CSS样式编写案例
1、制作如图三角形效果:

步骤一:将右侧盒子设置为相对定位
步骤二:在右侧盒子里面新建个子盒子,设置宽高相等,为正方形,绝对定位
步骤三:将绝对定位的盒子用CSS3旋转属性旋转

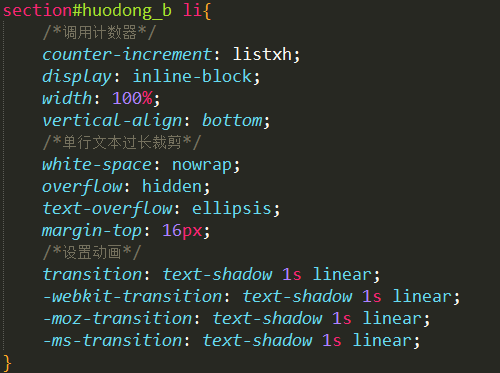
2、制定如图的序列号

步骤一:利用CSS中的伪类元素在父元素前插入另一个元素,并设置一个计数器和相关样式

步骤二:在父元素里调用计数器

步骤三:利用CSS的选择器重新设置序列号为前三的样式

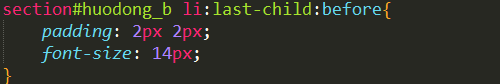
步骤四:利用CSS的选择重新设置序列号最后一位的样式,因为最后一位与之前序列号不同,是为两位数,因此无法与之前的序列号对齐,所以需要对它重新编写样式

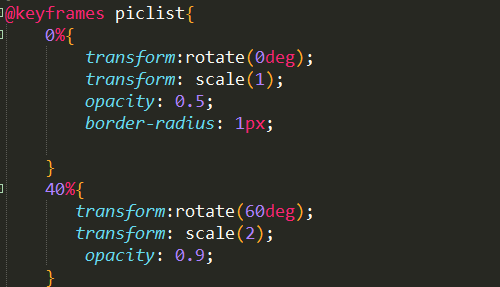
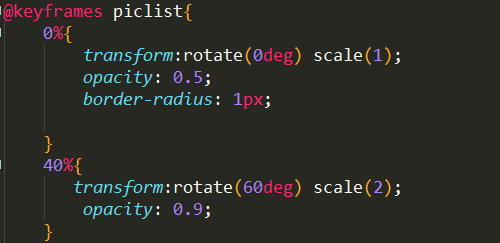
3、使用混合动画要注意的问题
问题描述:这样书写是绝对达不到先旋转,后改变大小。只有大小能够改变,旋转无效

解决方法:两个动画写在同一行,中间空格,动画执行顺序为从左到右

CSS样式编写案例的更多相关文章
- Emmet快速编写CSS样式
基本的CSS样式编写时,很多样式只需输入首字母即可得到不带属性值的CSS样式,像上面说到的margin. 1.而对于一些带有特定的属性值的CSS样式,只需输入CSS标签与属性值的首字母就可以,比如: ...
- CSS样式应用
CSS样式应用的方法: (1)行内样式,将css样式直接放到标签当中,一般都是放入标签的style属性中,它是最方便的一种样式,也是最不方便修改的样式.如下: (2)内嵌式,通过将css写在网页源文件 ...
- CSS样式案例(1)-文字的排版
本篇介绍的是小窗文字内容的排版,通过该篇文章可以让小伙伴们熟悉以下几个知识点: word-space.overflow.text-overflow. 最终的展示效果如下: 参考步骤: 1. 建立htm ...
- bootstrap 全局 CSS 样式
http://v3.bootcss.com/css/#less-mixins-utility 深入了解 Bootstrap 底层结构的关键部分,包括我们让 web 开发变得更好.更快.更强壮的最佳实践 ...
- 26-[Boostrap]-全局css样式,组件,控件
1.全局CSS样式 https://v3.bootcss.com/css/ <!DOCTYPE html> <html lang="zh-CN"> < ...
- 【03】全局 CSS 样式
全局 CSS 样式 设置全局 CSS 样式:基本的 HTML 元素均可以通过 class 设置样式并得到增强效果:还有先进的栅格系统. 概览 深入了解 Bootstrap 底层结构的关键部分,包括我们 ...
- css样式学习笔记
视频参见php中文网玉女心经视频教程 讲解的相当的清楚和明白 第1章 :css快速入门 1.1 什么是css 改变html框架的样式. 1.2 css的三种引入形式 第一种形式 ...
- 获取元素计算后的css样式封装
获取元素计算后的css样式封装: function getCss(obj,attribute) { if(obj.currentStyle) { return obj.currentStyle[att ...
- css属性编写顺序+mysql基本操作+html细节(个人笔记)
css属性编写顺序: 影响文档流的属性(比如:display, position, float, clear, visibility, table-layout等) 自身盒模型的属性(比如:width ...
随机推荐
- JAVA Web从前端到后台常用框架介绍
原博客:https://blog.csdn.net/u013142781/article/details/50922010 一.SpringMVC http://blog.csdn.net/evank ...
- 二 ASP.NET MVC 第一个程序 hello world
二 ASP.NET MVC 第一个程序 hello world https://blog.csdn.net/xmroom/article/details/51335917 我使用的Visual s ...
- apache shiro学习笔记
一.权限概述 1.1 认证与授权 认证:系统提供的用于识别用户身份的功能,通常登录功能就是认证功能-----让系统知道你是谁?? 授权:系统授予用户可以访问哪些功能的许可(证书)----让系统知道你能 ...
- 在Eclipse中调试web项目
由于现在的公司用的是Eclipse开发web项目而且不安装MyEclipse插件,没有myclipse插件就不能在Eclipse中配置web服务器,所以也就不好对web项目进行调试.下面的方法就可以让 ...
- docker容器启动几分钟之后自动退出
2018-11-06 问题: docker容器启动几分钟之后自动退出 log日志报错 WARNING: overlay2: the backing xfs filesystem is formatte ...
- 关闭Eclipse按空格和等号键自动补全内容
当我们在Eclipse中设置按下任何字母都弹出候选菜单后(默认只有再按"."后才会后输入的弹出菜单), 当是设置完后每次在输入变量的时候Eclipse就会自动给我们补全变量,就是在 ...
- css3 渐变色
Firefox可以使用角度来设定渐变的方向,而webkit只能使用x和y轴的坐标. 渐变可以创建类似于彩虹的效果,低版本的浏览器使用图片来实现,CSS3将会轻松实现网页渐变效果 粘贴代码 <di ...
- jmeter发送邮件的模板
<hr/> (本邮件是程序自动下发的,请勿回复!)<br/><hr/> 项目名称:$PROJECT_NAME<br/><hr/> 构建编号: ...
- ASP.Net Core 发布ABP项目遇到的错误
1.HTTP 错误 500.19 - Internal Server Error 无法访问请求的页面,因为该页的相关配置数据无效. 与ASP.NET时代不同,ASP.NET Core不再是由IIS工作 ...
- java中的线程(1):如何正确停止线程Why Are Thread.stop, Thread.suspend, Thread.resume and Runtime.runFinalizersOnExit Deprecated?
转自 : http://docs.oracle.com/javase/1.5.0/docs/guide/misc/threadPrimitiveDeprecation.html 1.Why is Th ...
