn等方式进行弥补,但是安全不能忽略;
8、HTTPS是网络的发展趋势,早晚都要做;
9、可以有效防止山寨、镜像网站;
反方观点
1、HTTPS会降低用户访问速度,增加网站服务器的计算资源消耗;
2、目前搜索引擎只是收录了小部分HTTPS内容;
3、HTTPS需要申请加密协议,增加了运营成本;
4、百度目前对HTTPS的优先展现效果不明显,谷歌较为明显;
5、技术门槛较高,无从下手;
6、目前站点不涉及私密信息,无需HTTPS;
7、兼容性有待提升,如robots不支持/联盟广告不支持等;
8、HTTPS网站的安全程度有限,该被黑还是被黑;
9、HTTPS维护比较麻烦,在搜索引擎支持HTTP的情况,没必要做HTTPS;
HTTPS的优点:
安全性方面
在目前的技术背景下,HTTPS是现行架构下最安全的解决方案,主要有以下几个好处:
1、使用HTTPS协议可认证用户和服务器,确保数据发送到正确的客户机和服务器;
2、HTTPS协议是由SSL+HTTP协议构建的可进行加密传输、身份认证的网络协议,要比http协议安全,可防止数据在传输过程中不被窃取、改变,确保数据的完整性。
3、HTTPS是现行架构下最安全的解决方案,虽然不是绝对安全,但它大幅增加了中间人攻击的成本。
HTTPS的缺点:
技术方面
1、相同网络环境下,HTTPS协议会使页面的加载时间延长近50%,增加10%到20%的耗电。此外,HTTPS协议还会影响缓存,增加数据开销和功耗。
2、HTTPS协议的安全是有范围的,在黑客攻击、拒绝服务攻击、服务器劫持等方面几乎起不到什么作用。
3、最关键的,SSL 证书的信用链体系并不安全。特别是在某些国家可以控制 CA 根证书的情况下,中间人攻击一样可行。
成本方面
1、SSL的专业证书需要购买,功能越强大的证书费用越高。个人网站、小网站可以选择入门级免费证书。
2、SSL 证书通常需要绑定 固定IP,为服务器增加固定IP会增加一定费用;
3、HTTPS 连接服务器端资源占用高较高多,相同负载下会增加带宽和服务器投入成本;
问:SEO到底要不要做HTTPS?
答:必须做HTTPS
既然HTTPS有这么多缺点,那是不是就不该做呢,当然不是的,随着技术的发展很多缺点是可以优化和弥补的。比如:打开速度问题完全可以通过CDN加速解决,很多IDC也在着手推出免费证书和一站式HTTPS搭建服务,HTTPS成本在未来将会大大缩小!
通过上面大多数人的观点,我相信你也有一个你自己的答案,博主的答案是一定要做HTTPS,有人说,HTTPS是收费的,博主的网站HTTPS就是免费的,不是照样可以用吗?
关于HTTPS搜索引擎收录的问题,博主也承认百度目前蜘蛛抓取HTTPS是有一些困难,但是这个缺点我们可以直接去百度站长平台,直接告诉百度我的网站支持https协议:(我的网站-站点管理-站点属性:
站点协议Beta:若站点支持https协议,请点击设置,若不支持可忽略此项);如下图:

虽然说:百度公告说的是:已经支持HTTPS抓取,推送也支持HTTPS了,但是毕竟支持HTTPS程序出来较晚,肯定它还有不成熟的地方,不够完善的地方,这些都需要去人为的弥补的;目前最佳的方法是:我们可以站长平台工具设置网站HTTPS协议,而且百度搜索引擎算法是优先展示HTTPS网页的,像好搜,搜狗,神马这些搜索引擎,目前技术还不成熟,因此,必须保证我们的网站HTTP也能访问。例如:博主的网站:任何一个页面,HTTP和HTTPS都可以访问,而且不存在任何的跳转,也未做重定向,但是权重依然不分散;依然是以HTTPS为主。
概念详解:
HTTPS 协议就是 HTTP+SSL/TLS,即在 HTTP 基础上加入 SSL /TLS 层,提供了内容加密、身份认证和数据完整性3大功能,目的就是为了加密数据,用于安全的数据传输。
HTTPS 通过3大功能增加了数据传输安全,但同时也给Web性能优化带来了新的挑战。
- HTTPS降低用户访问速度(需多次握手)
- 网站改用 HTTPS 以后,由 HTTP 跳转到 HTTPS 的方式增加了用户访问耗时(多数网站采用 301、302 跳转)
- HTTPS 涉及到的安全算法会消耗 CPU 资源,需要增加服务器资源(https 访问过程需要加解密)
HTTP跳转至HTTPS交互过程解析

1. 用户在浏览器里输入 http://www.domain.com/1213.gif 点击回车以后,浏览器与服务器发生三次握手;
2. 服务器收到用户的请求,响应 301 状态码,让用户跳转到 HTTPS ,重新请求 https://www.domain.com/1213.gif;
3. 用户重新发起 HTTPS 请求,再次与服务器进行三次 TCP 握手;
4. TCP 握手成功后,浏览器开始与服务器进行 TLS 握手。HSTS重定向技术
又拍云采用了 HSTS(HTTP Strict Transport Security)技术,启用HSTS后,将保证浏览器始终连接到网站的 HTTPS 加密版本。
1. 用户在浏览器里输入 HTTP 协议进行访问时,浏览器会自动将 HTTP 转换为 HTTPS 进行访问,确保用户访问安全;2. 省去301跳转的出现,缩短访问时间;3. 能阻止基于 SSL Strip 的中间人攻击,万一证书有错误,则显示错误,用户不能回避警告,从而能够更加有效安全的保障用户的访问。
TLS握手优化
在传输应用数据之前,客户端必须与服务端协商密钥、加密算法等信息,服务端还要把自己的证书发给客户端表明其身份,这些环节构成 TLS 握手过程。
TLS False Start 功能
又拍云采用了 False Start (抢先开始)技术,浏览器在与服务器完成 TLS 握手前,就开始发送请求数据,服务器在收到这些数据后,完成 TLS 握手的同时,开始发送响应数据。

开启 False Start 功能后,数据传输时间讲进一步缩短。
Session Identifier(会话标识符)复用
如果用户的一个业务请求包含了多条的加密流,客户端与服务器将会反复握手,必定会导致更多的时间损耗。或者某些特殊情况导致了对话突然中断,双方就需要重新握手,增加了用户访问时间。
因此又拍云提供了 Session Identifier(会话标识符)复用功能
(1)服务器为每一次的会话都生成并记录一个 ID 号,然后发送给客户端;(2)如果客户端发起重新连接,则只要向服务器发送该 ID 号;(3)服务器收到客户端发来的 ID 号,然后查找自己的会话记录,匹配 ID 之后,双方就可以重新使用之前的对称加密秘钥进行数据加密传输,而不必重新生成,减少交互时间。
因此又可以进一步降低客户端的访问时间,提升用户的访问体验。又拍云已默认开启此功能,无需特殊配置,抓包如下图所示:

开启OSCP Stapling,提高TLS握手效率
采用OCSP Stapling ,提升 HTTPS 性能。服务端主动获取 OCSP 查询结果并随着证书一起发送给客户端,从而客户端可直接通过 Web Server 验证证书,提高 TLS 握手效率。
由又拍云服务器模拟浏览器向 CA 发起请求,并将带有 CA 机构签名的 OCSP 响应保存到本地,然后在与客户端握手阶段,将 OCSP 响应下发给浏览器,省去浏览器的在线验证过程。由于浏览器不需要直接向 CA 站点查询证书状态,这个功能对访问速度的提升非常明显。
完全前向加密PFS,保护用户数据,预防私钥泄漏
非对称加密算法 RSA,包含了公钥、私钥,其中私钥是保密不对外公开的,由于此算法既可以用于加密也可以用于签名,所以用途甚广,但是还是会遇到一些问题:
(1) 假如我是一名黑客,虽然现在我不知道私钥,但是我可以先把客户端与服务器之前的传输数据(已加密)全部保存下来(2)如果某一天,服务器维护人员不小心把私钥泄露了,或者服务器被我攻破获取到了私钥(3)那我就可以利用这个私钥,破解掉之前已被我保存的数据,从中获取有用的信息
所以为了防止上述现象发生,我们必须保护好自己的私钥。
但如果私钥确实被泄漏了,那我们改如何补救呢?那就需要PFS(perfect forward secrecy)完全前向保密功能,此功能用于客户端与服务器交换对称密钥,起到前向保密的作用,也即就算私钥被泄漏,黑客也无法破解先前已加密的数据。
实现此功能需要服务器支持以下算法和签名组合:
(1)ECDHE 密钥交换、RSA 签名;(2)ECDHE 密钥交换、ECDSA 签名;
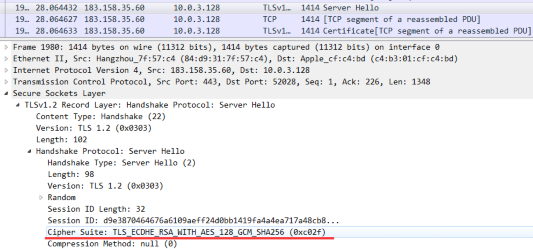
又拍云已默认支持上述组合,无需特殊配置,抓包如下图所示:

HTTP/2协议支持
HTTP/2 是在 HTTPS 协议的基础上实现的,所以只要使用又拍云 HTTPS 加速服务的域名,都可免费享受 HTTP/2 服务,无需做任何特殊配置。全平台支持默认开启 HTTP/2.0 , 无缝兼容各浏览器及服务器。
原文博客的链接地址:https://cnblogs.com/qzf/
SEO方式之HTTPS 访问优化详解的更多相关文章
- HTTPS 传输优化详解之动态 TLS Record Size
笔者在过去分析了诸多可以减少 HTTPS 传输延迟的方法,如分布式 Session 的复用: 启用 HSTS,客户端默认开启 HTTPS 跳转:采用 HTTP/2 传输协议:使用 ChaCha20-P ...
- Nginx配置项优化详解【转】
(1)nginx运行工作进程个数,一般设置cpu的核心或者核心数x2 如果不了解cpu的核数,可以top命令之后按1看出来,也可以查看/proc/cpuinfo文件 grep ^processor / ...
- SqlServer数据库性能优化详解
数据库性能优化详解 性能调节的目的是通过将网络流通.磁盘 I/O 和 CPU 时间减到最小,使每个查询的响应时间最短并最大限度地提高整个数据库服务器的吞吐量.为达到此目的,需要了解应用程序的需求和数据 ...
- lucene、lucene.NET详细使用与优化详解
lucene.lucene.NET详细使用与优化详解 2010-02-01 13:51:11 分类: Linux 1 lucene简介1.1 什么是luceneLucene是一个全文搜索框架,而不是应 ...
- MySQL数据库优化详解(收藏)
MySQL数据库优化详解 mysql表复制 复制表结构+复制表数据mysql> create table t3 like t1;mysql> insert into t3 select * ...
- Nginx服务优化详解
Nginx服务优化详解 1.隐藏Nginx版本信息 编辑主配置文件nginx.conf,在http标签中添加代码 server_tokens off;来隐藏软件版本号. 2.更改Nginx服务启动的默 ...
- lucene.NET详细使用与优化详解
lucene.NET详细使用与优化详解 http://www.cnblogs.com/qq4004229/archive/2010/05/21/1741025.html http://www.shan ...
- MySQL之SQL优化详解(二)
目录 MySQL之SQL优化详解(二) 1. SQL的执行顺序 1.1 手写顺序 1.2 机读顺序 2. 七种join 3. 索引 3.1 索引初探 3.2 索引分类 3.3 建与不建 4. 性能分析 ...
- linux中高并发socket最大连接数的优化详解
linux中高并发socket最大连接数的优化详解 https://m.jb51.net/article/106546.htm?from=singlemessage
随机推荐
- Requests库入门
安装: $ pip install requests Response对象的一些基本属性: Response.status_code 请求的返回状态,正常为200 Response.text 页面的字 ...
- vue常用
vue常用的路由的状态管理
- Java LinkList遍历方式
1.LinkedList的遍历方式 a.一般的for循环(随机访问) int size = list.size(); for (int i=0; i<size; i++) { list.get( ...
- TPCC-MySQL的安装与使用
Tpcc-mysql 是 percona 基于 tpcc 衍生出来的产品,专用于 mysql 基准测试,其源码放在 bazaar 上( Bazaar 是一个分布式的版本控制系统,采用 GPL 许可协议 ...
- C++ 0x 使用condition_variable 与 Mutex 同步两个线程
Mutex : 锁 同一时间只允许一个线程访问其代码内容 拟人 : 就是一把锁而已,可以lock unlock, 谁都可以拿到锁,打开门进屋,但进去后,就会把门锁上(lock) 别人想进就得等他出 ...
- XML文件的写,集合XML序列化(写)。XML文件的读,递归遍历
XML文件:必须要有一个节点.检验xml文件,可以用浏览器打开,能打开表示对,否则错. 处理方法: DOM:XmlDocument文档对象模型 Sax(事件驱动,XmlReader) XmlSeria ...
- Ubuntu 安装 Zabbix 3.2详细步骤
创建 zabbix 用户 因为zabbix 程序的守护进程需要非特权用户,所以需要创建一个 zabbix 用户,即使从 root 用户启动 zabbix 程序,也会自动切换到 zabbix 用户,所以 ...
- Nexus 使用配置
Nexus使用的一些基本设置 1.更改中央仓库地址为私服地址 既然我们配置了私服,那么相应的,我们的项目就应该使用Nexus的地址(Public Repository)来下载jar包 1.1.基于PO ...
- Ubuntu 16.04中VirtualBox 5.1使用U盘/USB设备的方法
环境: Ubuntu 16.04 LTS VirtualBox 5.1.26 r118224 虚拟机系统:Windows 7 SP1 64 安装扩展: 在这里下载:(自己注意版本好,版本不匹配安装不成 ...
- 一些常用的c++系统函数
数学<cmath><math.h>: 1 三角函数 double sin (double); double cos (double); double tan (double); ...
