js鼠标事件相关知识
1.mousedown->mouseup依次触发后相当于click事件
2.除了mouseenter和mouseleave外,其它的鼠标事件都是冒泡的
3.mouseover和mouseout事件的event对象有一个relatedTarget属性(相关元素)
mouseover的主要元素是获得光标的元素,相关元素为失去光标的元素,mouseout相反
ie8及更早的浏览器不支持该属性,但为mouseover提供了fromElement属性,为mouseout提供了toElement属性来达到相同的目的
4.发生鼠标事件时如果按了Ctrl、Shift、Alt和Meta(windows中是windows键,mac是cmd键),可以用event.shiftKey,event.ctrlKey等属性来判断,为true表示键被按下了
5.发生click事件时,可以用event.buttom来判断按的是哪个键,ie8及之前的版本跟标准dom的实现不一样,要做兼容性判断。
| 标准dom | ie8及更早 |
| 左键-0 | 左键-1 |
| 中键-1 | 中键-4 |
| 右键-2 | 右键-2 |
两者都有button属性,所以不能用能力检测(即判断是否有event.buttom属性),得使用document.implementation.hasFeature("MouseEvents","2.0")判断,true表示是标准dom,否则为1e8-
6.鼠标滚轮事件
除firefox外,其它所有的浏览器(包括ie6)都采用mousewheel事件,firefox采用DOMMouseScroll事件;
mousewheel的event.wheelDelta可判断鼠标滚轮的方向,如果是120则表示向前滚动,-120则表示向后滚动;
DOMMouseScroll则采用event.detail来判断鼠标滚轮方向,-3表示向前滚动,3表示向后滚动;
若要做兼容处理,可采用能力检测方式(判断是否支持event.wheelDelta)
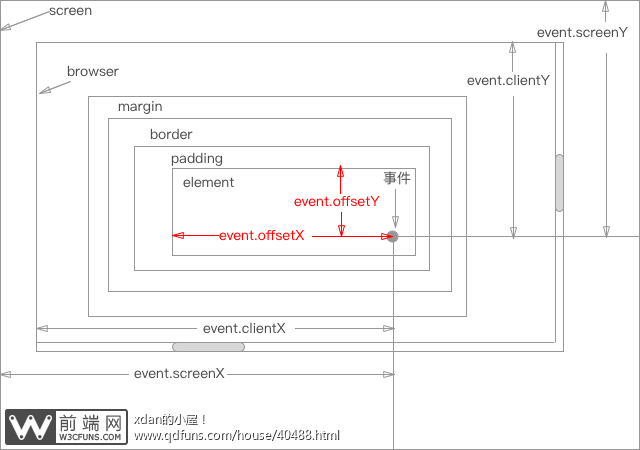
7.鼠标位置
clientX和clientY
鼠标点击位置相对于浏览器(可视区)的坐标(0,0),计算鼠标点击位置距离其左上角的位置,不管浏览器窗口大小如何变化,都不会影响点击位置的坐标
pageX和pageY
鼠标点击位置相对于页面的位置,通常浏览器窗口没有出现滚动条时,该属性和event.clientX及event.clientY是等价的,但是当浏览器出现滚动条的时候,pageX通常会大于clientX
screenX和screenY
鼠标点击位置相对于屏幕的坐标
offsetX和offsetY
鼠标点击位置相对于容器左上角为起点的坐标,唯独Firefox不支持该属性,Firefox中与此属性相对应的概念是,event.layerX和event.layerY

js鼠标事件相关知识的更多相关文章
- 史上最全的CSS hack方式一览 jQuery 图片轮播的代码分离 JQuery中的动画 C#中Trim()、TrimStart()、TrimEnd()的用法 marquee 标签的使用详情 js鼠标事件 js添加遮罩层 页面上通过地址栏传值时出现乱码的两种解决方法 ref和out的区别在c#中 总结
史上最全的CSS hack方式一览 2013年09月28日 15:57:08 阅读数:175473 做前端多年,虽然不是经常需要hack,但是我们经常会遇到各浏览器表现不一致的情况.基于此,某些情况我 ...
- js 鼠标事件的抓取代码
js 鼠标事件的抓取代码,分享给大家. 1.通过ele.setCapture();设置鼠标事件的抓取. 2,应用可以通过单.双击文字来获取时间. <html> <head> & ...
- [JS]鼠标事件穿透的问题
今天制作登陆窗口的效果时碰到的一个问题,如下: 标签结构如下: <div id="loginFrame"> <form class="loginFram ...
- JS鼠标事件大全 推荐收藏
一般事件 事件 浏览器支持 描述 onClick HTML: 2 | 3 | 3.2 | 4 Browser: IE3 | N2 | O3 鼠标点击事件,多用在某个对象控制的范围内的鼠标点击 onDb ...
- js鼠标事件大全
一般事件 事件 浏览器支持 描述 onClick HTML: 2 | 3 | 3.2 | 4 Browser: IE3 | N2 | O3 鼠标点击事件,多用在某个对象控制的范围内的鼠标点击 onDb ...
- JS 鼠标事件大全
一般事件 事件 浏览器支持 描述 onClick HTML: 2 | 3 | 3.2 | 4 Browser: IE3 | N2 | O3 鼠标点击事件,多用在某个对象控制的范围内的鼠标点击 onDb ...
- js鼠标事件
今天遇到一个非常奇怪而又搞笑的事情:给一个a标签添加一个鼠标移动上时给一个事件,我给其添加的是一个onMouseMove事件,结果在IE6 7 8 9和GOOLE中都很正常,结果在Firox中出现问题 ...
- js作用域的相关知识
众所周知,在ES6之前,JavaScript是没有块级作用域的,如下图所示: 学过其他语言的同学肯定有点诧异,为什么会这样呢?因为js还是不同于其他语言的,在ES5中,只有全局作用域和函数作用域,并没 ...
- js 鼠标事件详细
常用的几个类型 onClick HTML: 2 | 3 | 3.2 | 4 Browser: IE3 | N2 | O3 鼠标点击事件,多用在某个对象控制的范围内的鼠标点击 onDblClick HT ...
随机推荐
- 报表技术之PDF格式报表生成 ----JasperResport
JasperReport简介 JasperReport:java提供的一个类库,承上启下,读取IReport生成的xxx.jrxml文件,获取到pdf中需要显示的全部内容,然后底层调用IText相关的 ...
- Android学习笔记_74_Android回调函数触发的几种方式 广播 静态对象
一.通过广播方式: 1.比如登录.假如下面这个方法是外界调用的,那么怎样在LoginActivity里面执行登录操作,成功之后在回调listener接口呢?如果是平常的类,可以通过构造函数将监听类对象 ...
- LeetCode 简单 - 路径总和(112)
给定一个二叉树和一个目标和,判断该树中是否存在根节点到叶子节点的路径,这条路径上所有节点值相加等于目标和. 说明: 叶子节点是指没有子节点的节点. 示例: 给定如下二叉树,以及目标和 sum = 22 ...
- 修改zabbix字体格式
环境: centos7 zabbix3.2 1.获取喜欢的字体格式文件(喜欢别的字体也可以去网上下载) 通常都是ttf格式,可直接在windows下获取C:\Windows\Fonts 2.配置zab ...
- Linux下通过uptime判断负载情况
[root@localhost ~]# uptime 18:34:12 up 5:30, 1 user, load average: 0.00, 0.01, 0.05 load average后面的三 ...
- springmvc请求数据的流程。
验证了我说的,从model层中拿来的数据,不管什么类型,都是通过隐含模型,中转,放入request中的.除非你特意把这些数据放到session域中 流程含义解释:(来自网友)(1)HTTP请求到达we ...
- 使用CSS3制作首页登录界面实例
响应式设计 在这个页面中,使用下面3点来完成响应式设计 1.最大宽度 .设定了一个 max-width 的最大宽度,以便在大屏幕时兼容.: 2.margin : 30px auto; 使其保持时刻居中 ...
- [转]不让iTunes备份到c盘
很多人现在的C盘都是空间不大的SSD硬盘,ITUNES备份老是占越来越大的空间,不如动手把它改成其它盘好了.下面7个步骤教你转移备份. 1.需要一个小工具:Juction.exe,如果你已经是WIN7 ...
- JavaSE 第二次学习随笔(关于内存的小题)
class HelloA { public HelloA() { System.out.println("HelloA"); } { System.out.println(&quo ...
- pads怎么高亮网络
pads怎么高亮网络 选择完整个网络----再按CTRL+H 就高亮了. 取消高亮是,选择需要取消高亮的整个网络,按 CTRL+U 就取消了. PADS在生成Gerber时过孔盖油设置方法 PADS2 ...
