Chrome和IE的xss过滤器分析总结
chrome的xss过滤器叫xssAuditor,类似IE的xssFilter,但是他们有很大的内在区别
chrome xssAuditor工作原理
chrome的xss检测名称为 xssAuditor 整合到webkit当中,chrome这么做的原因是因为过滤器可以在脚本执行之前就可以拦截,而且任何使用webkit都可以使用这些规则
当加载网页时,xssAuditor会在渲染的之前评估用户的输入数据:
1.检查用户输入是否包含恶意内容,如果存在进行拦截
2.xssAuditor检测用户是否会反射到渲染的页面中(html实体/html熟悉/javascript/css/url)
3.评估输入上下文是否合法,非法进行过滤
chrome的检测机理和ie还有很大的区别是,chrome是在此法解析阶段进行的,讲html解析不同的token(类似php vld opcode),xssAuditor会逐一扫描检测token,
如果token中发现危险的属性和URL进行比较,如果URL中也存在同样的数据,xssAuditor则会认为这是一个反射XSS。
demo:
解析器解析<iframe src="x" onerror="alert(1)"></iframe>
1.依次检查标签iframe是否包含恶意属性,src/onerror
2.如果src不是以javascript:开头,则安全,放行
3.onerror中含有脚本,检查URL是否包含
4.如果出现在URL中,认为存在安全问题,将过滤 <iframe src="x" onerror="void(0)"></iframe>
5.中止iframe标签检查
IE xssFilter工作原理
IE的xssFilter是在IE8 beta2开始的,IE的xss检测比较粗暴,IE的xssFilter基于正则进行检测的
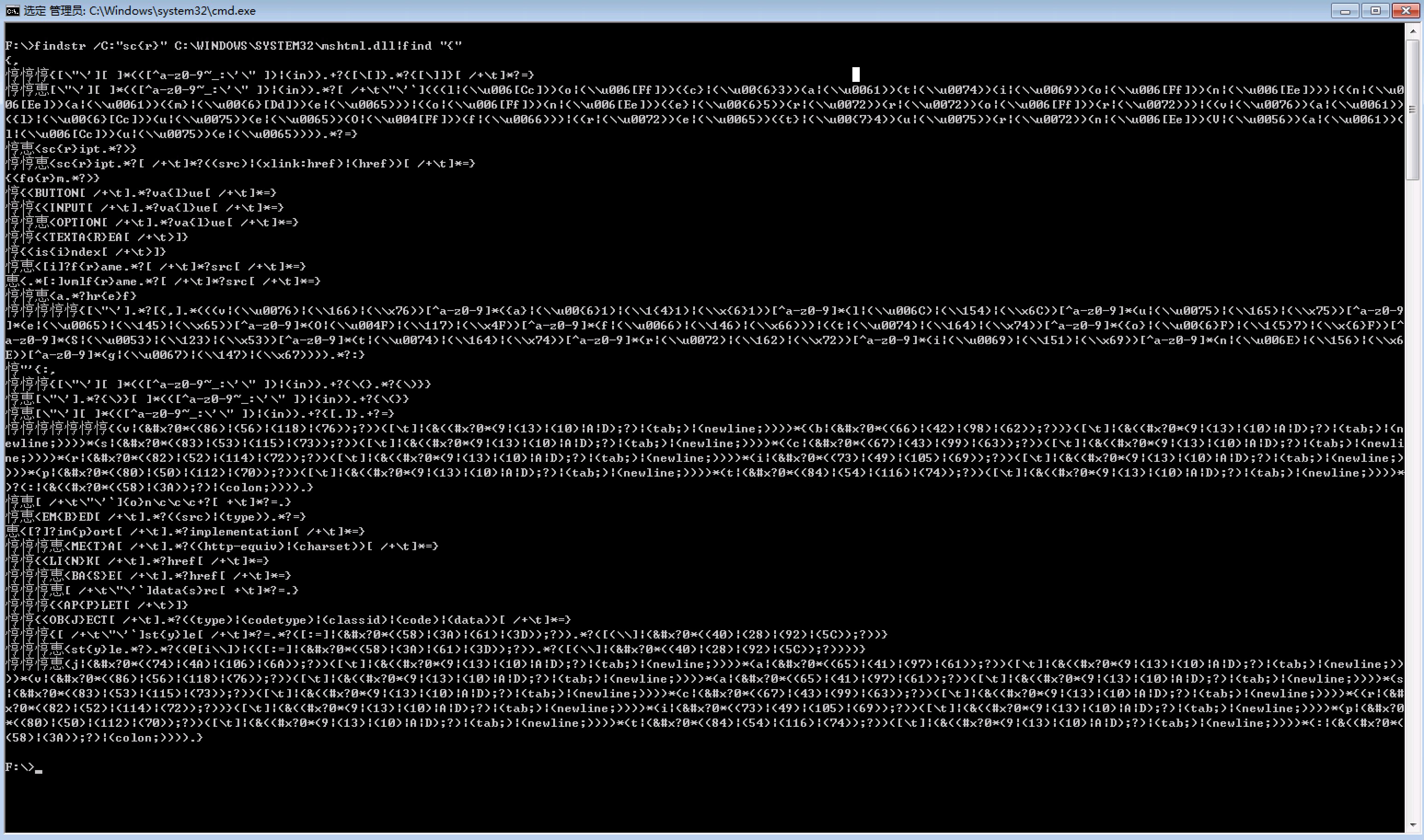
具体规则存在位于C:\Windows\System32下的mshtml.dll文件中
我们可以使用如下命令进行查看:
findstr /C:"sc{r}" C:\WINDOWS\SYSTEM32\mshtml.dll|find "{"

每一行为一条规则,如果发现规则的时候将payload替换为#
本文总结基于《白帽子讲浏览器安全》
Chrome和IE的xss过滤器分析总结的更多相关文章
- WAF指纹识别和XSS过滤器绕过技巧
[译文] -- “Modern Web Application Firewalls Fingerprinting and Bypassing XSS Filters” 0x1 前言 之前在乌云drop ...
- 基于黑名单的xss过滤器
/** * 类名称:AntiXssFilter * @version * 类描述:基于黑名单的xss过滤器 * @version * 创建人:xxx * @version * 创建时间:2015年11 ...
- Servlet过滤器——过滤器分析流量
1.概述 Servlet过滤器可以对用户提交的数据或服务器返回的数据进行更改.任何到达服务器的请求都会首先经过过滤器的处理.本实例应用过滤器的这个特点,编写了一个在过滤器中统计网站流量的实例. 本实例 ...
- XSS过滤器的实现
一.XSS是什么 全称跨站脚本(cross site script)XSS是指恶意攻击者利用网站没有对用户提交数据进行转义处理或者过滤不足的缺点,进而添加一些代码,嵌入到web页面中去.使别的用户访问 ...
- 帝国CMS(EmpireCMS) v7.5 前台XSS漏洞分析
帝国CMS(EmpireCMS) v7.5 前台XSS漏洞分析 一.漏洞描述 该漏洞是由于javascript获取url的参数,没有经过任何过滤,直接当作a标签和img标签的href属性和src属性输 ...
- 帝国CMS(EmpireCMS) v7.5 后台XSS漏洞分析
帝国CMS(EmpireCMS) v7.5 后台XSS漏洞分析 一.漏洞描述 该漏洞是由于代码只使用htmlspecialchars进行实体编码过滤,而且参数用的是ENT_QUOTES(编码双引号和单 ...
- 各种变异绕过XSS过滤器
各种变异绕过XSS过滤器(Various variations bypass the XSS filter ) 文章来自:https://www.cnblogs.com/iAmSoScArEd/p/1 ...
- 前端性能优化之利用 Chrome Dev Tools 进行页面性能分析
背景 我们经常使用 Chrome Dev Tools 来开发调试,但是很少知道怎么利用它来分析页面性能,这篇文章,我将详细说明怎样利用 Chrome Dev Tools 进行页面性能分析及性能报告数据 ...
- 跨站点脚本编制 - SpringBoot配置XSS过滤器(基于mica-xss)
1. 简介 XSS,即跨站脚本编制,英文为Cross Site Scripting.为了和CSS区分,命名为XSS. XSS是最普遍的Web应用安全漏洞.这类漏洞能够使得攻击者嵌入恶意脚本代码 ...
随机推荐
- RegularExpressions(正则表达式)
最近在不少地方用到了正则表达式,一直对这一块不太熟悉,今天写一些关于正则表达式的知识,一来是总结自己学的知识,二来今后忘记了可以及时的复习. 在java中想应用正则表达式带来的好处,必须先了解两个类, ...
- cin关闭流同步加速
习惯了用cin 很多人会说cin的速度比scanf慢很多, 其实不然. cin慢的原因主要在于默认cin与stdin总是保持同步, 这一步是消耗时间大户. 只需要加上std::iOS::sync_wi ...
- ASP.NET Core 简单引入教程
0.简介 开源.跨平台 1.环境安装 参考官方教程 Core 官方文档 2.向世界问个好 sheel/cmd 下: dotnet --help // 查看帮助 dotnet new * / ...
- python协程函数应用 列表生成式 生成器表达式
协程函数应用 列表生成式 生成器表达式 一.知识点整理: 1.可迭代的:对象下有_iter_方法的都是可迭代的对象 迭代器:对象._iter_()得到的结果就是迭代器 迭代器的特性: 迭代器._n ...
- tflearn kears GAN官方demo代码——本质上GAN是先训练判别模型让你能够识别噪声,然后生成模型基于噪声生成数据,目标是让判别模型出错。GAN的过程就是训练这个生成模型参数!!!
GAN:通过 将 样本 特征 化 以后, 告诉 模型 哪些 样本 是 黑 哪些 是 白, 模型 通过 训练 后, 理解 了 黑白 样本 的 区别, 再输入 测试 样本 时, 模型 就可以 根据 以往 ...
- 内存保护机制及绕过方案——通过覆盖虚函数表绕过/GS机制
1 GS内存保护机制 1.1 GS工作原理 栈中的守护天使--GS,亦称作Stack Canary / Cookie,从VS2003起开始启用(也就说,GS机制是由编译器决定的,跟操作系统 ...
- java中Arrays和Collections等工具类
java.util.Arrays类能方便地操作数组,它提供的所有方法都是静态的.具有以下功能: ² 给数组赋值:通过fill方法. ² 对数组排序:通过sort方法,按升序. ² 比较数组:通过equ ...
- c++指针初探
业余时间准备重温一下c++,因为在阅读Android源码到native层的时候感觉有点吃力,只是在大学时候很不用心的学过c++,所以重温下以便打好一些编程基础知识,本篇就很简单的对c++的指针做初步的 ...
- boost库之 shared_ptr学习笔记
- (六)HTML5立方体动画设置
<!doctype html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
