EasyUI学习笔记(一)EasyUI入门
一、EasyUI下载
EasyUI官方下载地址:http://www.jeasyui.com/download/index.php,目前最新的版本是:jquery-easyui-1.7.2
解压后得到如下文件夹:

二、EasyUI入门案例
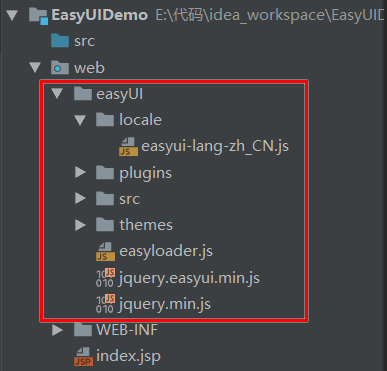
第一步:新建一个JavaWeb工程,然后将jquery-easyui-1.7.2加入到工程中,将jquery-easyui-1.7.2文件夹中一些不必要的文件删掉,只保留必要的就可以了,如下图所示:

第二步:新建一个demo1.jsp,在demo1.jsp中使用EasyUI
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>EasyUI入门——创建EasyUI的Dialog</title> <!--引入JQuery-->
<script type="application/javascript" src="${pageContext.request.contextPath}/easyui/jquery.min.js"></script>
<!--引入EasyUI-->
<script type="application/javascript" src="${pageContext.request.contextPath}/easyui/jquery.easyui.min.js"></script>
<!--引入EasyUI的中文国际化,让EasyUI支持中文-->
<script type="application/javascript" src="${pageContext.request.contextPath}/easyui/locale/easyui-lang-zh_CN.js"></script>
<!--引入EasyUI的样式文件-->
<link rel="stylesheet" href="${pageContext.request.contextPath}/easyui/themes/default/easyui.css" type="text/css"/>
<!-- 引入EasyUI的图标样式文件-->
<link rel="stylesheet" href="${pageContext.request.contextPath}/easyui/themes/icon.css" type="text/css"/> <script type="text/javascript">
$(function () {
/**
* 使用JavaScript动态创建EasyUI的Dialog的步骤:
* 1、定义一个div,并给div指定一个id
* 2、使用JQuery选择器选中该div,然后调用dialog()的方法就可以创建EasyUI的dialog了
*/
$("#dd2").dialog(); //使用默认的参数创建EasyUI的Dialog
//使用自定义参数创建EasyUI的Dialog
$("#dd3").dialog({
title: '使用JavaScript创建的Dialog',
width: 400,
height: 200,
closed: false,
cache: false,
modal: true
}); });
</script> </head>
<body> <%--使用纯html的方式创建EasyUI的dialog的步骤:
1、定义一个div
2、将div的class样式属性设置为easyui-dialog,这样就可以将普通的div变成EasyUI的Dialog了
--%>
<div class="easyui-dialog" id="dd1" title="EasyUI Dialog" style="width:500px;height: 300px">
Hello world!
</div>
<div id="dd2">Dialog Content</div>
<div id="dd3">Dialog Content</div>
</body>
</html>
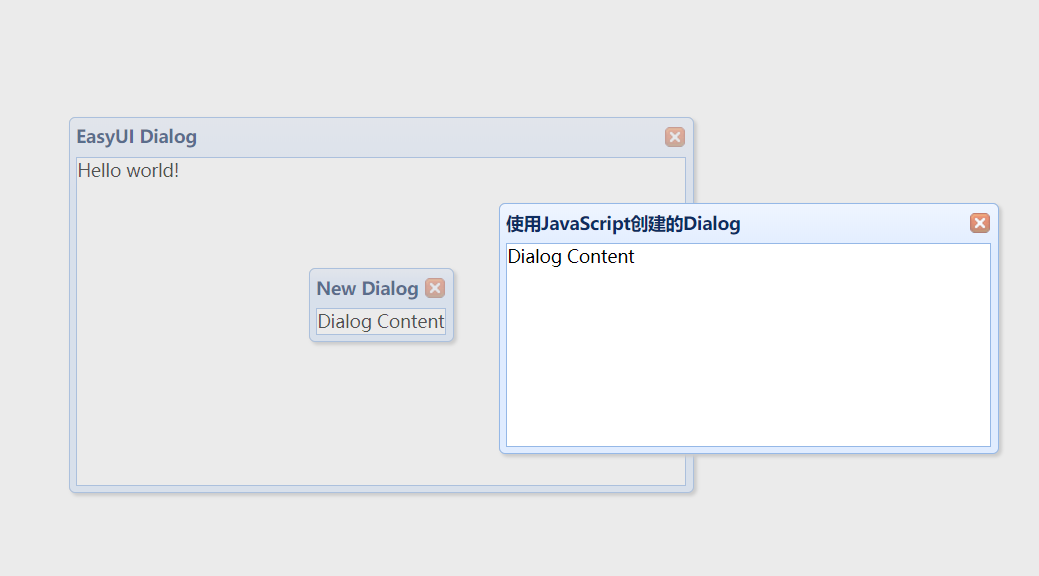
第三步:启动tomcat,查看demo1.jsp的结果

参考:https://www.cnblogs.com/xdp-gacl/p/4075079.html
EasyUI学习笔记(一)EasyUI入门的更多相关文章
- Hadoop学习笔记(1) ——菜鸟入门
Hadoop学习笔记(1) ——菜鸟入门 Hadoop是什么?先问一下百度吧: [百度百科]一个分布式系统基础架构,由Apache基金会所开发.用户可以在不了解分布式底层细节的情况下,开发分布式程序. ...
- iOS学习笔记-地图MapKit入门
代码地址如下:http://www.demodashi.com/demo/11682.html 这篇文章还是翻译自raywenderlich,用Objective-C改写了代码.没有逐字翻译,如有错漏 ...
- tensorflow学习笔记二:入门基础 好教程 可用
http://www.cnblogs.com/denny402/p/5852083.html tensorflow学习笔记二:入门基础 TensorFlow用张量这种数据结构来表示所有的数据.用一 ...
- EasyUI学习总结(一)——EasyUI入门
一.EasyUI下载 EasyUI官方下载地址:http://www.jeasyui.com/download/index.php,目前最新的版本是:jQuery EasyUI 1.4.1
- EasyUI学习总结(一)——EasyUI入门(转载)
本文转载自:http://www.cnblogs.com/xdp-gacl/p/4075079.html 一.EasyUI下载 EasyUI官方下载地址:http://www.jeasyui.com/ ...
- easyUI学习笔记二
1. 拖拉大小 <!DOCTYPE html> <html> <head> <title>easyui学习</title> <scr ...
- easyUI学习笔记一
1.引用js文件 <script type="text/javascript" src = jquery-easyui/jquery.min.js> </scri ...
- spark学习笔记总结-spark入门资料精化
Spark学习笔记 Spark简介 spark 可以很容易和yarn结合,直接调用HDFS.Hbase上面的数据,和hadoop结合.配置很容易. spark发展迅猛,框架比hadoop更加灵活实用. ...
- EasyUI学习总结(六)——EasyUI布局
一.EasyUI布局介绍 easyUI布局容器包括东.西.南.北.中五个区域,其中中心面板是必须的,而东.西.南.北这四个面板是可选的,如果布局里面不需要东.西.南.北这四个面板,那么可以把相应的di ...
随机推荐
- Animation Parameter
[Animation Parameter] Animation Parameters are variables that are defined within the animation syste ...
- Java,猜猜输出是什么?
看看下面代码的输出是什么: public class MemoeryManager { public static void main(String[] args){ String a="a ...
- 【bzoj1024】[SCOI2009]生日快乐
1024: [SCOI2009]生日快乐 Time Limit: 1 Sec Memory Limit: 162 MBSubmit: 2372 Solved: 1717[Submit][Statu ...
- laravel中的文件上传到本地+七牛云上传
首先在filesystems.php 配置好上传的文件的目录起名为upload 在Storage/目录下面 目录下面的app/upload 如果没有这个文件会自动创建 这里的名字upload名字是跟控 ...
- Redis安装文档
1.前置条件 前置条件:linux已经可以上网,参考:https://www.cnblogs.com/ZenoLiang/p/10201875.html 2.安装redis 2.1依赖包检查 1. ...
- Codeforces 1120D (树形DP 或 最小生成树)
题意看这篇博客:https://blog.csdn.net/dreaming__ldx/article/details/88418543 思路看这篇:https://blog.csdn.net/cor ...
- mysql视图总结
http://www.2cto.com/database/201508/427083.html 一. 视图概述 视图是一个虚拟表,其内容由查询定义.同真实的表一样,视图包含一系列带有名称的列和行数据. ...
- javascript-文档结构遍历
1.document.all document.all[0] //文档中第一个元素 document.all["navbar"] //id或name为"navbar&qu ...
- XP下,移动窗口产生重影的问题
最近做了一个东西,其中有一个小窗口需要跟着主窗口一起移动,结果发现在Xp系统上总是产生重影,需要刷新桌面才能消失. 移动窗口我使用的是MoveWindow,最后一个参数bRepaint传递的是FALS ...
- Lambda02 函数式接口
1 java8默认提供的函数式接口 1.1 Predicate /* * Copyright (c) 2010, 2013, Oracle and/or its affiliates. All rig ...
