CORS跨域模型浅析及常见理解误区分析
CORS跨域资源共享是前后端跨域十分常用的一种方案,主要依赖Access-Control-Allow(ACA)系列header来实现一种协商性的跨域交互。
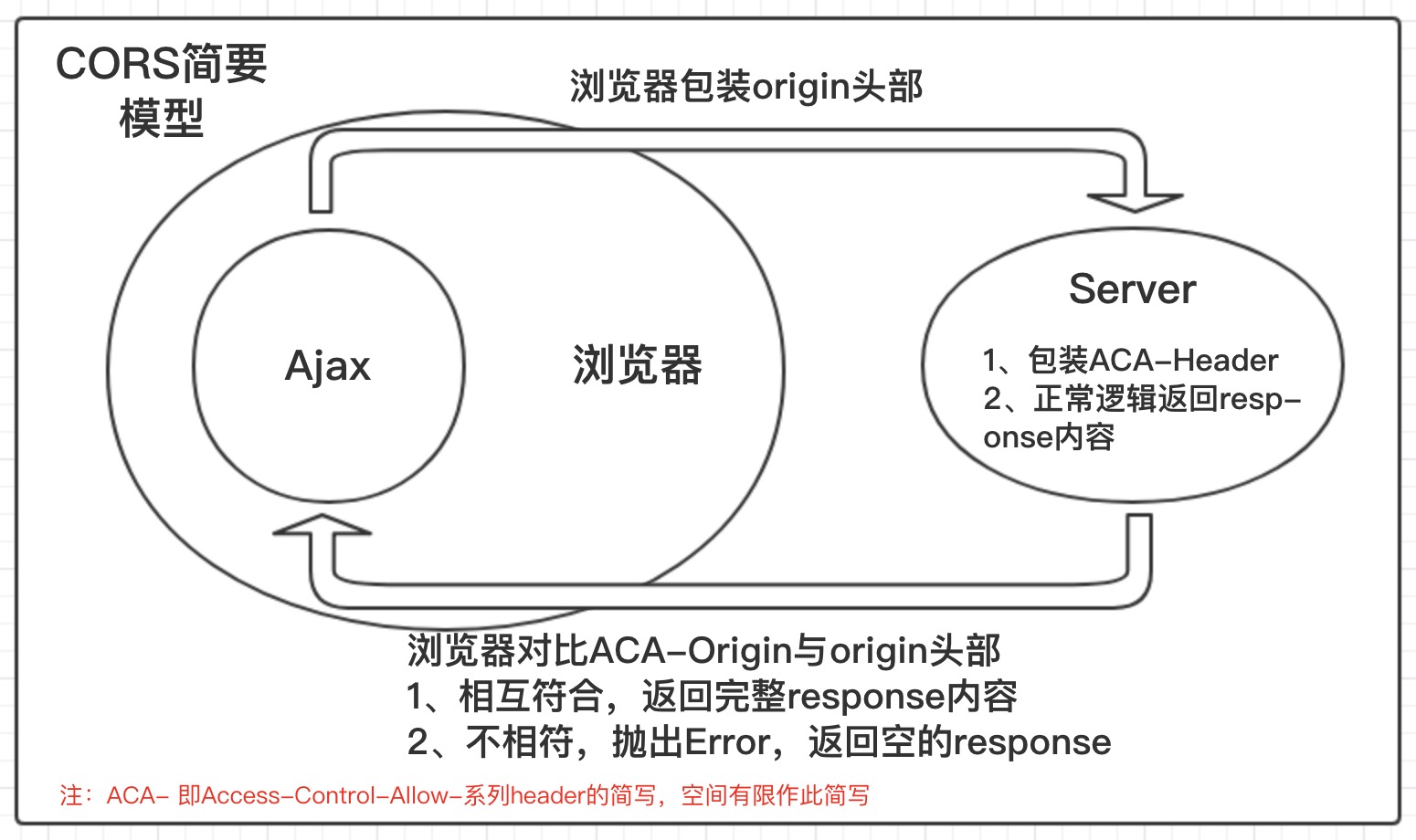
基本模型
其中的具体流程大致可以分为以下几步:
1、前端从webview上发出ajax请求
2、浏览器监测到ajax跨域,添加origin头部,标明请求来源
2、后端接收到请求后,根据正常业务逻辑包装业务返回
3、在业务返回的response上添加ACA系列头部,如
'Access-Control-Allow-Origin' '*';
'Access-Control-Allow-Credentials' "true";
'Access-Control-Allow-Headers' 'X-Requested-With';
等等
4、浏览器接收到返回后判断ACA-Origin和之前加上的origin头部是否相符,相符的话进入5,否则进入第6步
5、返回完整的response内容到ajax的success中,ajax结束
6、抛出Error对象到给浏览器处理,置空response的返回给ajax处理
如果画一个来理解的话,大致如下

更详尽的内容大家可以去看一下阮一峰老师写的《跨域资源共享 CORS 详解》,里面介绍的很详尽,在这里也不在细说了。下面说说本文的另一个重点--常见理解误区
常见理解误区
看下这个问题
Q: 跨域失败的时候,后端接口返回的内容是什么样的?
当我们很多时候都在思考怎么跨域的时候,不知道大家有没有想过这个问题?跨域失败很自然的给人的想法就是拿不到数据,那肯定就是后端没有返回啊。然而很多我们理所当然的却不并是理所当然的那个样子。
事实是,
A: 跨域失败对于后端是没有感知的,跨域本来就不是服务端的事儿,它只是打个辅助,返回的数据和你跨域成功的时候一毛一样,一毛一样
是的,一毛一样。来个例子用事实说句话
我们在一个页面上发送了一个xxx/ 的跨域请求,接口端没做cors处理,这时我们在浏览器会看到

什么返回都没有,response返回体是空的,控制台报错啦,事实上呢?我们用charles抓包看到的实际情况是

看到没?服务端返回的是正常数据啊。
这个时候我们回头看看上面我们写的那个cors模型流程,服务端接口所做的工作和非跨域请求唯一的区别只是多加了那么几个ACA的头部,你觉得这几个ACA的头部直接就把数据搞没了?Naive。所以接口返回的返回体完全没变。
再来看看我为什么说跨域本来就不是服务端的事儿,它只是打个辅助。回顾一下跨域的概念,你会发现跨域本身只是浏览器上由于同源策略才存在的一种安全保障行为,服务端一个接口可能供给浏览器中的接口调用,也可以同时给其他服务使用。一个接口数据返回来了,浏览器判断是不是跨域你自己去处理,和后端就没有关系了。
这个问题说实话最开始的时候,我的反应也是错的,后面仔细想了想才得到这个答案,或许这只是和我一样小白的误区,希望对大家有所帮助吧。
~全篇完~
前面还写了一个nginx跨域相关的《nginx反向代理跨域基本配置与常见误区》,大家有兴趣欢迎来踩,如有问题欢迎指出~
~真·全篇完~
CORS跨域模型浅析及常见理解误区分析的更多相关文章
- jsonp与cors跨域的一些理解
浏览器的同源策略,即是浏览器之间要隔离不同域的内容,禁止互相操作. 比如,当你打开了多个网站,如果允许多个网站之间互相操作,那么其中一个木马网站就可以通过这种互相操作进行一系列的非法行为,获取你在各个 ...
- jsonp与cors跨域的一些理解(转)
CORS其实出现时间不短了,它在维基百科上的定义是:跨域资源共享(CORS )是一种网络浏览器的技术规范,它为Web服务器定义了一种方式,允许网页从不同的域访问其资源.而这种访问是被同源策略所禁止的. ...
- 彻底理解CORS跨域原理
背景 现在的前端开发中都是前后端分离的开发模式,数据的获取并非同源,所以跨域的问题在我们日常开发中特别常见.其实这种资料网上也是一搜一大堆,但是都不够全面,理解起来也不够透彻.这篇文章就结合具体的示例 ...
- 关于CORS跨域问题的理解
起因 因为这段时间一个项目前后端分别部署在不同服务器的需要,抽空学习了一下CORS问题,不足之处,欢迎指教. 什么是CORS CORS是一个w3c标准,全称是"跨域资源共享"(Cr ...
- CORS跨域资源共享你该知道的事儿
"唠嗑之前,一些客套话" CORS跨域资源共享,这个话题大家一定不陌生了,吃久了大转转公众号的深度技术好文,也该吃点儿小米粥溜溜胃里的缝儿了,今天咱们就再好好屡屡CORS跨域资源共 ...
- CORS跨域与Nginx反向代理跨域优劣对比
最近写了一些关于前后端分离项目之后,跨域相关方案的基本原理和常见误区的帖子,主要包括CORS和Nginx反向代理.这两种方案项目中都有在用,各有优缺,关于具体使用哪种方案,大家的观点也不大一致,本文主 ...
- 浅谈跨域问题,CORS跨域资源共享
1,何为跨域? 在理解跨域问题之前,你先要了解同源策略和URL,简单叙述: 1)同源策略 三同:协议相同,域名相同,端口相同: 目的:保证用户信息安全,防止恶意网站窃取数据.同源策略是必须的,否则co ...
- Web APi之手动实现JSONP或安装配置Cors跨域(七)
前言 照理来说本节也应该讲Web API原理,目前已经探讨完了比较底层的Web API消息处理管道以及Web Host寄宿管道,接下来应该要触及控制器.Action方法,以及过滤器.模型绑定等等,想想 ...
- Web API 实现JSONP或者安装配置Cors跨域
前言 照理来说本节也应该讲Web API原理,目前已经探讨完了比较底层的Web API消息处理管道以及Web Host寄宿管道,接下来应该要触及控制器.Action方法,以及过滤器.模型绑定等等,想想 ...
随机推荐
- SQLite菜鸟教程
学习链接:http://www.runoob.com/sqlite/sqlite-trigger.html
- Json.Net组件指定/忽略序列化字段属性技巧知识点
我们在用Json.Net序列化组件序列化类的时候,经常有这样的一个需求:指定被序列化类中的某些字段属性是要忽略的,或者是指定字段属性序列化 比如下面这个类: public class Bar { pu ...
- PL/SQL Developer 和 Instant Client客户端安装配置
一. 准备工作 1. 点击此下载 PL/SQL Developer 2. 点击此下载 Instant Client 二. 配置Instant Client 1. 新建 %安装目录%\network\ ...
- git fork后提交pull request到原作者,别人的pull request我们要怎样merge融合
首先要记住,pull request 不是随便提交的,这是建立在你对原作者的项目有fork,并对项目中的代码有修改,并提交到了你的GitHub上,才能进行下面的操作. 若不知怎样fork项目,请看我的 ...
- CSS3 linear-gradient线性渐变实现虚线等简单实用图形
一.作为图片存在的CSS3 gradient渐变 我觉得CSS3 Backgrounds比较厉害的一个地方就是支持多背景,也就是背景图片个数可以无限累加,正好CSS3的gradient渐变性质是bac ...
- Centos7 安装 ActiveMq
1.安装 # cd /usr/local/src/# wget http://mirrors.shu.edu.cn/apache//activemq/5.15.3/apache-activemq-5. ...
- 【学习笔记】--- 老男孩学Python,day18 面向对象------ 属性,类方法,静态方法
属性 属性: 将方法伪装成一个属性,代码上没有什么提升,只是更合理. 应用场景: 类中 要用名词时候可以用@property 比如,求面积,周长,平方,体脂 等运算时候 例如: bmi是名词,最 ...
- vscode 代码跳转之PHP篇
1.安装插件:PHP IntelliSense 2.配置:"php.executablePath": "C:\\php\\php.exe", 但是目前有问题,跨 ...
- angular2 引入jquery
(注:以下命令都是在项目文件夹根目录下运行的,保证下载的文件都在项目的node_modules文件夹里面) 1. 运行 npm install jquery -save 后会发现在package.j ...
- 记ASP.NET 使用 X509Certificate2 出现的一系列问题
在做微信支付退款的时候,由于需要使用到p12证书,结果就遇到一系列的坑.这里做个记录方便以后查阅. 原先加载证书的代码: X509Certificate2 cert = new X509Certifi ...
