树莓派3(Raspbain系统)安装.net环境
因为公司之前做的网站项目都是基于微软的.net平台,现在需要在树莓派3上测试它是否能负载起正常的访问请求。最开始直接的想到微软3月份刚发布针对于树莓派3的win10系统,其实说是win10,也就是一个超级精简的嵌入式系统,不过看支持列表里包括win10,所以就打算先试一试。

结果发现兼容树莓派3的Windows 10 IoT系统只有预览版本,正式版只是针对于2代,3的正式版还未发布。而所谓的核心预览版。。。。。。对于没接触过底层开发的我来说就是一个带着图形界面的硬盘 [尴尬脸]

无奈之下重新安装了树莓派官方的 Raspbain 系统,linux 内核,自己之前也做过 ubuntu 系统的服务器搭建,好歹也会熟悉一些。下面进入正题。
总的来说在 linux 系统下搭建.net环境的组合是 mono+jexus ,mono主要作用是提供.net环境,使系统可以运行C#程序;而jexus则类似于window下的IIS,linux下的tomcat,作为网站的管理服务存在,提供一个可供外网访问的接口。jexus也存在不依赖于mono的独立版,在这儿没有采用这种方法,有兴趣可以戳这里。
第一步:安装mono
搜集了很多网上的资料,根据文中提到的版本去下载安装发现在下一步安装jexus的时候会提示需要安装mono或.net环境,说明上一步没有安装成功,但仔细检查没有发现问题,看来还是文件包不行,最后直接从库里下载安装成功。
sudo apt-get install mono-complete
安装完成后输入
mono -V
会显示当前版本号和版本信息,随后用一句简单的C#语句用来测试
输入 csharp ,随后在命令中输入
Console.WriteLine(DateTime.Now);
可以得到系统时间。

PS:这里是服务器本地的时间,可以通过 date -s "2016-09-27 00:00:00" 命令进行纠正。
第二步:安装jexus
执行以下代码下载安装包。可以新建一个文件夹存放下载文件,我在这儿使用的是/root/software
注意:因树莓派是arm处理器,所以必须下载jexus arm专用版,不然会出现安装后资源请求过慢的问题。自己之前没注意最后发现一个200k的css包请求时间就超过30s
wget -c http://www.linuxdot.net/down/jexus-5.8.2-arm.tar.gz
tar -zxvf jexus-5.8.2-arm.tar.gz
cd jexus-5.8.2-arm
也可以在官网上下载最新版本随后用FlashFXP和WinSCP之类的工具传过去,方法类似。
解压后执行安装命令:
sudo ./install
jexus会自动安装到/usr/jexus中,随后移动到该文件夹启动服务
cd /usr/jexus
sudo ./jws regsvr
sudo ./jws start
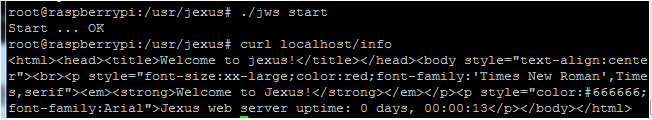
curl localhost/info
最后一句为测试命令,输出结果:

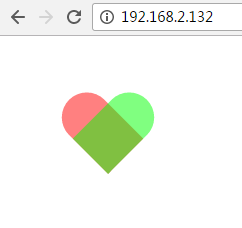
或者直接通过其他电脑的浏览器输入 IP/info ,可看到如下欢迎界面

初步搞定!也可以通过运行 vim /etc/rc.local 或类似的开机启动脚本,在其中加入
/usr/jexus/jws.start
设置开机启动
第三步:配置与发布
执行命令进入配置文件
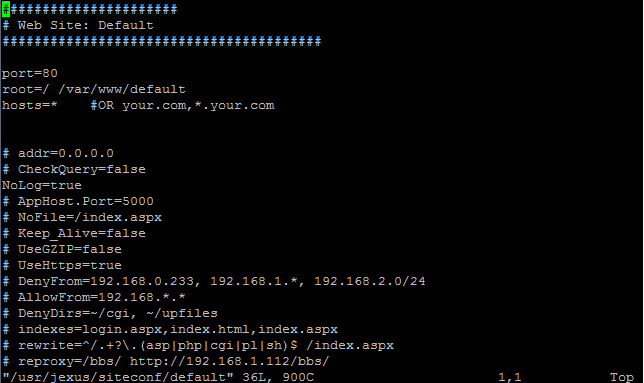
vim /usr/jexus/siteconf/default

可以看到默认路径为/var/www/default文件夹,及网站资源访问的默认路径,我们就可以把网站的UI文件夹内的内容复制进去,随后通过IP即可访问。
在这里我传了一个index.html文件作为测试 ,效果如下图
,效果如下图

此外还可以通过jexus的配置文件配置端口,映射等内容,有兴趣的朋友可以再去尝试。
树莓派3(Raspbain系统)安装.net环境的更多相关文章
- [IOT] - 在树莓派的 Raspbian 系统中安装 .Net Core 3.0 运行环境
之前在 Docker 中配置过 .Net Core 运行环境,地址:[IOT] - Raspberry Pi 4 Model B 系统初始化,Docker CE + .Net Core 开发环境配置 ...
- 树莓派系列教程:安装系统与配置环境,使用PuTTy与VNC图形界面远程登录
本文所需物品清单: Raspberry Pi 3 Model B 主板.SD卡与读卡器(用于烧录系统) 资料整理来源在文尾 需要下载的资源与工具: 推荐系统-Raspbian 树莓派官方深度定制的硬件 ...
- Home Assistant + 树莓派:强大的智能家居系统 · 安装篇
Home Assistant + 树莓派:强大的智能家居系统 · 安装篇 转载:Home Assistant + 树莓派:强大的智能家居系统 · 安装篇 目录 1. 初始安装 3. Homebridg ...
- Win10通过SSH与树莓派Raspbain系统互传文件
1.在Linux系统上安装ssh-server(由于Raspbain系统自带ssh-server,这个步骤可以省略) 查看ssh是否运行的命令: ps -ef | grep ssh 如果没有安装,则安 ...
- mac系统下Ruby环境安装
在我们编写代码过程中,会用到一系列的第三方开源类库,我们可以选择手动去一个个添加需要的库,但这非常麻烦.因此我们可以使用CocoaPods来帮助我们自动添加.使用CocoaPods需要先安装Ruby环 ...
- CentOS 6.5系统使用yum方式安装LAMP环境和phpMyAdmin详细过程
介绍如何在CentOs6.2下面使用YUM配置安装LAMP环境,一些兄弟也很喜欢使用编译的安装方法,个人觉得如果不是对服务器做定制,用yum安装稳定简单,何必去download&make&am ...
- iOS Mac系统下Ruby环境安装
由EasyIOS引出的一系列问题:转载的上一篇CocoaPods安装和使用教程中说明了,为什么要使用cocoapods ,但是要安装cocoapods需要Ruby环境,安装Ruby环境首先需要安装Xc ...
- 树莓派.安装Samba环境
适用于树莓派3 树莓派装好系统后, 为了方便传文件到树莓派, 建议使用Samba这类文件夹级别的应用, 比ftp方便多了 如果你想把树莓派变成Nas, Samba也是不可或缺的应用 通过samba服务 ...
- windows系统下简单nodejs安装及环境配置
相信对于很多关注javascript发展的同学来说,nodejs已经不是一个陌生的词眼,这里不想谈太多的nodejs的相关信息.只说一下,windows系统下简单nodejs环境配置 相信 ...
随机推荐
- golang文件处理函数openfile与linux系统的文件函数的耦合
golang运行最理想的环境是linux系统中,编译速度和执行速度都比较快,本文是关于golang中的文件操作函数 在golang标准库中os包提供了不依赖平台的借口,但是使用的风格是unix风格的. ...
- loj #6013. 「网络流 24 题」负载平衡
#6013. 「网络流 24 题」负载平衡 题目描述 G 公司有 n nn 个沿铁路运输线环形排列的仓库,每个仓库存储的货物数量不等.如何用最少搬运量可以使 n nn 个仓库的库存数量相同.搬运货物时 ...
- bzoj1070【SCOI2007】修车(费用流)
题目描述 同一时刻有N位车主带着他们的爱车来到了汽车维修中心.维修中心共有M位技术人员,不同的技术人员对不同的车进行维修所用的时间是不同的.现在需要安排这M位技术人员所维修的车及顺序,使得顾客平均等待 ...
- iOS 开发之 GCD 不同场景使用
header{font-size:1em;padding-top:1.5em;padding-bottom:1.5em} .markdown-body{overflow:hidden} .markdo ...
- unix网络编程源码编译问题
##获得更多资料欢迎进入我的网站或者 csdn或者博客园 今天在温习计算机网络时,突然将我很久前买的<unix网络编程第三版卷一>拿出来看看了.放了两年了,哈哈.主要讲的套接字,之前编写 ...
- 在 Mac OS X 10.9 搭建 Python3 科学计算环境
安装 Homebrew 使用 Homebrew 管理 Python 版本.在 Terminal/iTerm2 输入: $ ruby -e "$(curl -fsSL https://raw. ...
- [HAOI2006]聪明的猴子 BZOJ 2429 Kruskal
#include<iostream> #include<cstdio> #include<algorithm> #include<cstdlib> #i ...
- jquery 中 $('div','li')是什么意思?
Javascript 专业回答 2013-07-18 10:59 这个写法没有错误,而且那个人跟你说的也没错,是选择li里面所有div 前面几位都学艺不精,都说错了 要搞清楚$('div','l ...
- css grid学习笔记
仅为自己用而收藏罢了 w3c官方文档 https://www.w3.org/TR/css-grid-1/#grid-items w3cplus(zhongwenban ) 大漠博主的系列文章 基础知识 ...
- vue-persist 为 vuex 持久化!!
npm install --save vuex-persist import VuexPersistence from 'vuex-persist' const vuexLocal = new Vue ...
