vue.esm.js:578 [Vue warn]: Missing required prop
问题:

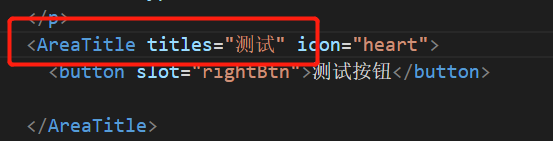
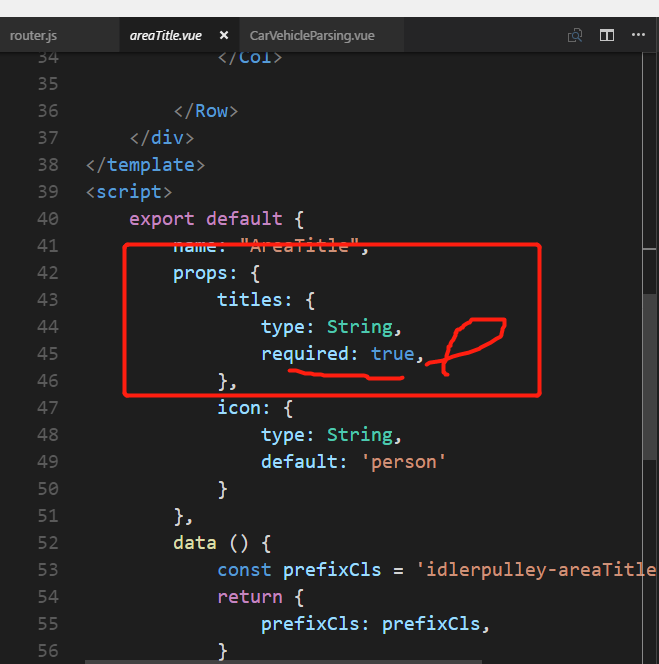
解决:


vue.esm.js:578 [Vue warn]: Missing required prop的更多相关文章
- [Vue warn]: Missing required prop: "title"
在写vue项目中,在子组件中通过props传值的时候,在父组件中没有定义的话就会看到类似的报错, 这个意思是calendar这个组件中通过props传递一个title属性给父组件,并且title属性是 ...
- [Vue warn]: Missing required prop: "value"
tips vue中遇到这个问题 真的是很苦恼 一点一点排查 ,最后发现是因为我在 select的option中写了个默认值 ,所以才报这个错误 注释:去掉默认值那个option 选项就不报错了
- 1. [Vue warn]: Missing required prop: "value"
意思是说数据没有绑定,页面缺少value值.应该v-model进行数据绑定.
- vue.runtime.esm.js:593 [Vue warn]: Invalid prop: custom validator check failed for prop "value".报错解决
在uni中使用 picker组件,一直报错 vue.runtime.esm.js:593 [Vue warn]: Invalid prop: custom validator check failed ...
- vue.esm.js?efeb:628 [Vue warn]: Invalid prop: type check failed for prop "defaultActive". Expected String with value "0", got Number with value 0.
vue.esm.js?efeb:628 [Vue warn]: Invalid prop: type check failed for prop "defaultActive". ...
- ant design for vue 解决 vue.esm.js?c5de:628 [Vue warn]: Invalid prop: custom validator check failed for prop "defaultValue". 的错误
错误重现: 在使用ant design for vue 的选择器插件的时候, 设置默认为为id(为数字) 报错: 解决办法: id为数字, 而defaultValue 的key 值必须为字符串, 将i ...
- vue报错 Missing required prop: "value"-----(v-model 与 :model的区别)
找不到value值 原因:这个错是因为自己绑定值得问题,将v-model 写成了:model . v-model: 是vue内置的双向数据绑定,父子组件的双向绑定,通常用于input数据的双向绑定,用 ...
- vue 快速入门 系列 —— Vue(自身) 项目结构
其他章节请看: vue 快速入门 系列 Vue(自身) 项目结构 前面我们已经陆续研究了 vue 的核心原理:数据侦测.模板和虚拟 DOM,都是偏底层的.本篇将和大家一起来看一下 vue 自身这个项目 ...
- 【vue-cli 3.0】 vue.config.js配置 - 路径别名
如何配置vue-cli 3中vue.config.js的路径别名? 前段时间更新电脑重装了一下vue-cli,发现了vue-cli已经更新到3.0版.用来搭建项目后发现简化了很多,而且配置文件现在可以 ...
随机推荐
- C# ADO.NET面向对象想法
我认为的面向对象就是把各种问题拆分开来 逐一解决, 我想的是先是数据库,到底有什么, 然后新建一个类,类里面先是private的私有的,但是可以有无数个可以连接private的pubilc的属性 可 ...
- EFCodeFirst 各种命令整理
1.Enable-Migrations (创建迁移目录:Migrations,如果有多个数据上下文可以用 -ContextTypeName 命令迁移对应的数据上下文 ) 2.Add-Migratio ...
- (四) HTML之表单元素
HTML中的表单元素,是构成动态网页的重要组成部分,因此,熟知表单元素是十分重要的.下面将根据表单中的一些常用标签进行介绍 1.单选按钮 <input type="radio" ...
- 将金额数字转换为大写汉字的js函数
//将金额数字转换为大写汉字的函数 function convertCurrency(money) { //汉字的数字 var cnNums = new Array('零', '壹', '贰', '叁 ...
- 【Spring Boot】集成Netty Socket.IO通讯框架
服务端 @Configuration public class NettySocketConfig { private static final Logger logger = LoggerFacto ...
- jquery toggle(listenerOdd, listenerEven)
1. example: <!DOCTYPE HTML><html> <head></head> <body> &l ...
- Web前端面试指导(十二):::before 和:before有什么区别?
题目点评 这个问题看来很简单,但如果之前没有琢磨这个问题,给人感觉也是门头一垂,听到这个题目就懵逼了,因为原来从来没有注意过这个问题,即便有注意这个问题也不能很好的回答清楚.回答的技巧就是从相同点和不 ...
- php基础--取默认值以及类的继承
(1)对于php的默认值的使用和C++有点类似,都是在函数的输入中填写默认值,以下是php方法中对于默认值的应用: <?phpfunction makecoffee($types = array ...
- latex在线编辑网址
https://www.overleaf.com/7876326cfzygjtvbrzh#/27713363/
- Sharepoint学习笔记—修改SharePoint的Timeouts (Execution Timeout)
有时在Sharepoin中有些执行任务可能会超过Sharepoint环境默认的Timout限制,这种情况下系统会报"Request Timed out"错误.对此我们可以在两个层次 ...
