windows 下配置浏览器使用 kerberos
最近 hadoop 一系列软件都给加上了 kerberos 认证,整体来说还算顺利,各组件也都继续正常工作,唯独 storm ui,个天杀的在 windows 上打不开。
HTTP ERROR: 403
Problem accessing /index.html. Reason:
GSSException: Defective token detected (Mechanism level: GSSHeader did not find the right tag)
Powered by Jetty://
ok, 现在就需要实现能在 windows 上访问带有 kerberos 权限验证的 storm ui 了。
1. 找个 kerberos 在 windows 上的实现,能 kinit 啥的
我这里找到一个 MIT 的实现. 我下载的是 64-bit MSI Installer kfw-4.1-amd64.msi, 10812k.
安装完了它就自动的在 PATH 里面加上了自己的目录,但是!!! 我这里安装的 oracle jdk 里面也带了一些 kinit, ktab, klist 等软件,而且我这里 jdk 的顺序靠前,所以输入 kinit 、klist 的时候
执行的其实是 jdk 里面的工具,而我没有留心去找怎么配置 jdk 里面的,我的做法就是把 kfw 的 path 弄得靠前一点。
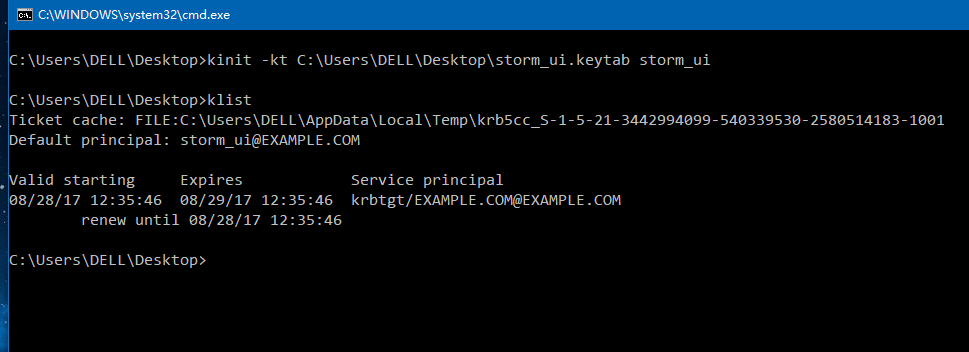
怎么通过 kinit 登录就不讲了吧。。

2. 配置浏览器
参考 http://storm.apache.org/releases/1.1.1/SECURITY.html#ui-logviewer,打开 firefox 浏览器 (为啥不是 chrome 及 ie 后面会讲), 输入 about:config 修改配置项 network.negotiate-auth.trusted-uris double-click 如图

3. 验证
配置完成后验证一下还是要有的,使用 firefox 打开 storm ui 的地址试一下吧。

4. chrome 及 IE 目前未能测试通过。先将细节展示出来
4.1. firefox 执行流程
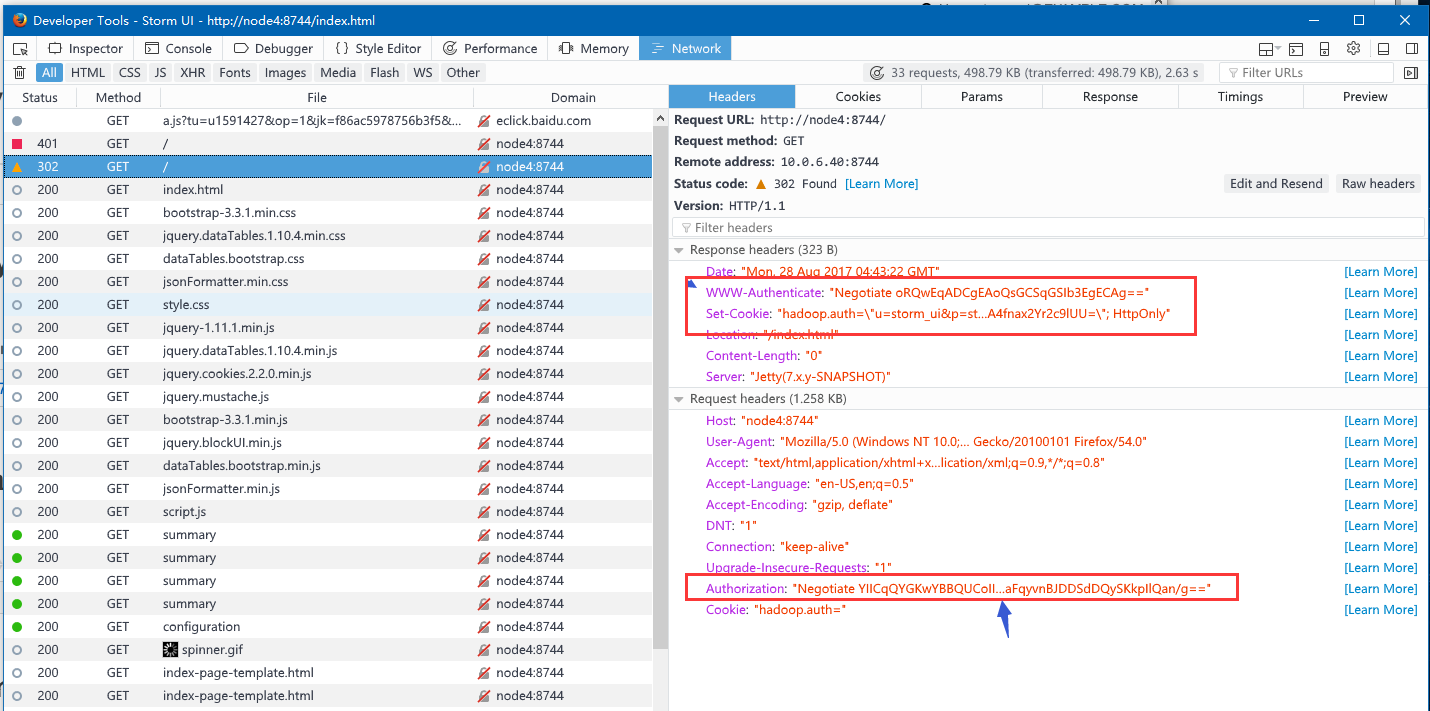
4.1.1 firefox 像对待普通网站一样去访问 storm ui 结果服务器拒绝了它并返回了 401 需要授权

4.1.2 firefox 懵了一下并携带密钥再去访问了一次 storm ui,这次 storm ui 接受了它并告诉它 cookie 是什么以及一个验证的密钥

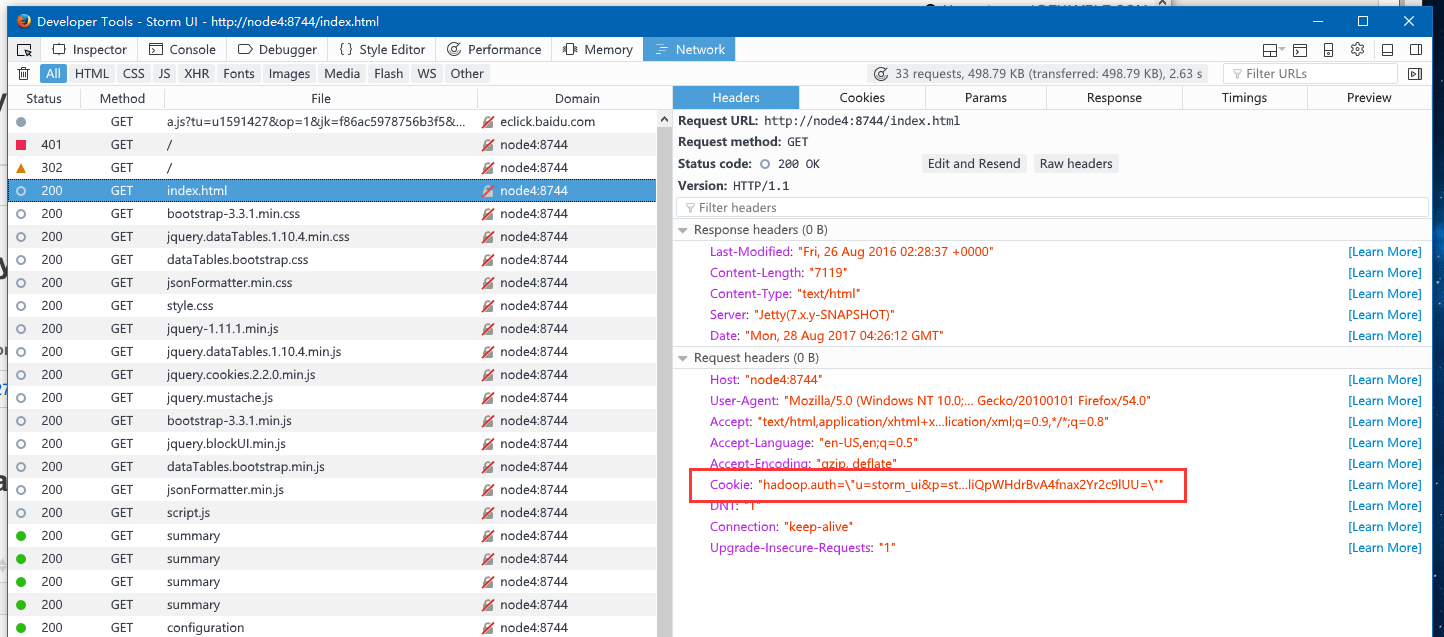
4.1.3 firefox 觉得 storm ui 的密钥是对的并非常信任他,以后访问的时候就带着 cookie 去请求了。

4.2 Chrome 为什么不行呢?
4.2.1 chrome 觉得自己知道 storm ui 需要 kerberos 授权,所以主动带着不知道哪里来的 很短的 密钥 去访问 storm ui,storm 果断拒绝了 chrome 的请求并返回 403.

4.2.2 over
4.3 IE 比 Chrome 好一点点,但是也是一个悲剧
4.3.1 IE 并不知道 storm ui 需要 kerberos 授权,直接就去访问了,服务器无情的拒绝它并向它扔了一个 401 状态码。

4.3.2 IE 意识到需要表明自己的身份然后拿了一个非常短的密钥串再次请求服务器并遭到拒绝,这次服务器返回了一个 403 。(chrome: 呵呵)

4.3.3 全剧终
更新:
为什么 chrome 和 IE 的 Auth 串这么短呢?
stackoverflow 上相关讨论 https://stackoverflow.com/questions/5597573/how-to-find-if-ntlm-or-kerberos-is-used-from-www-authenticate-negotiate-header 里面说了, 这里贴一下精简版:
If the Authorization token begins with "YII" then Kerberos is used, but if it begins with "TlR" then Kerberos is not used. For example Kerberos: Authorization: Negotiate YIIVDAYGKwYBE...
Not Kerberos: Authorization: Negotiate TlRMTVNTUA...
所以说 chrome 和 IE 的那个串生成方式不对。。
2017/08/29 更新:
https://www.chromium.org/developers/design-documents/http-authentication 上如是说:
Negotiate external libraries
On Windows, Negotiate is implemented using the SSPI libraries and depends on code in secur32.dll.
On Android, Negotiate is implemented using an external Authentication app provided by third parties. Details are given in Writing a SPNEGO Authenticator for Chrome on Android. The AuthAndroidNegotiateAccountType policy is used to tell Chrome the Android account type provided by the app, hence letting it find the app.
On other platforms, Negotiate is implemented using the system GSSAPI libraries. The first time a Negotiate challenge is seen, Chrome tries to dlopen one of several possible shared libraries. If it is unable to find an appropriate library, Chrome remembers for the session and all Negotiate challenges are ignored for lower priority challenges.The GSSAPILibraryName policy can be used to specify the path to a GSSAPI library that Chrome should use.Otherwise, Chrome tries to dlopen/dlsym each of the following fixed names in the order specified:
- OSX: libgssapi_krb5.dylib
- Linux: libgssapi_krb5.so.2, libgssapi.so.4, libgssapi.so.2, libgssapi.so.1
Chrome OS follows the Linux behavior, but does not have a system gssapi library, so all Negotiate challenges are ignored.
- Support NTLMv2 on Mac and Linux. Our portable NTLM code supports NTLMv1 only.
- Support GSSAPI on Windows [for MIT Kerberos for Windows or Heimdal]
- Warn about Basic authentication scheme over unencrypted channels.
参考:
1. storm ui doc http://storm.apache.org/releases/1.1.1/SECURITY.html#ui-logviewer
2. mit kerberos http://web.mit.edu/kerberos/dist/index.html
windows 下配置浏览器使用 kerberos的更多相关文章
- windows下配置lamp环境(2)---配置Apache服务器2.2.25
配置Apache 配置Apache时,先要找到安装目录中的主配置文httpd.conf,使用文本编辑器打开,最好不要使用windows自带的编辑器,可以使用NotePad++, vim,或者subli ...
- 一台Windows下配置多个Tomcat服务器
上一篇博客<Windows下配置Tomcat服务器>讲了,如何在一台Windows机器上配置一个Tomcat服务器.这篇介绍一下如何在一台Windows机器上配置多个Tomcat. 第一步 ...
- windows 下配置 Nginx 常见问题(转)
windows 下配置 Nginx 常见问题 因为最近的项目需要用到负载均衡,不用考虑,当然用大名鼎鼎的Nginx啦.至于Nginx的介绍,这里就不多说了,直接进入主题如何在Windows下配置. 我 ...
- Windows下配置使用 MemCached
Windows下配置使用MemCached 工具: memcached-1.2.6-win32-bin.zip MemCached服务端程序(for win) Memcached Manage ...
- windows下配置wnmp
最近尝试windows下配置nginx+php+mysql,在这里总结一下. 1.下载windows版本的nginx,官网下载地址:http://nginx.org/en/download.htm, ...
- windows下配置lamp环境(5)---配置MySQL5.6
开始配置mysql 1.创建配置文件my.ini 1.进入C:\wamp\MySQL 2.把my-default.ini 另存一份:my.ini 3.开始编辑mysql的配置文件,打开my ...
- windows下配置lamp环境(3)---配置PHP5.4
下面配置php Php文件夹里有两个php.ini-*文件,随便修改一个,去掉后缀,变成php.ini (如图) 打开php.ini ,添加php扩展目录723行左右(其实放哪都无所谓,只不过php. ...
- windows下配置lamp环境(0)---软件获取
工作快一年了,还没有怎么配置过服务器环境,经常使用集成套件wampserver,为了复习配置wamp服务器 特意在虚拟机中测试安装步骤如下. 安装前步骤:下载软件.软件下载地址如下: 1.apache ...
- windows下配置svn的https访问
svn是一个功能强大的代码版本管理系统,可以将服务端安装在linux.unix以及windows下.svn通常采用http方式进行代码提交与下载.由于密码采用明文传输,因此存在泄密的风险.若采用htt ...
随机推荐
- maven中如何得到父工程的位置
目前的项目是一个父子工程项目,想要在子工程的pom文件中操作父工程目录下的资源. maven官方提供了标准的写法,比如parent.basedir之类的,网上可以找到很多,但尝试了之后就是不识别. 搞 ...
- thinkphp include处理加载重复出现的html页面
在网站设计经常用大量使用的html模板,例如header(一般是menu层甚至还带有图片轮播).left(后台管理页面比较常见的导航).footer(结尾层,一般也是小型的menu),使用includ ...
- BZOJ4327 JSOI2012玄武密码(AC自动机)
当然可以在SA上二分答案,但看起来会被卡log.考虑对模板串建出AC自动机,用母串在上面跑,标记上所有能到达的点.注意到达某个点时需要标记所有其通过fail指针可以走到的点,如果遇到一个标记过的点就可 ...
- P1650 田忌赛马
题目描述 我国历史上有个著名的故事: 那是在2300年以前.齐国的大将军田忌喜欢赛马.他经常和齐王赛马.他和齐王都有三匹马:常规马,上级马,超级马.一共赛三局,每局的胜者可以从负者这里取得200银币. ...
- 菜单 & 工具栏 & 状态栏
MFC中ON_UPDATE_COMMAND_UI和ON_COMMAND消息区别 CCmdUI 加载状态栏 加载工具栏
- wmic的用法
原始文章链接:http://blog.sina.com.cn/s/blog_5fb265c70100w4d0.html 一.wmic的基本命令格式简析 经常看网上的相关资料的话,读者可能会对wmic有 ...
- 一个 React & Redux的目录树
|-----------------------------------------| | | | React & Redux | | | |------------------------- ...
- oracle与mysql与sqlserver的分页
假设当前是第PageNo页,每页有PageSize条记录,现在分别用Mysql.Oracle和SQL Server分页查询student表. 1.Mysql的分页查询: 1 SELECT 2 * 3 ...
- CSS中的@ AT规则
大家可能在CSS中见到过字符@然后加一些关键字的用法,这种用法就称之为AT规则,在CSS中,种类还是很多的,这里总结列举下. 常规规则 所谓“常规规则”指的是语法类似下面的规则: @[KEYWORD] ...
- MySQL 8.0.11 中使用 grant ... identified by 时 error 1064 near 'identified by '密码'' at line 1
(1)问题: 当使用 grant 权限列表 on 数据库 to '用户名'@'访问主机' identified by '密码'; 时会出现"......near 'identifie ...
