css position absolute 浮动特性
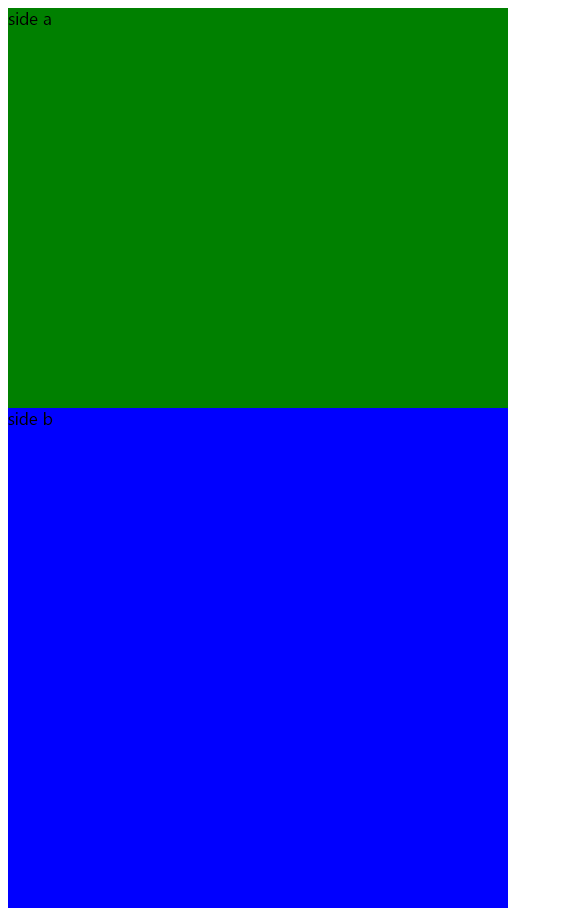
absolute的元素不会占据未浮动的元素的空间<html>
<head>
<style type="text/css">
.flipbox{
width: 500px;
height:500px;
position: relative;
}
.sidea{
height: 400px;
width:500px;
background: green;
}
.sideb{
width: 100%;
height: 100%;
position: absolute;
background: blue;
}
</style>
</head>
<body>
<div class="flipbox">
<div class="sidea">side a</div>
<div class="sideb">side b</div>
</div>
</body>
</html>

css position absolute 浮动特性的更多相关文章
- CSS position:absolute浅析
一.绝对定位的特征 绝对定位有着与浮动一样的特性,即包裹性和破坏性. 就破坏性而言,浮动仅仅破坏了元素的高度,保留了元素的宽度:而绝对定位的元素高度和宽度都没有了. 请看下面代码: <!DOCT ...
- css position: absolute、relative详解
CSS2.0 HandBook上的解释: 设置此属性值为 absolute 会将对象拖离出正常的文档流绝对定位而不考虑它周围内容的布局.假如其他具有不同 z-index 属性的对象已经占据了给定的位置 ...
- css position absolute相对于父元素的设置方式
手机赚钱怎么赚,给大家推荐一个手机赚钱APP汇总平台:手指乐(http://www.szhile.com/),辛苦搬砖之余用闲余时间动动手指,就可以日赚数百元 大家知道css的position abs ...
- css position:absolute 如何居中对齐
写死宽度,就好弄了 position: absolute;left: 50%;width: 980px;margin-left: -490px; text-algin:center
- CSS position: absolute、relative定位问题详解
CSS2.0 HandBook上的解释: 设置此属性值为 absolute 会将对象拖离出正常的文档流绝对定位,而不考虑它周围内容的布局.假如其他具有不同 z-index 属性的对象已经占据了给定的 ...
- css position:absolute align center bottom
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title> ...
- CSS position relative absolute fixed
position属性absolute与relative 详解 最近一直在研究javascript脚本,熟悉DOM中CSS样式的各种定位属性,以前对这个属性不太了解,从网上找到两篇文章感觉讲得很透彻 ...
- css之float(浮动)的特性
详解CSS float属性 float本身不脱离文档流,但是和 position:absolute;搭配使用会脱离文档流 阅读目录 基础知识 float的详细细节 float特殊情况 clear属性 ...
- css之absolute绝对定位(绝对定位特性)
学习了绝对定位以后,对此进行一个总结,啦啦啦啦~ 绝对定位特性 1.破坏性 破坏了原有的位置,从文档流里脱离出来 2.包裹性 如果下面这种情况,父级元素将不会有高度和宽度,失去原有的大小
随机推荐
- C++ Primer(第五版)读书笔记 & 习题解答 --- Chapter 3
Chapter 3.1 1. using声明具有如下的形式: using namespace::name; Chapter 3.2 1. C++标准一方面对库类型所提供的操作做了规定,另一方面也对库的 ...
- iOS swift版本无限滚动轮播图
之前写过oc版本的无限滚动轮播图,现在来一个swift版本全部使用snapKit布局,数字还是pageConrrol样式可选 enum typeStyle: Int { case pageContro ...
- VMware-vSphere-5.1--------群集、HA、DRS、FT
VMware vSphere 5.1 高可用性 在本节中主要讲的是集群的一些功能和配置,相比5.0的设置,没有太大的变化.VMware vSphere为虚拟机提供虚拟化的基础架构,将现有的 ...
- 用VS2010进行CMAKE的时候“LINK : fatal error LNK1123: 转换到 COFF 期间失败: 文件无效或损坏”
由于要编译LTP,LTP在MINGW下又不能编译,所以忍痛安装了VS2010+CMAKE. 由于VS在本科时候虐我千百遍,所以一直心存阴影... 转入正题,当cmake的时候, 它提示 “LINK : ...
- mac os 10.10.4 上安装mysql5.6.26
在 Mac 系统上, 安装 MySQL Server 通常是用 DMG 包在图形化界面下按提示安装, 此外 MySQL 还提供了 Compressed TAR Archive 二进制包安装方式, 即免 ...
- c# 扩展方法奇思妙用基础篇八:Distinct 扩展
刚看了篇文章 <Linq的Distinct太不给力了>,文中给出了一个解决办法,略显复杂. 试想如果能写成下面的样子,是不是更简单优雅 var p1 = products.Distinct ...
- Unix OpenCV安装
官方下载:https://sourceforge.net/projects/opencvlibrary/files/ 最好下载2.4.13版本,不然可能会有很多奇奇怪怪的问题 解压后: mkdir ...
- Linux之(Git)服务之windows配置
设置你自己的昵称与email设置本地机器默认commit的昵称与Email. 请使用有意义的名字与email. git config --global user.name "syavingc ...
- 使用jsx语法环境搭建
1.安装nodejs.nodejs安装后会自带npm,可以用 npm -v 进行查看版本.使用 npm install npm -g 更新文档. 2.创建自己项目,在你的项目路径下执行npm init ...
- Spring MVC的路径匹配
Spring MVC中的路径匹配比起标准web.xml的servlet映射要灵活得多.路径匹配的默认策略是由org.springframework.util.AntPathMatcher实现的.顾名思 ...
