Decorator 装饰
意图
动态地给一个对象添加一些额外的职责。就增加功能来说,Decorator模式相比生成子类更为灵活。
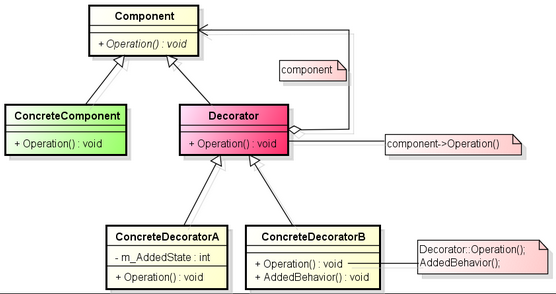
结构

Component:定义一个对象接口,可以给这些对象动态地添加职责;(纯虚函数)
ConcreteComponent:定义一个具体的Component,继承自Component,重写了Component类的虚函数;(继承Component,实现纯虚函数)
Decorator:维持一个指向Component对象的指针,该指针指向需要被装饰的对象;并定义一个与Component接口一致的接口;(继承Component,提供接口(接口就是那个纯虚函数))
ConcreteDecorator:向组件添加职责。(添加具体功能)
实现
#include <iostream>
using namespace std;
class Component
{
public:
virtual void Operation() = ;
};
class ConcreteComponent : public Component
{
public:
void Operation()
{
cout << "I am no decoratored ConcreteComponent" << endl;
}
};
class Decorator : public Component
{
public:
Decorator(Component *pComponent) : m_pComponentObj(pComponent) {}
void Operation()
{
if (m_pComponentObj != NULL)
{
m_pComponentObj->Operation();
}
}
protected:
Component *m_pComponentObj;
};
class ConcreteDecoratorA : public Decorator
{
public:
ConcreteDecoratorA(Component *pDecorator) : Decorator(pDecorator){}
void Operation()
{
AddedBehavior();
Decorator::Operation();
}
void AddedBehavior()
{
cout << "This is added behavior A." << endl;
}
};
class ConcreteDecoratorB : public Decorator
{
public:
ConcreteDecoratorB(Component *pDecorator) : Decorator(pDecorator){}
void Operation()
{
AddedBehavior();
Decorator::Operation();
}
void AddedBehavior()
{
cout << "This is added behavior B." << endl;
}
};
int main()
{
Component *pComponentObj = new ConcreteComponent();
Decorator *pDecoratorAOjb = new ConcreteDecoratorA(pComponentObj);
pDecoratorAOjb->Operation();
cout << "=============================================" << endl;
Decorator *pDecoratorBOjb = new ConcreteDecoratorB(pComponentObj);
pDecoratorBOjb->Operation();
cout << "=============================================" << endl;
Decorator *pDecoratorBAOjb = new ConcreteDecoratorB(pDecoratorAOjb);
pDecoratorBAOjb->Operation();
cout << "=============================================" << endl;
delete pDecoratorBAOjb;
pDecoratorBAOjb = NULL;
delete pDecoratorBOjb;
pDecoratorBOjb = NULL;
delete pDecoratorAOjb;
pDecoratorAOjb = NULL;
delete pComponentObj;
pComponentObj = NULL;
}

桥接和装饰的区别
二者都是为了防止过度的继承,从而造成子类泛滥的情况。
桥接模式的定义是将抽象化与实现化分离(用组合的方式而不是继承的方式),使得两者可以独立变化。可以减少派生类的增长。装饰是在一个核心功能上添加一些附属功能,从而让核心功能发挥更大的作用,但是最终它的核心功能是不能丢失的。
桥接模式中所说的分离,其实是指将结构与实现分离(当结构和实现有可能发生变化时)或属性与基于属性的行为进行分离;而装饰者只是对基于属性的行为进行封闭成独立的类,从而达到对其进行装饰,也就是扩展。比如:异常类和异常处理类之间就可以使用桥接模式来实现完成,而不能使用装饰模式来进行设计;如果对于异常的处理需要进行扩展时,我们又可以对异常处理类添加Decorator,从而添加处理的装饰,达到异常处理的扩展,这就是一个桥接模式与装饰模式的搭配;
Decorator 装饰的更多相关文章
- Python进阶之decorator装饰器
decorator装饰器 .note-content {font-family: "Helvetica Neue",Arial,"Hiragino Sans GB&quo ...
- 谈谈Python中的decorator装饰器,如何更优雅的重用代码
众所周知,Python本身有很多优雅的语法,让你能用一行代码写出其他语言很多行代码才能做的事情,比如: 最常用的迭代(eg: for i in range(1,10)), 列表生成式(eg: [ x* ...
- Decorator 装饰(结构型)
Decorator 装饰(结构型) 一:描述: Decorator装饰模式是动态地给一个对象增加一些额外的功能职责特性. 来替换以前使用的继承来静态扩展对象的功能,避免子类的增多,做到更灵活: 注:和 ...
- Decorator装饰者模式(结构型模式)
1.需求 假设让我们去设计FCL中的Stream类,该类具有流类的基本功能,除了有各种不同类型的流外(如内存流.文件流.网络流等等),但是在不同的业务场景下,如处理银行业务,需要给相关的内存流进行加密 ...
- Python的程序结构[8] -> 装饰器/Decorator -> 装饰器浅析
装饰器 / Decorator 目录 关于闭包 装饰器的本质 语法糖 装饰器传入参数 1 关于闭包 / About Closure 装饰器其本质是一个闭包函数,为此首先理解闭包的含义. 闭包(Clos ...
- Decorator(装饰)-对象结构型模式
1.意图 动态地给一个对象添加一些额外的职责.就增加功能来说,Decorator模式相比生成子类更为灵活. 2.别名 包装器 Wrapper. 3.动机 给某个对象而不是整个类添加一些功能.一个较为灵 ...
- 设计模式(十):Decorator装饰者模式 -- 结构型模式
1. 概述 若你从事过面向对象开发,实现给一个类或对象增加行为,使用继承机制,这是所有面向对象语言的一个基本特性.如果已经存在的一个类缺少某些方法,或者须要给方法添加更多的功能(魅力),你也许会仅仅继 ...
- 使用 sitemesh/decorator装饰器装饰jsp页面(原理及详细配置)
摘要:首先这个Decorator解释一下这个单词:“装饰器”,我觉得其实可以这样理解,他就像我们用到的Frame,他把每个页面共有的东西提炼了出来,也可能我们也会用各种各样的include标签,将我们 ...
- 装饰器模式&&ES7 Decorator 装饰器
装饰器模式(Decorator Pattern)允许向一个现有的对象动态添加新的功能,同时又不改变其结构.相比JavaScript中通过鸡肋的继承来给对象增加功能来说,装饰器模式相比生成子类更为灵活. ...
- 十二、Decorator 装饰器模式
设计: 代码清单: Display public abstract class Display { public abstract int getColumns(); public abstract ...
随机推荐
- python 中的 %s,%r,__str__,__repr__
1.%s,%r的区别 在进行格式化输出时,%r 与 %s 的区别就好比 repr() 函数处理对象与 str() 函数处理对象的差别. %s ⇒ str(),比较智能: %r ⇒ repr(),处理较 ...
- Camera ISO、快门、光圈、曝光这几个概念
转载自知乎:https://www.zhihu.com/question/21427664 种田要知节气,开车要懂离合,任何一样手艺都有行话.虽然我觉得尽量从实际问题说起,尽量不要说的很专业,但有几个 ...
- 手把手教你使用webpack搭建vue框架
我们在使用vue开发项目的时候,都是用vue-cli直接来搭建的.但是这是别人已经造好的轮子,我们既然要使用别人造好的轮子,我们总不能知其然而不知其所以然.所以呢,我这边文章就教你如何使用webpac ...
- React.js基础入门
本文主要是针对React的一些demo教程.参考了菜鸟教程中的react教程,做了一些总结.Demo的下载链接是 https://github.com/RealAndMe/react-demo 下面要 ...
- 【BZOJ】2310: ParkII 插头DP
[题意]给定m*n的整数矩阵,求经过所有点至多一次路径的最大数值和.n<=8,m<=100. [算法]插头DP [题解]最小表示法确实十分通用,处理简单路径问题只需要状态多加一位表示独立插 ...
- beta版1.1.1
先期发布的alpha版1.0.0版本通过张硕组的测评,我小组跟进修改了出现的问题. 1.首先解决了互测版本中无法正常退出界面的问题,并有退出提示,(确定,取消). 2.就之前提到的关于前期部分功能的割 ...
- HDU 4370 0 or 1 (最短路)
[题目链接](http://acm.hdu.edu.cn/showproblem.ph Problem Description Given a n/n matrix Cij (1<=i,j< ...
- 一段鬼畜风格的JavaScript解密
在CSDN上看到有人提问一段JS怎么解密,虽然已经是四年前的问题了,还是解一下. 原问题地址: 这段JS怎样解密? [问题点数:40分,结帖人seo2014] 这是楼主发出的原JS: /*ZlQEIn ...
- 邮件伪造测试-Swaks
1. 前言 在kali中自带一个邮件伪造工具Swaks,工具项目主页为 http://jetmore.org/john/code/swaks 2.基本用法: swaks --to --from --e ...
- shell脚本实现监控shell脚本的执行流程及变量的值
这篇文章主要介绍了shell脚本实现监控shell脚本的执行流程及变量的值本文使用shell完成对执行过程中条件语句中的变量的变化的监控和整个程序的执行流程的观察功能,需要的朋友可以参考下 很多时候, ...
