阿里云openapi接口使用,PHP,视频直播
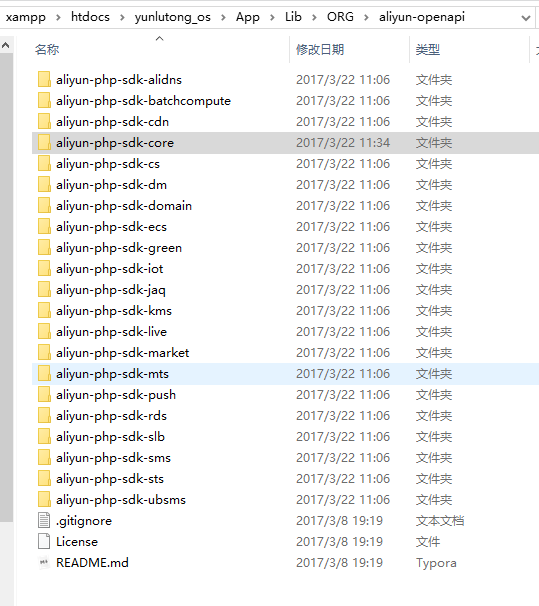
1.下载sdk放入项目文件夹中



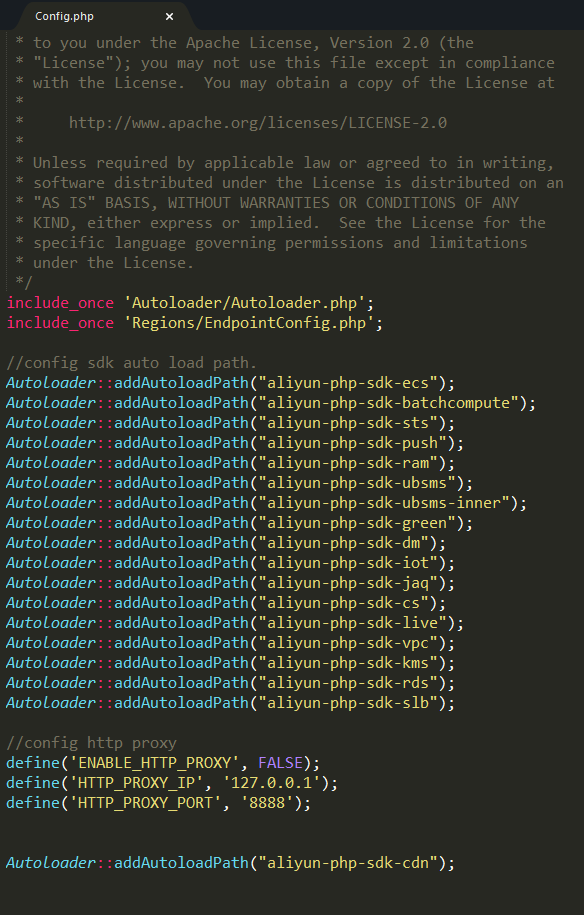
核心就是aliyun-php-sdk-core,它的配置文件会自动加载相应的类
2.引入文件
include_once LIB_PATH . 'ORG/aliyun-openapi/aliyun-php-sdk-core/Config.php';
3.配置客户端对象,需要Access Key ID,Access Key Secret
$iClientProfile = DefaultProfile::getProfile("cn-hangzhou", "xxxx", "xxxx"); // Access Key ID,Access Key Secret
$client = new DefaultAcsClient($iClientProfile);
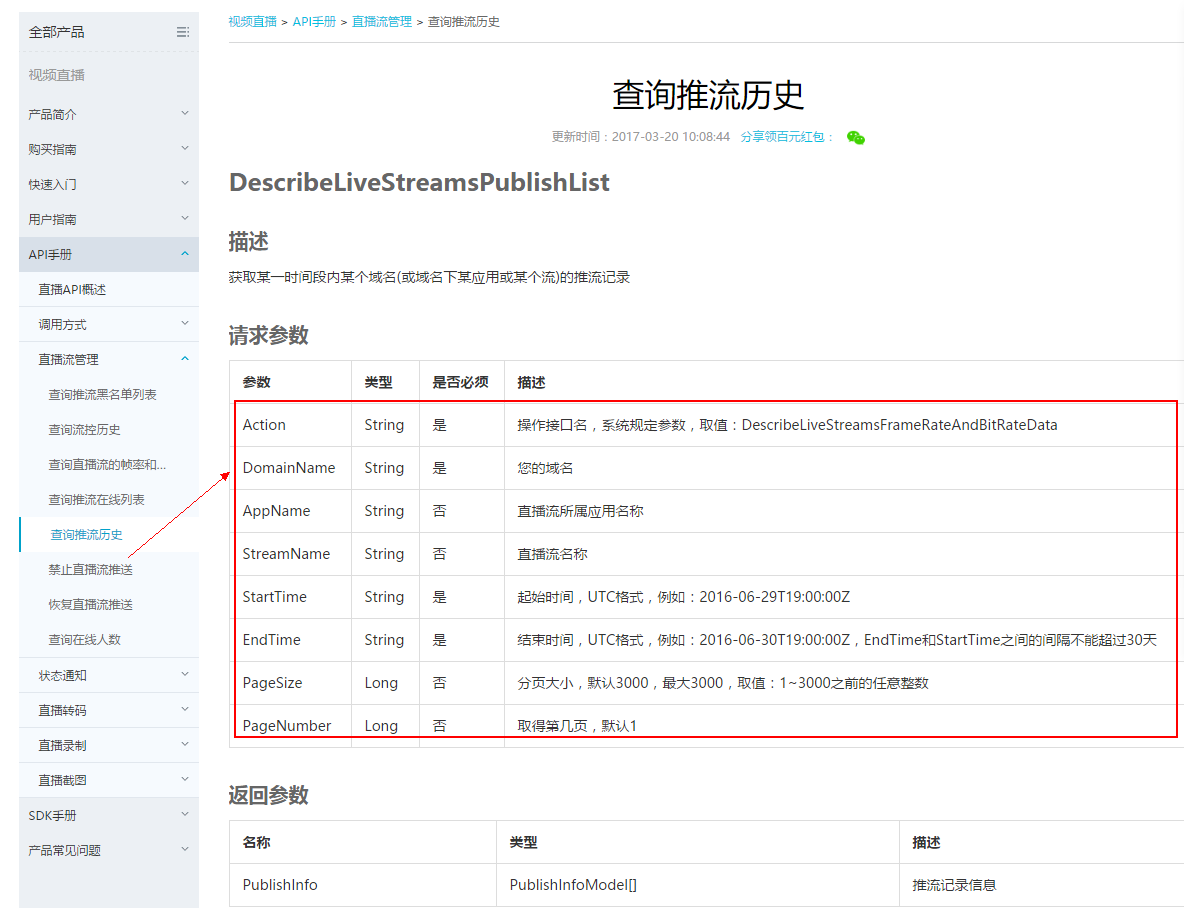
4.调用请求类,并配置参数,就拿直播推流历史为例
$request = new live\Request\V20161101\DescribeLiveStreamsPublishListRequest();
$request ->setDomainName('live.yunlutong.com');
$request ->setAppName('yunlutong');
$request ->setStreamName('demo');
$request ->setStartTime('2017-03-01T19:00:00Z');
$request ->setEndTime('2017-03-29T19:00:00Z');
5.发起请求
//针对阿里云进行请求
$response = $client->getAcsResponse($request);
exit(json_encode($response));
完整代码如下
<?php
/**
* 直播相关接口
*/
class LiveAction extends ApiAction
{
protected function _initialize()
{
parent::_initialize();
}
// 获取推流历史
public function DescribeLiveStreamsPublishList() {
include_once LIB_PATH . 'ORG/aliyun-openapi/aliyun-php-sdk-core/Config.php';
$iClientProfile = DefaultProfile::getProfile("cn-hangzhou", "xxxx", "xxxx"); // Access Key ID,Access Key Secret
$client = new DefaultAcsClient($iClientProfile);
$request = new live\Request\V20161101\DescribeLiveStreamsPublishListRequest();
$request ->setDomainName('live.yunlutong.com');
$request ->setAppName('yunlutong');
$request ->setStreamName('demo');
$request ->setStartTime('2017-03-01T19:00:00Z');
$request ->setEndTime('2017-03-29T19:00:00Z');
//针对阿里云进行请求
$response = $client->getAcsResponse($request);
exit(json_encode($response));
}
}
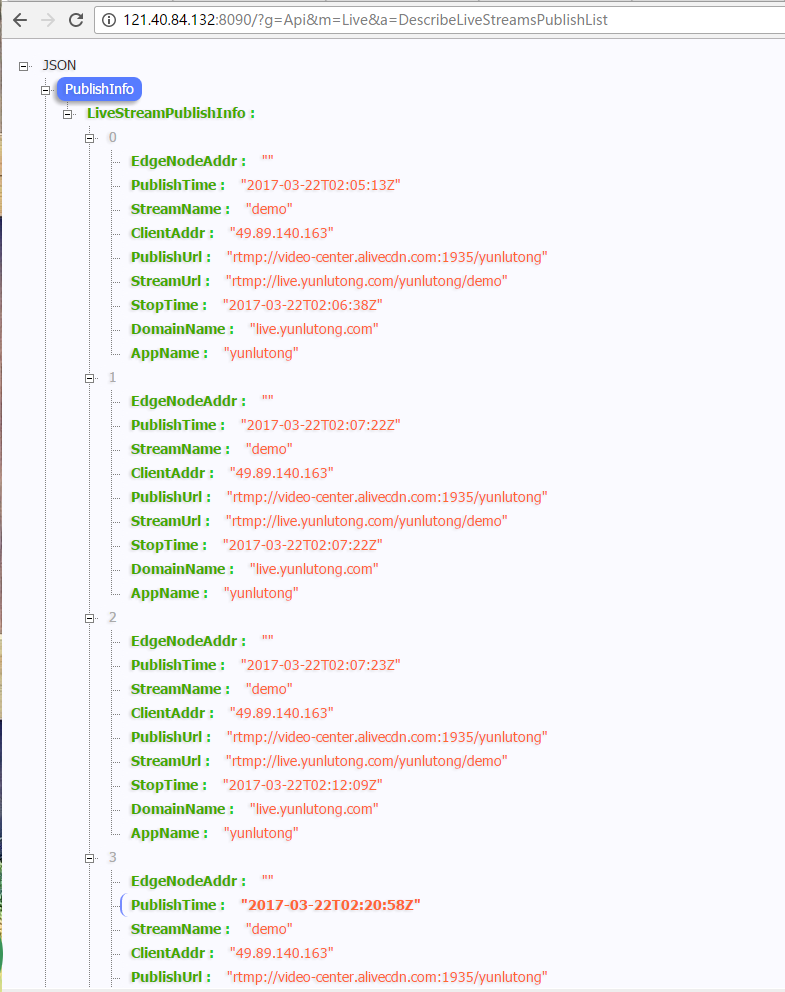
获取数据如下

其他的接口数据,类似。
这是官方的接口调用文档,

阿里云openapi接口使用,PHP,视频直播的更多相关文章
- 阿里云短信验证_基于阿里云OpenAPI实现
阿里云短信服务 背景简介: 短信验证以及短信通知,目前已经应用的非常广泛,最近因项目需要,需要将原来的短信接口换成阿里云的的短信服务,原项目集成的短信服务能够实现短信的发送以及短信的验证整个过程,简单 ...
- 通过AccessKey调用阿里云CDN接口刷新CDN资源案例
通过AccessKey远程调用阿里云CDN接口,快速实现自动化集成部署. CdnService.java package com.nfky.cdn; import com.aliyuncs.Defau ...
- 揭秘阿里云 RTS SDK 是如何实现直播降低延迟和卡顿
作者:予涛 途坦 这个夏天,没什么能够比一场酣畅淋漓的奥运比赛来的过瘾.但是,在视频平台直播观看比赛也有痛点:"卡顿" 和 "延时".受限于不同地域.复杂的网络 ...
- 用ajax与fetch调用阿里云免费接口
最近学习态度比较积极,打算用react做一个小个人应用网站...所以从阿里云上买了些免费的接口,什么QQ音乐排行查询接口.IP地址查询.天气预报等等.调用时,发现身份校验可以通过简单修改头部信息的方式 ...
- springboot整合阿里云视频点播接口
官方SDK文档地址: https://help.aliyun.com/document_detail/57756.html?spm=a2c4g.11186623.6.904.4e0d3bd9VbkIC ...
- EasyNVR完美搭配腾讯云CDN/阿里云CDN进行RTMP、HLS直播加速的使用说明
1.相关资料入口 腾讯云LVB EasyNVR.com 2.加速说明 2.1. 腾讯LVB加速 2.1.1. 开通服务 腾讯云视频LVB开通入口 2.1.2. 登录进入控制台 腾讯云直播控制台 2.1 ...
- 基于阿里云直播实现视频推流(ffmpeg)/拉流(Django2.0)以及在线视频直播播放(支持http/https)功能
原文转载自「刘悦的技术博客」https://v3u.cn/a_id_146 由于5g网络的光速推广,视频业务又被推上了风口浪尖,在2019年初我们还在谈论照片,短视频等关键字,而进入2020年,我们津 ...
- 阿里云正式上线移动直播问答解决方案,助力APP尽情“撒币”!
2018年伊始,互联网圈就刮起了一阵"大佬狂撒币,网友喜答题"的热潮.以映客芝士超人等为代表的直播问答平台,通过答题分奖金的互动模式,迅速引爆网络热点.随后,多个直播和视频平台也上 ...
- iOS直播集成和问题总结(阿里云直播)
https://www.jianshu.com/p/714ce954e628 最近接手公司的直播项目,对以前遗留的问题做处理和优化, 于是顺便看了下阿里云直播的文档,在下面写下对直播的理解和遇到的问题 ...
随机推荐
- 用Heartbeat实现HA集群
HA即高可用(high avaliable),又被叫做双机热备,用于关键性业务,简单理解就是,有两台机器A和B,正常是A提供服务,B待机闲置,当A宕机或服务宕掉,会切换到B机器继续提供服务.常用实现高 ...
- LeetCode第[62]题(Java):Unique Paths 及扩展
题目:唯一路径(机器人走方格) 难度:Medium 题目内容: A robot is located at the top-left corner of a m x n grid (marked 'S ...
- Mysql 索引复习笔记
之前学习索引后由于一直没怎么用,所以也只是粗略看了一下,最近发现索引的用处很大,并且也很多知识点,在此做复习记录. 什么是索引? 百度百科是这样描述的: 索引是为来加速对表中数据行中的检索而创建的一种 ...
- Eclipse的编码格式设置
在使用Eclipse开发中,许多文件编码默认是ISO-8859-1,不支持中文(如常用的JSP).这样我们每次建文件都要手动改编码,其实我们可以在设置文件默认编码,今后再创建时就不用每次修改编码了, ...
- srs部署到ubuntu 18.04 server
srs.txt ubuntu 18.04 安装 srs 1. 上传srs_40.7z和h2ws.7z到linux服务器,然后远程ssh连接 (假设登陆用户名是bob,linux服务器ip是192.16 ...
- cylance做的机器学习相关材料汇总
https://www.cylance.com/en_us/products/our-products/protect----threatzero.html 产品介绍 关键!!!! https://w ...
- Swagger实践和总结
Swagger学习和实践 最近安装并使用了一下Swagger-ui.Swagger-editor和Swagger-codegen,感觉还不错. Swagger 是一个规范和完整的框架,用于生成.描述. ...
- ARM的异常处理方式
1.什么是异常? 正常工作之外的流程都叫异常 异常会打断正在执行的工作,并且一般我们希望异常处理完成后继续回来执行原来的工作 中断是异常的一种 2.异常向量表 所有的CPU都有异常向量表,这是CPU设 ...
- Skynet服务器框架(八) 任务和消息调度机制
引言: 在我看来,消息和任务调度应该是skynet的核心,整个skynet框架的核心其实就是一个消息管理系统.在skynet中可以把每个功能都当做一个服务,整个skynet工程在执行过程中会创建很多个 ...
- Arcgis Android API开发之离线地图
最近一直在倒腾Arcgis Android API等相关的东西,想把自己的做的图放到地图上去,也就是离线地图,穷人一般是没有钱的,一个月好几十的流量是开不起的,所以就左捉摸,右思考,看着API里面有离 ...
