node、npm安装教程
描述:
Node.js 是一个基于 Chrome V8 引擎的 JavaScript 运行环境。Node.js 使用了一个事件驱动、非阻塞式 I/O 的模型,使其轻量又高效。 Node.js 的使用包管理器 npm来管理所有模块的安装、配置、删除等操作,使用起来非常方便,但是想要配置好npm的使用环境还是稍微有点复杂,下面跟着我一起来学习在windows系统上配置NodeJS和NPM吧。
一、安装NodeJS和NPM
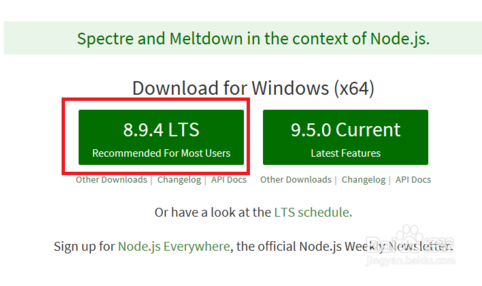
1.1、打开NodeJS的官网,默认的情况主页就提供了Windows版本的下载链接,我们下载8.9.4 LTS版,LTS代表长期支持版本,一般新手建议使用这个版本,因为这个版本使用的人最多,出问题能找到解决方案的概率较大。如下图所示:

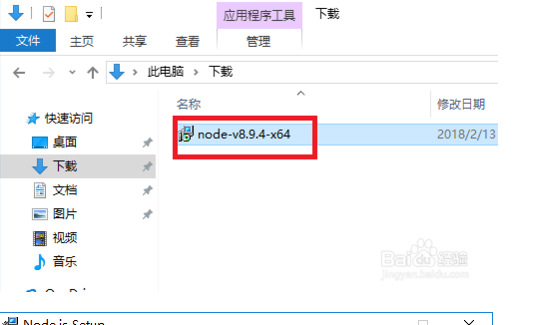
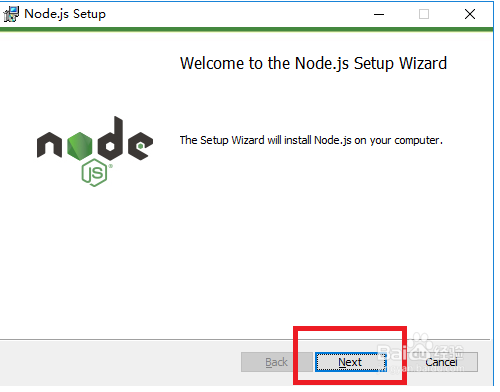
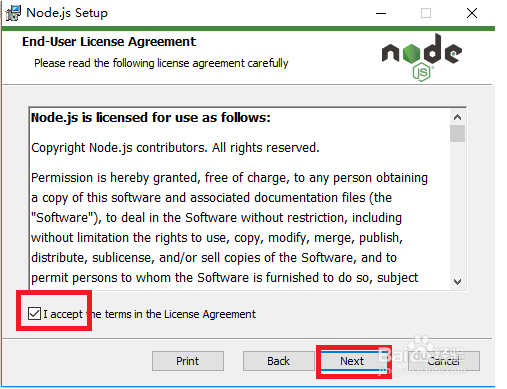
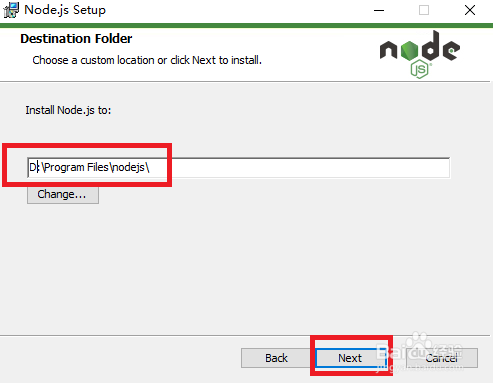
1.2、下载完成后双击下载好的nodejs-v8.9.4-x64文件开始安装,点击next进入下一步,勾选同意协议,继续下一步。然后选择安装的位置,默认是在C盘,改成D盘安装,这是个好习惯,建议保持。然后进入模块配置步骤。




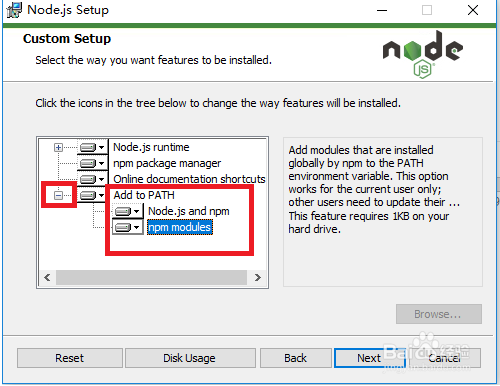
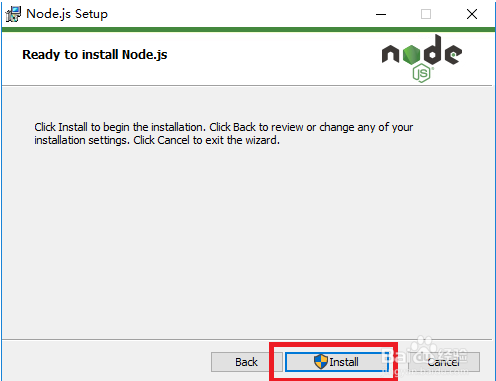
1.3、这一步是选择安装哪些模块,默认是全部安装,对于新手来说建议全部安装。点开那个add path选项前面的+号,我们看到,会主动把NodeJS和NPM这两个模块的命令路径添加到系统路径里,对于我们来说就非常方便了。点击next继续下一步,然后确认信息,点击Install开始安装,然后程序就开始复制文件等一系列步骤。一直到安装完毕。



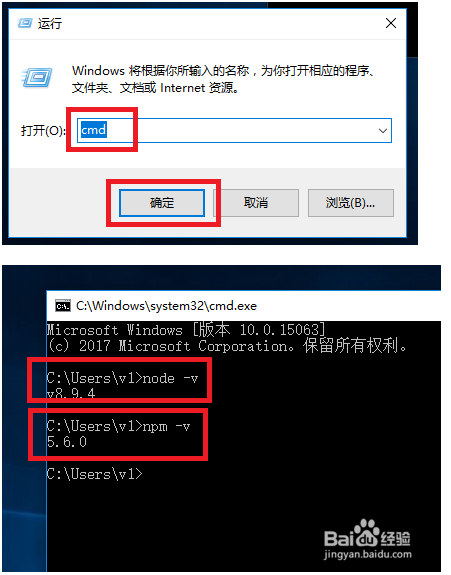
1.4、安装完毕后点击finish结束安装进程,然后在桌面图标上点右键,点运行。输入cmd后敲回车,在打开的命令行界面,依次输入命令:
node -v
npm -v
如果正确输出版本号,说明我们的NodeJS和NPM就安装好了,如下图所示:


二、配置NodeJS和NPM
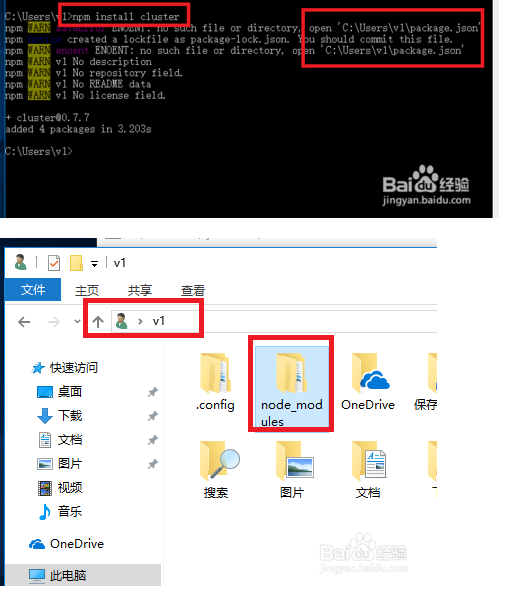
2.1、并不是说NodeJS和NPM安装好了以后就能直接使用了,这也是新手经常犯的一个错误之一。因为默认情况下,NPM安装的模块并不会安装到NodeJS的程序目录,比如上面安装的时候我们设置的D:\Program Files\nodejs\目录,我们用个示例来看一下,我们先用npm安装一个cluster模块,如下面第一张图所示,执行命令:
npm install cluster
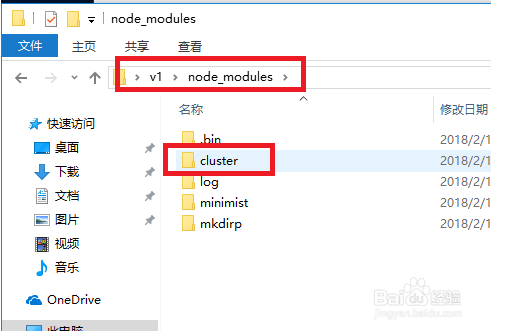
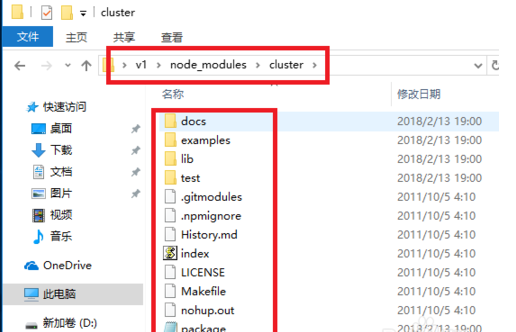
从图中可以看到,默认情况下把一下信息保存到C:\Users\v1\目录下,我们打开这个目录看看。可以看到这个目录底下有个node_modules目录,点开一看,如下面第二张图所示:

2.2、可以看到把cluster目录装到了这个目录下面,这就说明,如果不修改npm的模块安装目录,那么它默认情况下都会安装到这里,随着你测试开发各种不同的项目,安装的模块越来越多,那么这个文件夹的体积会越来越大,直到占满你的C盘。这就是为什么要修改npm的配置的原因。


2.3、这里我们要分两步,第一步修改NPM的缓存目录和全局目录路径,将对应的模块目录改到D盘nodejs的安装目录,第二步是配置npm和nodejs的环境变量,这样nodejs才能正确地调用对应的模块。
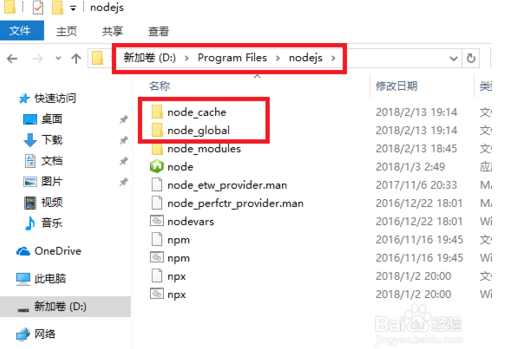
我们先来做第一步,在D盘nodejs目录下创建两个目录,分别是node_cache和node_global,这是用来放安装过程的缓存文件以及最终的模块配置位置。配置完成后,执行下面这两个命令:
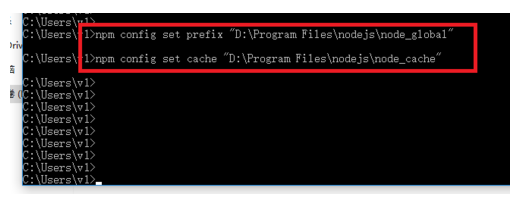
npm config set prefix "D:\Program Files\nodejs\node_global"npm config set cache "D:\Program Files\nodejs\node_cache"
将npm的全局模块目录和缓存目录配置到我们刚才创建的那两个目录:


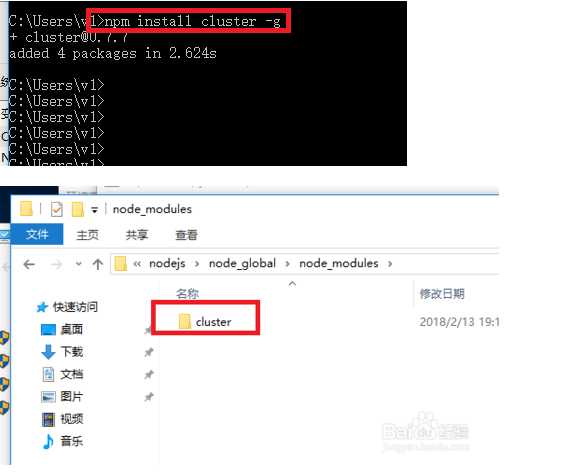
2.4、然后我们打开cmd命令行界面,在使用命令安装刚才的cluster模块,命令如下:
npm install cluster -g
然后打开刚才创建的node_global目录,可以看到此时cluster目录就安装到这个目录底下了。

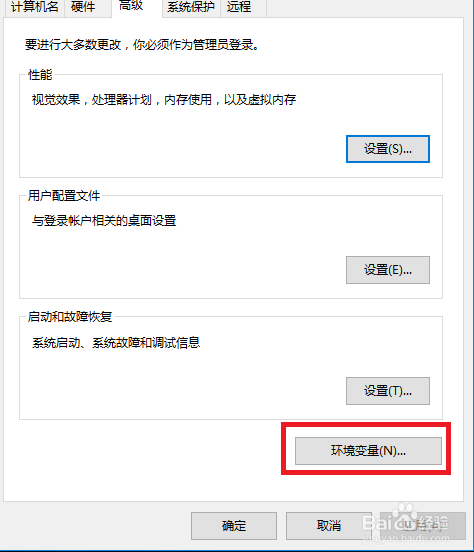
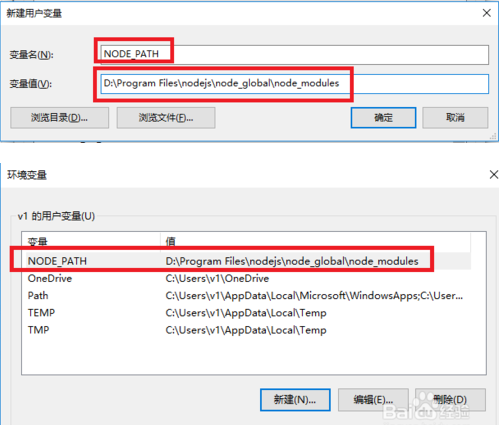
2.5、然后我们来配置npm的环境变量和nodejs的环境变量。在计算机图标上点右键,选属性,然后点击高级系统配置,弹出来的新窗口右下角有个环境路径,点击去,就能看到环境路径的配置界面,我们点击新建。然后在弹出来的窗口里,变量名填:NODE_PATH
变量值填:D:\Program Files\nodejs\node_modules\
填写好后点确定,然后就能看到我们配置好的NPM环境路径。


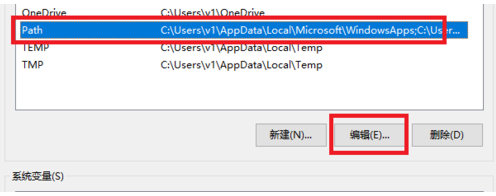
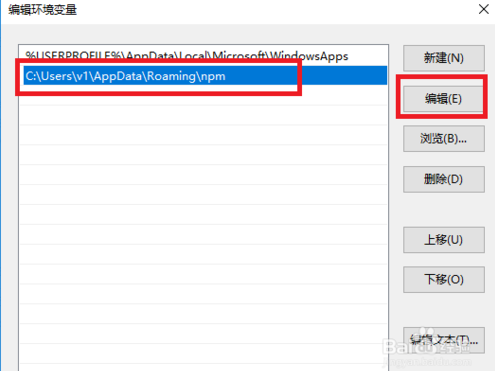
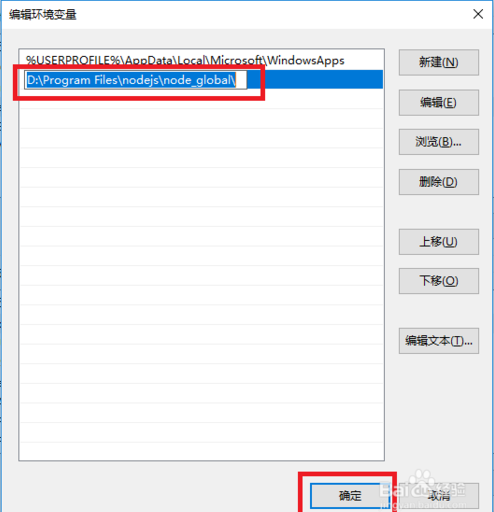
2.6、此时还需要修改一些nodejs默认的模块调用路径,因为模块的安装位置变了,如果nodejs的命令还到原来的位置去找,肯定是找不到安装的模块了。我们在环境变量窗口,选择Path,然后点击右下角的编辑,然后选择npm那个。点击右边的编辑,将其修改为:D:\Program Files\nodejs\node_global\
然后点确定,保存这个配置。



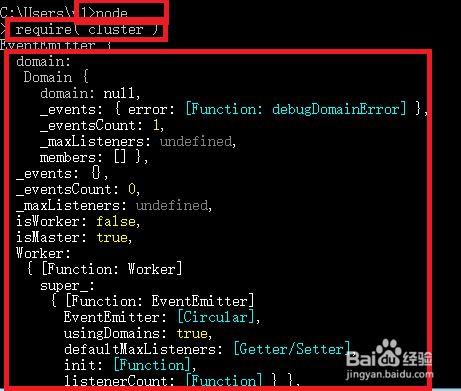
2.7、这个时候所有的配置工作才算完成了,然后打开一个新的cmd窗口。先输入命令:
node
进入nodejs的交互式命令控制台,然后输入:
require('cluster')
如果能正常输出cluster模块的信息,说明上面的所有配置就算生效了。

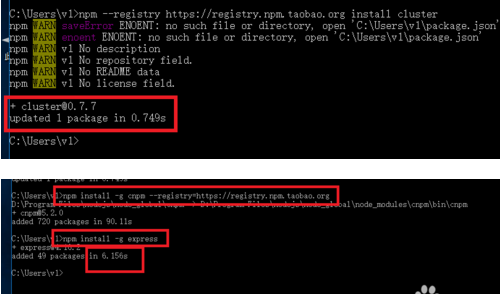
2.8、我们还需要做的最后一个工作是,将npm的模块下载仓库从默认的国外站点改为国内的站点,这样下载模块的速度才能比较快,只需要一个命令即可,命令是:
npm --registry https://registry.npm.taobao.org install cluster
上面的命令是临时使用国内一家npm源的地址来安装cluster模块。从下面图中可以看到,速度非常快。只用了不到0.8秒。而我们上面第一次安装的时候用了差不多3秒多,速度快了3倍多。
如果想一直使用这个源的地址,那么可以使用下面这个命令来配置。
npm install -g cnpm --registry=registry_url
registry_url指的是国内提供的一些npm仓库地址,常用的有:
https://registry.npm.taobao.org
http://r.cnpmjs.org/
这两个都可以使用。如下面第二张图所示,配置好国内源后,安装一个较大的模块express,只用了不到6秒多一点,速度提升还是非常可观的。至此,nodejs和npm在windows上的配置就全部完毕。

node、npm安装教程的更多相关文章
- 【强烈推荐,超详细,实操零失误】node.js安装 + npm安装教程 + Vue开发环境搭建
node.js安装 + npm安装教程 + Vue开发环境搭建 [强烈推荐,超详细,实操零失误] 原博客园地址:https://www.cnblogs.com/goldlong/p/8027997.h ...
- Vue框架下的node.js安装教程
Vue框架下的node.js安装教程 python服务器.php ->aphche.java ->tomcat. iis -->它是一个可以运行JAVASCRIPTR 的运行环 ...
- Node.Js安装教程
Node.Js安装教程 介绍下我的环境 环境 值 操作系统 win10 64bit Node.Js 8.9.4 emmmm 表格中毒了,为什么出不来效果 一.下载及安装 这个可以去Node.Js官网上 ...
- npm安装教程(vue.js)
https://www.cnblogs.com/goldlong/p/8027997.html 首先理清nodejs和npm的关系: node.js是javascript的一种运行环境,是对Googl ...
- npm——安装教程、安装vue脚手架
npm:是随同NodeJS一起安装的包管理工具,能解决NodeJS代码部署上的很多问题.比如常用的有: 1)允许用户从NPM服务器下载别人编写的第三方包到本地使用. 2)允许用户从NPM服务器下载并安 ...
- npm安装教程
一.使用之前,我们先来掌握3个东西是用来干什么的. npm: Nodejs下的包管理器. webpack: 它主要的用途是通过CommonJS的语法把所有浏览器端需要发布的静态资源做相应的准备,比如资 ...
- 转:npm安装教程
一.使用之前,我们先来掌握3个东西是用来干什么的. npm: Nodejs下的包管理器. webpack: 它主要的用途是通过CommonJS的语法把所有浏览器端需要发布的静态资源做相应的准备,比如资 ...
- [转]npm安装教程
原文地址:https://www.cnblogs.com/lgx5/p/10732016.html 一.使用之前,我们先来掌握3个东西是用来干什么的. npm: Nodejs下的包管理器. webpa ...
- nodejs npm安装教程
一.使用之前,我们先来掌握3个东西是用来干什么的. npm: Nodejs下的包管理器. webpack: 它主要的用途是通过CommonJS的语法把所有浏览器端需要发布的静态资源做相应的准备,比如资 ...
随机推荐
- 基本类型int强转short时发生了什么?
我们知道java中一个int类型占32bits(4字节),一个short占16bits(2字节)强制转换时只取低16位(short类型占的那16位),高16位(去掉低位多出来的那部分)属于溢出不计算, ...
- js原形对象
function clock(hour,minute,second){ this.constructor = clock ;//默认实现 /**/ } clock.prototype={ constr ...
- Android之Fragment 基本介绍(转)
Fragment Android是在Android 3.0 (API level 11)开始引入Fragment的. 可以把Fragment想成Activity中的模块,这个模块有自己的布局,有自己的 ...
- 1.windows下GIT 服务安装
本章介绍简单在windows 安装git 服务方法.服务器端采用的是Bonobo Git Server,一款用ASP.NET MVC开发的Git源代码管理工具,界面简洁,基于Web方式配置,简单易用. ...
- 【Leetcode】【Easy】Valid Parentheses
Given a string containing just the characters '(', ')', '{', '}', '[' and ']', determine if the inpu ...
- 用AutoHotkey一键完成Xmind里的几个功能
F5一键添加超链接(类型为主题),常规步骤:Ctrl_h打开窗口,点击[主题],激活光标到输入框. Ctrl-i一键添加截取的图片,常规步骤是:打开画图→粘贴→保存图片为文件→Xmind里Ctrl-i ...
- wmware共享磁盘redhat 5.8挂载问题
需要修改参数vi /etc/sysconfig/selinux将SELINUX=enforcing改为SELINUX=disabled,这样重启服务器则不会启动selinux服务 不然重启虚拟机后共享 ...
- sublime text3 英文版转为中文版
第一步设置好:https://packagecontrol.io/installation#st3 简单几步 : 1. 点击菜单栏中“preferences”,弹出选项中找到“package cont ...
- ACM-ICPC (10/15) Codeforces Round #440 (Div. 2, based on Technocup 2018 Elimination Round 2)
A. Search for Pretty Integers You are given two lists of non-zero digits. Let's call an integer pret ...
- [USACO17FEB]Why Did the Cow Cross the Road III G
嘟嘟嘟 首先看到这种序列的问题,我就想到了逆序对,然后就想如何把这道题转化. 首先要满足这个条件:ai <bi.那么我们把所有数按第一次出现的顺序重新赋值,那么对于新的数列,一定满足了ai &l ...
