记录项目代码迁移后,UI测试框架的搭建(配置文件的修改、测试脚本试运行)
前文:记录一次项目代码迁移过程
上文代码迁移的目的就是为了新增vue脚手架自带的UI测试框架,工具有了,就需要实践运行在项目中了(修改配置文件、编写测试脚本等)。
一、单元测试
测试框架 karma + mocha + chai。
(1)修改配置文件“test/unit/index.js”:
index.js 配置了哪些文件会被当成单测脚本,哪些文件可以被当成测试源文件(被测对象)。
代码如下(暂时不用修改):
import Vue from 'vue' Vue.config.productionTip = false // require all test files (files that ends with .spec.js)
// 单测脚本为'当前目录下的specs目录下的满足以 .spec后缀的文件',即/test/unit/specs/*.spec.js
const testsContext = require.context('./specs', true, /\.spec$/)
testsContext.keys().forEach(testsContext) // require all src files except main.js for coverage.
// you can also change this to match only the subset of files that
// you want coverage for.
const srcContext = require.context('../../src', true, /^\.\/(?!main(\.js)?$)/)
srcContext.keys().forEach(srcContext)
(2)修改配置文件“karma.conf.js”:
未修改前:
// This is a karma config file. For more details see
// http://karma-runner.github.io/0.13/config/configuration-file.html
// we are also using it with karma-webpack
// https://github.com/webpack/karma-webpack var webpackConfig = require('../../build/webpack.test.conf') module.exports = function karmaConfig (config) {
config.set({
// to run in additional browsers:
// 1. install corresponding karma launcher
// http://karma-runner.github.io/0.13/config/browsers.html
// 2. add it to the `browsers` array below.
browsers: ['PhantomJS'],
frameworks: ['mocha', 'sinon-chai', 'phantomjs-shim'],
reporters: ['spec', 'coverage'],
files: ['./index.js'],
preprocessors: {
'./index.js': ['webpack', 'sourcemap']
},
webpack: webpackConfig,
webpackMiddleware: {
noInfo: true
},
coverageReporter: {
dir: './coverage',
reporters: [
{ type: 'lcov', subdir: '.' },
{ type: 'text-summary' }
]
}
})
}
修改后(修改了browsers 和frameworks):
// This is a karma config file. For more details see
// http://karma-runner.github.io/0.13/config/configuration-file.html
// we are also using it with karma-webpack
// https://github.com/webpack/karma-webpack var webpackConfig = require('../../build/webpack.test.conf') module.exports = function karmaConfig (config) {
config.set({
// to run in additional browsers:
// 1. install corresponding karma launcher
// http://karma-runner.github.io/0.13/config/browsers.html
// 2. add it to the `browsers` array below.
browsers: ['Chrome'],
frameworks: ['mocha', 'sinon-chai'],
reporters: ['spec', 'coverage'],
files: ['./index.js'],
preprocessors: {
'./index.js': ['webpack', 'sourcemap']
},
webpack: webpackConfig,
webpackMiddleware: {
noInfo: true
},
coverageReporter: {
dir: './coverage',
reporters: [
{ type: 'lcov', subdir: '.' },
{ type: 'text-summary' }
]
}
})
}
试运行:#npm run unit
报错: ERROR [launcher]: Cannot load browser "Chrome": it is not registered! Perhaps you are missing some plugin?
原因:因为没有安装对应的 karma-chrome-launcher
解决:#npm install karma-chrome-launcher --save-dev【之前写过博文 配置karma支持Chrome浏览器】
(3)编写测试脚本并运行
编写测试脚本略(TODO)
【实际项目中,根据代码模板可以自动生成相应的界面单测脚本,把代码下载好后,复制到 test/unit/specs/ 目录下,运行即可】
#npm run unit // 会报错
#karma start test/unit/karma.conf.js // 能运行,但是有一个很大的问题——不能自动监控,即使在karma.conf.js中添加了 "autoWatch: true"也不行 (TODO 待解决,必须解决!)
二、E2E测试
(0)环境配置
需要有 jdk 环境、
(1)NightWatch配置(test/e2e/nightwatch.conf.js)
采用默认的配置,加了一点注释,如下:
require('babel-register')
var config = require('../../config')
// http://nightwatchjs.org/gettingstarted#settings-file
module.exports = {
// 1,基本配置:测试用例源路经、输出路径、基础指令路径、全局路径globals_path
src_folders: ['test/e2e/specs'],
output_folder: 'test/e2e/reports',
custom_assertions_path: ['test/e2e/custom-assertions'],
// 2,selenium配置:是否开启、路径、端口等
selenium: {
start_process: true,
server_path: require('selenium-server').path,
host: '127.0.0.1',
port: 4444,
cli_args: { // 指定将要运行的webdriver
'webdriver.chrome.driver': require('chromedriver').path
}
},
// 3,测试配置——制定测试时各个环境的设置,默认是default,通过--env加环境名可以指定配置的任意环境。
test_settings: {
default: {
selenium_port: 4444,
selenium_host: 'localhost',
silent: true,
globals: {
devServerURL: 'http://localhost:' + (process.env.PORT || config.dev.port)
}
},
chrome: {
desiredCapabilities: {
browserName: 'chrome',
javascriptEnabled: true,
acceptSslCerts: true
}
},
firefox: {
desiredCapabilities: {
browserName: 'firefox',
javascriptEnabled: true,
acceptSslCerts: true
}
}
}
}
(2)运行器配置(test/e2e/runner.js)
runner.js是E2E测试的文件入口,此处采用默认的配置,如下:
// 1. start the dev server using production config
process.env.NODE_ENV = 'testing' const webpack = require('webpack')
const DevServer = require('webpack-dev-server') const webpackConfig = require('../../build/webpack.prod.conf')
const devConfigPromise = require('../../build/webpack.dev.conf') let server devConfigPromise.then(devConfig => {
const devServerOptions = devConfig.devServer
const compiler = webpack(webpackConfig)
server = new DevServer(compiler, devServerOptions)
const port = devServerOptions.port
const host = devServerOptions.host
return server.listen(port, host)
})
.then(() => {
// 2. run the nightwatch test suite against it
// to run in additional browsers:
// 1. add an entry in test/e2e/nightwatch.conf.js under "test_settings"
// 2. add it to the --env flag below
// or override the environment flag, for example: `npm run e2e -- --env chrome,firefox`
// For more information on Nightwatch's config file, see
// http://nightwatchjs.org/guide#settings-file
let opts = process.argv.slice(2)
if (opts.indexOf('--config') === -1) {
opts = opts.concat(['--config', 'test/e2e/nightwatch.conf.js'])
}
if (opts.indexOf('--env') === -1) {
opts = opts.concat(['--env', 'chrome'])
} const spawn = require('cross-spawn')
const runner = spawn('./node_modules/.bin/nightwatch', opts, { stdio: 'inherit' }) runner.on('exit', function (code) {
server.close()
process.exit(code)
}) runner.on('error', function (err) {
server.close()
throw err
})
})
(3) 测试运行,编写测试脚本
- 命令:#npm run e2e
- 报错:Error: Cannot find module 'webpack-dev-server'
>> 解决:#npm install webpack-dev-server --save-dev
- 又报错:
.../webAdmin-web/test/e2e/runner.js:12
devConfigPromise.then(devConfig => {
^TypeError: devConfigPromise.then is not a function
>> 解决://TODO
暂时不能解决,不知道为什么。之前做的 e2e_demo 可以运行,记录一下:点击查看源码,可以对比着修改,先跳过。
三、脚本录制与回放
E2E测试涉及到业务,手动编写测试case不仅费时,也不一定能写的全面。故而引入脚本录制工具——uirecorder。
脚本的回放——?????
(1)安装 uirecorder
#cd ${projectRootPath} // 转到项目根目录
#mkdir test/uirecorder // 在“test”目录下新建文件夹“uirecorder”
#cd test/uirecorder // 转到uirecorder目录
#cnpm install uirecorder mocha -g // 安装uirecorder 及 mocha
#uirecorder --version // 检查 uirecorder 安装成功与否
出现如下所示的结果,即安装成功:

#mocha --version // 检查 mocha 版本
(2)初始化 uirecorder 配置
#cd ${projectRootPath}/test/uirecorder // 转到项目中的uirecorder根目录
#uirecorder init // 初始化uirecorder配置
一路回车即可,过程记录:
[user1@localhost uirecorder]$ uirecorder init
__ ______ ____ __
/ / / / _/ / __ \___ _________ _________/ /__ _____
/ / / // / / /_/ / _ \/ ___/ __ \/ ___/ __ / _ \/ ___/
/ /_/ // / / _, _/ __/ /__/ /_/ / / / /_/ / __/ /
\____/___/ /_/ |_|\___/\___/\____/_/ \__,_/\___/_/ v2.5.37 Official Site: http://uirecorder.com
------------------------------------------------------------------ ? Path扩展属性配置,除id,name,class之外 (data-id,data-name,type,data-type,role,da? Path扩展属性配置,除id,name,class之外 data-id,data-name,type,data-type,role,data-role,da
ta-value
? 属性值黑名单正则
? class值黑名单正则
? 断言前隐藏
? WebDriver域名或IP 127.0.0.1
? WebDriver端口号 4444
? 需要同时测试的浏览器列表 chrome, ie 11 config.json 文件保存成功
package.json 文件创建成功
README.md 文件创建成功
screenshots 文件夹创建成功
commons 文件夹创建成功
uploadfiles 文件夹创建成功
.editorconfig 文件创建成功
.gitignore 文件创建成功
install.sh 文件创建成功
run.bat 文件创建成功
run.sh 文件创建成功
hosts 文件创建成功
.vscode/launch.json 文件创建成功 Start install project dependencies...
-------------------------------------------- ✔ Installed 7 packages
✔ Linked 183 latest versions
✔ Run 0 scripts
deprecate mochawesome-uirecorder@1.5.22 › node-uuid@^1.4.1 Use uuid module instead
Recently updated (since 2018-02-28): 2 packages (detail see file /home/user1/workspace/git/code-move/webAdmin-web/test/uirecorder/node_modules/.recently_updates.txt)
✔ All packages installed (206 packages installed from npm registry, used 8s, speed 331.56kB/s, json 190(1.99MB), tarball 601.42kB) Start install webdriver dependencies...
-------------------------------------------- > uirecorderTest@1.0.0 installdriver /home/user1/workspace/git/code-move/webAdmin-web/test/uirecorder
> selenium-standalone install --drivers.firefox.baseURL=http://npm.taobao.org/mirrors/geckodriver --baseURL=http://npm.taobao.org/mirrors/selenium --drivers.chrome.baseURL=http://npm.taobao.org/mirrors/chromedriver --drivers.ie.baseURL=http://npm.taobao.org/mirrors/selenium ----------
selenium-standalone installation starting
---------- ---
selenium install:
from: http://npm.taobao.org/mirrors/selenium/3.7/selenium-server-standalone-3.7.1.jar
to: /home/user1/workspace/git/code-move/webAdmin-web/test/uirecorder/node_modules/_selenium-standalone@6.12.0@selenium-standalone/.selenium/selenium-server/3.7.1-server.jar
---
chrome install:
from: http://npm.taobao.org/mirrors/chromedriver/2.33/chromedriver_linux64.zip
to: /home/user1/workspace/git/code-move/webAdmin-web/test/uirecorder/node_modules/_selenium-standalone@6.12.0@selenium-standalone/.selenium/chromedriver/2.33-x64-chromedriver
---
firefox install:
from: http://npm.taobao.org/mirrors/geckodriver/v0.19.1/geckodriver-v0.19.1-linux64.tar.gz
to: /home/user1/workspace/git/code-move/webAdmin-web/test/uirecorder/node_modules/_selenium-standalone@6.12.0@selenium-standalone/.selenium/geckodriver/0.19.1-x64-geckodriver -----
selenium-standalone installation finished
----- ------------------------------------------------------------------ 发现新版本: 2.5.37 → 2.5.40
执行命令升级:npm i uirecorder -g ------------------------------------------------------------------
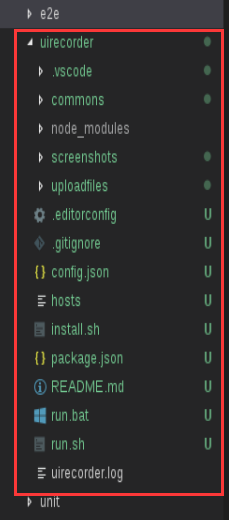
>> 完成后,uirecorder在项目中的目录结构如下所示:

>> 安装相关依赖:
(3)PC录制脚本
1、本地启动项目
#npm run dev
2、另开一个终端,启动webDriver服务器 Selenium standalone server
- 前提:
Selenium standalone server已安装【#npm install selenium-standalone -g】
- 命令:
#selenium-standalone start
或者 #npm run server
>> 出现 Selenium started 字样即成功!
- 注意:
保持 Selenium standalone server 一直是打开状态,不要关闭该终端!
3、 开始录制脚本
#cd ${projectRootPath}/test/uirecorder // 转到uirecorder根路径
#uirecorder start specs/demo.spec.js // 开始录制,脚本名为demo.spec.js,存放在当前目录(uirecorder根目录)下的specs目录下
出现如下图所示的界面,输入“y”或“Y”即可:

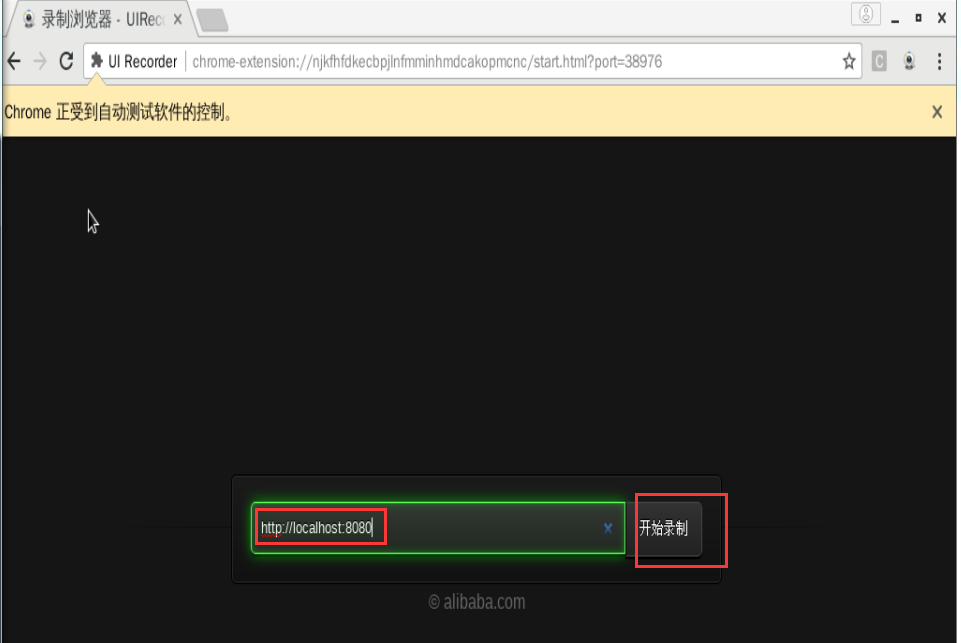
在录制浏览器中输入要测试的URL,点击“开始录制”:

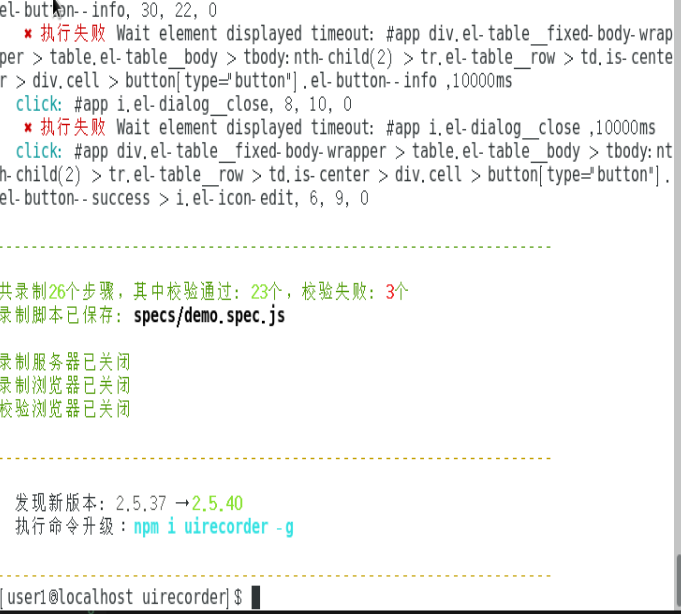
然后就是在界面上各种手动点点点点,输入等.....,点击“结束录制”即完成了本次的录制,脚本“demo.spec.js”也生成完毕,去对应的目录下去查看吧!以下是在录制过程中记录的执行过程:


4、测试脚本的回放
转到项目中 uirecorder 根目录;
#source run.sh specs/demo.spec.js 或者 mocha specs/demo.spec.js
记录一下过程:
[user1@localhost uirecorder]$ source run.sh specs/demo.spec.js > uirecorderTest@1.0.0 singletest /home/user1/workspace/git/code-move/webAdmin-web/test/uirecorder
> mocha --reporter mochawesome-uirecorder --bail "specs/demo.spec.js" [mochawesome] Generating report files... specs/demo.spec : chrome
✓ url: http://localhost:8080 (2136ms)
✓ waitBody: (684ms)
✓ click: password ( input[name="password"], 72, 27, 0 ) (776ms)
✓ sendKeys: 123456
✓ click: 登录 ( #app button, 117, 30, 0 ) (801ms)
✓ scrollElementTo: #app div:nth-child(3) > div.contract-trigger, 95, 14 (664ms)
✓ click: 系统管理 ( #app li[role="menuitem"]:nth-child(5) > div.el-submenu__title, 136, 29, 0 ) (736ms)
✓ scrollElementTo: #app ul.sidebar-container, 0, 209 (675ms)
✓ click: 系统管理 ( //span[text()="系统管理"], 53, 2, 0 ) (728ms)
✓ scrollElementTo: #app ul.sidebar-container, 0, 0 (657ms)
✓ click: 工作任务管理 ( //span[text()="工作任务管理"], 17, 5, 0 ) (816ms)
✓ scrollElementTo: #app span > div.el-select > div:nth-child(3) > div.contract-trigger, 95, 14 (668ms)
✓ click: div > div.el-select > div.el-input--suffix > input[type="text"].el-input__inner, 120, 30, 0 (800ms)
1) scrollElementTo: div.el-zoom-in-top-enter-to > div.el-scrollbar > div.el-scrollbar__wrap > ul.el-select-dropdown__list > div.resize-triggers > div.expand-trigger, 16, 16 13 passing (52s)
1 failing 1) specs/demo.spec : chrome scrollElementTo: div.el-zoom-in-top-enter-to > div.el-scrollbar > div.el-scrollbar__wrap > ul.el-select-dropdown__list > div.resize-triggers > div.expand-trigger, 16, 16:
Error: the string "Wait element displayed timeout: div.el-zoom-in-top-enter-to > div.el-scrollbar > div.el-scrollbar__wrap > ul.el-select-dropdown__list > div.resize-triggers > div.expand-trigger ,30000ms" was thrown, throw an Error :)
at Runner.fail (node_modules/_mocha@3.1.2@mocha/lib/runner.js:233:11)
at node_modules/_mocha@3.1.2@mocha/lib/runner.js:566:18
at done (node_modules/_mocha@3.1.2@mocha/lib/runnable.js:293:5)
at node_modules/_mocha@3.1.2@mocha/lib/runnable.js:354:11
at <anonymous>
at process._tickCallback (internal/process/next_tick.js:160:7) [mochawesome] Report saved to reports/index.html
[mochawesome] Report saved to reports/index.xml [user1@localhost uirecorder]$
注意点:
- 13个case passing,1个failing,导致后续的case都不再回放。
- 由 mochawesome 生成的测试报告为:
reports/index.html
reports/index.xml
- 在浏览器中查看测试报告:
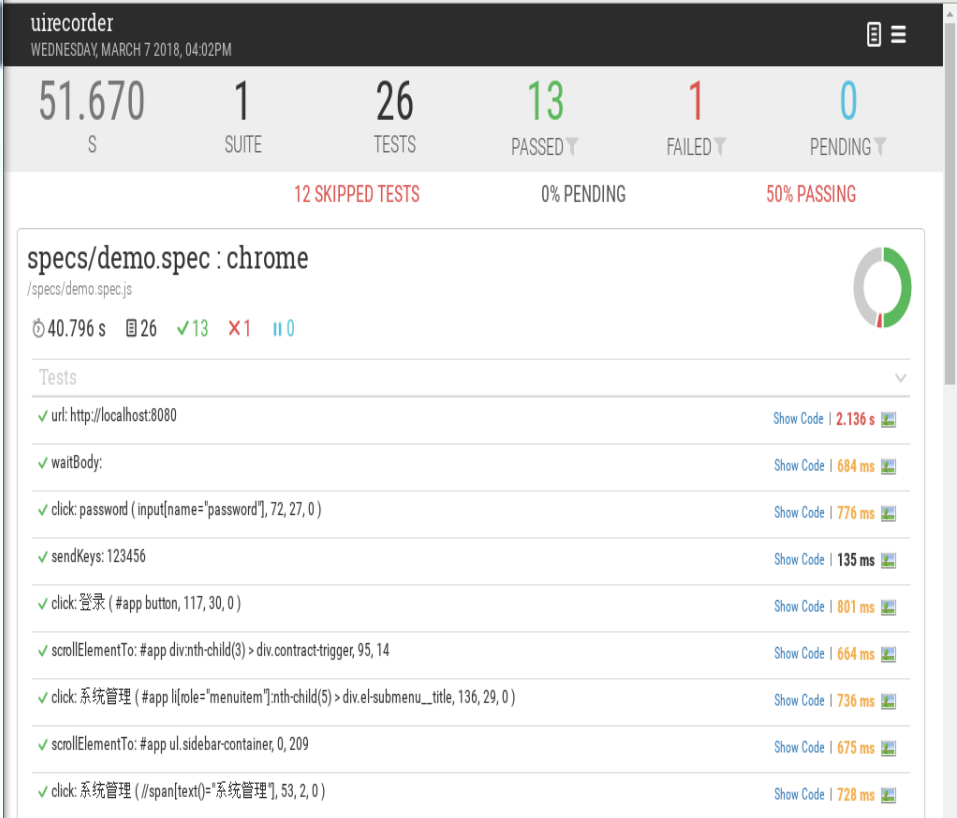
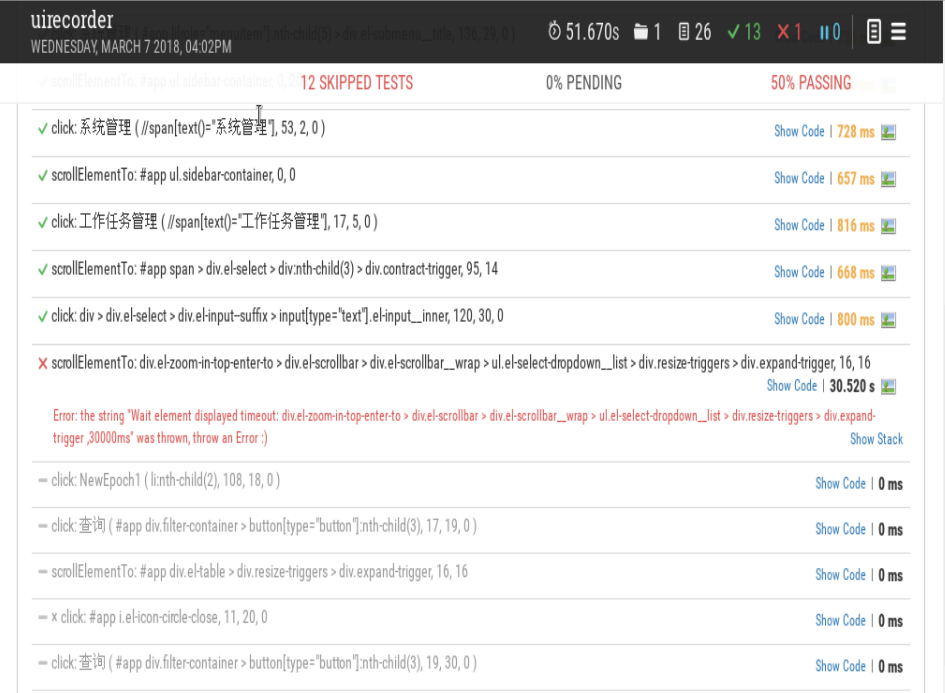
reports/index.html:


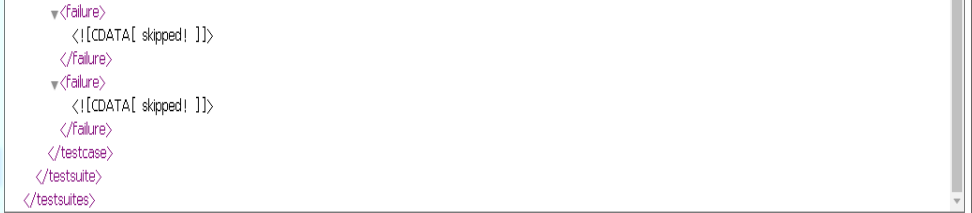
reports/index.xml:


记录项目代码迁移后,UI测试框架的搭建(配置文件的修改、测试脚本试运行)的更多相关文章
- 功能测试三剑客:测试框架、bug预防、探索性测试
功能测试有一套框架来实现完整的覆盖测试的各个维度 测试框架: 参加本人之前的博客测试框架(包括总体的框架.web测试框架.PC客户端.手机客户端.服务器端.接口测试)六部分,罗列了各个领域的测试覆盖考 ...
- 两行代码搞定UI主流框架
XCNavTab XCNavTab适用于快速搭建NavigationController和TabBarController相结合的框架 https://github.com/xiaocaiabc/XC ...
- 项目代码迁移(使用git)
克隆老仓库(裸仓库):git clone --bare git@codehub.devcloud.huaweicloud.com:e2f197xxxxxxx19fc4ae7348b2ed41/Node ...
- 『心善渊』Selenium3.0基础 — 2、Selenium测试框架环境搭建(Windows)
目录 1.浏览器安装 2.浏览器驱动下载 (1)ChromeDriver for Chrome (2)Geckodriver for Firefox (3)IEDriverServer for IE ...
- APP测试时不可忽视搭建代理服务器抓包测试的必要性
这几天测的一个app,后台从已有服务器搬迁到了阿里云,接口api之类的都没有变化,但测试时发现客户端始终无法使用,每次点击都无法获得服务器反馈 用python编写脚本调接口,没问题,返回数据一切正常, ...
- 自研测试框架ktest介绍(适用于UI和API)
iTesting,爱测试,爱分享 在自动化测试的过程中,测试框架是我们绕不过去的一个工具,无论你是不需要写代码直接改动数据生成脚本,还是你需要检查测试结果甚至持续集成,测试框架都在发挥它的作用. 不同 ...
- 前端测试框架对比(js单元测试框架对比)
前端测试框架对比(js单元测试框架对比) 本文主要目的在于横评业界主流的几款前端框架,顺带说下相关的一些内容. 测试分类 通常应用会有 单元测试(Unit tests) 和 功能测试(Function ...
- 使用 Spring 2.5 TestContext 测试框架
Spring 2.5 TestContext 测试框架用于测试基于 Spring 的程序,TestContext 测试框架和低版本 Spring 测试框架没有任何关系,是一个全新的基于注解的测试框架, ...
- Java 使用POI操作EXCEL及测试框架搭建、测试开发的一些想法
无论是UI自动化测试还是接口自动化测试都需要进行数据驱动,一般很常见的一种方式就是用excel来管理数据,那么就涉及到一些代码对EXCEL的操作,之前我们介绍过用CSV来处理EXCEL,但是它的功能还 ...
随机推荐
- 【记录】SQL注入过滤源码分享
$id=check_addslashes($_GET['id']);$id= preg_replace('/o*r/i',"", $id); //strip out OR (non ...
- CentOS初试
由于实在是对ubuntu不太感冒,加上买的鸟哥又是拿CentOS做的例子,所以我就把ubuntu换成了CentOS6.5.依旧win7,CentOS 双系统,具体过程参照http://www.cnbl ...
- 牛客网Java刷题知识点之OSI七层参考模型 和 TCP/IP五层参考模型
不多说,直接上干货! 福利 => 每天都推送 欢迎大家,关注微信扫码并加入我的4个微信公众号: 大数据躺过的坑 Java从入门到架构师 人工智能躺过的坑 ...
- Spark Shell启动时遇到<console>:14: error: not found: value spark import spark.implicits._ <console>:14: error: not found: value spark import spark.sql错误的解决办法(图文详解)
不多说,直接上干货! 最近,开始,进一步学习spark的最新版本.由原来经常使用的spark-1.6.1,现在来使用spark-2.2.0-bin-hadoop2.6.tgz. 前期博客 Spark ...
- 如何在DIV内只要垂直滚动条,不要水平滚动条
<DIV style="OVERFLOW-Y: scroll; OVERFLOW-X:hidden; width: 685px; height: 180px">< ...
- 代码重构----使用java有限状态机来消除太多的if else判断
1. 状态机基本概念 http://zh.wikipedia.org/wiki/%E6%9C%89%E9%99%90%E7%8A%B6%E6%80%81%E6%9C%BA 状态存储关于过去的信息,就是 ...
- 微信小程序转百度小程序修改
百度小程序对比微信小程序(最初版):[设备]项里没有内存监控.iBeacon.wifi.蓝牙.用户截屏.手机联系人.NFC[位置]项里没有打开地图选择位置[界面]项里没有绘图功能.没有节点信息获取功能 ...
- smarty中函数的使用以及二维数组的使用
1.虽然讲究前后台分离,但是如果如果有的项目,前后台分离的不彻底,或者有些必须要在HTML中处理,还是要用到PHP中的函数的: <% if $Role|in_array:$menuRole[$c ...
- JavaScript对象 创建对象(一)
创建对象 --以下内容来自JavaScript高级程序设计 工厂模式 用函数来封装以特定接口创建对象的细节. function createPerson(name, age, job){ var o ...
- 移动H5页面,Android手机下,input获取焦点弹出系统虚拟键盘时,挡住input解决方法
最近在写移动端页面的时候,遇到一个问题,在Android手机下,虚拟键盘会将input框遮挡住,具体情况如下图所示: 正常页面显示 IOS端显示情况 Android端显示情况 解决方式: <t ...
