11、幻灯片:Slides
/* ---ts----*/
import { Page,Slides } from 'ionic-angular';
import { ViewChild } from '@angular/core'
@Page({
templateUrl: 'build/pages/tabs/tabs.html'
})
export class TabsPage {
@ViewChild('mySlide') mySlide : Slides;
slides:Array<Object>;
mySlideOptions:Object;
constructor(){
}
slides = [
{
title: "Welcome to the Docs!",
description: "The <b>Ionic Component Documentation</b> showcases a number of useful components that are included out of the box with Ionic.",
image: "img/ica-slidebox-img-1.png",
},
{
title: "What is Ionic?",
description: "<b>Ionic Framework</b> is an open source SDK that enables developers to build high quality mobile apps with web technologies like HTML, CSS, and JavaScript.",
image: "img/ica-slidebox-img-2.png",
},
{
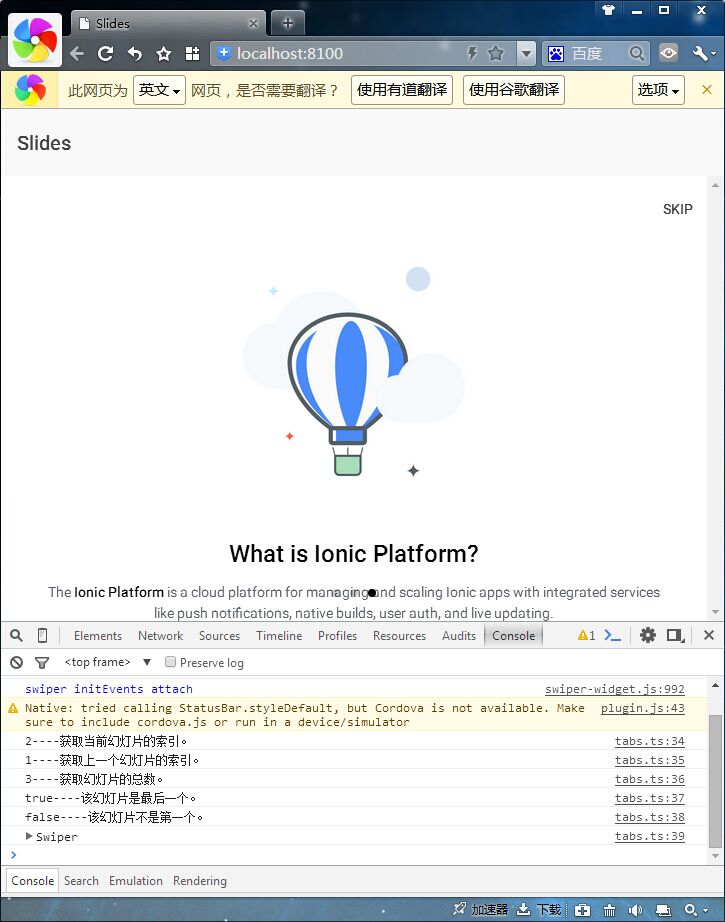
title: "What is Ionic Platform?",
description: "The <b>Ionic Platform</b> is a cloud platform for managing and scaling Ionic apps with integrated services like push notifications, native builds, user auth, and live updating.",
image: "img/ica-slidebox-img-3.png",
}
];
goToSlide() {
this.mySlide.slideTo(2, 500);
console.log(this.mySlide.getActiveIndex() + '----获取当前幻灯片的索引。')
console.log(this.mySlide.getPreviousIndex() + '----获取上一个幻灯片的索引。')
console.log(this.mySlide.length() + '----获取幻灯片的总数。')
console.log(this.mySlide.isEnd() + '----该幻灯片是最后一个。')
console.log(this.mySlide.isBeginning() + '----该幻灯片不是第一个。')
console.log(this.mySlide.getSlider())
}
mySlideOptions = {
initialSlide: 1,
direction:'horizontal',
loop: false,
autoplay:false,
speed:400,
pager:true
};
}
// 配置 Slide属性
// !注意 如果想配置slide 只能这么配置 在html页面 <ion-slides pager [options]="mySlideOptions" > 只有pager是可以作为属性配置。
// 1、initialSlide :初始的滑动数。 默认:0
// 2、direction :滑动的方向。vertical || horizontal 默认:horizontal
// 3、loop :是否可以循环滑动 默认:false
// 4、autoplay :是否自动播放 默认:false
// 5、pager :是否显示页数小点点 默认:false
// 6、speed :幻灯片过度的毫秒数 默认:300ms
// 方法
// this.mySlide.getActiveIndex() :获取当前幻灯片的索引。
// this.mySlide.getPreviousIndex() :获取上一个幻灯片的索引。
// this.mySlide.length() :获取幻灯片的总数。
// this.mySlide.isEnd() :判断幻灯片是否是最后一个。
// this.mySlide.isBeginning() :判断幻灯片是否是第一个。
// this.mySlide.getSlider() :返回一个 Object 也就是该幻灯片的实例。
/* ---ts----*/
/* ---html----*/ <ion-navbar *navbar hideBackButton class="show-navbar">
<ion-title>Slides</ion-title>
</ion-navbar> <ion-content class="tutorial-page"> <ion-slides #mySlide pager [options]="mySlideOptions" >
<ion-slide *ngFor="let slide of slides">
<ion-toolbar>
<ion-buttons end>
<button (click)="goToSlide()">Skip</button>
</ion-buttons>
</ion-toolbar>
<img [src]="slide.image" class="slide-image"/>
<h2 class="slide-title" [innerHTML]="slide.title"></h2>
<p [innerHTML]="slide.description"></p>
</ion-slide> </ion-slides>
</ion-content> /* ---html----*/
/* ---scss----*/
.tutorial-page {
.toolbar-background {
background: #fff;
border-color: transparent;
}
.slide-zoom {
height: 100%;
}
.slide-title {
margin-top: 2.8rem;
}
.slide-image {
max-height: 50%;
max-width: 60%;
margin: 18px 0;
}
b {
font-weight:;
}
p {
padding: 0 40px;
font-size: 14px;
line-height: 1.5;
color: #60646B;
b {
color: #000000;
}
}
}
/* ---scss----*/
import { ViewChild } from '@angular/core'。然后我在 ts 文件中 @ViewChild('mySlide') mySlide : Slides; 给子集视图赋予一个变量 以确保可以调到这个组件里的方法。
<ion-slides #mySlide pager [options]="mySlideOptions" > 绑定这个变量 #mySlide
11、幻灯片:Slides的更多相关文章
- 【拓扑排序】烦人的幻灯片(slides)
1395:烦人的幻灯片(slides) 时间限制: 1000 ms 内存限制: 65536 KB提交数: 753 通过数: 416 [题目描述] 李教授将于今天下午作一次非常重 ...
- 最全总结 | 聊聊 Python 办公自动化之 PDF(上)
1. 前言 自动化办公,非 Python 莫属! 从本篇文章开始,我们继续聊聊自动化办公中另外一个常用系列:PPT 2. 准备一下 Python 操作 PPT 最强大的依赖库是:python-pptx ...
- Sobel算子 (转)
幻灯片1 Sobel算子 幻灯片2 一.Sobel边缘检测算子 l 在讨论边缘算子之前,首先给出一些术语的定义: l (1)边缘:灰度或结构等信息的突变处,边缘是一个区域的结束,也是另一个区域的开始, ...
- 地区sql
/*Navicat MySQL Data Transfer Source Server : localhostSource Server Version : 50136Source Host : lo ...
- [ACM_图论] Sorting Slides(挑选幻灯片,二分匹配,中等)
Description Professor Clumsey is going to give an important talk this afternoon. Unfortunately, he i ...
- Slides - 在线制作效果精美的幻灯片(PPT)
Slides 是可以在浏览器中使用的在线幻灯片编辑器.与传统的演示软件,比如 PowerPoint 相比,Slides 不需要下载任何东西.你所有的信息都是安全地存储在我们的服务器上,无论你在哪里.不 ...
- UVA663 Sorting Slides(烦人的幻灯片)
UVA663 Sorting Slides(烦人的幻灯片) 第一次做到这么玄学的题,在<信息学奥赛一本通>拓扑排序一章找到这个习题(却发现标程都是错的),结果用二分图匹配做了出来 蒟蒻感觉 ...
- ResponsiveSlides.js最轻量级的幻灯片插件
摘要:ResponsiveSlides.js是一个展示同一容器内图片的轻量级响应式jQuery幻灯片插件它支持包括IE6在内的几乎所有的浏览器,在IE6中还支持最大宽度属性,但在其它浏览器中并不原生支 ...
- jQuery响应式幻灯片插件jquery.glide.js(支持触摸&轻量级)
找到一款好的幻灯片插件不容易,找到一款功能全并且使用很简单的幻灯片更不容易,今天为大家分享一款全能的幻灯片插件glide.js,也是我现在在使用的一款插件. jquery.glide.js是响应和触摸 ...
随机推荐
- Weekly Contest 117
965. Univalued Binary Tree A binary tree is univalued if every node in the tree has the same value. ...
- javascript选项卡2
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- 洛谷P4502 [ZJOI2018]保镖(计算几何+三维凸包)
题面 传送门 题解 我对计蒜几盒一无所知 顺便\(xzy\)巨巨好强 前置芝士 三维凸包 啥?你不会三维凸包?快去把板子写了->这里 欧拉公式 \[V-E+F=2\] \(V:vertex\)顶 ...
- 【数据结构】单链表&&静态链表详解和代码实例
喜欢的话可以扫码关注我们的公众号哦,更多精彩尽在微信公众号[程序猿声] 01 单链表(Singly Linked List ) 1.1 什么是单链表? 单链表是一种链式存储的结构.它动态的为节点分配存 ...
- fork 炸弹
一段古老的Linux shell程序 :() { :|:& };: 这是bash shell的写法,首先定义了一个函数:(),花括号里面是函数体,这里递归执行函数本身,通过管道在后台再递归运行 ...
- 【转】idea中maven模块编程灰色
可能是设置中模块的pom.xml文件被忽略了 去掉对勾 转自:https://blog.csdn.net/ethan__xu/article/details/80794060
- 关于:“无法序列化会话状态。在“StateServer”或“SQLServer”模式下,...的问题
关于:“无法序列化会话状态.在“StateServer”或“SQLServer”模式下,...的问题 错误描述: 无法序列化会话状态.在“StateServer”或“SQLServer”模式下,ASP ...
- POJ 2983 M × N Puzzle
M × N Puzzle Time Limit: 4000MS Memory Limit: 131072K Total Submissions: 4860 Accepted: 1321 Des ...
- I Hate It(线段树区间最值,单点更新)-------------蓝桥备战系列
很多学校流行一种比较的习惯.老师们很喜欢询问,从某某到某某当中,分数最高的是多少. 这让很多学生很反感. 不管你喜不喜欢,现在需要你做的是,就是按照老师的要求,写一个程序,模拟老师的询问.当然,老 ...
- 设置input placeholder的样式
::-webkit-input-placeholder {/*Chrome/Safari*/ font-family: 'Avenir', Helvetica, Arial, sans-serif; ...
