搭建Flask+Vue及配置Vue 基础路由
最近一直在看关于Python的东西,准备多学习点东西.以前的项目是用Vue+Java写的,所以试着在升级下系统的前提下.能不能使用Python+Vue做一遍.
选择Flask的原因是不想随大流,并且比较轻量级,后面深度的配置会随着学习的不断深入,也随时写进入博客
第一步:安装Vue项目,这个请查看之前的帖子https://www.cnblogs.com/0909/p/9853618.html
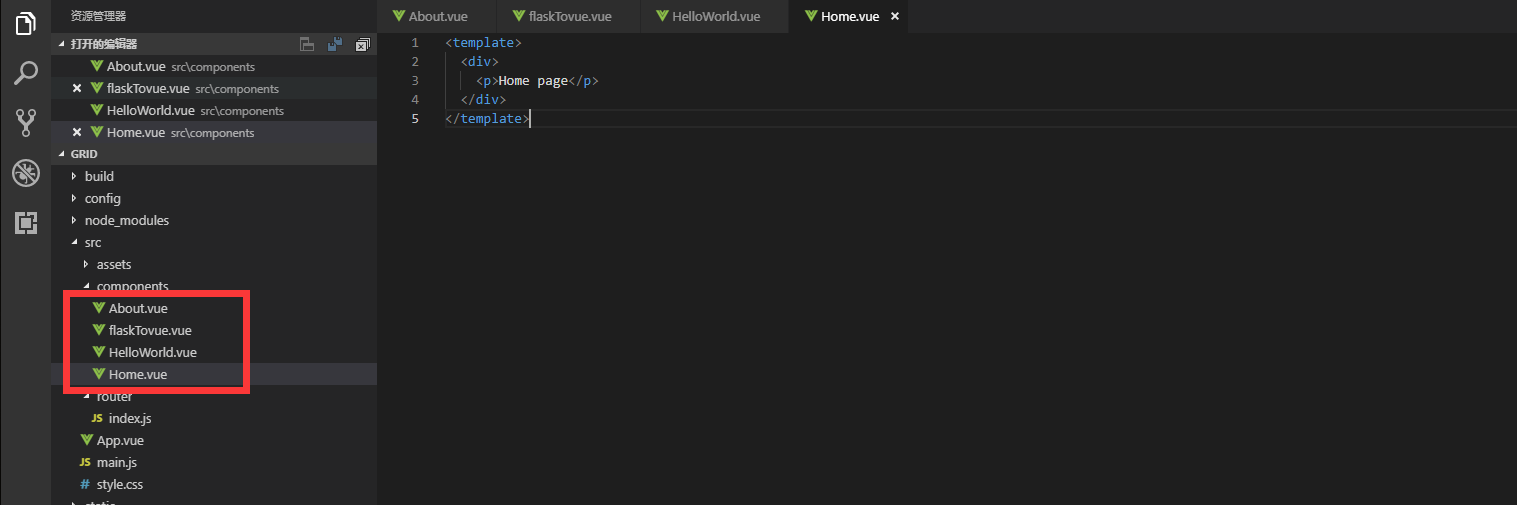
第二步:配置路由,并且改变起始页面,首先需要在 src/components/xx.vue 如图所示,其中flaskTovue.vue是测试python与vue的连接是否成功的

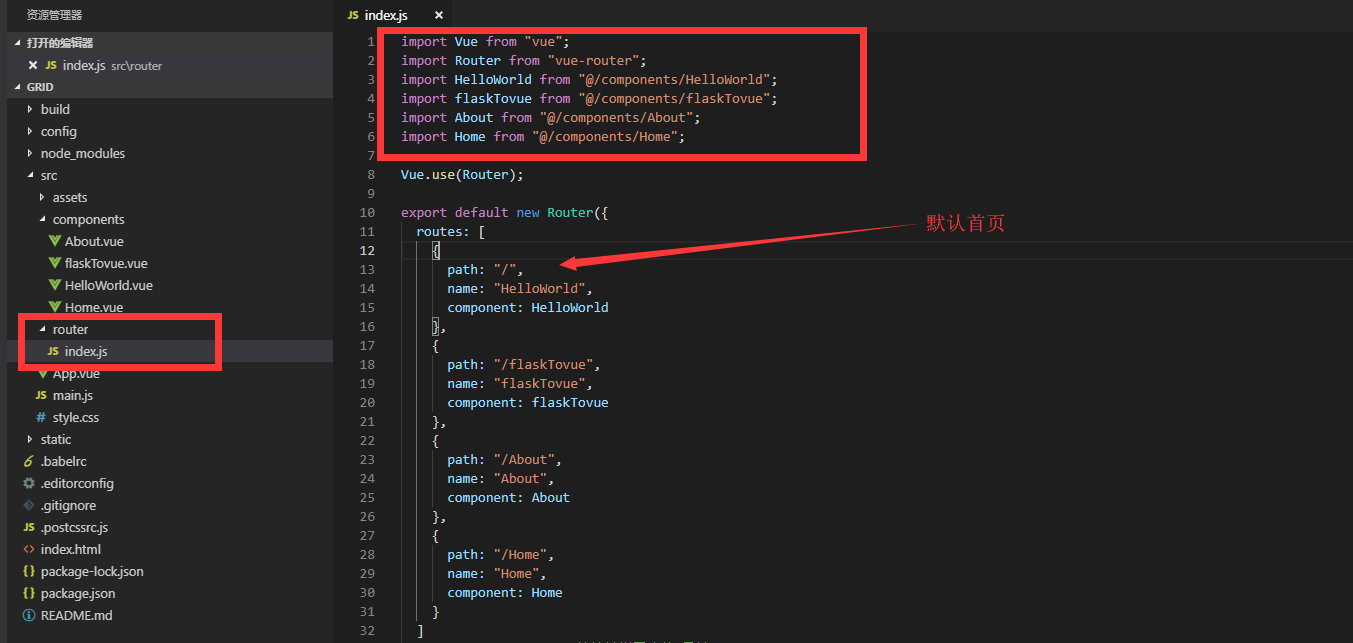
第三步:配置路由 src/router/index.js

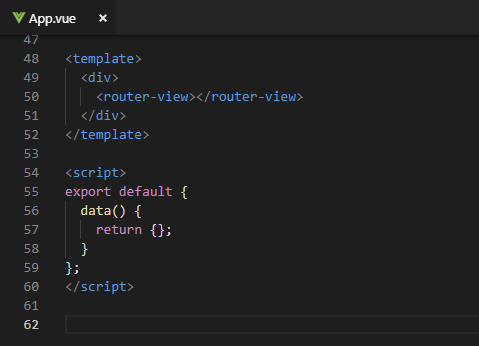
第四部:配置App.vue 修改成如图的样子:

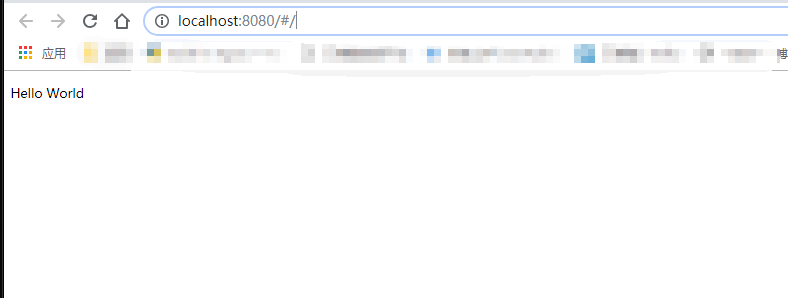
第五步:npm run dev ,如图所示.可以试着在 "#/"后面输入About等看看页面是切换成功.

第六步:Python 和 Vue 通过Flask 连接起来,我是参考了例子:https://www.jianshu.com/p/ead7317d01ec
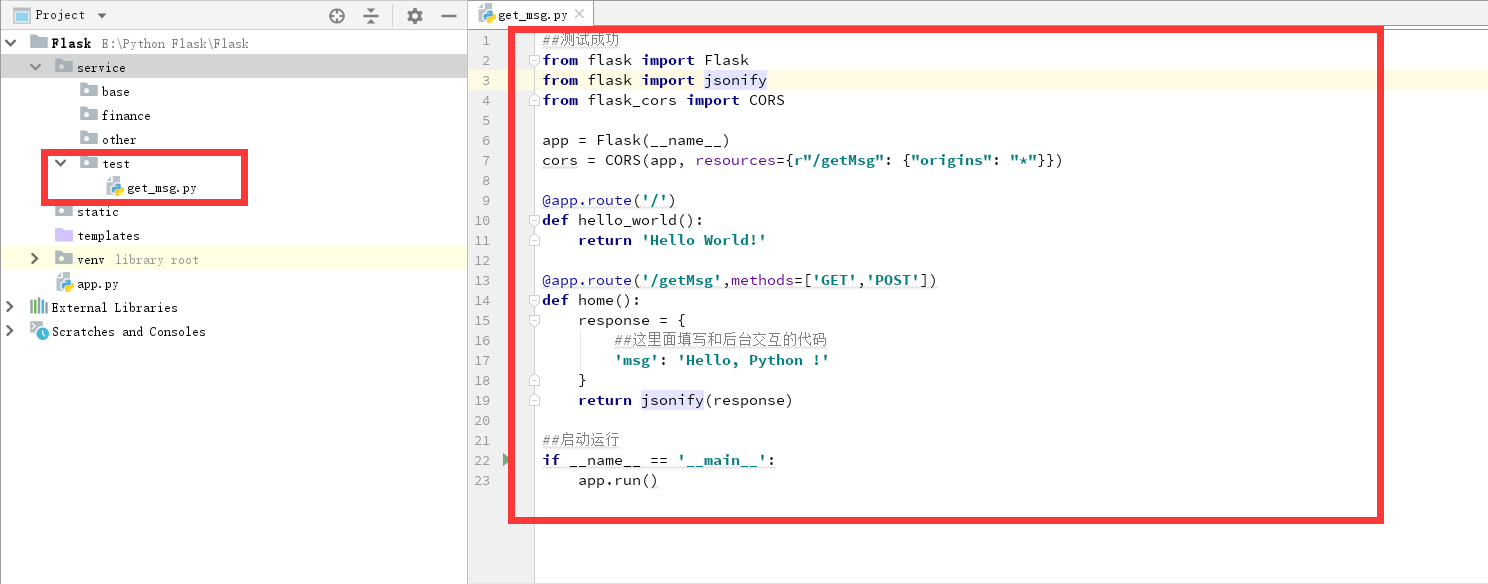
Python 代码如下(通过Pycharm 配置Flask 自行百度.因为比较容易)

代码如下:
##测试成功
from flask import Flask
from flask import jsonify
from flask_cors import CORS app = Flask(__name__)
cors = CORS(app, resources={r"/getMsg": {"origins": "*"}}) @app.route('/')
def hello_world():
return 'Hello World!' @app.route('/getMsg',methods=['GET','POST'])
def home():
response = {
##这里面填写和后台交互的代码
'msg': 'Hello, Python !'
}
return jsonify(response) ##启动运行
if __name__ == '__main__':
app.run()
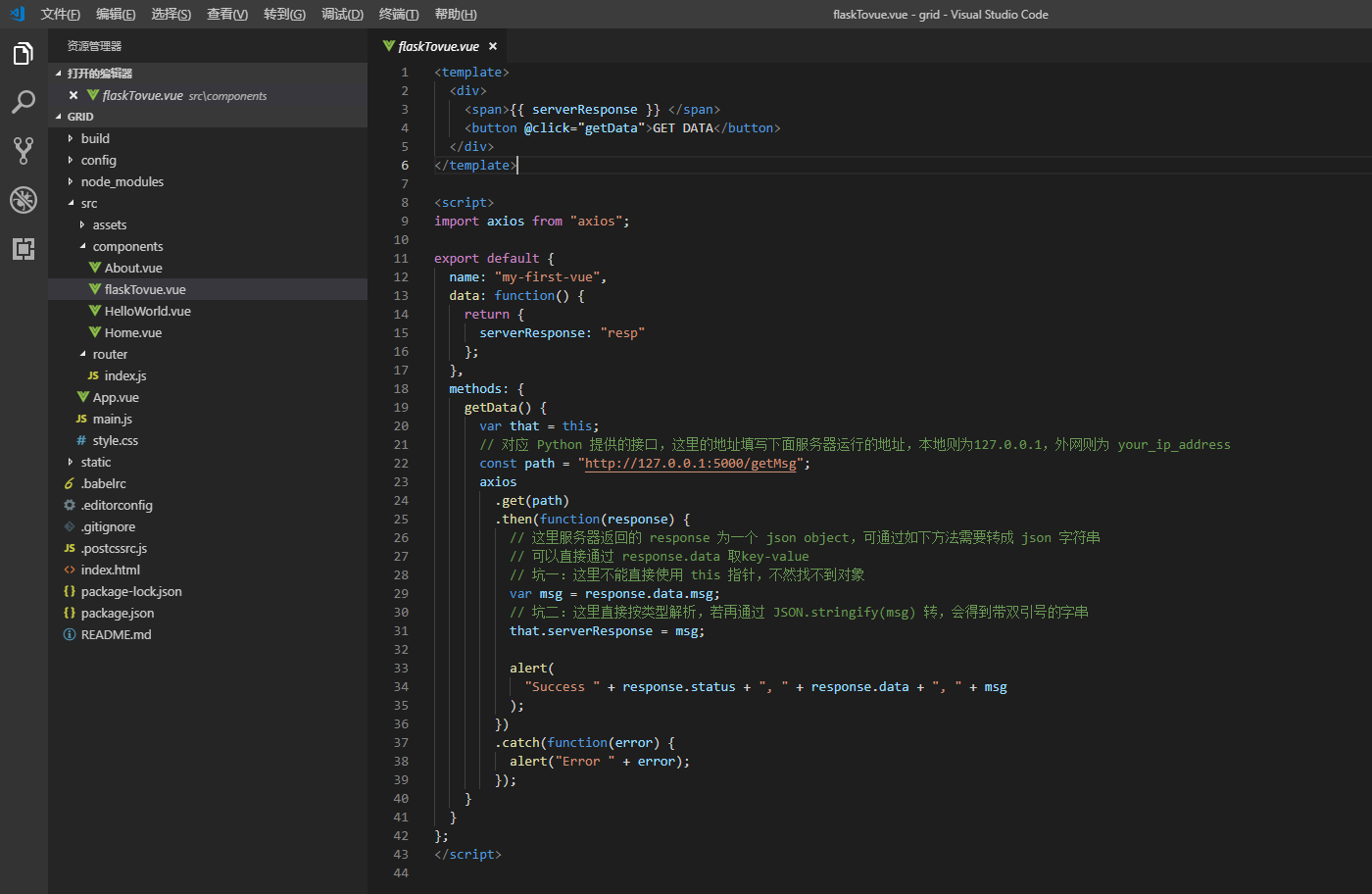
第七步:flaskTovue.vue的设置

代码如下:
<template>
<div>
<span>{{ serverResponse }} </span>
<button @click="getData">GET DATA</button>
</div>
</template> <script>
import axios from "axios"; export default {
name: "my-first-vue",
data: function() {
return {
serverResponse: "resp"
};
},
methods: {
getData() {
var that = this;
// 对应 Python 提供的接口,这里的地址填写下面服务器运行的地址,本地则为127.0.0.1,外网则为 your_ip_address
const path = "http://127.0.0.1:5000/getMsg";
axios
.get(path)
.then(function(response) {
// 这里服务器返回的 response 为一个 json object,可通过如下方法需要转成 json 字符串
// 可以直接通过 response.data 取key-value
// 坑一:这里不能直接使用 this 指针,不然找不到对象
var msg = response.data.msg;
// 坑二:这里直接按类型解析,若再通过 JSON.stringify(msg) 转,会得到带双引号的字串
that.serverResponse = msg; alert(
"Success " + response.status + ", " + response.data + ", " + msg
);
})
.catch(function(error) {
alert("Error " + error);
});
}
}
};
</script>
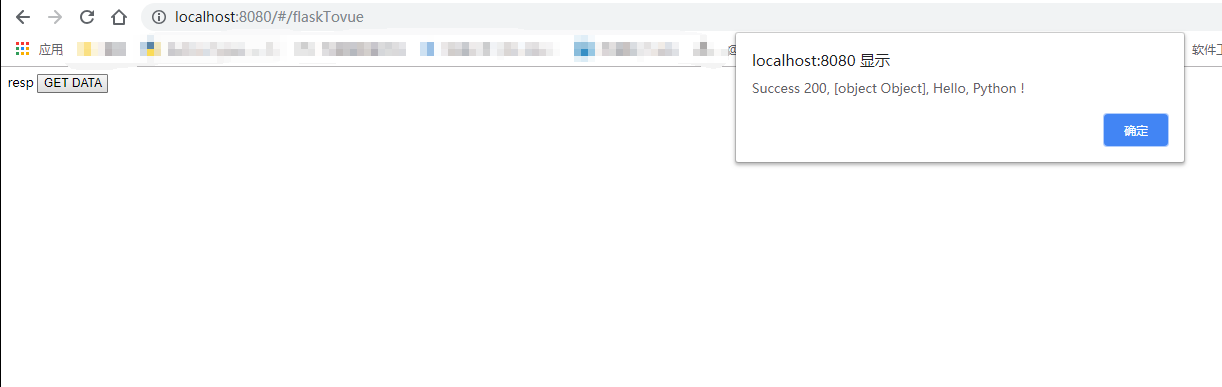
成功之后测试结果为:

搭建Flask+Vue及配置Vue 基础路由的更多相关文章
- vue全局配置----小白基础篇
今天学习vue全局配置.希望帮助我们去了解vue的全局配置,快速开发. Vue.config是vue的全局配置对象.包含Vue的所有全局属性: silent:boolean(默认值:false)--- ...
- Vue - 项目配置 ( element , 安装路由 , 创建路由 )
1,安装element : vue add element 2,安装路由 : vue add router 3,创建路由的过程 : (1) 新建 vu ...
- vue --- vscode 配置 .vue文件生成结构
1.选择“文件 -> 首选项 -> 用户代码片段”,此时,会弹出一个搜索框,输入vue 选择vue后,编辑器会自动打开一个名字为vue.json的文件 2.复制以下内容到这个文件 ...
- vue环境配置脚手架环境搭建vue工程目录
首先在初始化一个vue项目之前,我们需要下载node.js,并且安装! 下载地址: nodejs.cn/download 安装完成之后,windows+r 运行命令 cmd 输入node -v 检 ...
- Vue脚手架结构及vue-router路由配置
首先官网介绍,用 Vue.js + vue-router 创建单页应用,是非常简单的.使用 Vue.js ,我们已经可以通过组合组件来组成应用程序,当你要把 vue-router 添加进来,我们需要做 ...
- vue项目搭建和开发流程 vue项目配置ElementUI、jQuery和Bootstrap环境
目录 一.VUE项目的搭建 1. 环境搭建 2. 项目的创建和启动 二. 开发项目 1. 配置vue项目启动功能 2. 开发vue项目 (1)项目文件的作用 (2)vue项目开发流程 (3)vue项目 ...
- vue环境配置脚手架搭建,生命周期,钩子
Vue项目环境搭建 """ node ~~ python:node是用c++编写用来运行js代码的 npm(cnpm) ~~ pip:npm是一个终端应用商城,可以换国内 ...
- Vue开发之基础路由
1.router-link和router-view组件 src/App.vie文件内容: <template> <div id="app"> <div ...
- vue如何配置路由 、获取路由的参数、部分刷新页面、缓存页面
vue如何配置路由 .获取路由的参数.部分刷新页面.缓存页面:http://www.mamicode.com/info-detail-1941546.html vue-router传递参数的几种方式: ...
随机推荐
- 网页中的foot底部定位问题
有时候,我们会碰到这样一个问题. 网页底部一般有个foot对吧,放置一些友情链接版权声明什么的,这个模块是如何定位的? 要是直接放内容区域的下面的话,假如是内容区域的高度不够的话,那么foot下面是会 ...
- 编写高质量代码改善C#程序的157个建议——建议17:多数情况下使用foreach进行循环遍历
建议17:多数情况下使用foreach进行循环遍历 由于本建议涉及集合的遍历,所以在开始讲解本建议之前,我们不妨来设想一下如何对结合进行遍历.假设存在一个数组,其遍历模式可以采用依据索引来进行遍历的方 ...
- MongoDB整理笔记のMapReduce
MongDB的MapReduce相当于MySQL中的“group by”,所以在MongoDB上使用Map/Reduce进行并行“统计”很容易. 使用MapReduce要实现两个函数Map函数和Red ...
- Java静态变量的用法:伪单例
这几天遇到一个问题,一个Service里有一个map,但是这个Service有别的继承,于是每一个Service都会创建一个map,但是这个map应该是公用的,于是就有问题了...(按结构说Servi ...
- 使用Jenkins远程部署war包到tomcat container
Jenkins首先使用maven将源代码进行编译打包,之后需要将war包传送到tomcat服务器上进行部署. 来看一下Jenkins的基本配置,首先需要安装插件"Deploy to cont ...
- 以太坊系列之十八: 百行go代码构建p2p聊天室
百行go代码构建p2p聊天室 百行go代码构建p2p聊天室 1. 上手使用 2. whisper 原理 3. 源码解读 3.1 参数说明 3.1 连接主节点 3.2 我的标识 3.2 配置我的节点 3 ...
- arp欺骗进行流量截获-1
这边博文主要讲一下怎么使用arp欺骗进行流量截获,主要用于已经攻入内网以后,进行流量监听以及修改. 一.什么是arp arp协议是以太网的基础工作协议,其主要作用是是一种将IP地址转化成物理地 ...
- 【大数据之数据仓库】GreenPlum优化器对比测试
在< [大数据之数据仓库]选型流水记>一文中有提及,当时没有测试GreenPlum的quicklz压缩算法和ORCA查询优化器,考虑到quicklz压缩算法因为版权问题不会开源(详情请参阅 ...
- postgresql删除活动链接的数据库
当我们在使用drop database testdb命令删除数据库时,会提示该数据库正在被使用,这样我们就无法删除,此时我们可以通过如下语句断开该数据库的所有链接: SELECT pg_termina ...
- JSON Assertion(JSON断言)
JSON断言允许你完成对JSON文档的校验,首先,如果如果数据不是JSON,则会解析失败:其次,JMeter会用指定语法寻找指定的path,如果没有找到,则会失败:第三,如果验证期望值为null,JM ...
