第一百九十四节,jQuery EasyUI,Droppable(放置)组件
jQuery EasyUI,Droppable(放置)组件

学习要点:
1.加载方式
2.属性列表
3.事件列表
4.方法列表
本节课重点了解 EasyUI 中 Droppable(放置)组件的使用方法,所谓放置,就将一个 物体入某一个物体内触发各种效果,这个组件不依赖于其他组件。
一.加载方式
//class 加载方式
<div id="dd"
class="easyui-droppable"
data-options="accept:'#box,#pox'"
style="background:black;width:600px;height:400px;">
</div>
droppable()将一个元素设置成放置元素,放置元素就是将另外指定的元素放置进来触发事件
//JS 加载调用
$('#box').droppable({
accept:'#box,#pox',
});
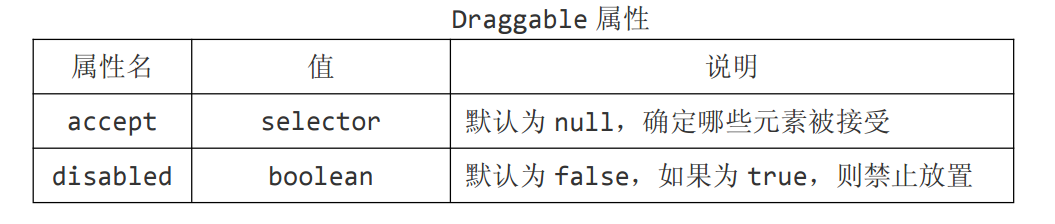
二.属性列表

accept selector 默认为 null,确定哪些元素被接受,值为要接收放置的元素id
/**
<div id="fzh">放置</div> <div id="box">
<div id="pox">内容部分</div>
</div>
**/ $(function () {
$('#box').draggable({ //将box元素设置拖拽 });
$('#fzh').droppable({ //将fzh元素设置成放置
accept:'#box,#pox' //确定哪些元素被接受,值为要接收放置的元素id
})
});
disabled boolean 默认为 false,如果为 true,则禁止放置
/**
<div id="fzh">放置</div> <div id="box">
<div id="pox">内容部分</div>
</div>
**/ $(function () {
$('#box').draggable({ //将box元素设置拖拽 });
$('#fzh').droppable({ //将fzh元素设置成放置
accept:'#box,#pox', //确定哪些元素被接受,值为要接收放置的元素id
disabled:true //如果为 true,则禁止放置
})
});
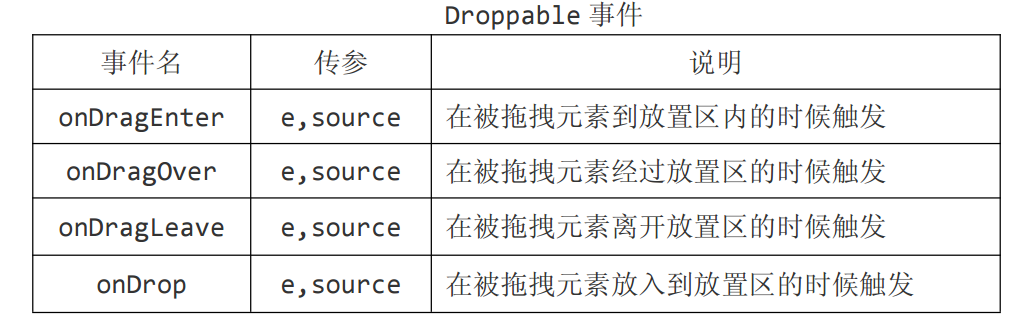
三.事件列表

注意:以下事件 e接收的事件event对象,source接收的放置进来的元素对象
onDragEnter e,source 在被拖拽元素到放置区内的时候触发,只触发一次
/**
<div id="fzh">放置</div> <div id="box">
<div id="pox">内容部分</div>
</div>
**/ $(function () {
$('#box').draggable({ //将box元素设置拖拽 });
$('#fzh').droppable({ //将fzh元素设置成放置
accept: '#box,#pox', //确定哪些元素被接受,值为要接收放置的元素id
onDragEnter: function (e, source) { //在被拖拽元素到放置区内的时候触发,只触发一次
$(this).css('background', 'blue');
}
})
});
onDragOver e,source 在被拖拽元素经过放置区的时候触发
/**
<div id="fzh">放置</div> <div id="box">
<div id="pox">内容部分</div>
</div>
**/ $(function () {
$('#box').draggable({ //将box元素设置拖拽 });
$('#fzh').droppable({ //将fzh元素设置成放置
accept: '#box,#pox', //确定哪些元素被接受,值为要接收放置的元素id
onDragEnter: function (e, source) { //在被拖拽元素经过放置区的时候触发,触发多次
$(this).css('background', 'blue');
}
})
});
onDragLeave e,source 在被拖拽元素离开放置区的时候触发
/**
<div id="fzh">放置</div> <div id="box">
<div id="pox">内容部分</div>
</div>
**/ $(function () {
$('#box').draggable({ //将box元素设置拖拽 });
$('#fzh').droppable({ //将fzh元素设置成放置
accept: '#box,#pox', //确定哪些元素被接受,值为要接收放置的元素id
onDragLeave: function (e, source) { //在被拖拽元素离开放置区的时候触发,
$(this).css('background', 'blue');
}
})
});
onDrop e,source 在被拖拽元素放入到放置区的时候触发,也就是放下鼠标左键弹起时触发
/**
<div id="fzh">放置</div> <div id="box">
<div id="pox">内容部分</div>
</div>
**/ $(function () {
$('#box').draggable({ //将box元素设置拖拽 });
$('#fzh').droppable({ //将fzh元素设置成放置
accept: '#box,#pox', //确定哪些元素被接受,值为要接收放置的元素id
onDrop: function (e, source) { //在被拖拽元素放入到放置区的时候触发,也就是放下鼠标左键弹起时触发
$(this).css('background', 'blue');
}
})
});
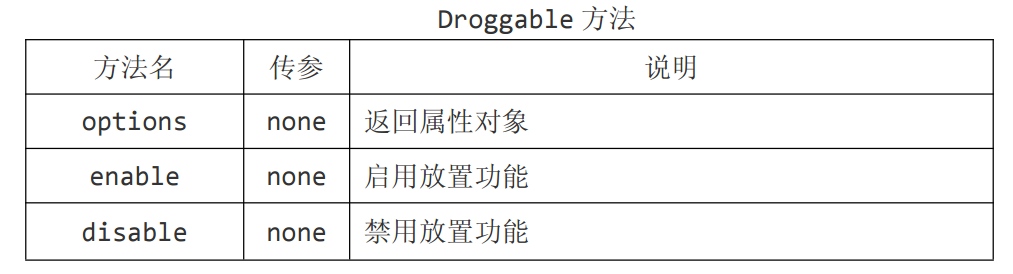
四.方法列表

options none 返回属性对象
/**
<div id="fzh">放置</div> <div id="box">
<div id="pox">内容部分</div>
</div>
**/ $(function () {
$('#box').draggable({ //将box元素设置拖拽 });
$('#fzh').droppable({ //将fzh元素设置成放置
accept: '#box,#pox', //确定哪些元素被接受,值为要接收放置的元素id
onDrop: function (e, source) { //在被拖拽元素放入到放置区的时候触发,也就是放下鼠标左键弹起时触发
$(this).css('background', 'blue');
}
});
var p = $('#fzh').droppable('options'); //options none 返回属性对象
$.each(p, function (attr, value) { //遍历属性对象
alert(attr + ':' + value);
});
});
enable none 启用放置功能
/**
<div id="fzh">放置</div> <div id="box">
<div id="pox">内容部分</div>
</div>
**/ $(function () {
$('#box').draggable({ //将box元素设置拖拽 });
$('#fzh').droppable({ //将fzh元素设置成放置
accept: '#box,#pox', //确定哪些元素被接受,值为要接收放置的元素id
onDrop: function (e, source) { //在被拖拽元素放入到放置区的时候触发,也就是放下鼠标左键弹起时触发
$(this).css('background', 'blue');
}
});
$('#fzh').droppable('disable'); //disable none
$('#fzh').droppable('enable'); //enable none 启用放置功能
});
disable none 禁用放置功能
/**
<div id="fzh">放置</div> <div id="box">
<div id="pox">内容部分</div>
</div>
**/ $(function () {
$('#box').draggable({ //将box元素设置拖拽 });
$('#fzh').droppable({ //将fzh元素设置成放置
accept: '#box,#pox', //确定哪些元素被接受,值为要接收放置的元素id
onDrop: function (e, source) { //在被拖拽元素放入到放置区的时候触发,也就是放下鼠标左键弹起时触发
$(this).css('background', 'blue');
}
});
$('#fzh').droppable('disable'); //disable none 禁用放置功能
});
$.fn.droppable.defaults 重写默认值对象。
$.fn.droppable.defaults.disabled = true;
第一百九十四节,jQuery EasyUI,Droppable(放置)组件的更多相关文章
- 第一百九十八节,jQuery EasyUI,ProgressBar(进度条)组件
jQuery EasyUI,ProgressBar(进度条)组件 学习要点: 1.加载方式 2.属性列表 3.事件列表 4.方法列表 本节课重点了解 EasyUI 中 ProgressBar(进度条) ...
- 第一百九十三节,jQuery EasyUI,Draggable(拖动)组件
Draggable(拖动)组件 学习要点: 1.加载方式 2.属性列表 3.事件列表 4.方法列表 本节课重点了解 EasyUI 中 Draggable(拖动)组件的使用方法,这个组件不依赖于其 他组 ...
- 第三百九十四节,Django+Xadmin打造上线标准的在线教育平台—Xadmin后台进阶开发配置2,以及目录结构说明
第三百九十四节,Django+Xadmin打造上线标准的在线教育平台—Xadmin后台进阶开发配置2,以及目录结构说明 设置后台列表页面可以直接修改字段内容 在当前APP里的adminx.py文件里的 ...
- 第一百九十六节,jQuery EasyUI,Tooltip(提示框)组件
jQuery EasyUI,Tooltip(提示框)组件 学习要点: 1.加载方式 2.属性列表 3.事件列表 4.方法列表 本节课重点了解 EasyUI 中 Tooltip(提示框)组件的使用方法, ...
- 第一百九十五节,jQuery EasyUI,Resizable(调整大小)组件
jQuery EasyUI,Resizable(调整大小)组件 学习要点: 1.加载方式 2.属性列表 3.事件列表 4.方法列表 本节课重点了解 EasyUI 中 Resizeable(调整大小)组 ...
- 第一百九十九节,jQuery EasyUI,Panel(面板)组件
jQuery EasyUI,Panel(面板)组件 学习要点: 1.加载方式 2.属性列表 3.事件列表 4.方法列表 本节课重点了解EasyUI中Panel(面板)组件的使用方法,这个组件不依赖于其 ...
- 第一百九十二节,jQuery EasyUI 使用
jQuery EasyUI 使用 学习要点: 1.引入必要的文件 2.加载 UI 组件的方式 3.使用 easyload.js 智能加载 4.Parser 解析器 本节课重点了解 EasyUI 的两种 ...
- 第一百零四节,JavaScript时间与日期
JavaScript时间与日期 学习要点: 1.Date类型 2.通用的方法 3.格式化方法 4.组件方法 ECMAScript提供了Date类型来处理时间和日期.Date类型内置一系列获取和设置日期 ...
- 第一百九十四天 how can I坚持
该挺妈妈话的,不该买可乐,该熬点粥喝,肚子疼,救我. 好像每天都一样,每天都在重复.. 哎.. 对了,买了点花种子,铜钱草,牡丹.玫瑰.还买了棵小多肉. 还有,老妈把咸菜给邮过来了,有点期待啊. 连续 ...
随机推荐
- DELPHI HMAC256
DELPHI HMAC256 unit HMAC;interfaceuses System.SysUtils, EncdDecd, IdHMAC, IdSSLOpenSSL, IdHas ...
- [Linux] Ubuntu下非常给力的下载工具
转载:http://blog.csdn.net/luojiming1990/article/details/9078447 Windows下的下载工具--迅雷,之所以下载速度快,乃是它能搜索资源.为己 ...
- Keen Team
Keen Team (碁震安全研究团队,KeenTeam)是一支由在信息安全理论和技术研究方面全球领先的中国“白帽”安全专家组成的信息安全研究队伍,成员主要来自微软的安全漏洞研究.安全攻击和防御技术研 ...
- Netty 中文教程 (二) Hello World !详解
1.HelloServer 详解 HelloServer首先定义了一个静态终态的变量---服务端绑定端口7878.至于为什么是这个7878端口,纯粹是笔者个人喜好.大家可以按照自己的习惯选择端口.当然 ...
- html5学习整理-0311
整理一下今天所学的一些标签内容. 首先说一下DNS:全称Domain Name System,域名系统.是因特网上作为域名和IP地址相互映射的一个分布式数据库. URL协议:规定URL地址的格式,UR ...
- 小程序app is not defined
错误记录: 小程序丨 报错:app is not defined; 解决方案: Js头部添加:var app = getApp(); 返回按钮: wx.navigateBack(); 转发 ...
- mysql-This version of MySQL doesn’t yet support ‘LIMIT & IN/ALL/ANY/SOME 错误解决
这次国庆节回来后的测试中,在一个Mysql表达式中使用嵌套查询,出现了这个错误.原因是内层select语句带有limit子句. 在网上查了下,有文章指出: 比如这样的语句是不能正确执行的. s ...
- 《windows核心编程》 18章 堆
堆的优缺点: 优点:让我们专心解决手头问题,不必理会分配粒度和页边界这类事情. 缺点:分配和释放内存块的速度比其他方式慢,而且也无法对物理存储器的调拨和撤销进行直接控制. 什么是堆: 堆就是一块预订的 ...
- oracle备份还原数据库
首先到对应bin目录下打开cmd(windows),linux用相应终端链接:eg:D:\app\sun\product\11.2.0\dbhome_1\BIN 用户备份:exp u_tdms/p_t ...
- margin: 0px auto; center 行类 块级
<html> <head> <title> biaoti </title> </head> <body style="bor ...
